前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。
如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
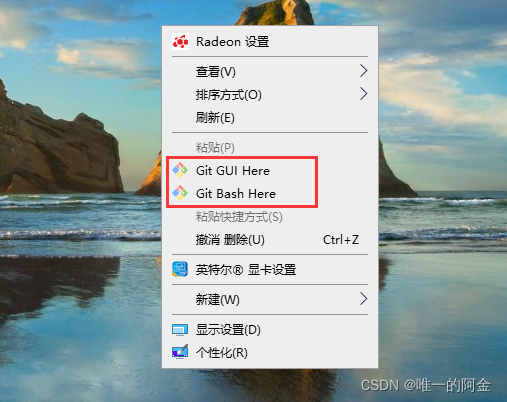
安装完成后,在桌面上点击右键,出现下图所示的图标,则表示安装成功:
第二步:配置VScode中的git
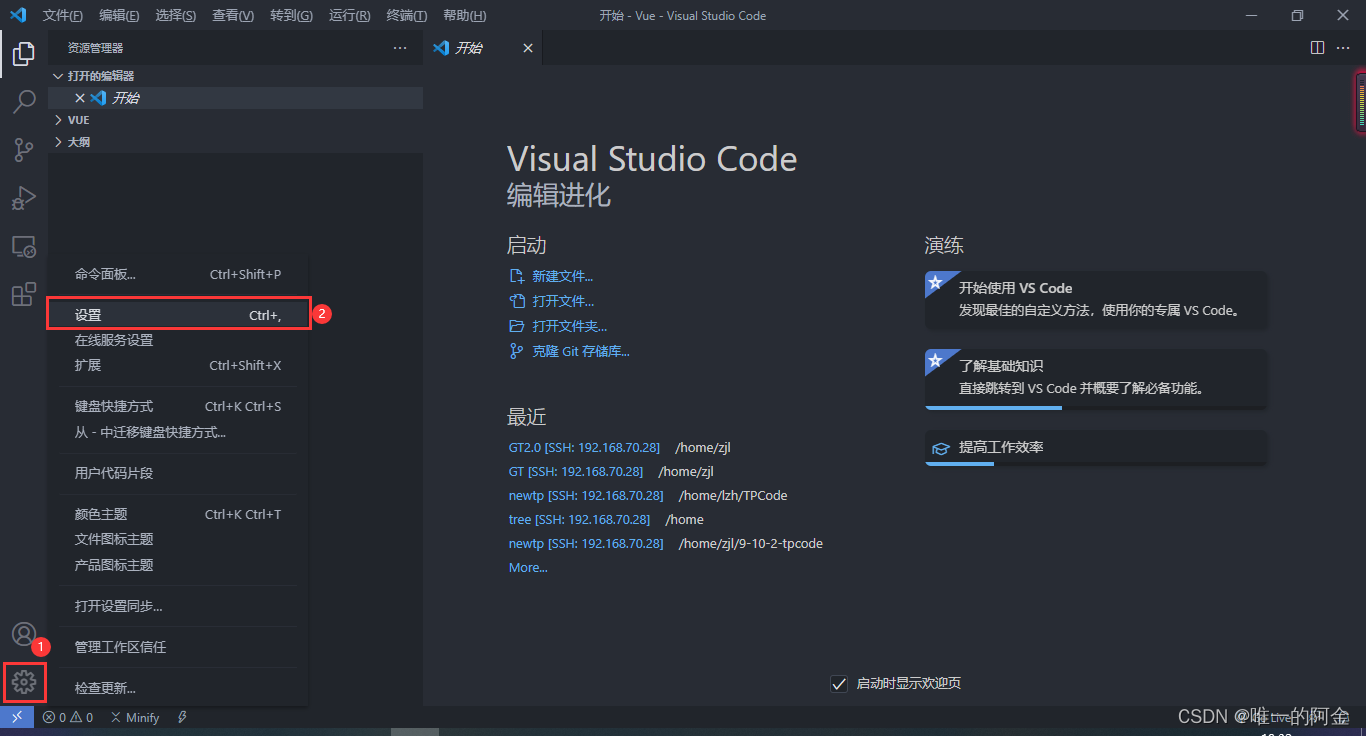
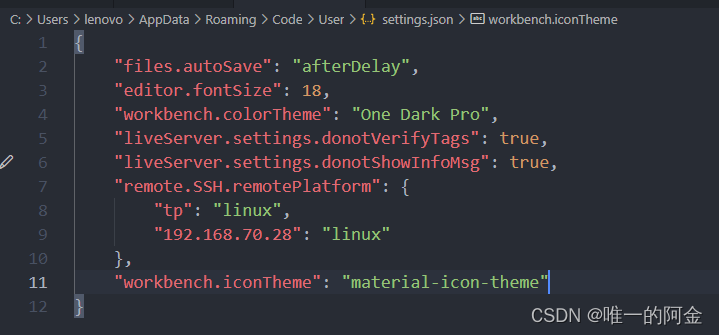
- 打开VScode,依次点击下图中的地方
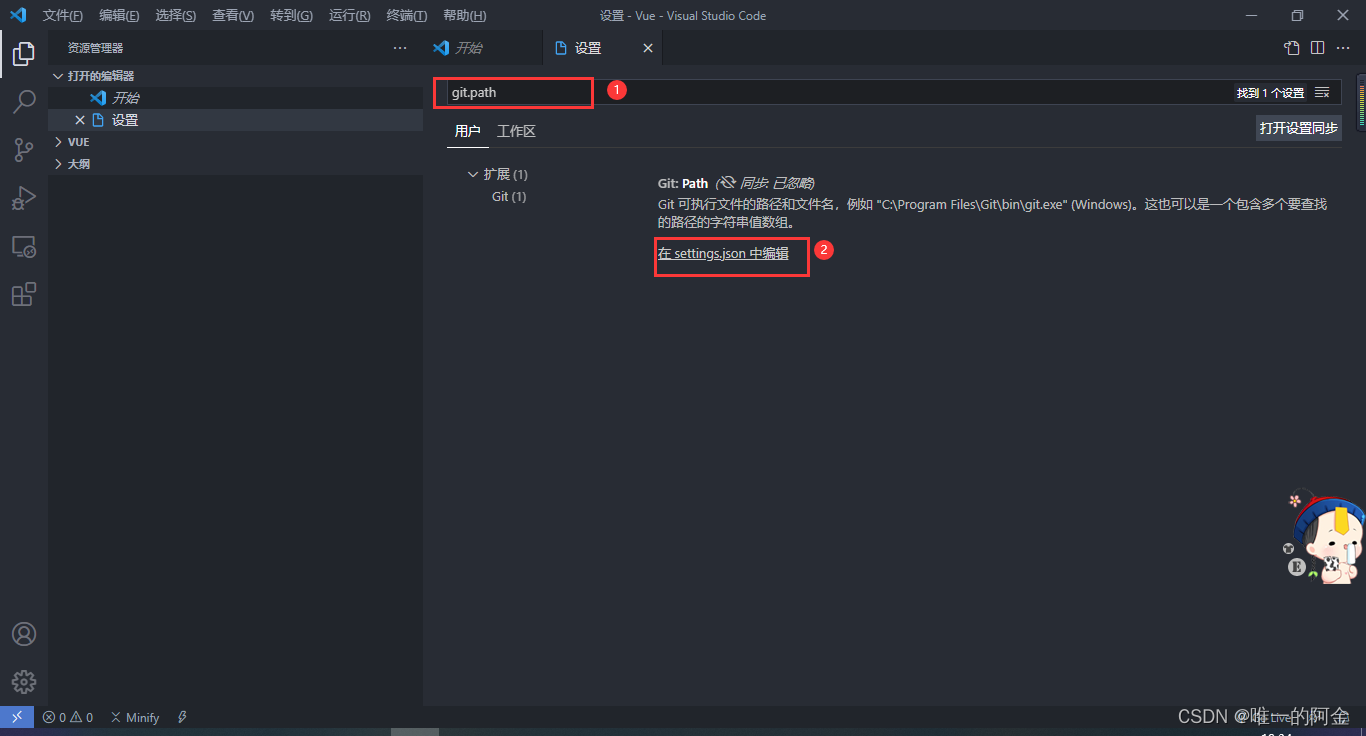
- 在输入框中输入 git.path ,再点击第二个地方,打开 settings.json 文件
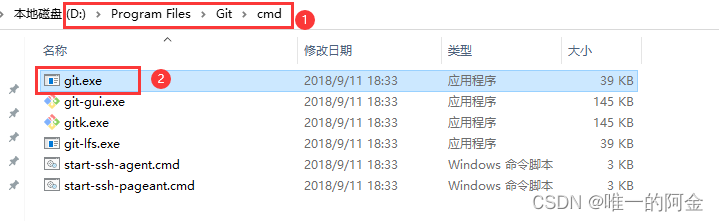
