7.1 CSS链接的美化
前面的章节中,已经学习了超链接的简单知识。知道超链接是一种允许其他网页或者站点之间进行连接的元素,各个网页链接在一起后,才能真正构成一个网站。但是默认的链接样式达不到设计者的要求,所以可以通过对超链接的 CSS 样式设置,来达到理想的视觉效果。
7.1.1.文字链接的美化
在HTML5中,<a></a >标签始终定义超链接,用于从一张页面链接到另一张页面,<a>元素最重要的属性是href 属性,它指示链接的目标,如果未设置 href属性,后续多个属性均无法使用,则只是超链接的占位符。
在谷歌浏览器中,鼠标悬停链接时无明显效果。
设计者为了改变这种最基本的超链接样式,利用前面章节所讲的伪类选择器,按照"a: link→a: visited→a: hover→a: active→”的顺序,设置不同的链接访间状态效果,为文本超链接添加复杂而多样的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#menu {
text-align: center;
}
a {
margin: 10px;
}
a:link {
font-size: 20px;
}
a:hover{
font-size: 18px;
color: red;
text-decoration: overline underline;
}
a:active{
font-size: 20px;
color: green;
text-decoration: none;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="#" target="_blank">加入我们</a>
<a href="#" target="_blank">媒体报道</a>
<a href="#" target="_blank">官方博客</a>
<a href="#" target="_blank">帮助中心</a>
</div>
</body>
</html>
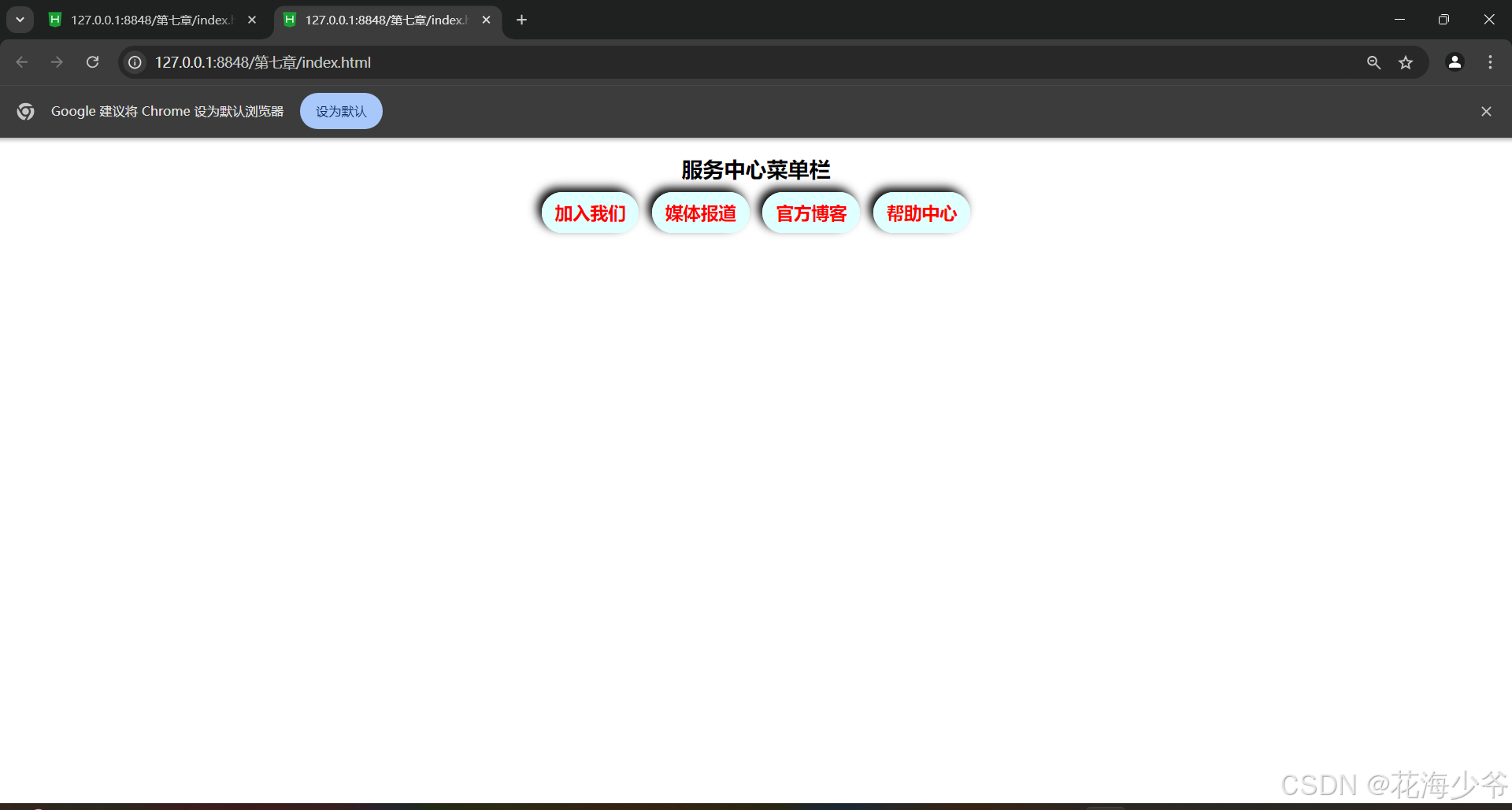
7.1.2.按钮链接的美化
为了让链接外观看起来像按钮特效,设计者会为链接加上不同的边框阴影和相同的背景颜色加以实现。
纯纯为了更直观更好看操的心。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#menu {
text-align: center;
}
a {
font-size: 20px;
font-weight: 700;
text-decoration: none;
background-color: lightcyan;
color: red;
margin:5px;
padding: 10px 15px;
border-radius: 30px;
}
a:link ,a:visited{
box-shadow: -5px -5px 10px black;
}
a:hover{
font-size: 26px;
}
a:active{
font-size: 20px;
box-shadow: 6px 6px 10px black;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="#" target="_blank">加入我们</a>
<a href="#" target="_blank">媒体报道</a>
<a href="#" target="_blank">官方博客</a>
<a href="#" target="_blank">帮助中心</a>
</div>
</body>
</html>
7.1.3背景链接的美化
除了文字链接和按钮链接,设计者还会为链接设置不同的背景颜色或背景图片,实现背景链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#menu{
text-align: center;
}
a{
