5.1盒模型的定义
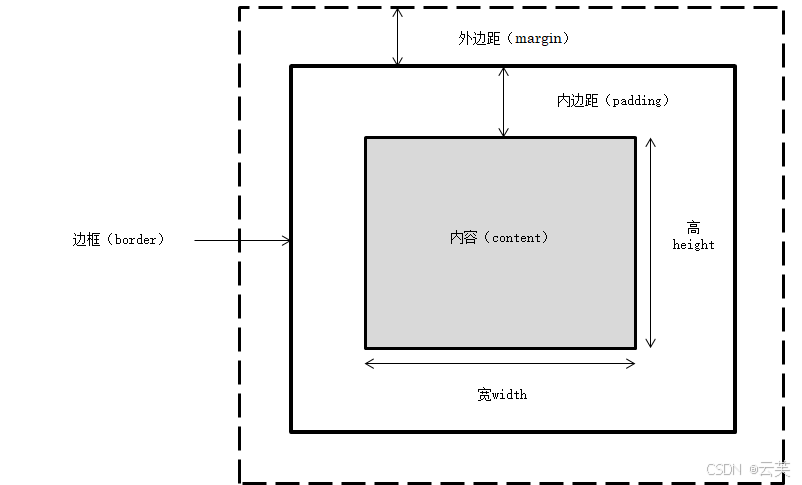
盒模型是在CSS中用来描述和控制一个元素在页面中所占空间的一种模型。在盒模型中,每个元素被看作一个矩形的盒子,其大小由四个边界确定:上边界(top)、下边界(bottom)、左边界(left)和右边界(right)。这些边界围成一个矩形,决定了元素的尺寸和位置。
盒模型由以下几个部分组成:
内容框(Content box):元素的实际内容区域,包括文本、图像等。
填充框(Padding box):内容框的内部区域,可以在内容框和边界框之间设置填充。
边界框(Border box):填充框的外部边界,用于绘制元素的边框。
外边距框(Margin box):边界框的外部区域,用于控制元素与其他元素之间的间距。
盒模型的大小由元素的宽度(width)和高度(height)属性来确定。通过设置元素的边距(margin)、填充(padding)和边框(border)属性,可以调整元素的盒模型。这些属性可以使用绝对值(像素)或相对值(百分比)来设置,从而实现对元素在页面中的尺寸和位置的精确控制。
5.2 CSS元素的高度和宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*img{
width: 60px;
height: 40px;
}*/
div{
width: 60px;
height: 40px;
border:10px #00ff00 solid;
/*margin: 30px;
padding: 30px;
border-top: 10px #ff0000 solid;
border-right: thin #00ff00 dashed;
border-bottom: medium #0000ff dotted;
border-left: thick #000000 double;*/
/*圆角边框*/
/*border-radius: 20px;*/
/*阴影边框 右偏移 下偏移量 宽度 颜色*/
/*/box-shadow: -20px 10px 30px #ffff00;*/
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
5.2.1 盒模型的宽度
盒模型的宽度=左外边距(margin-left)+左边框(border-left)+左内边距(padding-left)+内容宽度(width)+右内边距(padding-right)+右边框(border-right)+右外边距(margin-right)。
5.2.2 盒模型的高度
盒模型的高度=上外边距(margin-top)+上边框(border-top)+上内边距(padding-top)+内容高度(height)+下内边距(padding-bottom)+下边框(border-bottom)+下外边距(margin-bottom)
5.3 边距设置和边框设置
5.3.1 外边距设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 60px;
height: 40px;
}
div{
width: 60px;
height: 40px;
border:10px #00ff00 solid;
5.3.1 外边距设置
margin: 30px;
5.3.3 内边距设置
padding: 30px;
}
</style>
</head>
<body>
<div><img src="img/1.jpg"></div>
<div><img src="img/1.jpg"></div>
</body>
</html>
5.3.1.1 上外边距
