结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
文件(File)和流(Stream)是既有区别又有联系的两个概念。
文件是计算机管理数据的基本单位,同时也是应用程序保存和读取数据的一个重要场所。存储介质:文件是指在各种存储介质上(如硬盘、可移动磁盘、CD等)永久存储的数据的有序集合,它是进行数据读写操作的基本对象。特性:每个文件都有文件名、文件所在路径、创建时间及访问仅限等属性。
流是字节序列的抽象概念,例如文件、输入/输出设备、内部进程通信管道等。流提供一种向后备存储器写入字节和从后备存储器读取字节的方式。存储介质:除了和磁盘文件直接相关的文件流以外,流还有多种类型。流可以分布在网络中、内存中或者是磁带中。
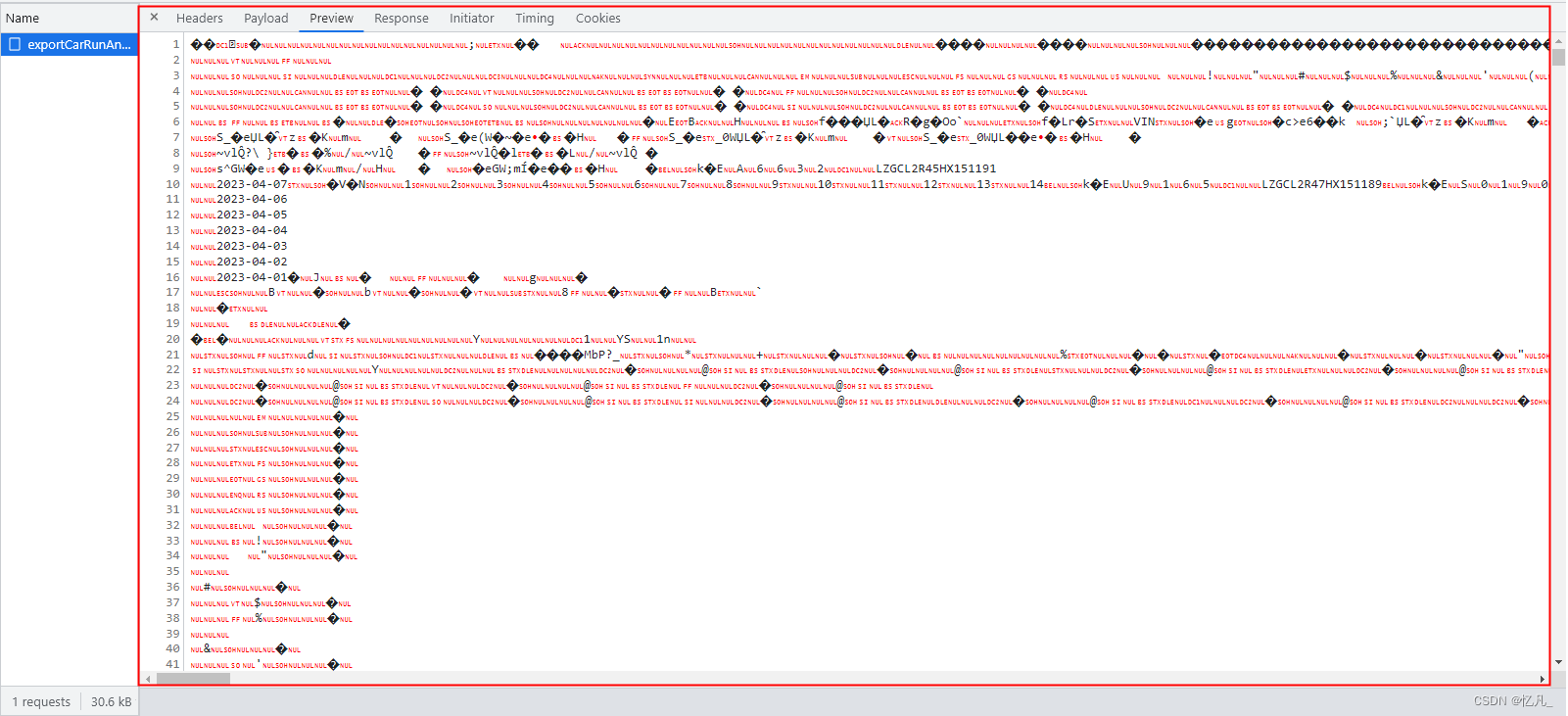
🌟后端返回来的流是什么样子的
这里用一张图片来说明一下
如上图,红色框内,类似于乱码的,就是文件流在浏览器中的表现方式
🌟前端处理文件流并且成功下载
这里以Vue为主实现
在导出接口文件里写入:
import request from '@/utils/request';
// 车辆运行分析导出
export function exportCarRunAnalyse(data) {
return request({
responseType: 'blob', // 重点,responseType设置为 blob
url: '/statistics/exportCarRunAnalyse',
method: 'post',
data
});
}
调取该接口的页面里写入:
// data 为 向后台传递的参数,大家自行定义
exportCarRunAnalyse(data).then(res => {
console.log(res); // 控制台输出:Blob {size: 30208, type: 'application/x-msdownload'}
var debug = res;
if (debug) {
var elink = document.createElement('a');
elink.download = '导出表格.xls';
elink.style.display = 'none';
var blob = new Blob([debug], { type: 'application/x-msdownload' });
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
} else {
this.$message.error('导出异常请联系管理员');
}
}).catch(err => {
console.log(err);
});
这时再去点击导出,即可将 文件流 下载为文件
前端面试题汇总
JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
性能
linux
前端资料汇总
3a4c6cb49916ef.png)
前端资料汇总