font-size: 20px;
text-decoration: none;
padding: 10px 15px;
margin: -3px;
}
a:link,a:visited{
background-color: lightgray;
color: red;
}
a:hover{
background-color: brown;
color: white;
}
a:active{
font-weight:700px;
color: lawngreen;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="#" target="_blank">加入我们</a>
<a href="#" target="_blank">媒体报道</a>
<a href="#" target="_blank">官方博客</a>
<a href="#" target="_blank">帮助中心</a>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#menu{
text-align: center;
}
a{
font-size: 20px;
text-decoration: none;
padding: 10px 15px;
margin: -3px;
}
a:link,a:visited{
background-image: url(img/menu_1.jpg);
/* background-color: lightgray; */
color: red;
}
a:hover{
/* background-color: brown; */
background-image: url(img/menu_2.jpg);
color: white;
}
a:active{
font-weight:700px;
color: lawngreen;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="#" target="_blank">加入我们</a>
<a href="#" target="_blank">媒体报道</a>
<a href="#" target="_blank">官方博客</a>
<a href="#" target="_blank">帮助中心</a>
</div>
</body>
</html>7.2 CSS列表的美化
在CSS样式中,主用是通过 list-style-type、list-style-image 和 list-style-position这3个属性改变列表修饰符的类型。
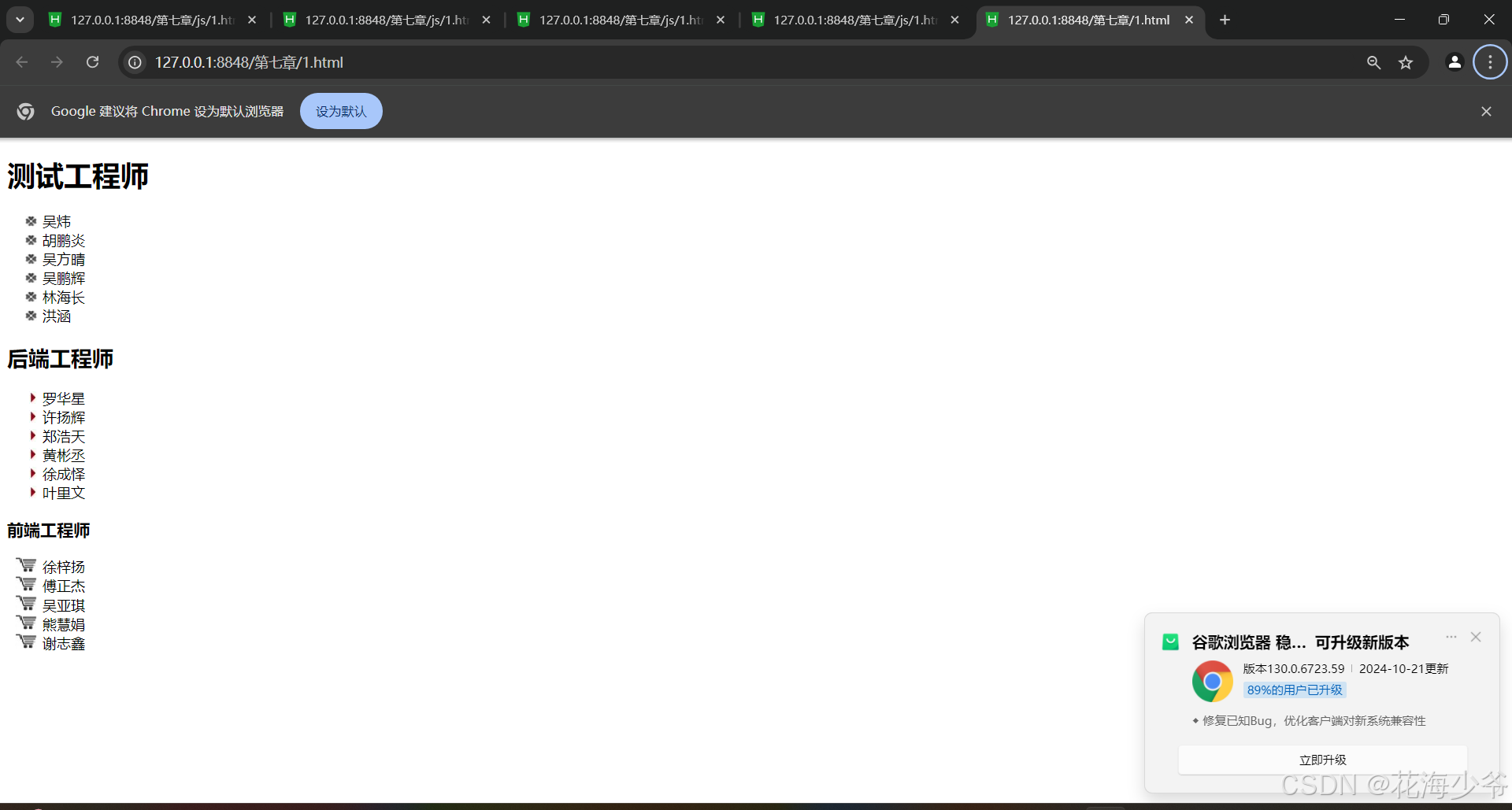
7.2.1.列表项类型(list-style-type)
此属性用来设置或检索对象的列表项所使用的标记类型。若 list-style-image 属性值为none 或指定url地址的图片不能被显示时,此属性将发生作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.ceshi{
list-style-type: decimal;
}
.houduan{
list-style-type: circle;
}
.qianduan{
list-style-type: square;
}
</style>
</head>
<body>
<div>
<h1>测试工程师</h1>
<ol class="ceshi">
<li>吴炜</li>
<li>胡鹏炎</li>
<li>吴方晴</li>
<li>吴鹏辉</li>
<li>林海长</li>
<li>洪涵</li>
</ol>
</div>
<div>
<h2>后端工程师</h2>
<ol class="houduan">
<li>罗华星</li>
<li>许扬辉</li>
<li>郑浩天</li>
<li>黄彬丞</li>
<li>徐成怿</li>
<li>叶里文</li>
