图案密码锁组件,以九宫格图案的方式输入密码,用于密码验证场景。手指在PatternLock组件区域按下时开始进入输入状态,手指离开屏幕时结束输入状态完成密码输入。
说明:
该组件从API Version 9开始支持。
子组件
无
接口
PatternLock(controller?: PatternLockController)
参数:
| 参数名 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| controller | PatternLockController | 否 | 设置PatternLock组件控制器,可用于控制组件状态重置。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| sideLength | Length | 设置组件的宽度和高度(宽高相同)。设置为0或负数时组件不显示。 默认值:288vp |
| circleRadius | Length | 设置宫格中圆点的半径。设置为0或负数时取默认值。 默认值:6vp |
| regularColor | ResourceColor | 设置宫格圆点在“未选中”状态的填充颜色。 默认值:'#ff182431' |
| selectedColor | ResourceColor | 设置宫格圆点在“选中”状态的填充颜色。 默认值:'#ff182431' |
| activeColor | ResourceColor | 设置宫格圆点在“激活”状态的填充颜色(“激活”状态为手指经过圆点但还未选中的状态)。 默认值:'#ff182431' |
| pathColor | ResourceColor | 设置连线的颜色。 默认值:'#33182431' |
| pathStrokeWidth | 数字 |字符串 | 设置连线的宽度。设置为0或负数时连线不显示。 默认值:12vp |
| autoReset | 布尔 | 设置在完成密码输入后再次在组件区域按下时是否重置组件状态。设置为true,完成密码输入后再次在组件区域按下时会重置组件状态(即清除之前输入的密码);反之若设置为false,则不会重置组件状态。 默认值:true |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 描述 |
|---|---|
| onPatternComplete(callback: (input: Array<number>) => void) | 密码输入结束时触发该回调。 input: 与选中宫格圆点顺序一致的数字数组,数字为选中宫格圆点的索引值(第一行圆点从左往右依次为0、1、2,第二行圆点依次为3、4、5,第三行圆点依次为6、7、8)。 |
PatternLockController
PatternLock组件的控制器,可以通过它进行组件状态重置。
导入对象
let patternLockController: PatternLockController = new PatternLockController()reset
reset(): void
重置组件状态。
示例
// xxx.ets
@Entry
@Component
struct PatternLockExample {
@State passwords: Number[] = []
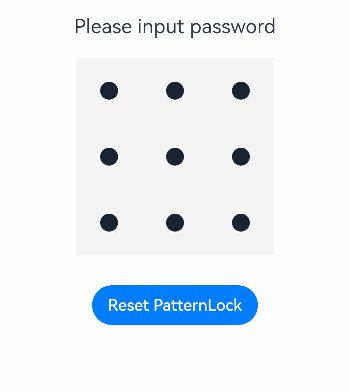
@State message: string = 'please input password!'
private patternLockController: PatternLockController = new PatternLockController()
build() {
Column() {
Text(this.message).textAlign(TextAlign.Center).margin(20).fontSize(20)
PatternLock(this.patternLockController)
.sideLength(200)
.circleRadius(9)
.pathStrokeWidth(18)
.activeColor('#B0C4DE')
.selectedColor('#228B22')
.pathColor('#90EE90')
.backgroundColor('#F5F5F5')
.autoReset(true)
.onPatternComplete((input: Array<number>) => {
// 输入的密码长度小于5时,提示重新输入
if (input === null || input === undefined || input.length < 5) {
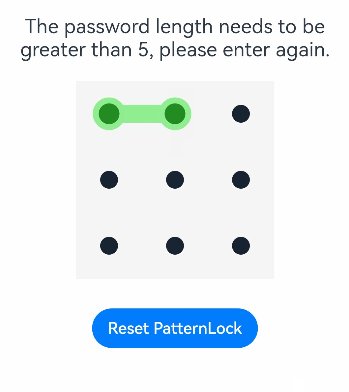
this.message = 'The password length needs to be greater than 5, please enter again.'
return
}
// 判断密码长度是否大于0
if (this.passwords.length > 0) {
// 判断两次输入的密码是否相同,相同则提示密码设置成功,否则提示重新输入
if (this.passwords.toString() === input.toString()) {
this.passwords = input
this.message = 'Set password successfully: ' + this.passwords.toString()
} else {
this.message = 'Inconsistent passwords, please enter again.'