margin-top:length|percent|auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent 是基于父对等的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元的height属性或width属性,或者设定position 属性为absolute。
5.3.1.2 右外边距
margin-right:length | percent | auto参数:同margin-top
说明:同margin-top
5.3.1.3 下外边距
margin-bottom:length | percent |auto参数:同margin-top
说明:同margin-top
5.3.1.4 左外边距
margin-left:length | percent | auto参数:同margin-top
说明:同margin-top
5.3.1.5 外边距
margin-left:length | percent | auto参数:同margin-top
说明:同margin-top
5.3.2 外边距的合并
5.3.2.1 行级元素外边距合并
行级元素的盒子相遇,盒子和盒子之间的距离等于两个盒子外边距的总和。
5.3.2.2 块级元素外边距合并
块级元素的盒子相遇,盒子和盒子之间的距离等于两个盒子中外边距的较大者
5.3.3 内边距设置
元素的内边距用来控制边框和内容区之间的空白距离,并非实体,用padding 属性麦示,类似于HTML中表格单元格的填充属性。内边距(padding)和外边距(margin)很格似,都是透明不可见的,只是内边距和外边距之问还有边框。从语法和用法上来说,内边要的属性与外边距的属性也是类似的,既可以使用复合属性,也可以使用单边属性,paddig属性接受length值或percent值,区别于外边距,内边距不可使用负值。
5.3.4 边框设置
元素外边距内就是元素的边框(border),它是围绕内边距和元素内容的一条或多条在内边距和外边距之间。边框的四条边分别用border-top、border-right、border-bom border-left 表示,它们的属性与内外边距的属性也是类似的,既可以使用复合属性,也可使用单边属性。
边框作为盒模型的某个组成部分,边框的CSS样式设置将直接影响到盒子的尺寸和观。而通过使用border 属性,可以创建出更佳的边框效果,还可以应用于任何元素。bme属性设置通常有3种:样式(border-style)、宽度(border-width)和颜色(border-colror)
5.3.4.1上边框
border-top:border-style | border-width | border-color
5.3.4.2右边框
border-right:border-style | border-width | border-color
5.3.4.3下边框
border-bottom:border-style | border-width | border-color
5.3.4.4 左边框
border-left:border-style | border-width | border-color
5.3.4.5 边框样式
在CSS中,样式是边框最重要的一个设置,因为如果没有样式,在Web页面中边框就
不会显示。
border-style 是一个复合属性,可以同时取1~4个值,取值方法与外边距相似。边框属
性有12个值可选,包括默认(initial)和无边框(none)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 60px;
height: 40px;
}
div{
width: 60px;
height: 40px;
/*border:10px #00ff00 solid;*/
/* 5.3.1 外边距设置
margin: 30px;