</ol>
</div>
<div>
<h3>前端工程师</h3>
<ol class="qianduan">
<li>徐梓扬</li>
<li>傅正杰</li>
<li>吴亚琪</li>
<li>熊慧娟</li>
<li>谢志鑫</li>
</ol>
</div>
</body>
</html>
7.2.2.列表项图像(list-style-image)
此属性用来设置或检索对象的列表项标记的图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.ceshi{
list-style-image: url(img/1.jpg)
}
.houduan{
list-style-image: url(img/2.jpg)
}
.qianduan{
list-style-image: url(img/3.jpg)
}
</style>
</head>
<body>
<div>
<h1>测试工程师</h1>
<ol class="ceshi">
<li>吴炜</li>
<li>胡鹏炎</li>
<li>吴方晴</li>
<li>吴鹏辉</li>
<li>林海长</li>
<li>洪涵</li>
</ol>
</div>
<div>
<h2>后端工程师</h2>
<ol class="houduan">
<li>罗华星</li>
<li>许扬辉</li>
<li>郑浩天</li>
<li>黄彬丞</li>
<li>徐成怿</li>
<li>叶里文</li>
</ol>
</div>
<div>
<h3>前端工程师</h3>
<ol class="qianduan">
<li>徐梓扬</li>
<li>傅正杰</li>
<li>吴亚琪</li>
<li>熊慧娟</li>
<li>谢志鑫</li>
</ol>
</div>
</body>
</html>
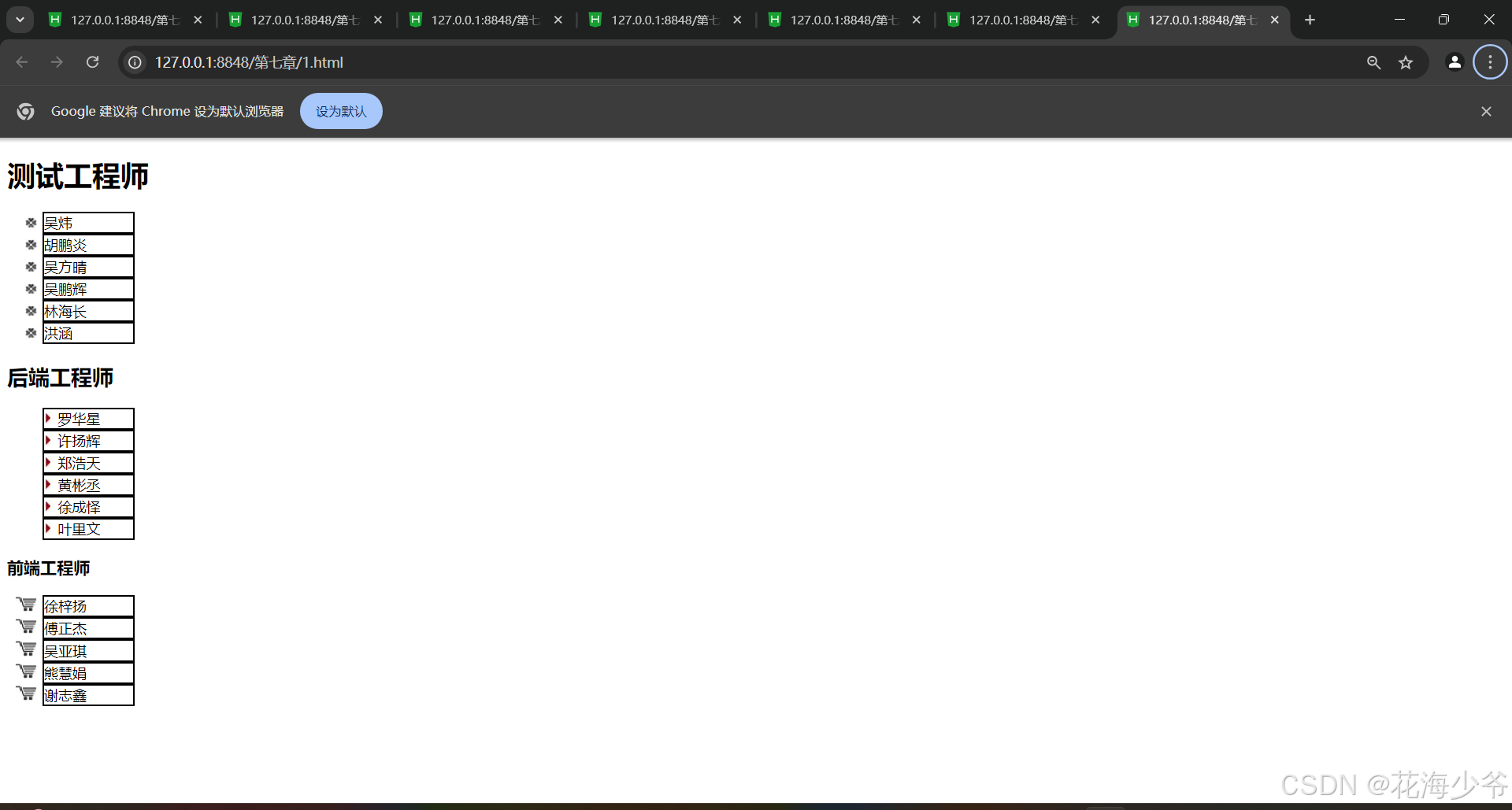
7.2.3.列表项位置(list-style-position)
此属性用来设置对象的列表项标记相对于列表项内容的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
li{
width: 100px;
border: 2px solid #000000;
}
.ceshi{
list-style-image: url(img/1.jpg);
list-style-position: outside;
}
.houduan{
list-style-image: url(img/2.jpg);
list-style-position: inside;
}
.qianduan{
list-style-image: url(img/3.jpg);
}
</style>
</head>
<body>
<div>
<h1>测试工程师</h1>
<ol class="ceshi">
<li>吴炜</li>
<li>胡鹏炎</li>
<li>吴方晴</li>
<li>吴鹏辉</li>
<li>林海长</li>
<li>洪涵</li>
</ol>
</div>
<div>
<h2>后端工程师</h2>
<ol class="houduan">
<li>罗华星</li>
<li>许扬辉</li>
<li>郑浩天</li>
<li>黄彬丞</li>
<li>徐成怿</li>
<li>叶里文</li>
</ol>
</div>
<div>
<h3>前端工程师</h3>
<ol class="qianduan">
<li>徐梓扬</li>
<li>傅正杰</li>
<li>吴亚琪</li>
<li>熊慧娟</li>
<li>谢志鑫</li>
</ol>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
li{
width: 100px;
border: 2px solid #000000;
}
.ceshi{
