深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
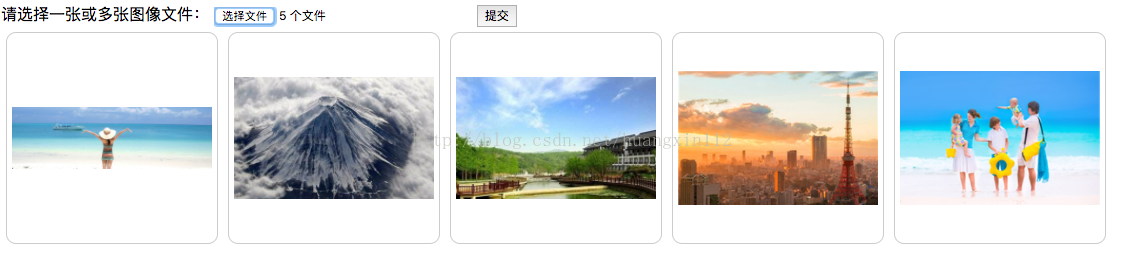
需求:点击选择图片(可选多张),确定后将选择的图片显示在页面上,点击提交将图片提交给后台。
效果图:
<label>请选择一个图像文件:</label>
<input type="file" id="pic_selector" multiple/> <!--multiple,可选择多张图片-->
<button>提交</button>
html内容,主要是multiple属性,支持选择多个文件。是HTML5属性,注意兼容问题(IOS支持,安卓不支持)。
js内容:
function readFile(){
dataArr = { data : [] };
fd = new FormData();
var iLen = this.files.length;
for(var i=0;i<iLen;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断所选文件格式
return alert("上传的图片格式不正确,请重新选择");
}
var reader = new FileReader();
fd.append(i,this.files[i]);
reader.readAsDataURL(this.files[i]); //转成base64
var fileName = this.files[i].name;
reader.onload = function(e){
var imgMsg = {
name : fileName,//获取文件名
base64 : this.result //reader.readAsDataURL方法执行完后,base64数据储存在reader.result里
}
dataArr.data.push(imgMsg);
result = '<div style="display:none" class="result" ><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
div['className'] = 'float';
document.getElementsByTagName('body')[0].appendChild(div); //插入页面
var img = div.getElementsByTagName('img')[0];
img.onload = function(){
var nowHeight = ReSizePic(this); //设置图片大小
this.parentNode.style.display = 'block';
var oParent = this.parentNode;
if(nowHeight){
oParent.style.paddingTop = (oParent.offsetHeight - nowHeight)/2 + 'px';
}
}
}
}
}
以上函数实现选择图片并显示在桌面上,其中img.onload的作用是将选中的图片进行缩放,放在宽高相等的div中并居中显示,可根据自己需求删除这句。
下面附上ReSizePic函数
function ReSizePic(ThisPic) {
var RePicWidth = 200; //这里修改为您想显示的宽度值
var TrueWidth = ThisPic.width; //图片实际宽度
var TrueHeight = ThisPic.height; //图片实际高度
if(TrueWidth>TrueHeight){
//宽大于高
var reWidth = RePicWidth;
ThisPic.width = reWidth;
//垂直居中
var nowHeight = TrueHeight * (reWidth/TrueWidth);
return nowHeight; //将图片修改后的高度返回,供垂直居中用
}else{
//宽小于高
var reHeight = RePicWidth;
ThisPic.height = reHeight;
}
}
以上就实现了图片选择展示,并将所选图片转成base64保存在dataArr中,之后用ajax上传即可。
function send(){
$.ajax({
url : 'http://...',
type : 'post',
data : dataArr,
dataType: 'json',
//processData: false, 用FormData传fd时需有这两项
//contentType: false,
success : function(data){
console.log('返回的数据:'+JSON.stringify(data))
}
})
}
var oBtn = document.getElementsByTagName('button')[0];
oBtn.onclick = function(){
if(!input.files.length){
return alert('请先选择文件');
}
send();
}
至于用FormData上传,方法大同小异,这里不再演示了。
下面是完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>showImages</title>
<style type="text/css">
.float{
float:left;
width : 200px;
height: 200px;
overflow: hidden;
border: 1px solid #CCCCCC;
border-radius: 10px;
padding: 5px;
margin: 5px;
}
img{
position: relative;
}
.result{
width: 200px;
height: 200px;
text-align: center;
box-sizing: border-box;
}
#file_input{
display: none;
}
.delete{
width: 200px;
height:200px;
position: absolute;
text-align: center;
line-height: 200px;
z-index: 10;
font-size: 30px;
background-color: rgba(255,255,255,0.8);
color: #777;
opacity: 0;
transition-duration: 0.7s;
-webkit-transition-duration: 0.7s;
}
.delete:hover{
cursor: pointer;
opacity: 1;
}


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
转存中...(img-ZZk5xYgx-1715892382000)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**