一、概念
固定定位使元素相对于浏览器窗口进行定位,无论网页如何滚动,固定定位的元素也会保持在相同的位置,设置固定定位的元素脱离文档流。
二、语法结构
<style>
选择器{/* fixed 固定定位 */
position: fixed;}
</style>- 水平位置:left定位元素和定位元素的左边距离,right定位元素和定位元素的右边距离
- 垂直位置:top定位元素和定位元素的上边距离,bottom定位元素和定位元素的下边距离
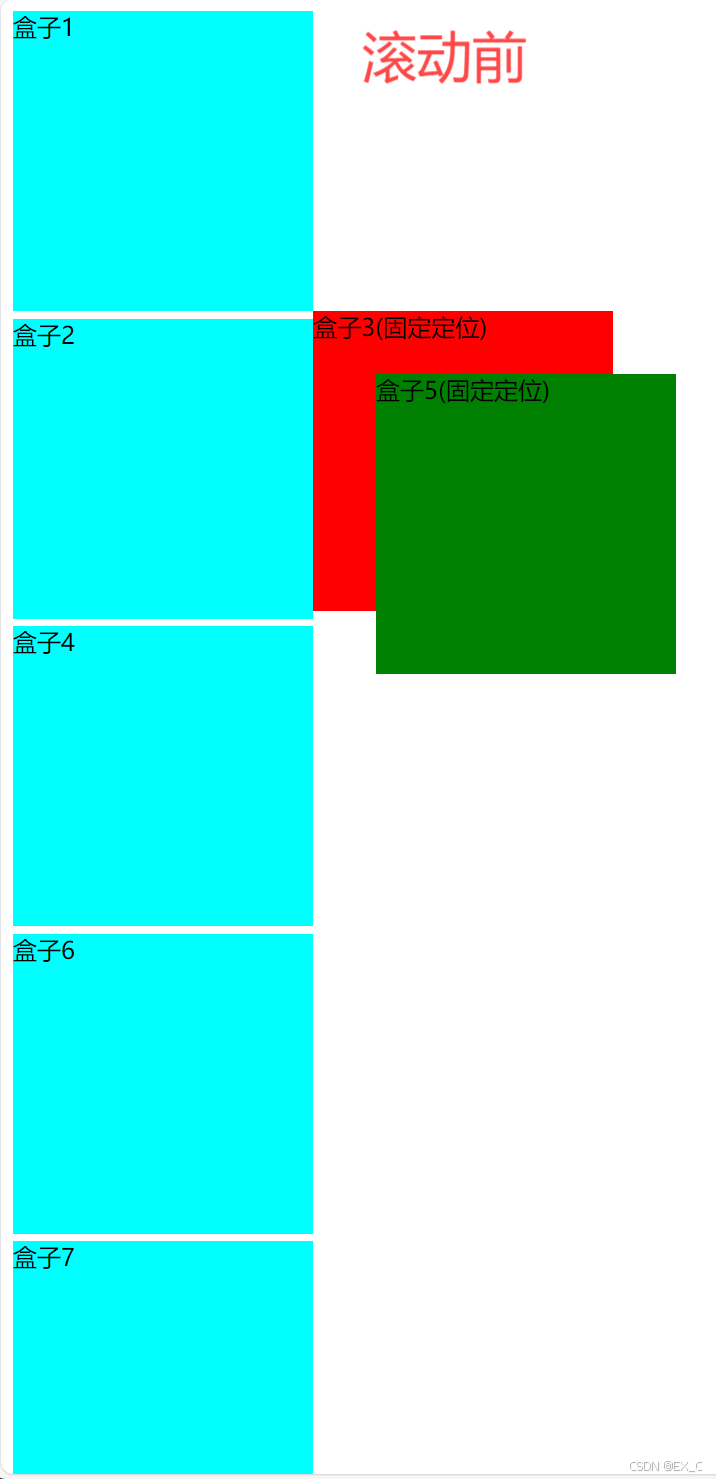
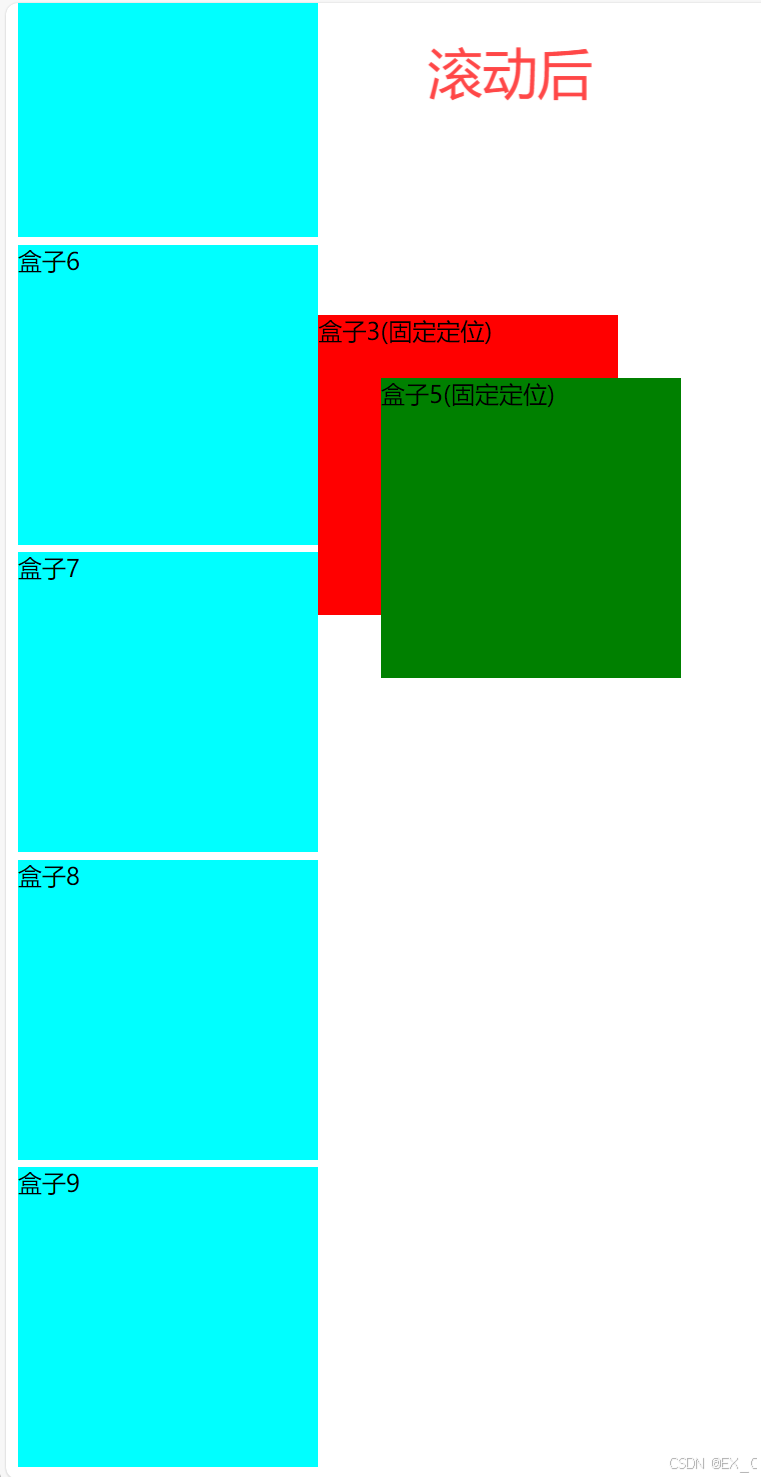
运行代码如下:
<style>
div{
width: 200px;
height: 200px;
background-color: aqua;
margin-bottom: 5px;
}
#div3{
background-color: red;
margin-bottom: 5px;
position: fixed;
left: 208px;
top: 208px;
}
#div5{
background-color: green;
margin-bottom: 5px;
position: fixed;
left: 250px;
top: 250px;
}
</style>
</head>
<body>
<div>盒子1</div>
<div>盒子2</div>
<div id="div3">盒子3(固定定位)</div>
<div>盒子4</div>
<div id="div5">盒子5(固定定位)</div>
<div>盒子6</div>
<div>盒子7</div>
<div>盒子8</div>
<div>盒子9</div>
</body>
</html>运行结果如下:
结论:固定定位无非就是把内容固定在那里,滑动页面时也不会动
三、固定定位的实际应用