list-style-image: url(img/1.jpg);
list-style-position: outside;
}
.houduan{
list-style-image: url(img/2.jpg);
list-style-position: inside;
}
.qianduan{
list-style-image: url(img/3.jpg);
list-style-position: inside;
}
.qianduan li{
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<h1>测试工程师</h1>
<ol class="ceshi">
<li>吴炜</li>
<li>胡鹏炎</li>
<li>吴方晴</li>
<li>吴鹏辉</li>
<li>林海长</li>
<li>洪涵</li>
</ol>
</div>
<div>
<h2>后端工程师</h2>
<ol class="houduan">
<li>罗华星</li>
<li>许扬辉</li>
<li>郑浩天</li>
<li>黄彬丞</li>
<li>徐成怿</li>
<li>叶里文</li>
</ol>
</div>
<div>
<h3>前端工程师</h3>
<ol class="qianduan">
<li>徐梓扬</li>
<li>傅正杰</li>
<li>吴亚琪</li>
<li>熊慧娟</li>
<li>谢志鑫</li>
</ol>
</div>
</body>
</html>
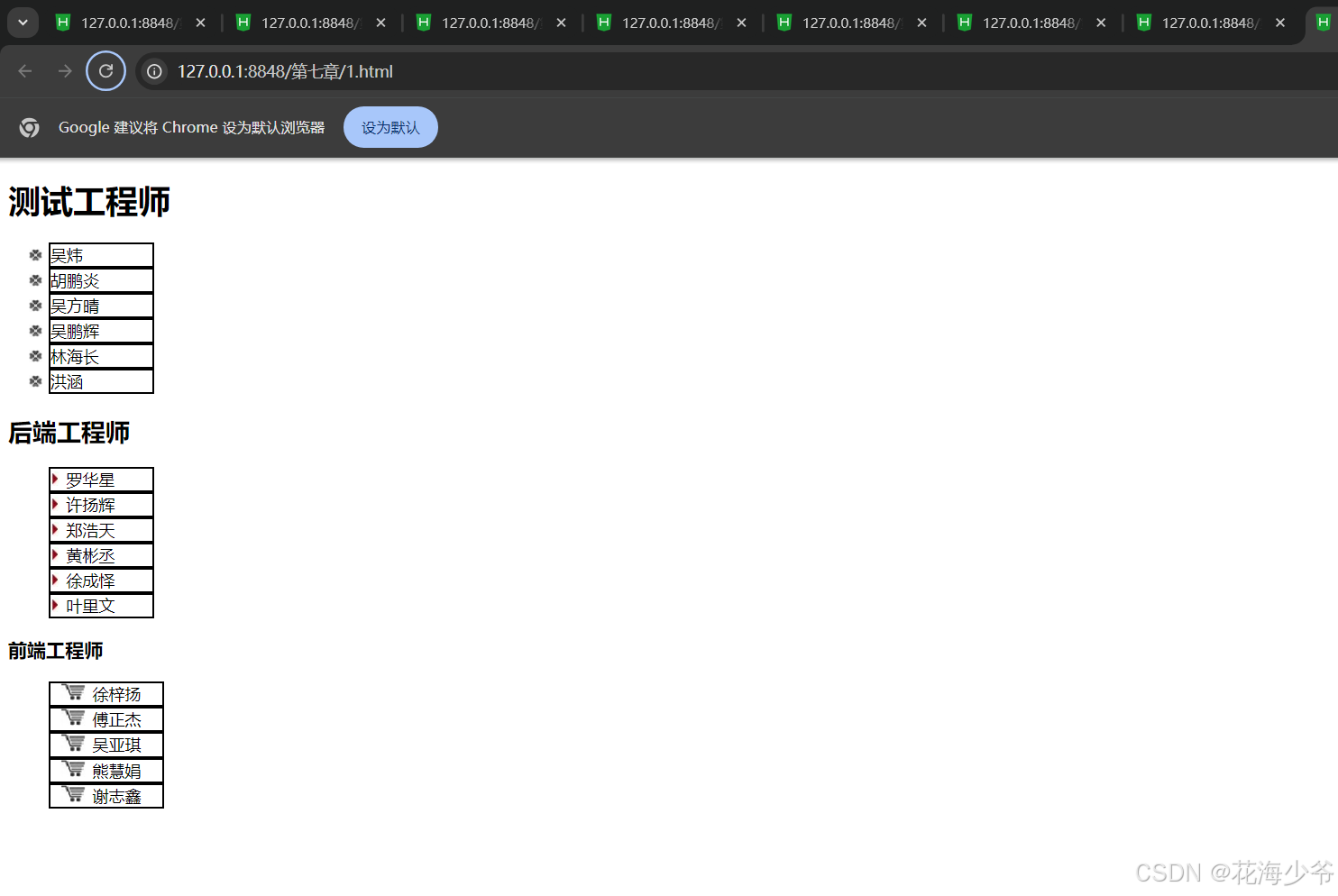
7.2.4.复合列表样式(list-style)
这个属性是设定列表项样式的一个快捷的综合写法。用这个属性可以同时设置列表项类型属性(list-style-type),列表项图片属性(list-style-image)和列表项位置属性(list-style-position)。
语法:
list-style: list-style-type | list-style-position | list-style-image
list-style 属性可以不设置其中的某个值,未设置的属性会使用其默认值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
li{
width: 100px;
border: 2px solid #000000;
}
.ceshi{
list-style: decimal url(img/1.jpg) outside;
}
.houduan{
list-style: circle url(img/2.jpg) inside;
}
.qianduan{
list-style: square url(img/3.jpg) inside;
}
.qianduan li{
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<h1>测试工程师</h1>
<ol class="ceshi">
<li>吴炜</li>
<li>胡鹏炎</li>
<li>吴方晴</li>
<li>吴鹏辉</li>
<li>林海长</li>
<li>洪涵</li>
</ol>
</div>
<div>
<h2>后端工程师</h2>
<ol class="houduan">
<li>罗华星</li>
<li>许扬辉</li>
<li>郑浩天</li>
<li>黄彬丞</li>
<li>徐成怿</li>
<li>叶里文</li>
</ol>
</div>
<div>
<h3>前端工程师</h3>
<ol class="qianduan">
<li>徐梓扬</li>
<li>傅正杰</li>
<li>吴亚琪</li>
<li>熊慧娟</li>
<li>谢志鑫</li>
</ol>
</div>
</body>
</html>
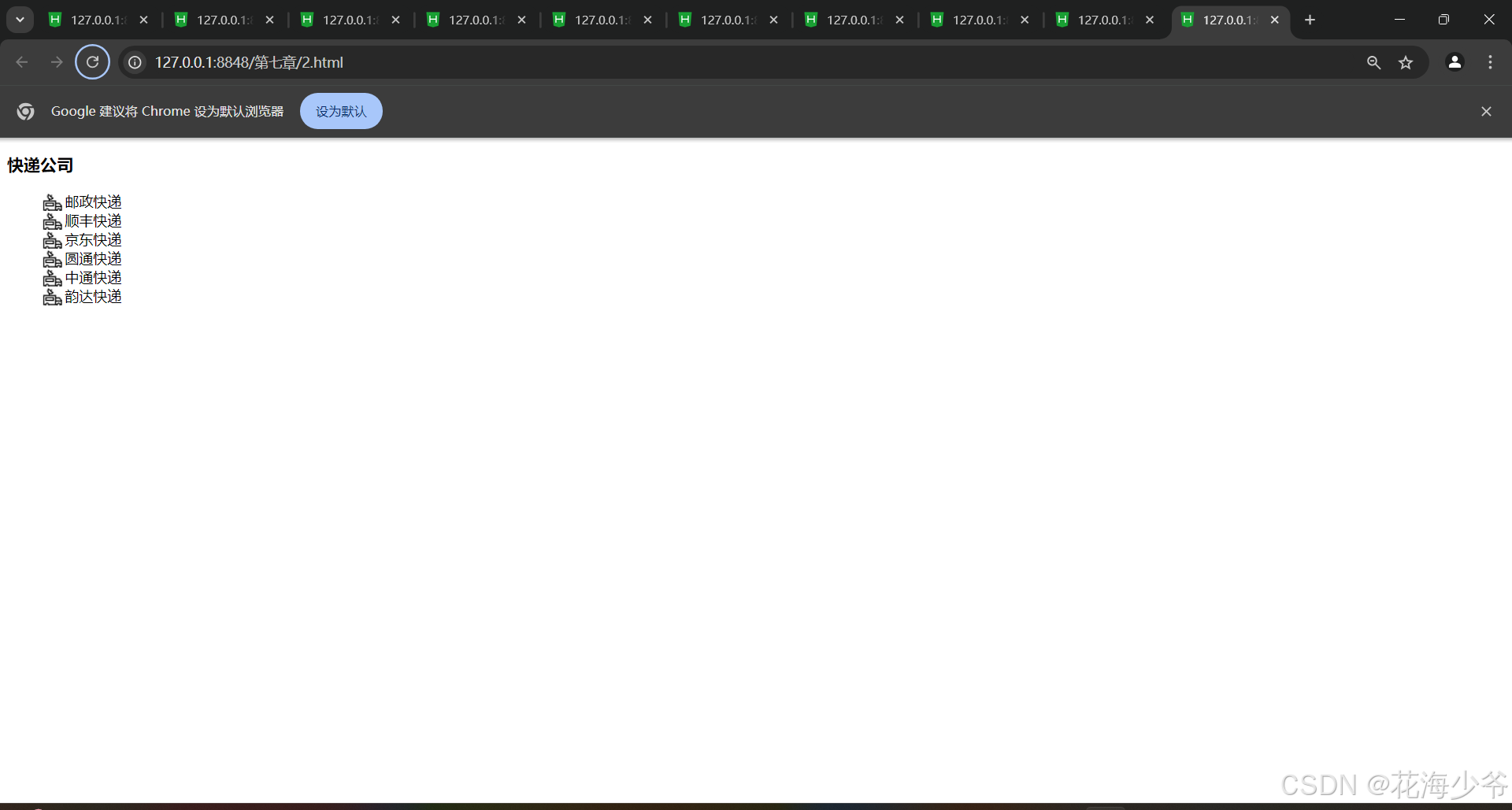