}
} else {
// 提示第二次输入密码
this.passwords = input
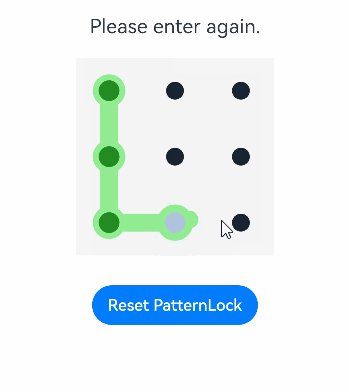
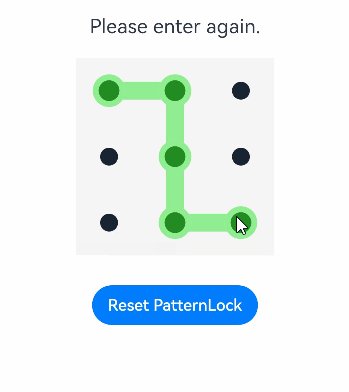
this.message = "Please enter again."
}
})
Button('Reset PatternLock').margin(30).onClick(() => {
// 重置密码锁
this.patternLockController.reset()
this.passwords = []
this.message = 'Please input password'
})
}.width('100%').height('100%')
}
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
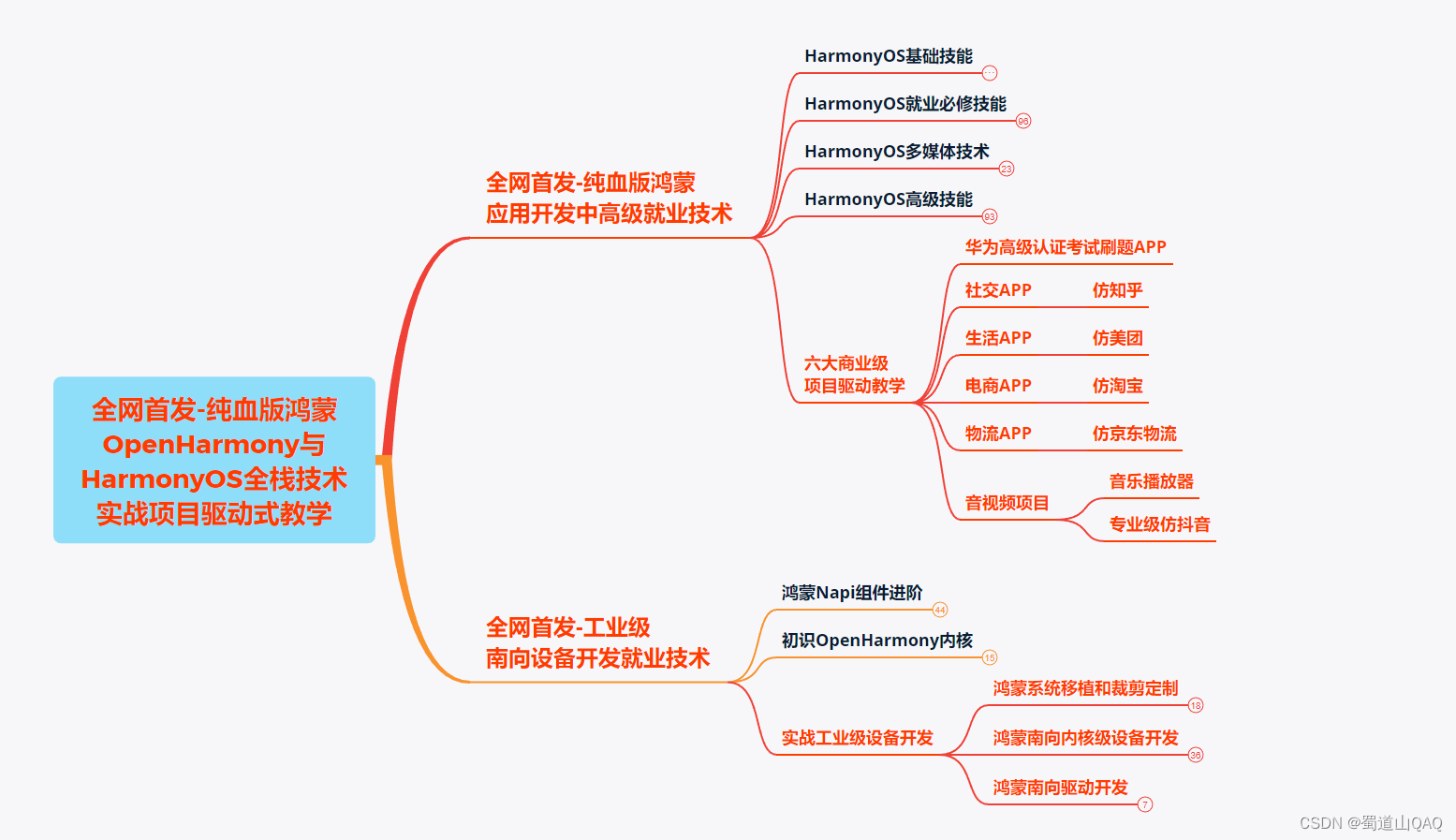
鸿蒙(HarmonyOS NEXT)最新学习路线
-
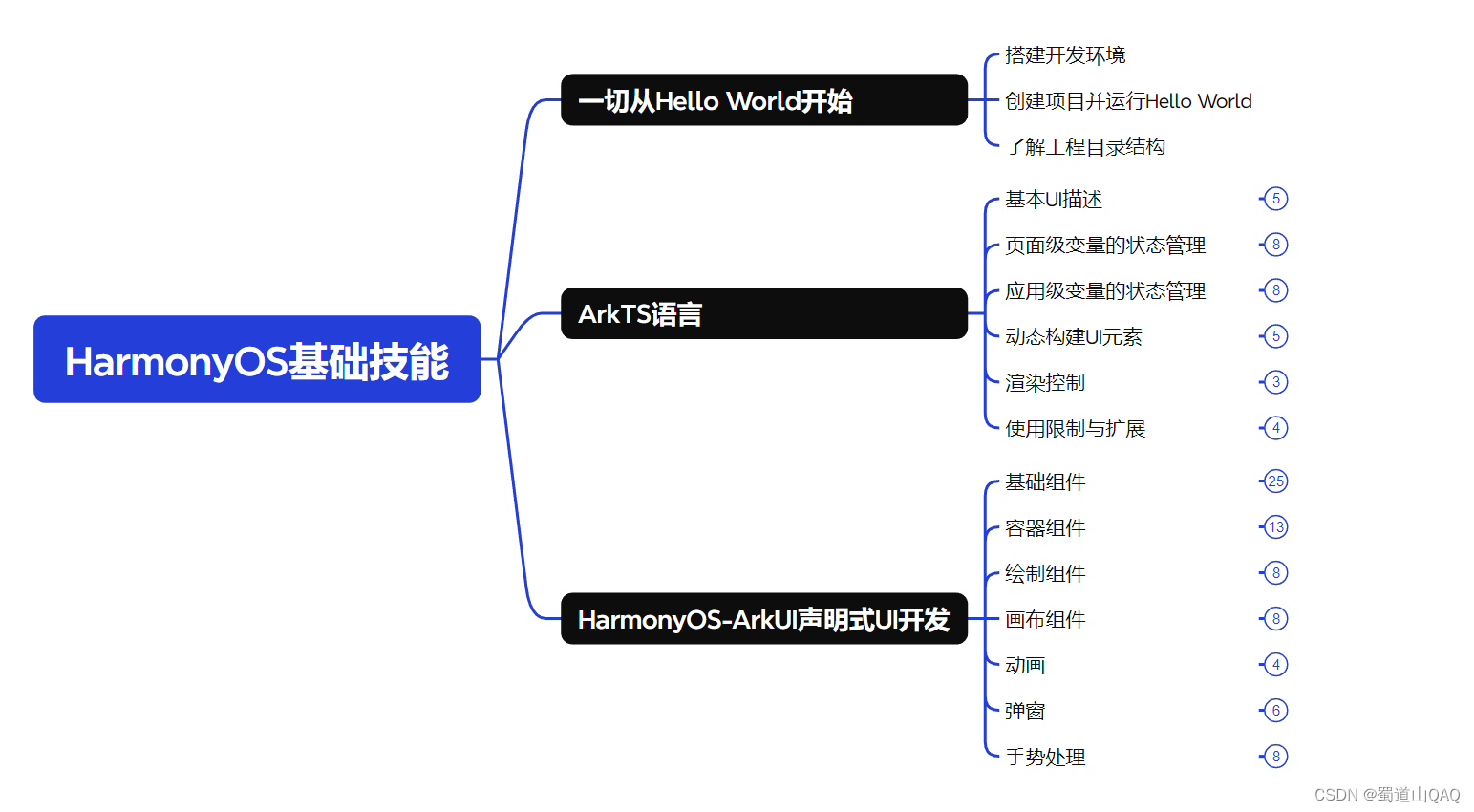
