2.1 文字与段落排版
在网页的制作过程中,通过文字与段落的基本排版即可制作出简单的网页。
2.1.1 段落标签
由于浏览器忽略用户在HTML编辑器中输入的回车符,为了使文字段落排列得整齐、清晰,常用段落标签<p>.....</p>实现这一功能。段落标签<p>是HTML格式中特有的段落元素,在HTML格式里不需要在意文章每行的宽度,不必担心文字是不是太长了而被截掉,它会根据窗口的宽度自动转换到下一行。段落标签的语法为:
<palign="leftIcenterlright">文字</p>
属性align:设置段落文字在网页上的对齐方式,包括left(左对齐)、center(居中)和right(右对齐),默认为left。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
<p align="center">第一段</p>
<p align="left">第二段</p>
<p align="right">第三段</p>
<p>第四段</p>
</body>
</html>
2.1.2 标题标签
在页面中,标题是一段文字内容的核心,所以总是用加强的效果来表示。标题使用<h1>至<h6>标签进行定义。<hl>定义最大的标题,<h6>定义最小的标题,HTML会自动在标题前后添加一个额外的换行。标题文字标签的格式为:
<h#align="leftlcenterlright">标题文字</h#>
属性align:设置标题在页面中的对齐方式,包括left(左对齐)、center(居中)或right右对齐),默认为left。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
<h1 align="center">一级标题</h1>
<h2 align="left(">二级标题</h2>
<h3 align="center">三级标题</h3>
<h4 align="rightr">四级标题</h4>
<h5 align="left(">五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
2.1.3 换行标签
网页内容并不都是像段落那样,有时没有必要用多个<p>标签去分割内容。如果编辑网页内容只是为了换行,而不是从新段落开始,可以使用<br/>标签。
<br/>标签将打断HTML文档中正常段落的行间距和拖行zbr/>放在任意一行中都会使该行换行,如果<br/>放在一行的末尾,可以使后面的文字图像、表格等显示于下一行,而又不会在行与行之间留下空行,即强制文本换行。换行标签的语法:
文字<br/>
浏览器解释时,从该处换行。换行标签单独使用,可使页面清晰、整齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
江西应用工程职业学院<br />
校训:爱国明治,敢为人先。
</body>
</html>
2.1.4 水平线标签
水平线可以作为段落与段落之间的分隔线,使文档结构清晰,层次分明。当浏览器解释到HTML文档中的<hr/>标签时,会在此处换行,并加入一条水平线段。
水平线标签的格式为:
<hralign="leftIcenterlright"size="横线粗细”width="横线长度”color="横线色彩”noshade=”noshade”/>
属性size:设定线条粗细,以像素为单位,默认值为2。
属性width:设定线段长度,可以是绝对值(以像素为单位)或相对值(相对于当前窗口的百分比)。所谓绝对值,是指线段的长度是固定的,不随窗口尺寸的改变而改变。所谓相对值。是指线段的长度相对于窗口的宽度而定,窗口的宽度改变时,线段的长度也随之增减,默认值为100%,即始终当前窗口。
属性color:设定线条色彩,默认为黑色。色彩可以用相应的英文名称或以“#”引导的一个十六进制代码来表示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
<hr color="#ffc0cb"/>
<hr color="#ffc0cb" size="10px"/>
</body>
</html>
色彩代码表
2.1.5 预格式化标签
<pre>标签可定义预格式化的文本。被包围在<pre>标签中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。<pre>标签的一个常见应用就是用来表示计算机的源代码。预格式化标签的语法为:
<pre>文本块</pre>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
<pre>
江 西 应 用 工 程 职 业 学 院
校训 爱国明志 敢为人先
</pre>
</body>
</html>
2.1.6 缩排标签
<blockquote>标签可定义一个块引用。<blockquote>与</blockquote>之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。缩排标签的语法为:
<blockquote>文本</blockquote>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第二章练习</title>