7.2.5.利用背景图像实现列表项标记
虽然使用 list-style-image 属性很容易实现设置列表项图像的目的,但这个属性不能够精确控制图像替换的项目符号距离文字的位置。因此,可以利用 background-image 加以实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
list-style-type: none;
background: url(img/4.jpg) no-repeat;
padding-left: 25px;
}
</style>
</head>
<body>
<h3>快递公司</h3>
<ol>
<li>邮政快递</li>
<li>顺丰快递</li>
<li>京东快递</li>
<li>圆通快递</li>
<li>中通快递</li>
<li>韵达快递</li>
</ol>
</body>
</html>
7.3 CSS表格的美化
常用的网页布局形式是DIV+CSS,带并不是所有的布局都是如此,必要时,表格的使用对零散的内容的汇总分类更为便利。所以,尽管在前面的章节已经学习了表格的基本用法,但是设计者需要利用 CSS 设置表格样式的多样化,进而美化表格的外观。
7.3.1.border-collapse
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是按照标准的HTML 中那样分开显示。
语法:
border-collapse: separate | collapse | inherit
参数:separate 是默认值,边框分开不合并,不会忽略 border-spacing 和 empty-cells属性。collapse 边框合并,如果相邻,则共用一个边框,会忽略 border-spacing 和empty-cells属性。Inherit是从父元素继承值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例7.9</title>
<style type="text/css">
table{
border-collapse:collapse;
}
table,td,th{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>课程</th>
<th>学分</th>
<th>考试形式</th>
</tr>
<tr>
<td>SQL 数据库技术</td>
<td>4.0</td>
<td>笔试</td>
</tr>
<tr>
<td>PHP 程序设计</td>、
<td>6.0</td>
<td>机考</td>
</tr>
</table>
</body>
</html>
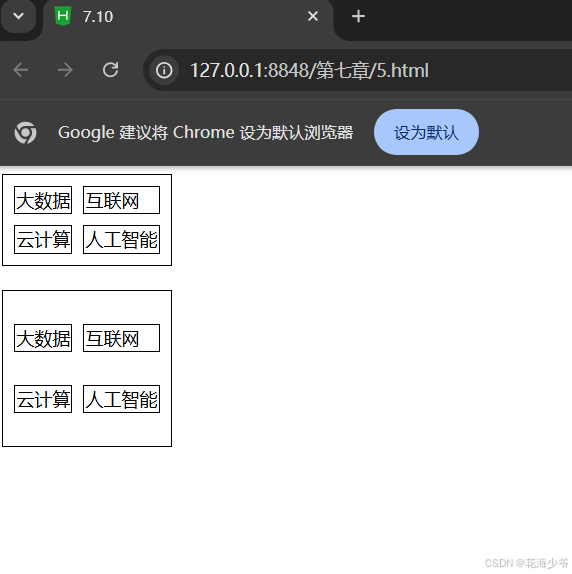
7.3.2..border-spacing
border-spacing 属性作用等同于标签属性 cellspacing,即当表格边框独立时(border-collapse 属性等于separate),相邻单元格边框之间的横向和纵向的间距。
语法:
border-spacing: length
参数:length 由数字和单位组成的长度值,不允许负值。如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。如果只提供一个 lengt值时,这个值将同时作用于横向和纵向上的间距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.10</title>
<style type="text/css">
.one{
border-collapse: separate;
border-spacing: 10px;
}
.two{
border-collapse: separate;
border-spacing: 10px 30px;
}
table,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="one">