HarmonOS基础技能
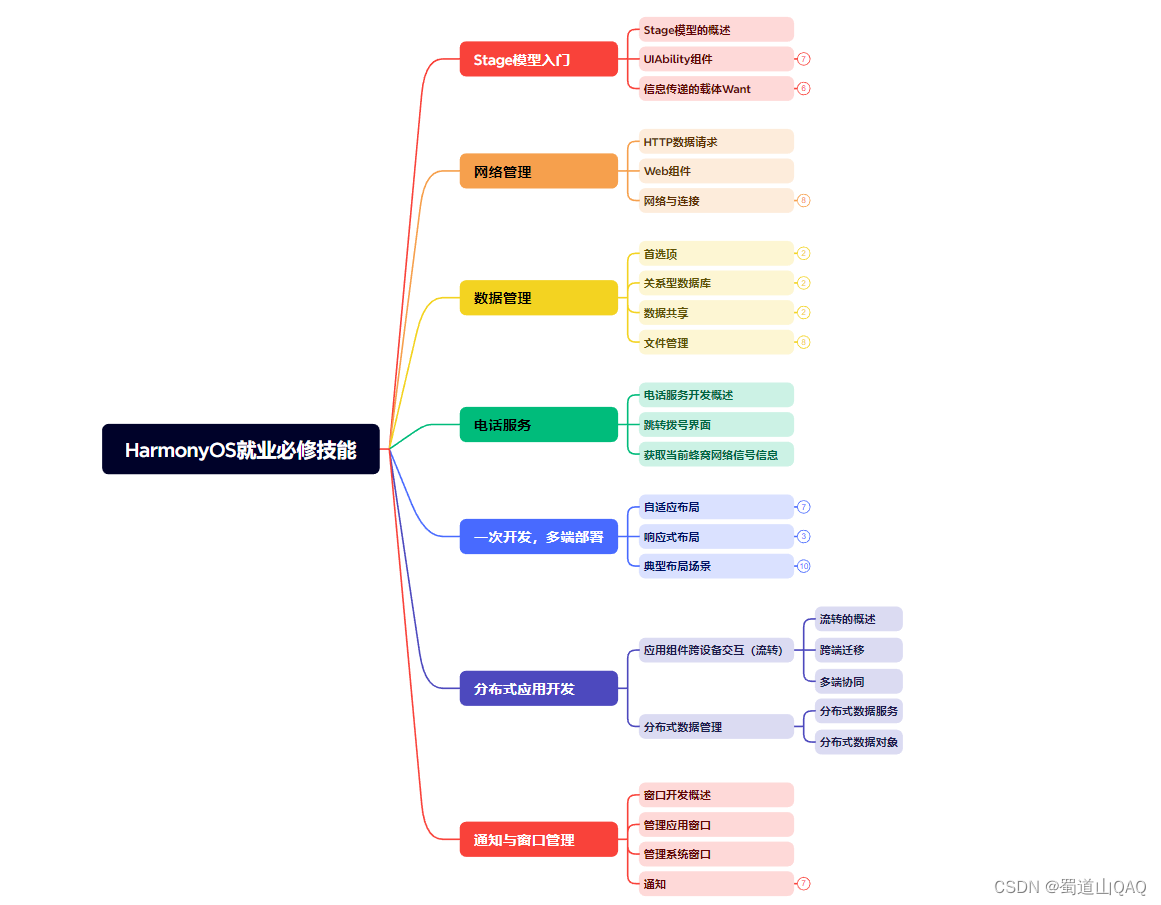
- HarmonOS就业必备技能
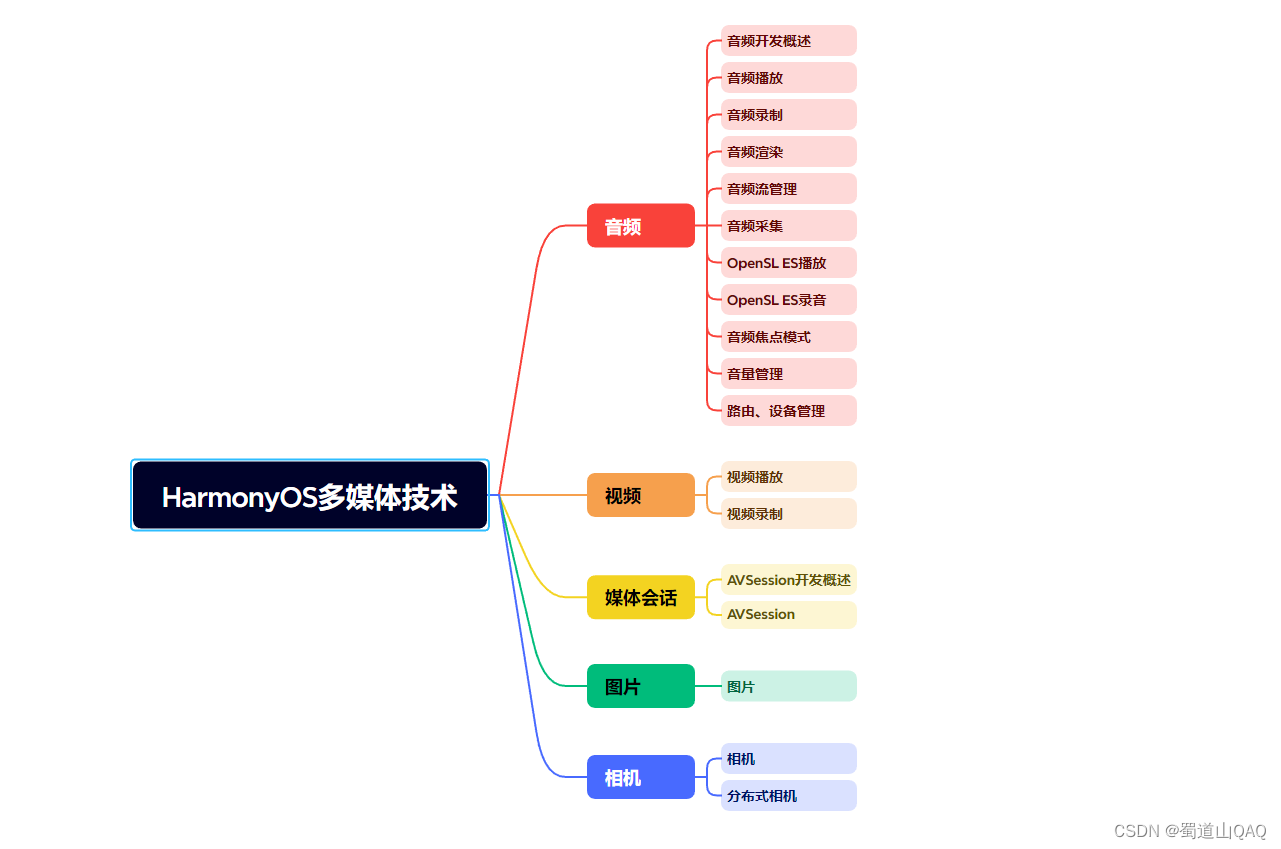
- HarmonOS多媒体技术