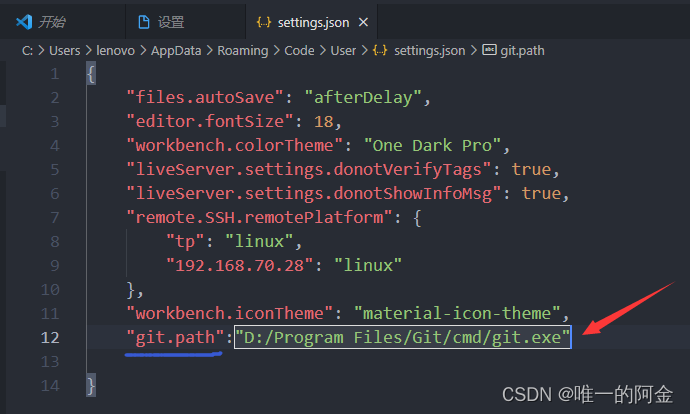
3. 在 settings.json 文件中,添加 git 的安装路径
注意:冒号前面是 git.path ,路径是 cmd 文件夹中的 git.exe
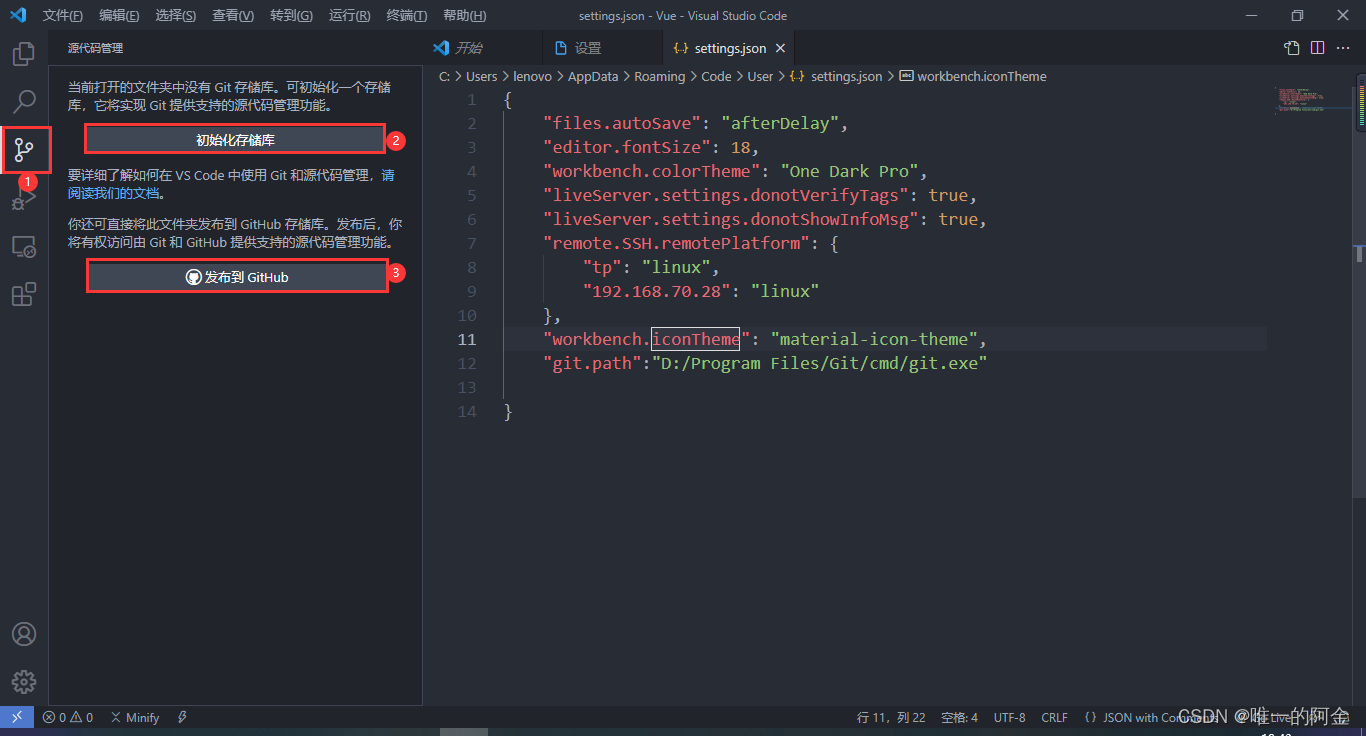
然后关闭 VScode ,再次打开,过几秒钟后,点击左侧的第3个图标,也就是下图的第一个地方