<tr>
<td>大数据</td><td>互联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
<br/>
<table class="two">
<tr>
<td>大数据</td><td>互联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
</body>
</html>
7.3.3.caption-side
caption-side 属性设置或检索表格标题在表格的哪一边,此属性必须和表格的caption标签同时使用。
语法:
caption-side: top | right | bottom | left
参数:top 是默认值,指定标题在表格上边。right指定标题在表格右边。bottom 指定标题在表格下边。left指定标题在表格左边。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.11</title>
<style type="text/css">
.cap{
caption-side: bottom;
}
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="cap">
<caption><h2>值班表</h2></caption>
<tr>
<th>时间</th><th>值日生</th>
</tr>
<tr>
<td>08:00-12:00</td><td>张红敏</td>
</tr>
<tr>
<td>14:00-17:00</td><td>李凯全</td>
</tr>
<tr>
<td>10:00-22:00</td><td>曾天艺</td>
</tr>
</table>
</body>
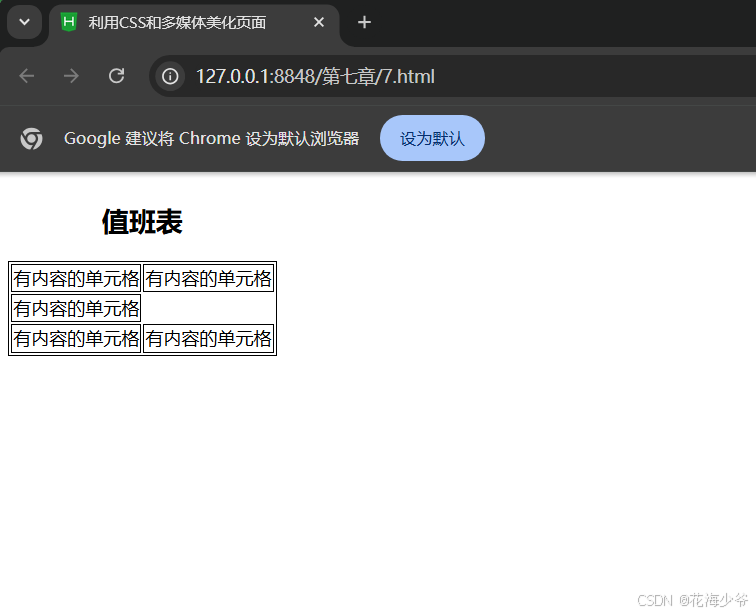
</html> 7.3.4.empty-cells
7.3.4.empty-cells
empty-cells属性设置或检索当表格的单元格无内容时,是否显示该单元格的边框。只有当表格边框独立时(即 border-collapse 属性等于 separate)此属性才起作用。
语法:
empty-cells: show | hide
参数:show 是默认值,指定当表格的单元格无内容时,显示该单元格的边框。hide指定当表格的单元格无内容时,隐藏该单元格的边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>利用CSS和多媒体美化页面</title>
<style>
.emp{
border-collapse: separate;
empty-cells: hide;
}
table,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="emp">
<caption><h2>值班表</h2></caption>
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
<tr>
<td>有内容的单元格</td><td></td>
</tr>
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
</table>
</body>
</html>
7.4 多媒体的添加与美化
7.4.1.<embed>标签的使用
利用<embed>标签可以在网页中插人各种类型的多媒体文件,如WMV、MP3、AV、MP4、SWF、 MOV、RMVB等。但是在使用<embed>标签之前,需要安装相应的插件,否则多媒体文件不能正常播放。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>插入动画:阳春三月</h1>
<embed src="media/阳春三月.swf"></embed>