5.3.3 内边距设置
padding: 30px;*/
border-top: 10px #ff0000 solid;
border-right: 10px #00ff00 dashed;
border-bottom: 10px #0000ff dotted;
border-left: 10px #000000 double;
/*圆角边框*/
/*border-radius: 20px;*/
/*阴影边框 右偏移 下偏移量 宽度 颜色*/
/*/box-shadow: -20px 10px 30px #ffff00;*/
}
</style>
</head>
<body>
<div><img src="img/1.jpg"></div>
<div><img src="img/1.jpg"></div>
</body>
</html>
5.3.4.6 边框宽度
在CSS中,宽度是通过border-width 属性来设置边框粗细的。
与border-style 属性相同,border-width 也是一个复合属性。设置边框宽度时,可以直接前人lengh 确定长度值,如5px或2cm,但不可以为负值;或者选择系统预设属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 60px;
height: 40px;
}
div{
width: 60px;
height: 40px;
/*border:10px #00ff00 solid;*/
/* 5.3.1 外边距设置
margin: 30px;
5.3.3 内边距设置
padding: 30px;*/
border-top: 10px #ff0000 solid;
border-right: thin #00ff00 dashed;
border-bottom: medium #0000ff dotted;
border-left: thick #000000 double;
/*圆角边框*/
/*border-radius: 20px;*/
/*阴影边框 右偏移 下偏移量 宽度 颜色*/
/*/box-shadow: -20px 10px 30px #ffff00;*/
}
</style>
</head>
<body>
<div><img src="img/1.jpg"></div>
<div><img src="img/1.jpg"></div>
</body>
</html>
5.3.4.7 边框颜色
在CSS中,边框颜色是通过border-color 属性来设置的,该属性可以使用色值,包括用颜色命名的值、十六进制参数或RGB值。但是如果对象的boder。none 或者border-width设置为0,本属性将失去作用。
5.3.5 新增边框属性
5.3.5.1圆角边框
boeder-radius:设置边框四个角有弧度成为圆角。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 60px;
height: 40px;
}
div{
width: 60px;
height: 40px;
/*border:10px #00ff00 solid;*/
/* 5.3.1 外边距设置
margin: 30px;
5.3.3 内边距设置
padding: 30px;*/
border-top: 10px #ff0000 solid;
border-right: thin #00ff00 dashed;
border-bottom: medium #0000ff dotted;
border-left: thick #000000 double;
/*圆角边框*/
border-radius: 20px;
/*阴影边框 右偏移 下偏移量 宽度 颜色
box-shadow: -20px 10px 30px #ffff00;*/
