在大家的殷切期盼中,我们非常高兴带来这个好消息,FormCreate的v3.2版本已经发布!这次的重大更新,我们倾听了您的反馈,并根据您的诉求进行了全面的升级。
我们深知,每一次更新都承载着大家对更优质体验的渴望,所以我们慎之又慎,力求在每一个细节上都不负众望。
用户期待,我们实现
自FormCreate发布以来,我们收到了很多用户的反馈和建议,其中很多都希望能够适配移动端UI框架。FormCreate主打的就是宠粉,经过一段时间的精心开发和测试,不负期待,新版本的FormCreate已成功适配移动端UI框架!
全面适配,无所不能
适配移动端UI框架的优势与好处是显而易见的。一个能够全面适配PC端和移动端的动态表单组件,将帮助开发人员更加轻松、高效地创建动态表单。意味着您的表单将可以在多端进行高效开发,极大地扩展了您的应用市场。
紧跟潮流,适配vant4.0版本
与此同时,新版本的FormCreate适配了当前流行的vant4.0版本,以满足全方位的开发需求。我们相信,通过这次升级,不仅能帮助您在移动端开发过程中节省大量时间和精力,还能有效提升用户体验和满意度。
丰富组件,一应俱全
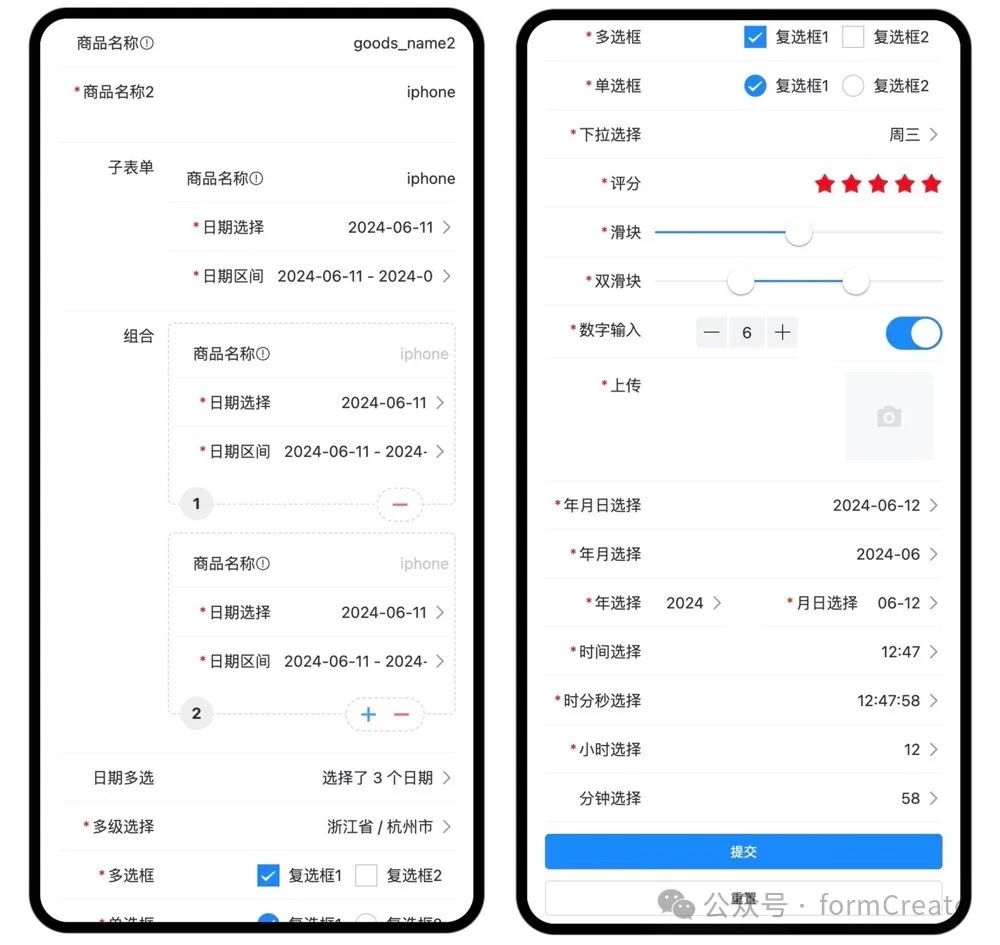
移动端版本的FormCreate内置了15+常用的表单组件,这将使得您的开发工作变得更加轻松、快捷。从基础的输入框到复杂的日期选择,我们都已为您准备妥当,使得表单的创建过程既简单又直观。
FormCreate v3.2望能给您带来全新的体验。我们期待您的反馈和建议,它们是我们不断前进的动力。让我们一起,让表单设计变得更简单!
