一、短视频矩阵源码多种开发途径如何实现:
短视频获客系统支持短视频智能剪辑、短视频定时发布,短视频排名查询及优化,智能客服等,那么短视频seo系统开发时需要开发哪些功能呢?今天我就跟大家分享一下我们的开发思路。
首先,目前公认的视频发布功能可是必备的,智能剪辑和智能客服更不用说,作为产品中粉丝转化的重要一环也是必不可少的
大类确定了,需要具体哪些功能支持,这就有争议了,来看一下这套系统的开发思路吧
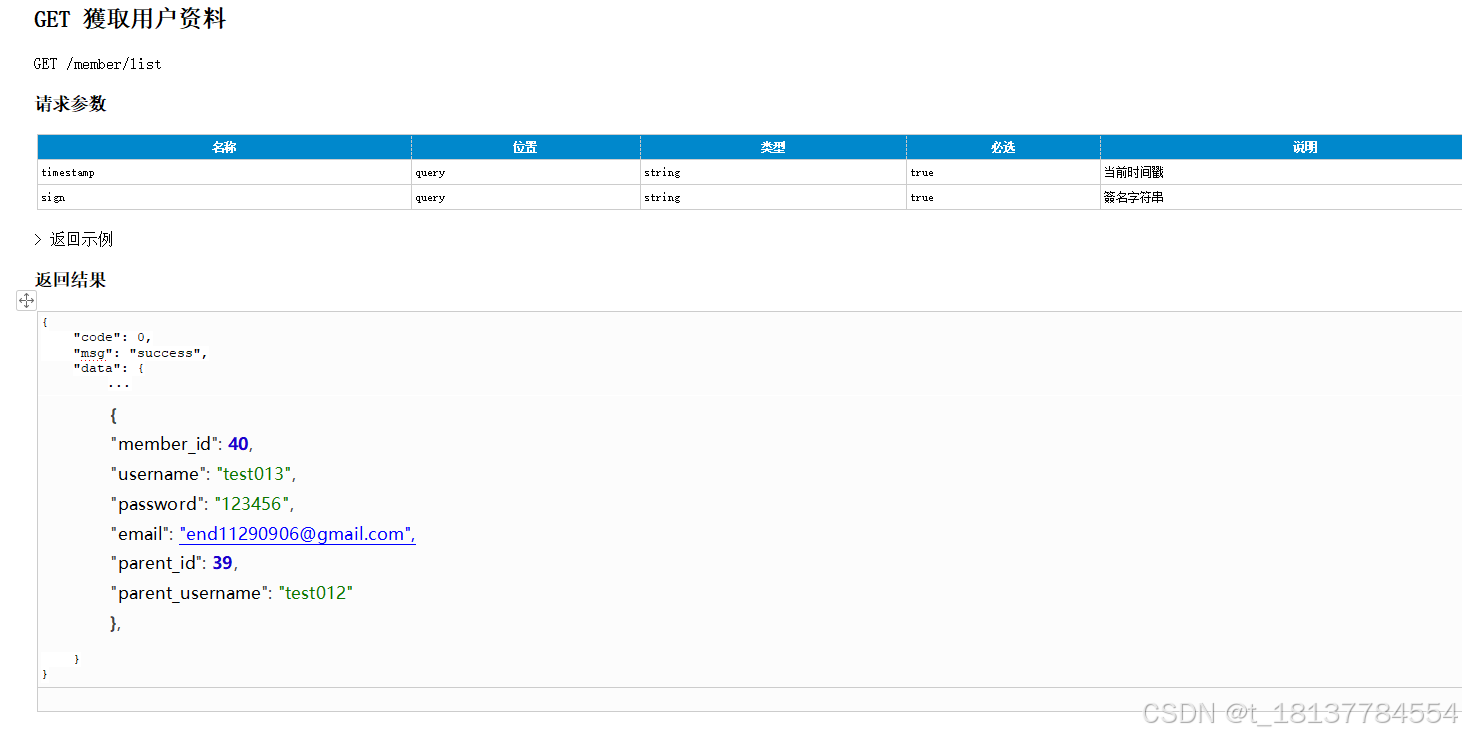
请求参数:
<view class="" v-for="item in list">
<template v-if="item.type == 'select'">
<view class="yq">{{item.name}}
</view>
<picker mode="selector" :range="item.valueList" @change="onChange($event,item.valueList,item.index)">
<view class="picker" v-html="valueObj[item.index]"></view>
<view class="sanjiao"></view>
</picker>
</template>
<template v-else-if="item.type == 'radio'">
<view class="yq">{{item.name}}
</view>
<picker mode="selector" :range="item.valueList" @change="onChange($event,item.valueList,item.index)">
<view class="picker" v-html="valueObj[item.index]"></view>
<view class="sanjiao"></view>
</picker>
</template>
<template v-else-if="item.type == 'input'">
<view class="mc">{{item.name}}
<template v-else-if="item.type == 'input'">
<view class="mc">{{item.name}}
</view>
<input v-model="valueObj[item.index]" class="toptext" :placeholder="item.placeholder"></input>
</template>
<template v-else-if="item.type == 'textarea'">
<view class="mc">{{item.name}}
</view>
<textarea v-model="valueObj[item.index]" class="tottext" :placeholder="item.placeholder"></textarea>
</template>
</view>