}
</style>
</head>
<body>
<div><img src="img/1.jpg"></div>
<div><img src="img/1.jpg"></div>
</body>
</html>
5.3.5.2阴影边框
box-shadow:向四个边框添加一到多个阴影。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 60px;
height: 40px;
}
div{
width: 60px;
height: 40px;
/*border:10px #00ff00 solid;*/
/* 5.3.1 外边距设置
margin: 30px;
5.3.3 内边距设置
padding: 30px;*/
border-top: 10px #ff0000 solid;
border-right: thin #00ff00 dashed;
border-bottom: medium #0000ff dotted;
border-left: thick #000000 double;
/*圆角边框*/
border-radius: 20px;
/*阴影边框 右偏移 下偏移量 宽度 颜色*/
box-shadow: -20px 10px 30px #ffff00;
}
</style>
</head>
<body>
<div><img src="img/1.jpg"></div>
<div><img src="img/1.jpg"></div>
</body>
</html>
5.3.5.3图片绘制边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
margin:100px;
border:50px solid blue;
border-image:url(img/2.jpg)5 10 round
}
</style>
</head>
<body>
<div>
aaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
5.4 CSS元素的定位
定位(position)的思想是,它允许你定义元素框相对于其正常位置应该出现的位置
或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
position属性值有4个。
position: static | relative | absolute | fixed参数:static 是默认值,默认没有定位,或者用于取消特殊定位的继承,恢复默认,又称静态定位。relatives是相对定位,生成相对定位的元素,相对于其正常位置进行定位。#solute 是绝对定位,相对于父元素或者浏览器窗口进行定位,需要top、right、bottom 和陆属性辅助完成。fixed 是固定定位,相对于浏览器窗口进行定位,需要 top、right、botom和left 属性辅助完成。
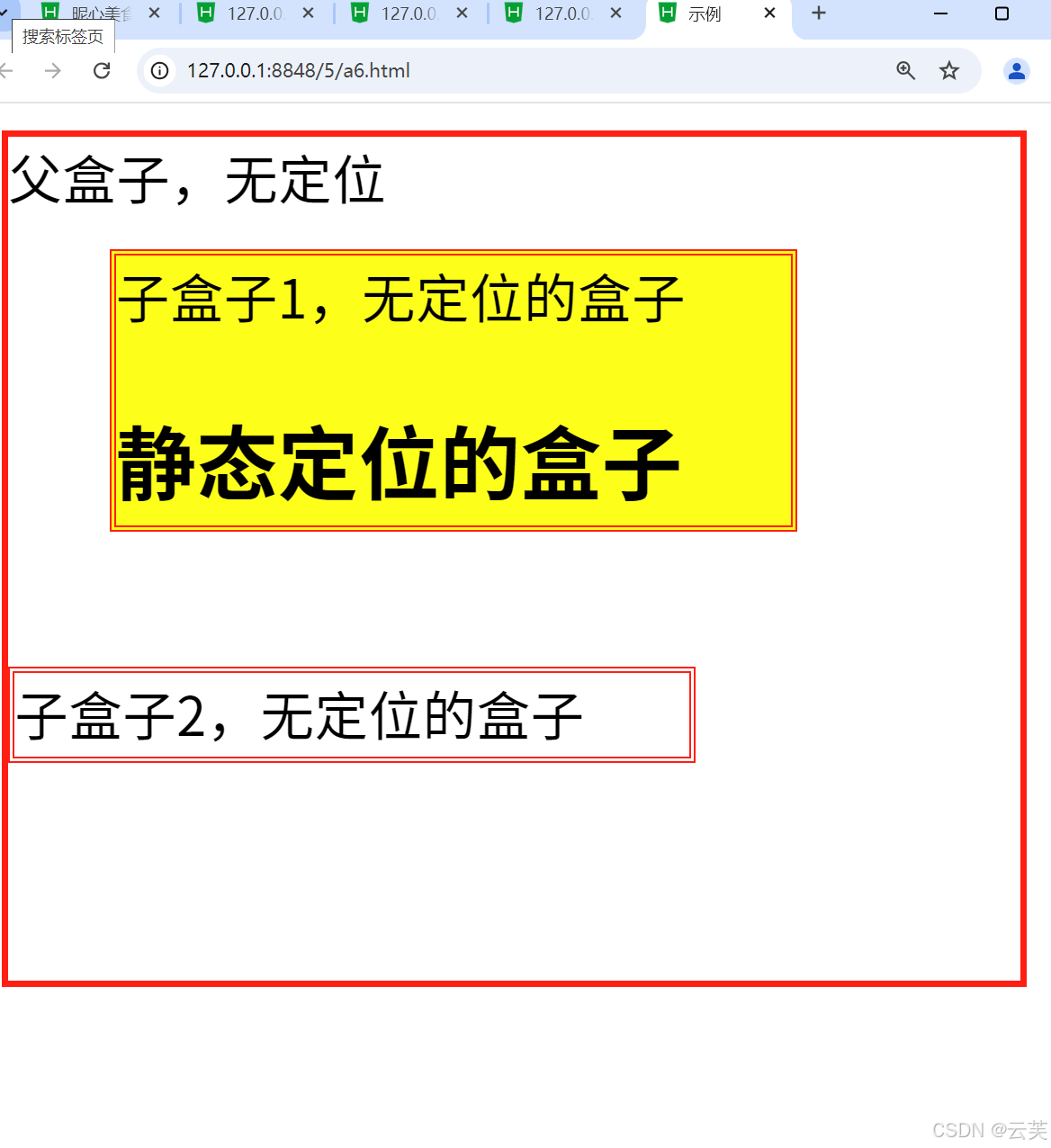
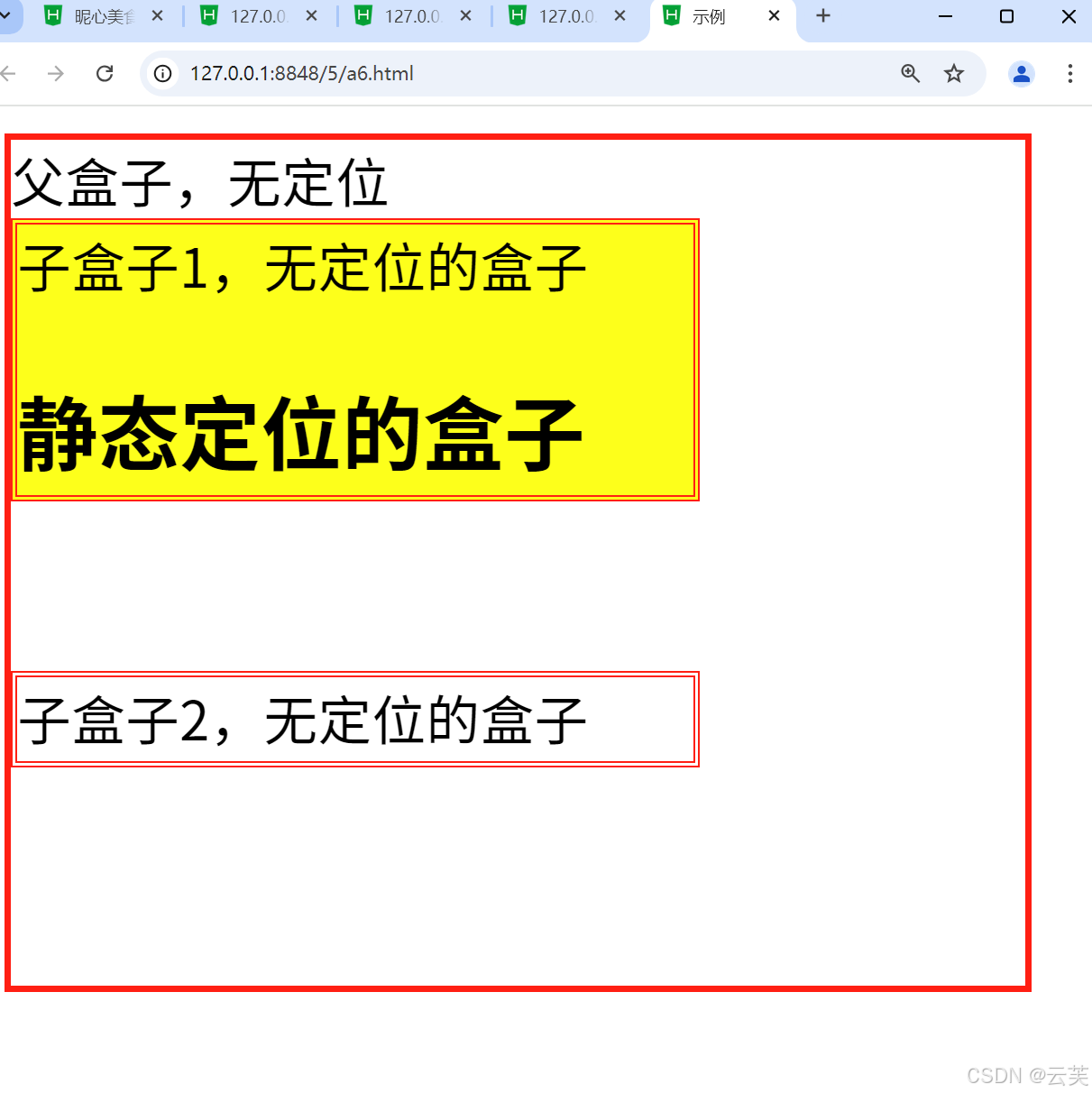
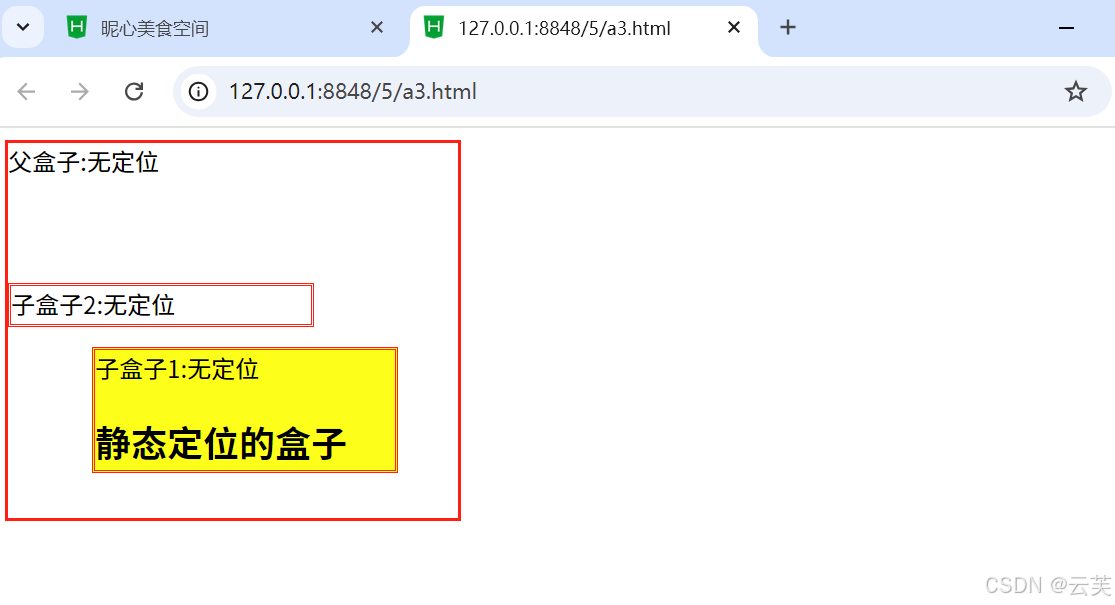
5.4.1 static 定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例</title>
<style type="text/css">
.father{
border: 2px solid red;
width:300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子,无定位
<div class="son1">子盒子1,无定位的盒子