彩蛋:重大版本更新预告🔥
重磅更新,即将发布!FormCreate移动端表单设计器来啦!
FormCreate即将实现多端适配,无所不能。不论是前端开发还是后端开发,广泛应用于各类场景,提高开发者对表单的开发效率。
欢迎体验: FcDesigner Mobile在线演示
安装
浏览器
<!-- 引入样式文件 --><link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/vant@4/lib/index.css"/><!-- 引入 Vue 和 Vant 的 JS 文件 --><script src="https://fastly.jsdelivr.net/npm/vue@3"></script><script src="https://fastly.jsdelivr.net/npm/vant@4/lib/vant.min.js"></script><!-- 引入 formCreate --><script src="https://cdn.jsdelivr.net/npm/@form-create/vant/form-create.min.js"></script><!-- 挂载组件 --><script >const app = Vue.createApp({});app.use(vant);app.use(formCreateMobile);app.mount('#app');</script>
NPM
npm i @form-create/vant@^3引入
import formCreateMobile from '@form-create/vant'挂载
app.use(formCreateMobile)创建表单
<template><form-create-mobile :rule="rule" v-model:api="fApi" :option="options"/></template><script>export default {data() {return {fApi: {},options: {onSubmit: (formData) => {alert(JSON.stringify(formData))},resetBtn: true},rule: [{type: 'input',field: 'goods_name',title: '商品名称',value: 'form-create'},{type: 'checkbox',field: 'label',title: '标签',value: [0, 1, 2, 3],options: [{label: '好用', value: 0},{label: '快速', value: 1},{label: '高效', value: 2},{label: '全能', value: 3},]}]}}}</script>
感谢您对FormCreate的持续关注和支持!
传送门:
FormCreate官网:https://www.form-create.com
帮助文档:https://pro.form-create.com/doc
移动端表单设计器:FcDesigner Mobile在线演示
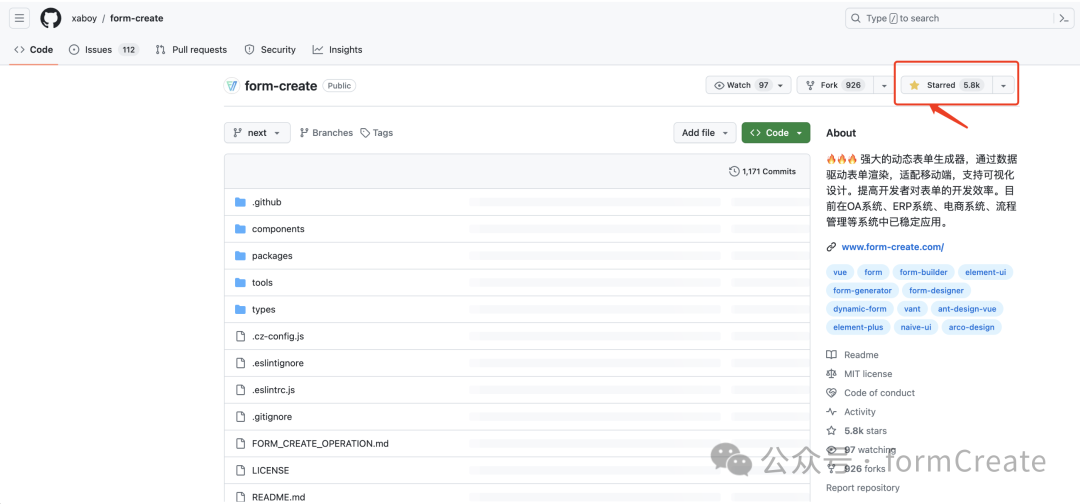
如果开源项目对您有帮助,欢迎通过下方链接点击⭐️star支持我们!