<h1>插入音频:听!是谁在唱歌</h1>
<embed src="media/听!是谁在唱歌.mp3"></embed>
<h1>插入视频:第五空间</h1>
<embed src="media/第五空间.mp4"></embed>
</body>
</html>
7.4.2.<bgsound>标签的使用
<bgsound>是IE浏览器中设置网页背景音乐的元素,利用它可以将音乐文件嵌人到网页中又不占页面空间,可以播放的声音文件格式包括WAV、AU、MIDI、MP3等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>童话镇-背景音乐</h2>
<!-- <bgsound src="media/童话镇.MP3"></bgsound> -->
<embed src="media/童话镇.mp3"></embed>
</body>
</html>
7.4.3.HTML5新增的多媒体标签
以前大多数音频、视频是通过插件(例如Flash)来播放的,然而并非所有的浏览器都拥有同样的插件。
HTML5 新增了audio 和video元素,分别用来插入声音和视频。至于格式,只要使用支持HTML5的浏览器就可以了,不需要使用其他的任何插件。<audio>和<video>标签的属性大致相同,见表7-8。
7.4.3.1.<audio>标签
<audio>标签定义声音,比如音乐或其他音频流,此标签默认是隐藏的。
由于IE8或更早版本的I浏览器不支持<audio>标签,所以可以在<audio>和</audio>之间放置文本内容,这些文本信息将会被显示在那些不支持<audio>标签的浏览器中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>插入动画:阳春三月</h1>
<embed src="media/阳春三月.swf"></embed>
<h1>插入音频:听!是谁在唱歌</h1>
<embed src="media/听!是谁在唱歌.mp3"></embed>
<h1>插入视频:第五空间</h1>
<embed src="media/第五空间.mp4"></embed>
<h1>audio 标签:插入铃声</h1>
<audio src="media/铃铛.mp3" controls="controls"></audio>
<h1>video标签插入视频:</h1>
<video src="media/第五空间.mp4" controls="controls"></video>
</body>
</html>
7.4.3.2.<video>标签
<video>标签定义视频,例如电影片段或其他视频流。<video>标签在页面中嵌入视频的代码和<audio>标签的使用相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>插入动画:阳春三月</h1>
<embed src="media/阳春三月.swf"></embed>
<h1>插入音频:听!是谁在唱歌</h1>
<embed src="media/听!是谁在唱歌.mp3"></embed>
<h1>插入视频:第五空间</h1>
<embed src="media/第五空间.mp4"></embed>
<h1>audio 标签:插入铃声</h1>
<audio src="media/铃铛.mp3" controls="controls"></audio>
<h1>video标签插入视频:</h1>
<video src="media/第五空间.mp4" controls="controls"></video>
</body>
</html>
7.5 综合案例——海洋旅游胜地
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>海洋旅游胜地</title>
<style type="text/css">
body{
