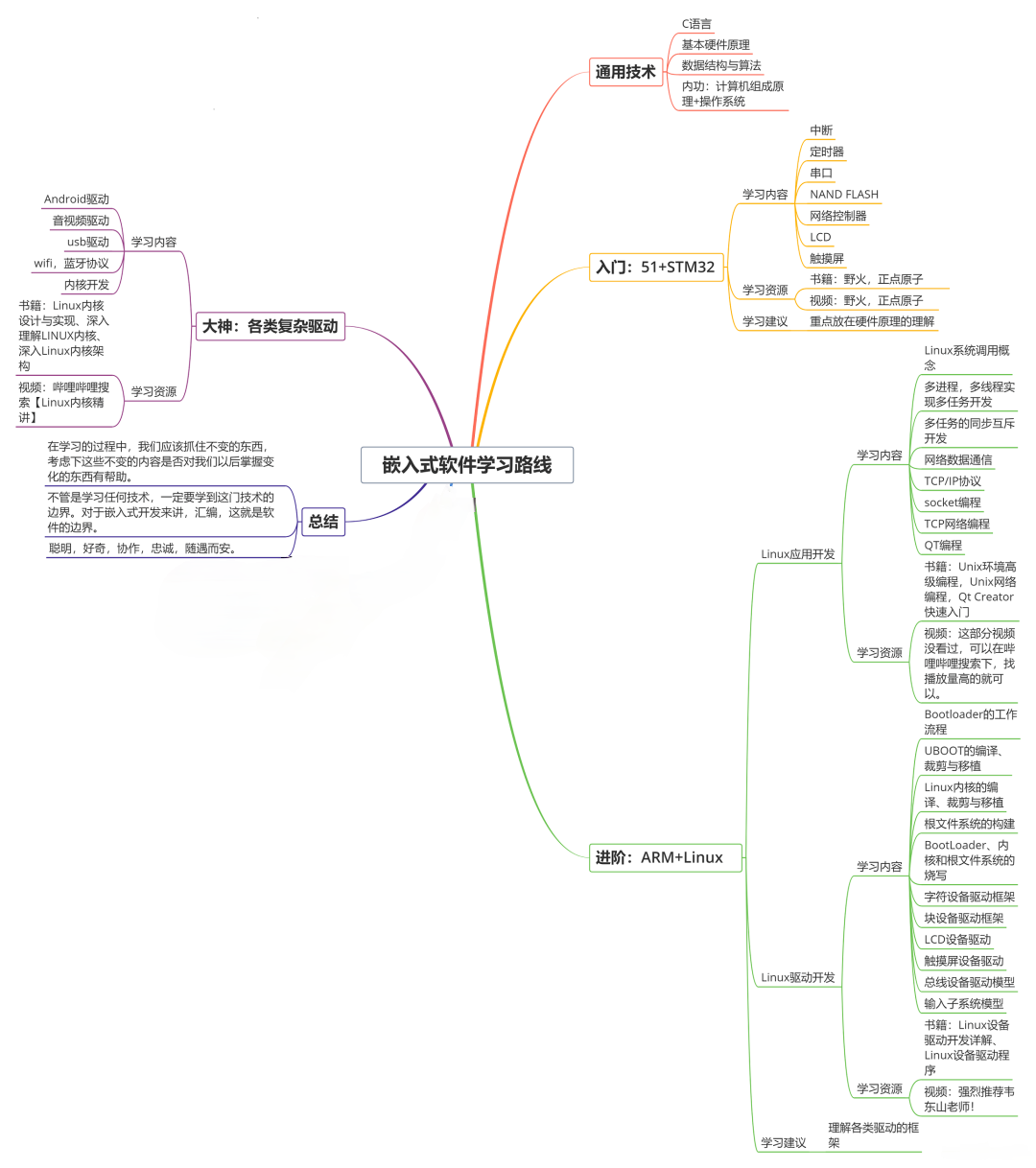
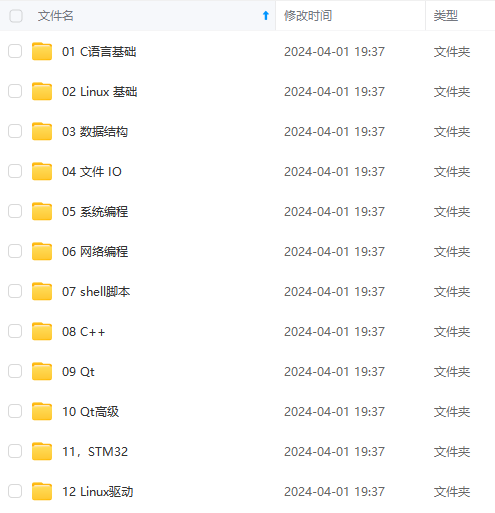
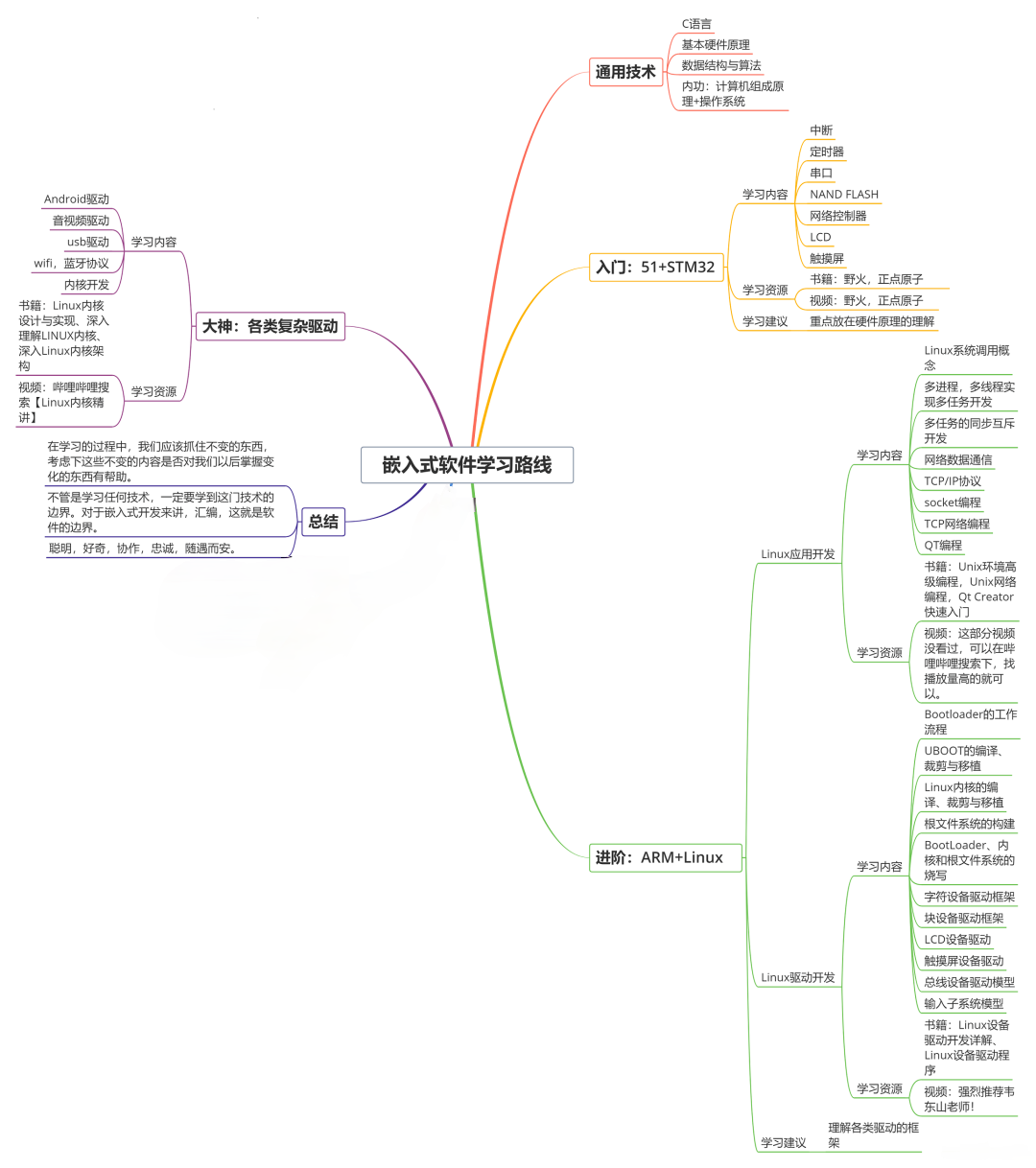
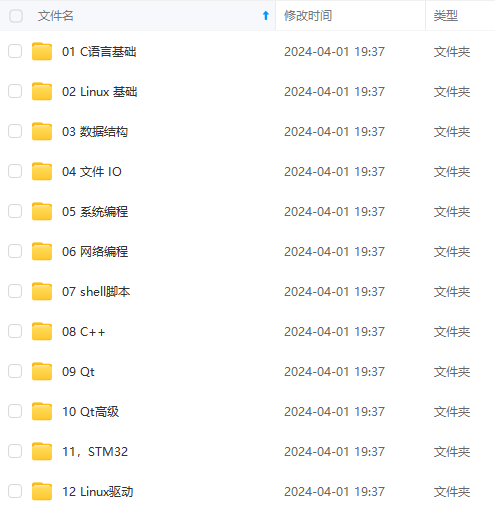
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
npm install --save vue-pdf
import pdf from 'vue-pdf'
//引入
export default {
name: 'Demo',
components: {
pdf
},
<div @click="changePdfRotate">
<pdf
:class="{pdfH:pdfRotate !== 0}"
:src="pdfFileSrc"
:page="currentPage"
:rotate="pdfRotate"
@num-pages="pageCount=$event"
@page-loaded="currentPage=$event"
@loaded="loadPdfHandler"
/>
</div>
//这里是配上了上一页与下一页按钮
<div v-if="!showViewPdf">
<p class="arrow">
<span class="m-btnn " :class="{grey: currentPage==1,trans:pdfRotate !== 0 }" @click="changePdfPage(0)">上一页</span>
<span class="page" :class="{trans:pdfRotate !== 0}">{{ currentPage }} / {{ pageCount }}</span>
<span class="m-btnn fr" :class="{grey: currentPage==pageCount,trans:pdfRotate !== 0}" @click="changePdfPage(1)">下一页</span>
</p>
</div>
// pdf加载时
loadPdfHandler(e) {
this.showViewPdf = false
this.$refs['pdfBox'].className = 'pdf'
},
总结:
vue-pdf,不需要用iframe,就会少了很多iframe的坑,直接用canvas渲染出来,
iframe还会有一个浏览器的嵌入页面保护机制,不是同源的资源是无法在iframe中显示的.有一个 X-Frame-Options 的请求头.(可以自行百度一下)
但是相对于pdf.js,可能的确显示页面没有写pdf.js这个两位大佬写的漂亮.
但是如果要做一些类似课堂类型显示pdf文件的需求,pdf.js略显臃肿,因为很多功能都不需要用到.
但是如果自己直接跳转页面打开pdf预览.那么pdf.js是一个很好的选择.
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!