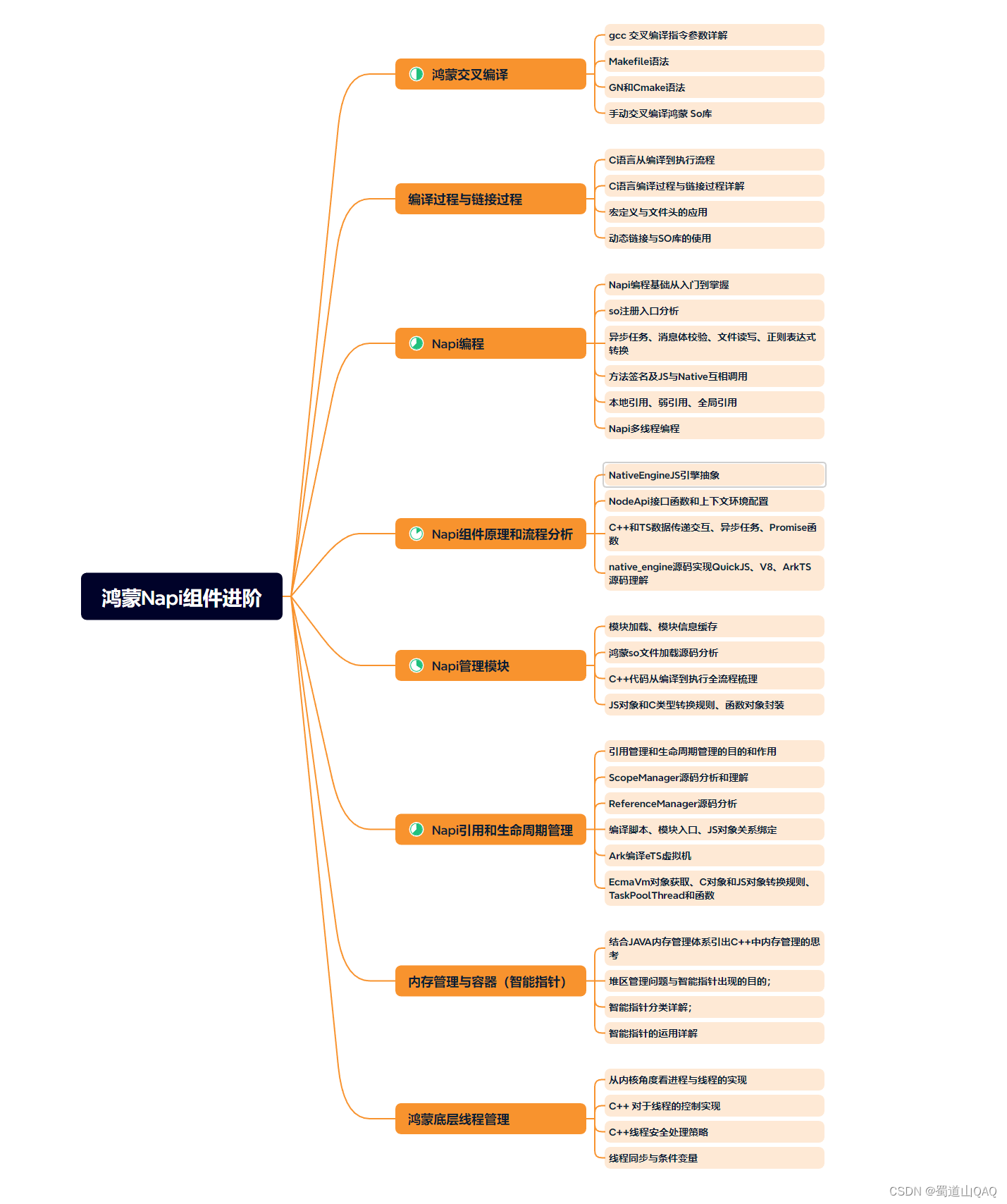
- 鸿蒙NaPi组件进阶
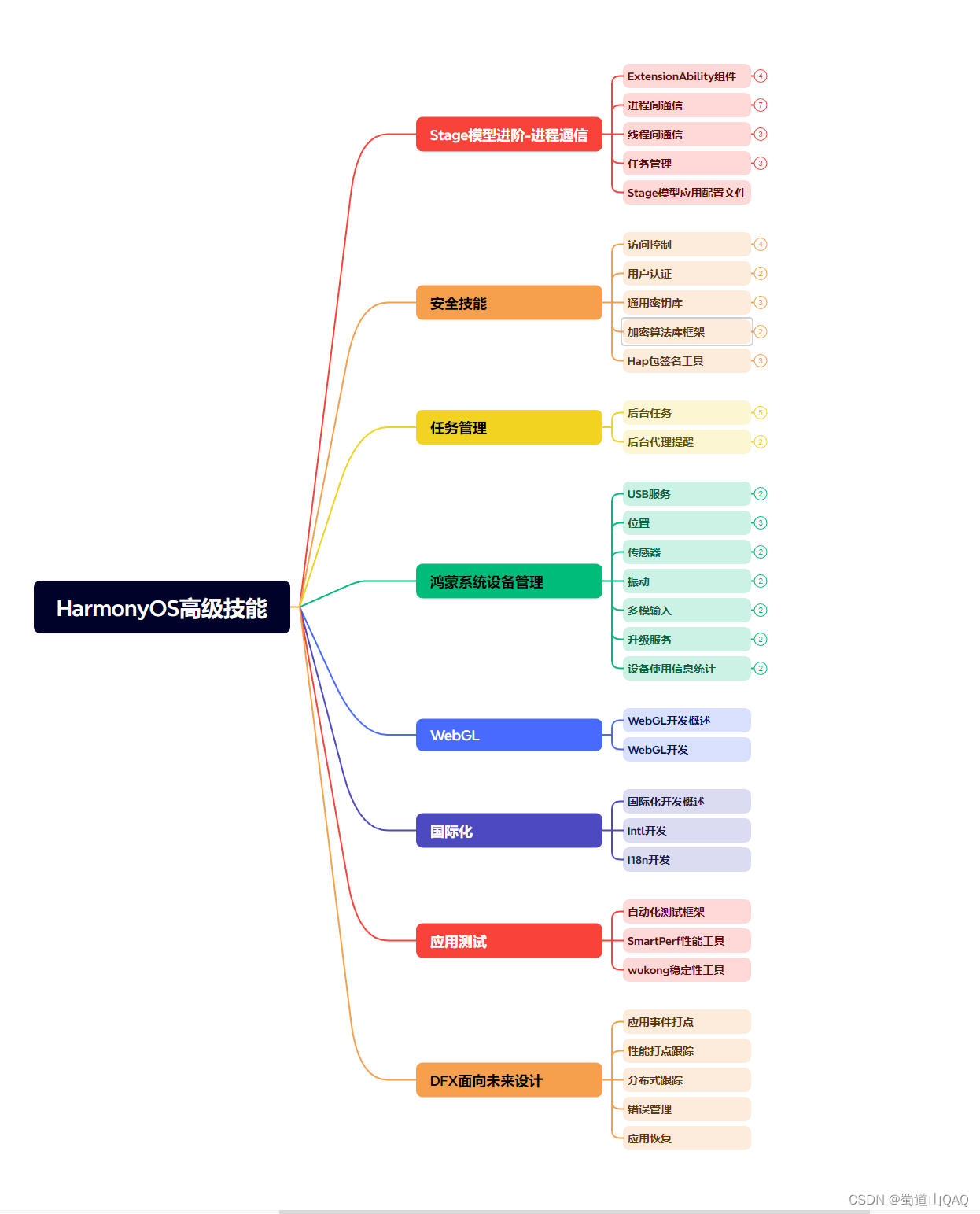
- HarmonOS高级技能
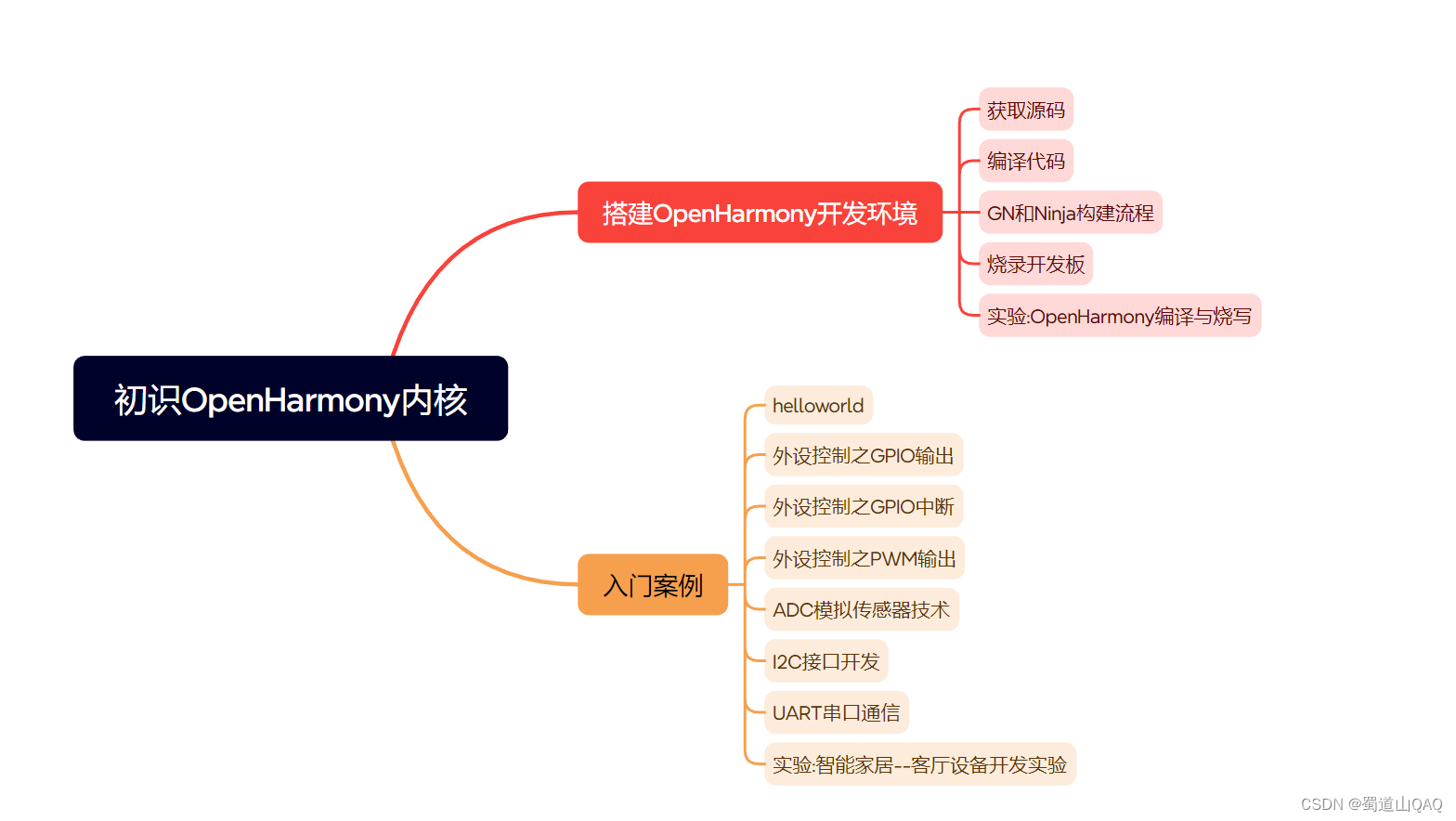