background-image: url(img/bg-0.jpg);
}
.all{
margin: 0px auto;
width: 700px;
height: 600px;
background-image: url(img/bg.jpg);
}
.top{
width: 700px;
height: 100px;
background-image: url(img/top.jpg);
}
.menu{
width: 700px;
height: 60px;
text-align: center;
}
.left,.right{
width: 350px;
height: 440px;
float: left;
}
a{
font-size: 13px;
font-weight: 700;
text-decoration: none;
background-color: lightcyan;
color: red;
margin: 20px;
padding: 10px 15px;
border-radius: 10px;
}
a:link,a:visited{
box-shadow: 6px 6px 10px black;
}
a:hover{
font-sise: 14px;
}
a:active{
font-size: 13px;
box-shadow: -5px -5px 10px black;
}
h3{
color: brown;
}
ol{
list-style-image: url(img/list2.jpg);
list-style-type:upper-alpha;
}
table{
border-collapse: separate;
border-spacing: 20px;
}
p{
text-indent: 2em;
line-height: 22px;
font-weight: 700;
color: brown;
}
</style>
</head>
<body>
<div class="all">
<div class="top"></div>
<div class="menu">
<br>
<a hrer="#" target="_blank">交通路况</a>
<a hrer="#" target="_blank">娱乐设施</a>
<a hrer="#" target="_blank">美食特产</a>
<a href="#" target="_blank">历史文化</a>
<a hrer="#" target="_blank">注意事项</a>
</div>
<div class="left">
<h3>新闻动态</h3>
<ol>
<li>英比奥山顶景区</li>
<li>新加坡空中缆车</li>
<li>天际线斜坡滑车</li>
<li>圣淘沙名胜世界</li>
<li>海洋馆和水上探险乐园</li>
</ol>
<video src="media/第五空间.mp4" width="320px" height=" 250px" controls ="controls"></video>
</div>
<div class="right">
<table>
<tr>
<td><img src="img/table1.jpg"/></td>
<td><img src="img/table2.jpg"/></td>
</tr>
<tr>
<td><img src="img/table3.jpg"/></td>
<td><img src="img/table4.jpg"/></td>
</tr>
</table>
<p>这里不过是个平凡的小岛,岛上居民过着简单质朴的生活。当新加坡政府正式收回这个小岛时,决定将它改造成一个休闲度假的胜地。</p>
<br><br><br>
<audio src="media/铃铛.mp3" controls ="controls" loop="loop"></audio>
</div>
</div>
</body>
</html>.