</head>
<body>
<p>人道渺渺,仙道茫茫;鬼道乐兮,当人生门。仙道贵生,鬼道贵终。人道常自吉,鬼道常自凶,高上清灵美,悲歌朗太空。惟愿天道成,不欲人道穷;北都泉苗府,中有万鬼群,但欲遏人算,断绝人命门;阿人歌洞章,以摄北罗鄣,束诵妖魔精,斩馘六鬼锋,诸天气荡荡,我道日兴隆。</p>
这是一段长文本引用
<blockquote>人道渺渺,仙道茫茫;鬼道乐兮,当人生门。仙道贵生,鬼道贵终。人道常自吉,鬼道常自凶,高上清灵美,悲歌朗太空。惟愿天道成,不欲人道穷;北都泉苗府,中有万鬼群,但欲遏人算,断绝人命门;阿人歌洞章,以摄北罗鄣,束诵妖魔精,斩馘六鬼锋,诸天气荡荡,我道日兴隆。</blockquote>
注意,浏览器在blockquote标签前后添加了换行,并增加了外边框。
</body>
</html>
2.1.7 案例
使用文字与段落的基础排版知识制作“全球汇商城简介页面。”
2.2 超链接
一个网站是由多个页面组成的,创建超链接有利于页面与页面之间的跳转,从而将整个网站中的页面有机地连接起来,它是网页中至关重要的元素。超链接在本质上属于网页的部分,通过超链接将各个网页链接在一起后,才能真正构成一个网站。
2.1.1 超链接简介
1.超链接的定义
所谓超链接(Hyperlink),是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一标个文件,甚至是一个应用程序。
超链接除了可链接文本外,也可链接各种媒体,如声音、图像和动画等,通过它们可以将网站建设成一个丰富多彩的多媒体世界。当网页中包含超链接时,其外观形式为彩色(一般为蓝色)且带下划线的文字或图像。单击这些文本或图像,可跳转到相应位置。鼠标指针指向超链接时,将变成手形。
2.超链接的分类
根据超链接目标文件的不同,超链接可分为页面超链接、锚点超链接和电子邮件超链接等:根据超链接单击对象的不同,超链接可分为文字超链接、图像超链接和图像映射等。
3.路径
URL——统一资源定位器,指的就是每一个网站都具有的独立的地址。同一个网站下的每一个网页都属于同一个地址下,但是,当创建网页时,不可能也不需要为每一个链接都输入完全的地址。用户只需要确定当前文档同站点根目录之间的相对路径关系。创建超链接时必须了解链接与被链接文本的路径。在一个网站中,路径通常有3种表示方式:绝对路径、根目录相对路径和文档目录相对路径。
(1)绝对路径。绝对路径就是主页上的文件或目录在硬盘上真正的路径(URL和物理路径)。例如,D:\web\index.html代表了index.html文件的物理绝对路径;http://www.hao123.com/index.html代表了一个URL绝对路径。
(2)根目录相对路径。根目录相对路径是指从站点根文件夹到被链接文档经过的路径。站点上所有公开的文件都存放在站点的根目录下。站点根目录相对路径以一个正斜杠(/)开始。例如,/support/tips.htm是文件(tips.htm)的站点根目录相对路径,该文件位于站点根文件夹的support子文件夹中。
(3)文档目录相对路径。它是相对于某个基准目录的路径,以当前文件所在的路径为起点,进行相对文件的查找。相对路径适合于创建网站内部链接。
2.2.2 超链接的应用
超链接的另外一个叫法称为错,它是使用<a>标签标记的,可以用两种方式表示,一是通过使用<a>标签的href属性来创建超文本链接,以链接到同一文档的其他位置或其他文档中,在这种情况下,当前文档就是链接的源,href属性的值就是URL的目标;二是通过使用<a>标签的name属性或id属性在文档中创建一个文档内部的书签。
1.锚点标签<a>···</a >
HTML使用<a>标签来建立一个链接,通常<a>标签又称为锚。建立超链接的标签以<a>开始,以</a>结束。锚可以指向网络上的任何资源:一张HTML页面、一幅图像、一个声音或视频文件等。<a>标签的语法:
<ahref="url”title="指向链接显示的文字"target=”窗口名称">文本文字</a>
用户可以单击<a>和</a>标签之间的文本文字来实现网页的浏览访问,通常<a>和<a>标签之间的文本文字用颜色和下划线加以强调。
建立超链接时,href属性定义了这个超链接所指的目标地址,也就是路径。如果要创建一个不链接到其他位置的空超链接,可用“#”代替URL。
属性target:设定链接被单击后所要开始窗口的方式有以下4种:
(1)blank。在新窗口中打开被链接的文档。
(2)self。默认值。在相同的框架中打开被链接的文档。
(3)parent。在父框架集中打开被链接的文档。
(4)top。在整个窗口中打开被链接的文档。
2.指向其他页面的超链接
创建指向其他页面的超链接,就是在当前页面与其他相关页面之间建立超链接。根据目标文件与当前文件的目录关系,有4种写法。注意,应该尽量采用相对路径。
(1)链接到同一目录内的网页文件,语法:
<ahref=“目标文件名,html">热点文本</a>
其中,“目标文件名”是链接所指向的文件。
(2)链接到下一级目录中的网页文件,格式:
<ahref="子目录名/目标文件名,html">热点文本</a>
(3)链接到上一级目录中的网页文件,语法:
<ahref=”../目标文件名,html">热点文本</a>
其中,“../”表示退到上一级目录中