- 初识HarmonOS内核
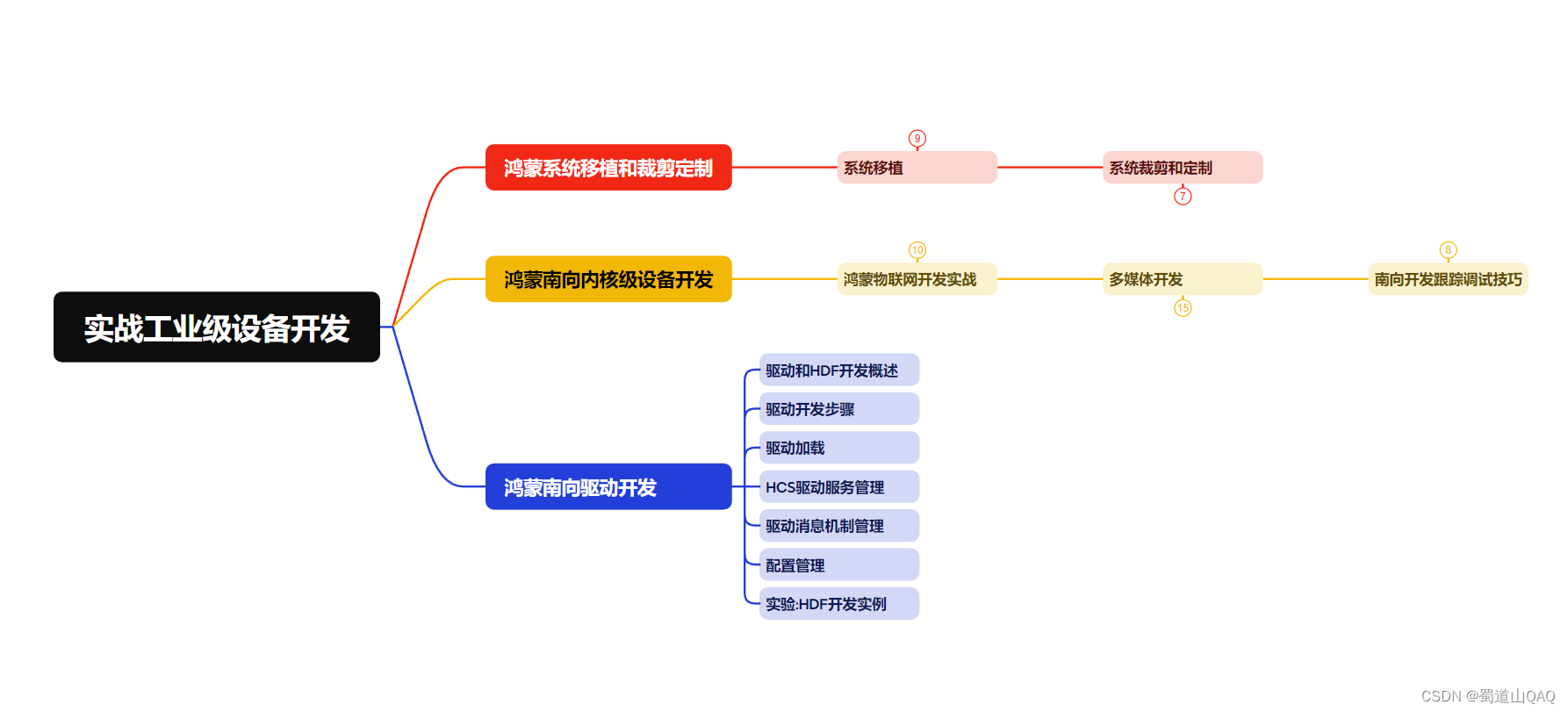
- 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。