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2,无定位的盒子
</div>
</div>
</body>
</html>
5.4.2 relative定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例</title>
<style type="text/css">
.father{
border: 2px solid red;
width:300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: relative;
top: 10px;
left: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子,无定位
<div class="son1">子盒子1,无定位的盒子
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2,无定位的盒子
</div>
</div>
</body>
</html>
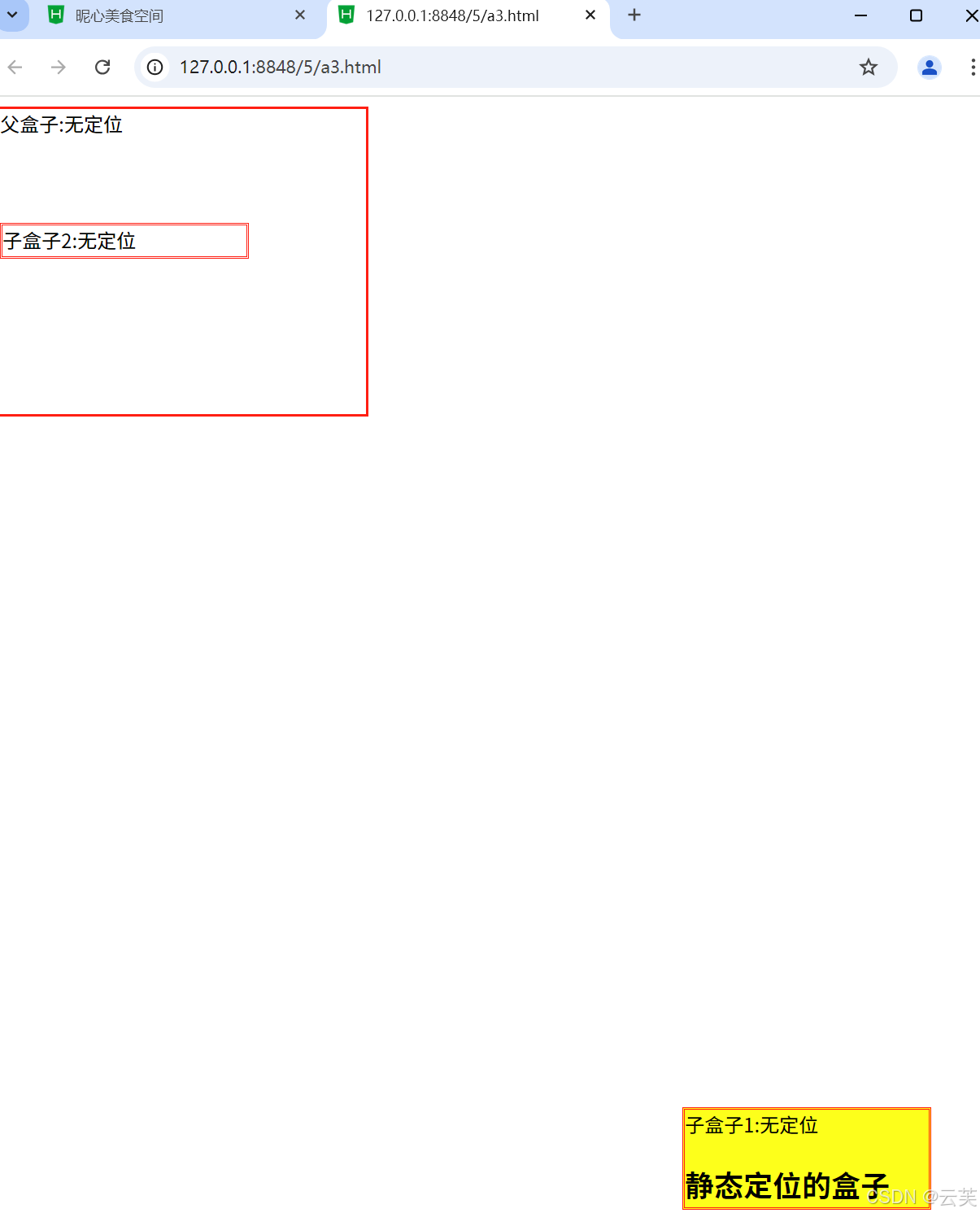
5.4.3 absolute定位
absolute 脱离原来文档流的布局,浮在其他盒子上面,独立出来。子盒子原来位置的空间由后面的盒子填充。绝对定位的起始位置为最近已定位的父盒子,如果父盒子没有定位,那么子盒子的起始位置为浏览器,并随着滚动条的移动而改变位置。
5.4.3.1 相对浏览器绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border:2px solid red;
width:300px;
height:250px;
/*相对于父盒子*/
/*position:relative;*/
}
.son1{
border:2px double red;
background-color:yellow;
width:200px;
height:80px;
/*相对于浏览器*/
position:absolute;
bottom:30px;
right: 40px;
/*position:fixed;
bottom:30px;
right: 40px;*/
}
.son2{
border:2px double red;
width:200px;
height:25px;
margin-top: 70px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:无定位
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位
</div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
5.4.3.2 相对父盒子绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border:2px solid red;
width:300px;
height:250px;
/*相对于父盒子*/
position:relative;
}
.son1{
border:2px double red;
background-color:yellow;
width:200px;
height:80px;
/*相对于浏览器*/
position:absolute;
bottom:30px;
right: 40px;
/*position:fixed;
bottom:30px;
right: 40px;*/
}
.son2{
border:2px double red;
width:200px;
height:25px;
margin-top: 70px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:无定位