1. 导航栏
固定定位常用于创建始终可见的导航栏。这样,用户可以在浏览页面时随时访问导航链接,提高用户体验。
2. 侧边栏
固定定位的侧边栏可以提供额外的信息或导航选项,而不会随着页面滚动而消失。
3. 广告
固定定位的广告可以在页面上保持可见,增加广告的曝光率。
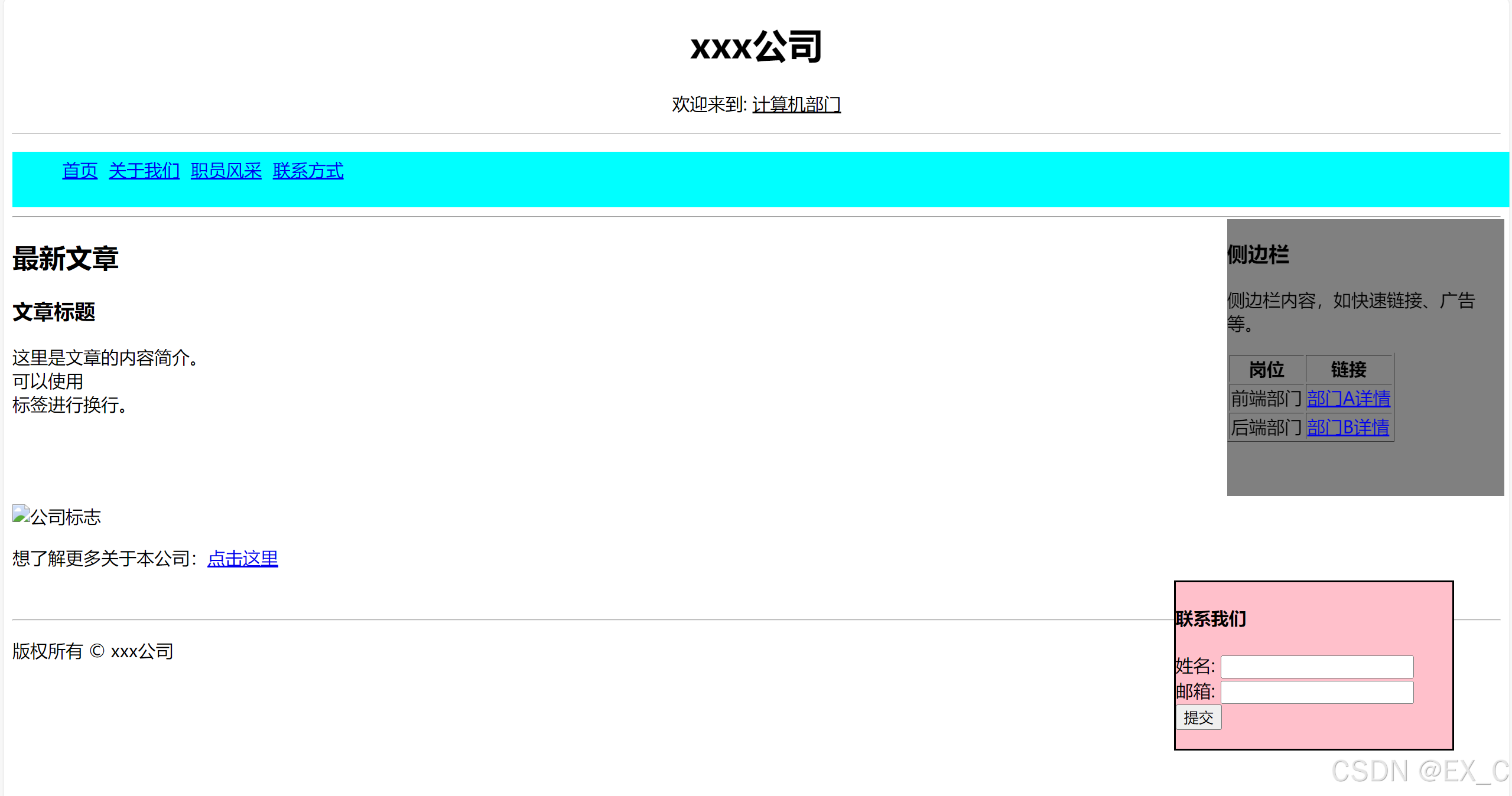
四、练习
多动手,从中了解固定定位的奥秘吧!
运行代码如下:
<style>
nav{
width: 1900px;
height: 50px;
background-color:aqua;
margin-bottom: 5px;
}
div{
width: 200px;
height: 200px;
margin-bottom: 5px;
}
#div1{
padding: 5px;
float: left;
}
#div2{
padding: 5px;
float: left;
}
#div3{
padding: 5px;
float: left;
}
#div4{
padding: 5px;
float: left;
}
#section1{
width: 250px;
height: 150px;
background-color: pink;
border: 2px black solid;
position: fixed;
right: 50px;
bottom: 100px;
}
aside{
width: 250px;
height: 250px;
background-color: gray;
float: right;
position: fixed;
top: 200px;
right: 5px;
}
</style>
<body>
<header>
<h1 align="center">xxx公司</h1>
<p align="center">欢迎来到: <ins>计算机部门</ins></p>
<hr> <!-- 水平分割线 -->
<nav>
<ul type="none">
<li id="div1"><a href="#">首页</a></li>
<li id="div2"><a href="#">关于我们</a></li>
<li id="div3"><a href="#">职员风采</a></li>
<li id="div4"><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<hr>
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题</h3>
<p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p>
<br><br><br>
<img src="#" alt="公司标志" width="200" height="200">
<p>想了解更多关于本公司:<a href="#">点击这里</a></p>
</article>
<br>
<aside>
<h3>侧边栏</h3>
<p>侧边栏内容,如快速链接、广告等。</p>
<table border="1">
<tr>
<th>岗位</th>
<th>链接</th>
</tr>
<tr>
<td>前端部门</td>
<td><a href="#">部门A详情</a></td>
</tr>
<tr>
<td>后端部门</td>
<td><a href="#">部门B详情</a></td>
</tr>
</table>
</aside>
</section>
<section id="section1">
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<hr>
<footer>
<p>版权所有 © xxx公司</p>
</footer>
</body>
</html>