,发现第2和第3个地方变成了可点击状态,不是暗色的,表面git环境配置成功。
第三步:使用 VScode + git,提交到仓库
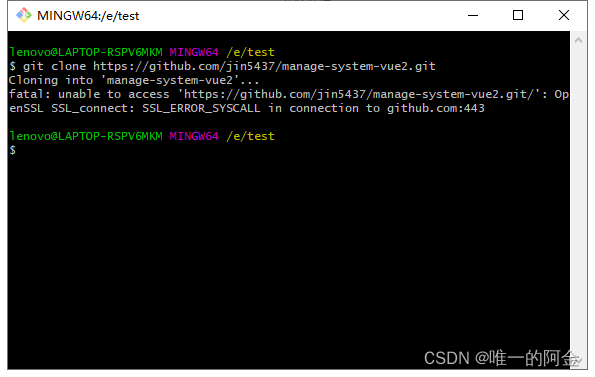
先从 GitHub 上面拉下来一个仓库,
如果出现下面的错误,可以参考我之前的一篇博客 ,可以解决该问题,也可以翻墙
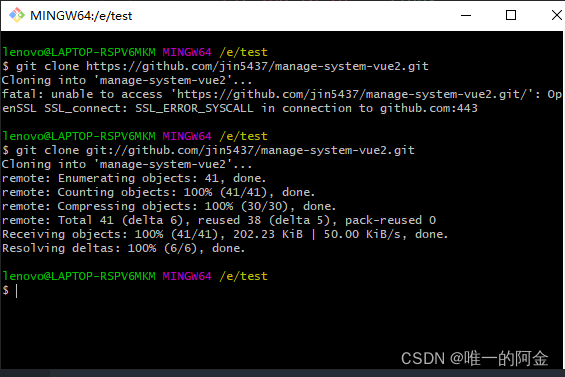