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位
</div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
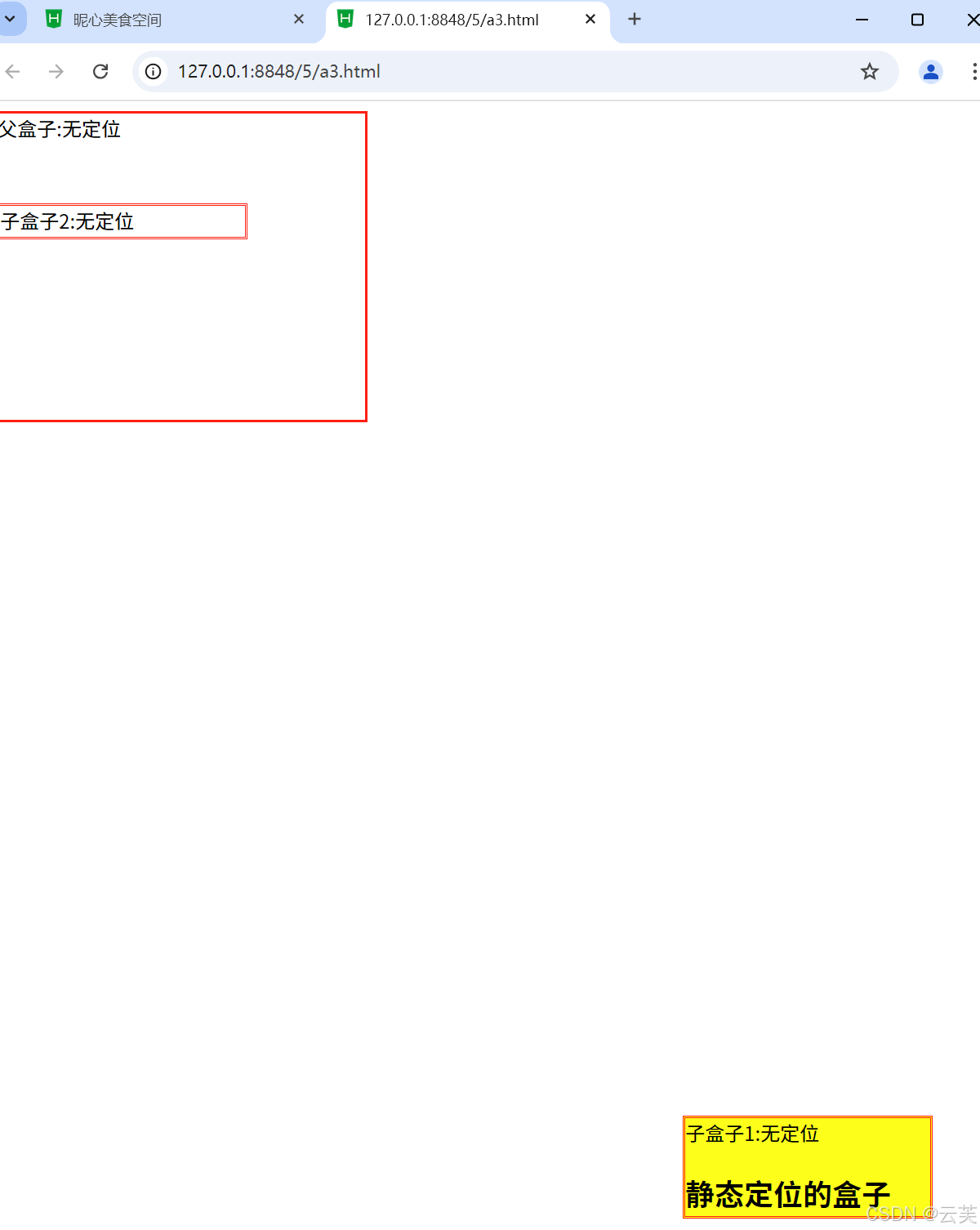
5.4.4 fixed定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border:2px solid red;
width:300px;
height:250px;
/*相对于父盒子*/
/*position:relative;*/
}
.son1{
border:2px double red;
background-color:yellow;
width:200px;
height:80px;
/*相对于浏览器*/
/*position:absolute;
bottom:30px;
right: 40px;*/
position:fixed;
bottom:30px;
right: 40px;
}
.son2{
border:2px double red;
width:200px;
height:25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:无定位
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位
</div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
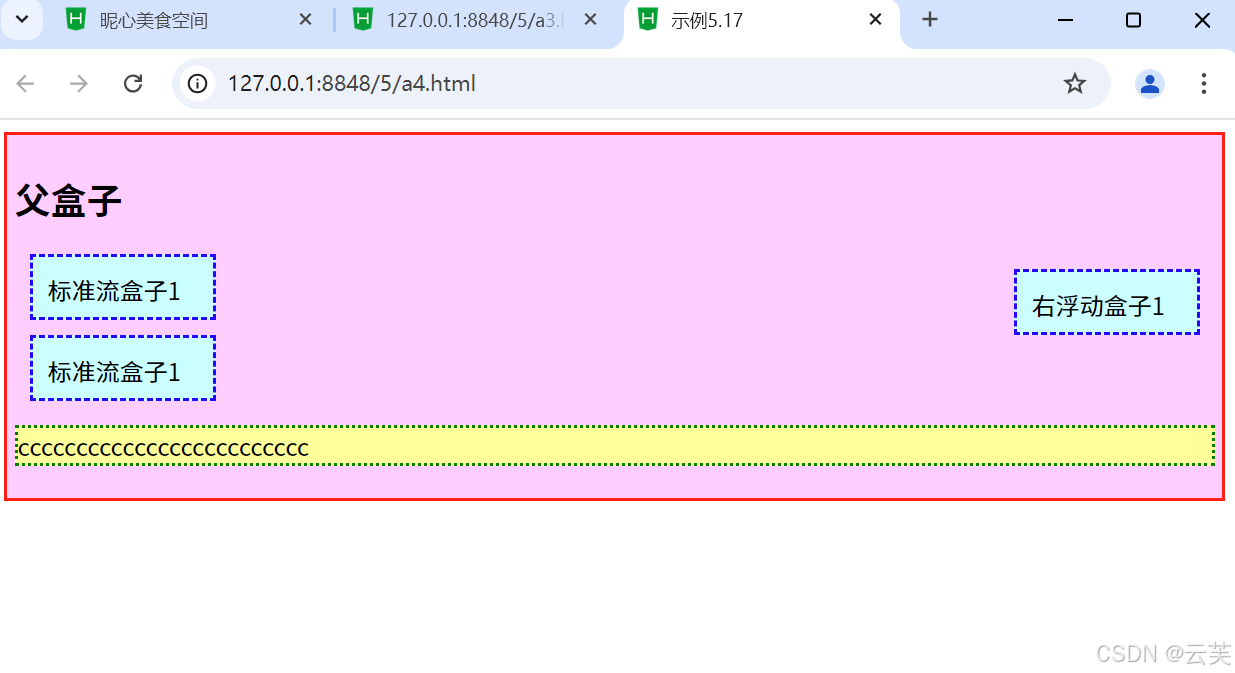
5.5 CSS元素的浮动
5.5.1 盒子的浮动添加
任何元素都可以浮动,浮动元素会变成一个块状元素,元素的水平浮动就是通过其fat属性的设置,使元素向其父元素的左侧或右侧靠拢,间接设置一个元素的文本环绕方式,从而改变原来的竖直排列方式。此时元素的宽度不再延伸,大小将由其内容的宽度而定。
语法:
float: left | right | none参数:left 元素浮动到左边,即向左侧靠拢,则右边可以有文字环绕;right元素浮动到 右边,即向右侧靠拢,左边可以有文字环绕;默认值 none就是标准流通常的显示状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.17</title>
<style/ type="text/css">
.father{
background-color:#FFCCFF;
border:2px solid red;
padding:5px
}
.father div{
width:100px;
height:20px;
padding:10px;
margin:10px;
border:2px dashed blue;
background-color:#CCFFFF;
}
.father p{
border:2px dotted green;
background-color:#FFFF99;
}
</style>
</head>
<body>
<div class="father">
<h2>父盒子</h2>
<div style="float:right">右浮动盒子1</div>
<div>标准流盒子1</div>
<div>标准流盒子1</div>
<p>ccccccccccccccccccccccccc</p>
</div>
</body>
</html>
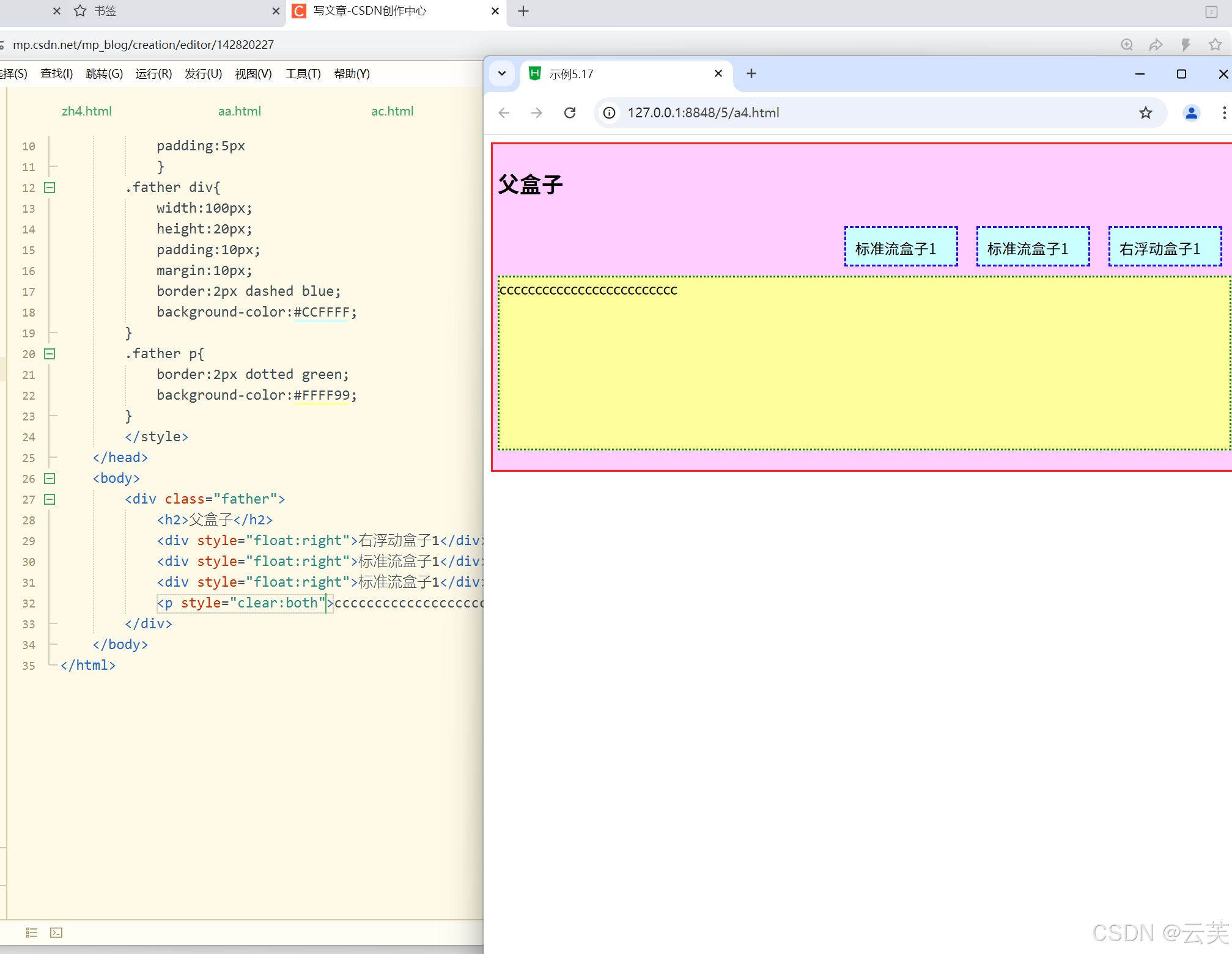
5.5.2 盒子的浮动清除
元素浮动后,下面的元素内容会自动上移,结果就会受到上面浮动元素的影响,如果想
