最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
然而,在 icestark 中需要依赖微应用导出 生命周期函数 来渲染微应用。使用 <script > 标签加载 ES modules 脚本的一个难题在于无法获取微应用导出的生命周期函数。基于这个考虑,实际实现中是通过 Dynamic Import 来加载脚本:
const { mount, unmount } = await import(url);
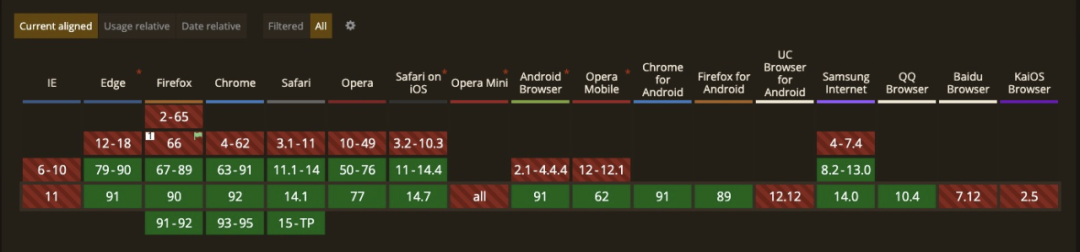
Dynamic Import 的浏览器兼容性如下:
可以认为,支持 ES modules 的浏览器版本,对 Dynamic Import 的支持也非常良好。同时,为了兼容旧版浏览器,通过 new Function() 将其包裹:
const dynamicImport = new Function(‘url’, ‘return import(url)’)