使用之前博客的方法,成功 clone下来
注意!!!这种方法虽然可以成功 clone 下来,但是,在后续的推送命令,仍会报错,所以建议翻墙,再 git clone GitHub - jin5437/manage-system-vue2: vue2+router实现的后台管理系统
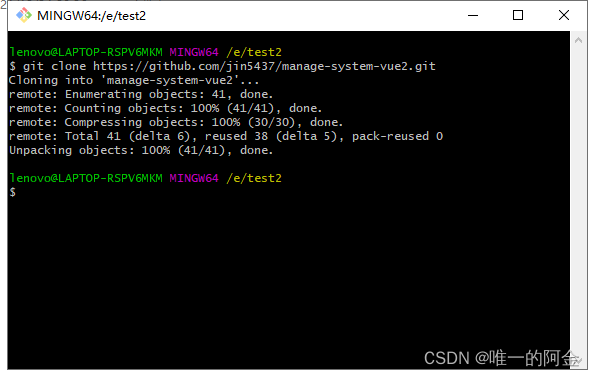
翻墙之后:
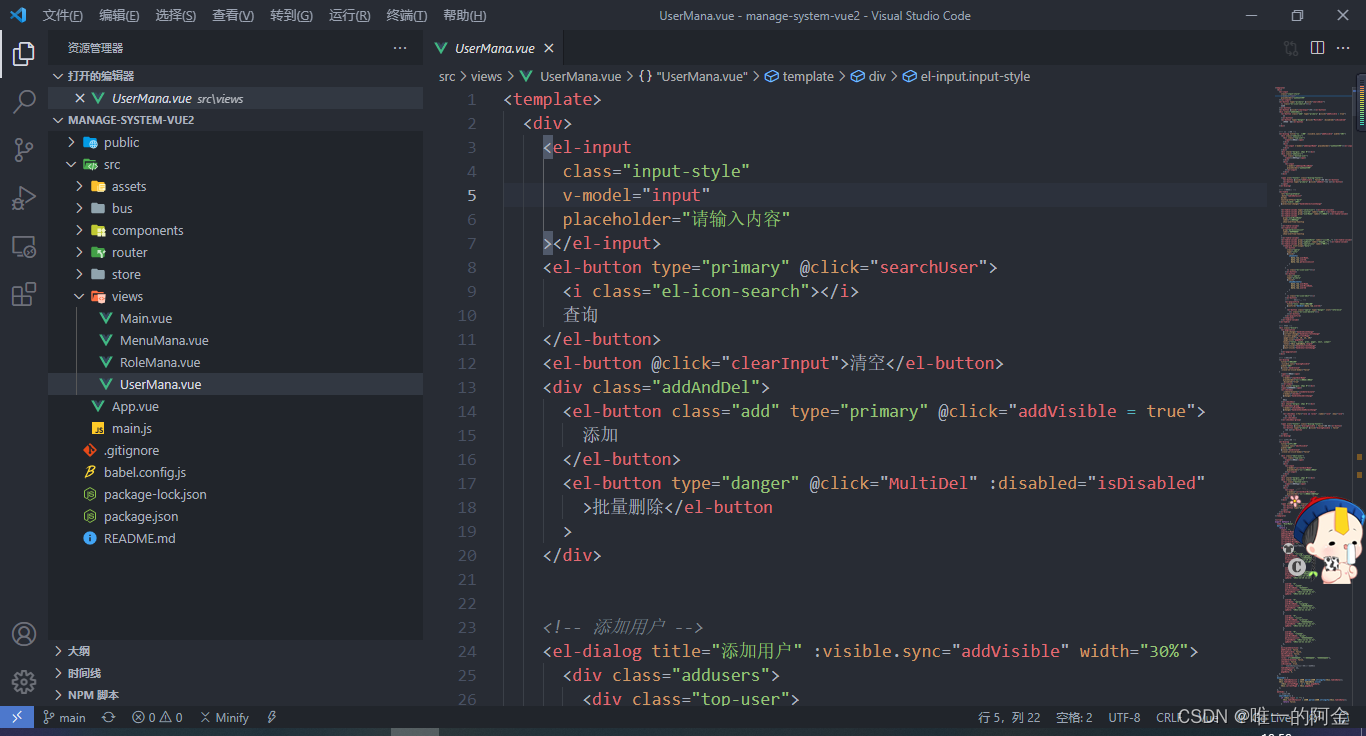