要清除这种影响,需要使用clear属性完成。
由于浮动元素可以清除,是相对定位属性的优势,因而浮动属性成为控制分栏布局的最
好工具。
语法:
clear: left | right | both | none参数:left 清除左边浮动元素,即不允许左边有浮动对象;right清除右边浮动元素,即允许右边有浮动对象;Both同时清除左右两边的浮动元素,即不允许左右两边有浮动对默认值none。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.17</title>
<style/ type="text/css">
.father{
background-color:#FFCCFF;
border:2px solid red;
padding:5px
}
.father div{
width:100px;
height:20px;
padding:10px;
margin:10px;
border:2px dashed blue;
background-color:#CCFFFF;
}
.father p{
border:2px dotted green;
background-color:#FFFF99;
}
</style>
</head>
<body>
<div class="father">
<h2>父盒子</h2>
<div style="float:right">右浮动盒子1</div>
<div style="float:right">标准流盒子1</div>
<div style="float:right">标准流盒子1</div>
<p style="clear:both">ccccccccccccccccccccccccc<br><br><br><br><br><br><br><br></p>
</div>
</body>
</html>

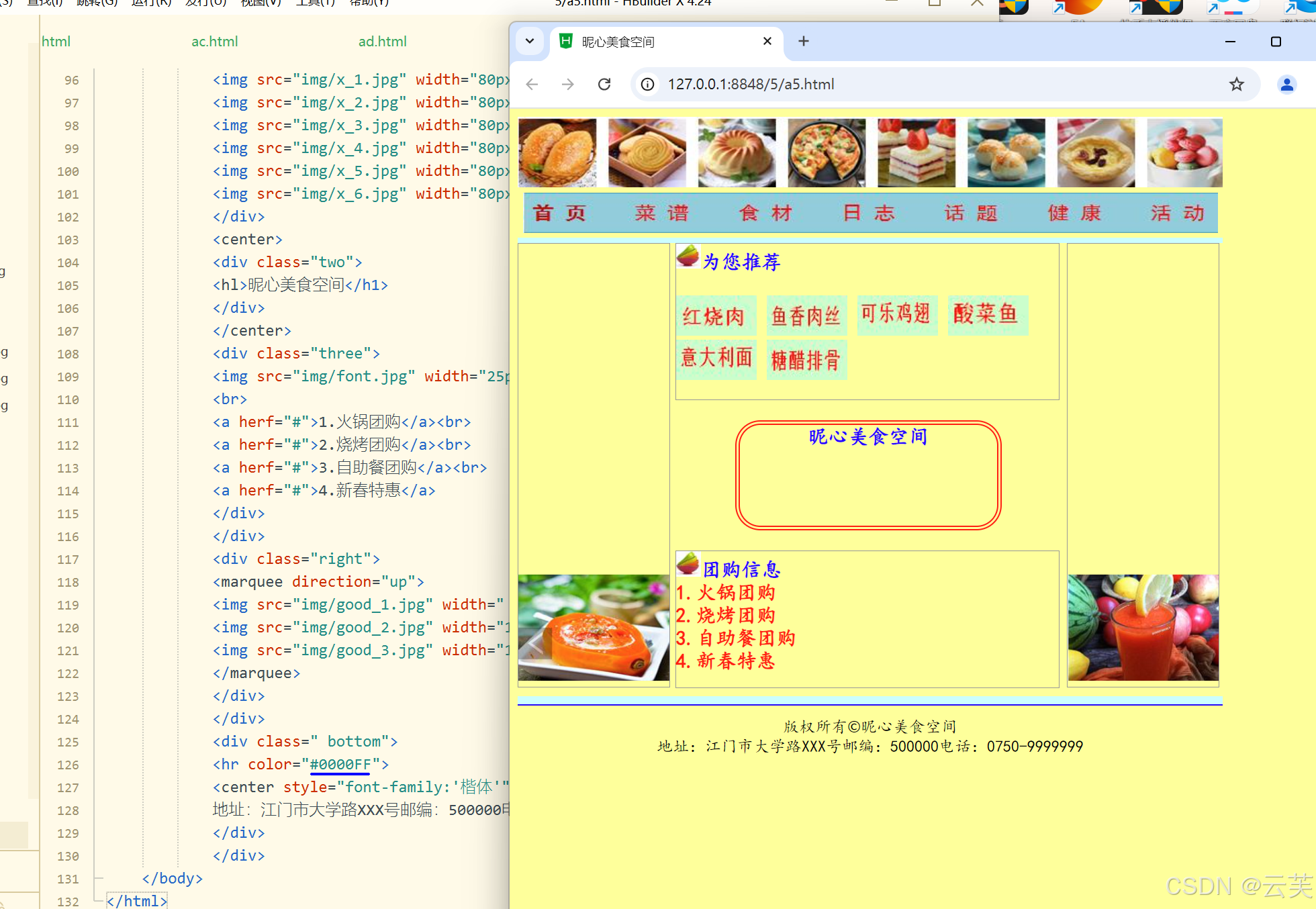
5.6 综合案例——昵心美食空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>昵心美食空间</title>
<style type="text/css">
*{
background-color:#FFFF99;width:700px;
}
a{
color: red;
}
.all{
width: 700px;
height:650px;
margin:10px auto:
padding:5px;
background-image :url(img/bg1.JPG);
}
.banner{
width:700px;
height:70px;
}
.menu{
width:690px;
height:40px;
padding:5px;
}
.main{
width:700px;
height:450px;
margin:5px 0px;
position: relative;
}
.left,.right{
width:150px;
height:440px;
border:1px solid #999;
float:left;
}
.middle{
width:384px;
height:450px;
margin:0px 5px;
float:left;
font-size:20px;
font-family:"楷体";
font-weight:700;
color:#0000FF;
}
.one{
width:380px;
height: 155px;
border: 1px solid #999;
}
.two{
width:255px;
height:100px;
border:5px double red;
margin-top:20px;
margin-bottom:20px;
border-radius:25px;
}
.three{
width:380px;
height:135px;
border: 1px solid #999;
}
.bottom{
width:700px;
height:70px;
}
</style>
</head>
<body>
<div class=" all">
<div class=" banner">
<img src="img/banner.jpg" width="700px" height="70px" />
</div>
<div class="menu">
<img src="img/menu.jpg" width="690px"height="40px" />
</div>
<div class=" main">
<div class="left">
<marquee direction="up">
<img src="img/mm_1.jpg" width="150px" height="140px" />
<img src="img/mm_2.jpg" width="150px" height="140px"/>
<img src="img/mm_3.jpg" width="150px" height="140px"/>
</marquee>
</div>
<div class="middle">
<div class="one">
<img src="img/font.jpg" width="25px"height="25px"/>为您推荐
<br><br>
<img src="img/x_1.jpg" width="80px" height="40px"/>
<img src="img/x_2.jpg" width="80px" height="40px" />
<img src="img/x_3.jpg" width="80px" height="40px" />
<img src="img/x_4.jpg" width="80px" height="40px" />
<img src="img/x_5.jpg" width="80px" height="40px"/>
<img src="img/x_6.jpg" width="80px" height="40px" />
</div>
<center>
<div class="two">
<hl>昵心美食空间</h1>
</div>
</center>
<div class="three">
<img src="img/font.jpg" width="25px" height="25px"/>团购信息
<br>
<a herf="#">1.火锅团购</a><br>
<a herf="#">2.烧烤团购</a><br>
<a herf="#">3.自助餐团购</a><br>
<a herf="#">4.新春特惠</a>
</div>
</div>
<div class="right">
<marquee direction="up">
<img src="img/good_1.jpg" width=" 150px" height="140px" />
<img src="img/good_2.jpg" width="148px" height="140px" />
<img src="img/good_3.jpg" width="148px"height="140px"/>
</marquee>
</div>
</div>
<div class=" bottom">
<hr color="#0000FF">
<center style="font-family:'楷体'";>版权所有©昵心美食空间<br/>
地址:江门市大学路XXX号邮编:500000电话:0750-9999999</center>
</div>
</div>
</body>
</html>