使用 VScode ,打开 clone 下来的文件,这是我在 GitHub 上发布的一个小项目,使用 Vue2 + router ,实现的一个用户管理的小系统,感兴趣的朋友可以 clone 下来,适合初学者。
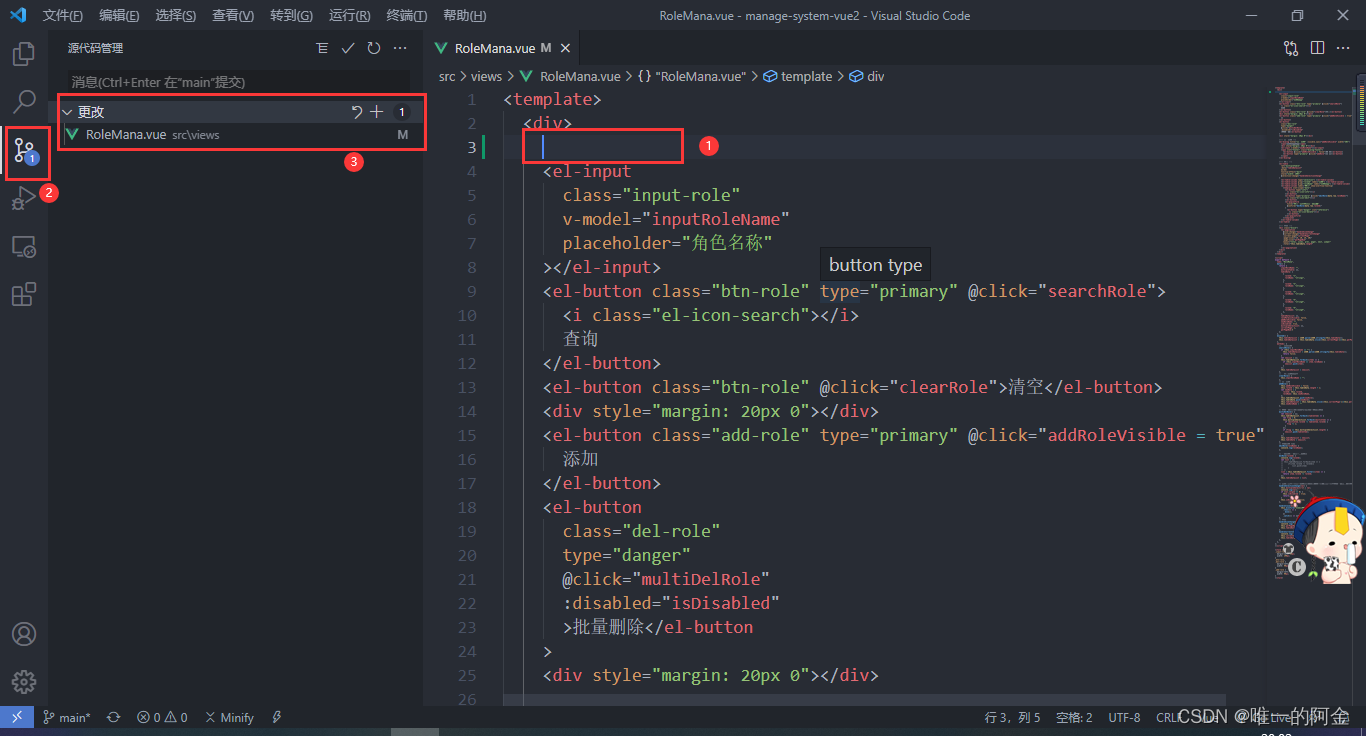
当我们修改代码时,左侧会提示我们哪个文件发生了改动
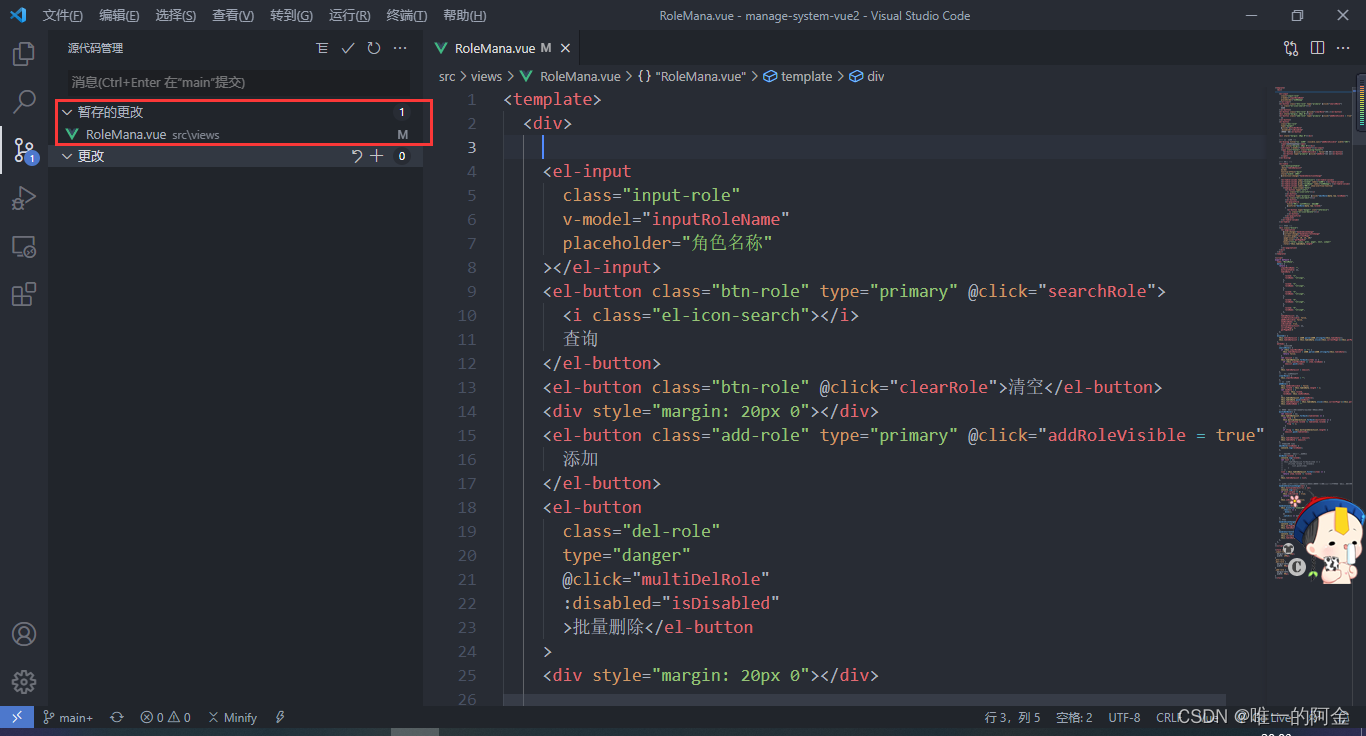
点击上图的第3处的 + 号,表示 add 命令,如下图,这时,文件被放在暂存区
在下图的输入框中,输入要提交的备注信息,如 again test ,然后,可以按 Ctrl + enter ,或者点击橙色框中的对号,就是完成了 commit 命令
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
图片转存中…(img-zbxRcMxs-1715717627455)]