(4)链接到同级目录中的网页文件,格式:
<ahref="../子目录名/目标文件名,html">热点文本</a>
表示先退到上一级目录中,然后再进入目标文件所在的目录。
3.指向书签的超链接
在浏览页面时,如果页面篇幅很长,要不断地拖动滚动条,就给用户浏览带来不便。浏览者需要既可以从头阅读到尾,又可以很快寻找到自己感兴趣的特定内容进行部分阅读时,就可以通过书签链接来实现。当浏览者单击页面上的某一“标签”,就能自动跳到网页相应的位置进行阅读,给浏览者带来方便。
书签就是用<a>标签对网页元素作一个记号,其功能类似于用于固定船的锚,所以书签也称锚记或锚点。如果页面中有多个书签链接,对不同目标元素要设置不同的书签名。书签名在<a>标签的name属性中定义,语法:
<aname="记号名">目标文本附近的内容</a>
(1)指向页面内书签的超链接。要在当前页面内实现书签超链接,需要定义两个标签:一个为超链接标签,另一个为书签标签。超链接标签的格式:
<ahref="记号名">热点文本</a>
即单击“热点文本”,将跳转到“记号名”开始的网页元素。
(2)指向其他页面书签的超链接。书签超链接还可以在不同页面间进行链接。当单击书签超链接标题,页面会根据超链接中的href属性所以定的地址,将网页跳转到目标地址中书签名称所表示的内容。要在其他页面内实现书签链接,需要定义两个标签:一个为当前页面的超链接标签,另一个为跳转页面的书签标签。当前页面的超链接标签的语法:
<ahref=“目标文件名,html#记号名”>热点文本</a>
单击“热点文本”,将跳转到日标页面“记号名”开始的网页元素。
4.指向下载文件的超链接
如果希望制作下载文件的超链接,只需在链接地址处输入文件所在的位置,当浏览户单击超链接后,浏览器会自动判断文件的类型,以做出不同情况的处理。
指向下载文件的超链接语法:
<ahref="下载文件名">热点文本</a>
例如,下载一个购物向导的压缩包文件guide.rar,可以建立如下超链接:
购物向导:<ahref="guider.rar">下载</a>
5.指向电子邮件的超链接
网页中电子邮件地址的超链接,可以使网页浏览者将有关信息以电子邮件的形发送给电子邮件的接收者,通常情况下,接收者的电子邮件地址位于网页页面的底部。
指向电子邮件超链接的语法:
<ahref="mailto:E-mail地址">热点文本</a>
例如,E-mail地址是[email protected],可以建立如下超链接:
电子邮箱:<ahref="mailto:[email protected]">和我联系</a>
2.3 图像
HTML的一个重要特性就是可以在文本中加入图像,既可以把图像作为文档的内在对象加入,又可以通过超链接的方式加入,还可以将图像作为背景加入文档中。在文档中合理地使用图像会使浏览器显示的网页更活泼、引人入胜。
2.3.1 网页图像的格式及使用要点
1. 常见的网页图像格
(1)GIF。GIF是Intenet上应用最广泛的图像文件格式之一,是一种索引颜色的图像布的3格式,此格式在网页中使用较多。它的特点是体积小,支持小型翻页型动画,GIF图像最多持第三可以使用256种颜色、最适合制作徽标、图标、按钮和其他颜色、风格比较单一的图片。
(2)JPEG。JPEG是Internet上应用最广泛的图像文件格式之一,适用于摄影或连续色中国调图像。JPEG文件可以包含多达数百万种颜色,因此JPG格式的文件体积较大,图片质量较佳,通常可以通过压缩JPG文件在图像品质和文件大小之间取得良好的平衡。当网页中对图像的质量有要求时,建议使用此格式。
(3)PNG。PNG是一种新型的无专利权限的图像格式,兼有GIF和JPG的优点。它的显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像。它可以用来代替GIF格式,同样支持透明层,在质量和体积方面都具有优势,适合在网络中传输。
2. 使用网页图像的要点
(1)高质量的图像因其图像体积过大,不太适合网络传输。一般在网页设计中选图像不要超过8KB,如必须选用较大图像时,可先将其分成若干小图像,显示时再通过将这些小图像拼合起来。
(2)网页中的动画并非越多越好,页面中应合理使用动画,太炫酷的动画会分散网站访客的注意力。
(3)如果在同一文件中多次使用相同的图像时,最好使用相对路径查找该图像。相对路径是相对于文件而言的,从相对文件所在目录依次往下直到文件所在的位置。例如,文件X.Y与A文件夹在同一目录下,那么文件B.A在目录A下的B文件夹中,它对于文件X.Y的相对路径则为A/B/B.A
2.3.2 图像标签
在HTML中,用<img>标签在网页中添加图像,图像是以嵌入的方式添加到网页中的图像标签的格式:
<imgsrc="图像文件名”alt="替代文字title="鼠标悬停提示文字"width="图像宽度”height="图像高度”border="边框宽度"align="环绕方式|对齐方式"/>
需要注意的是,在width和height属性中,如果只设置了其中的一个属性,则另一个属性会根据已设置的属性按原图等比例显示。如果对两个属性都进行了设置,且其比例和原图大小的比例不一致,那么显示的图像会相对于原图变形或失真。
以下为图像标签的常见属性
src 指定图像源,即图像的URL路径。
alt 如果图像无法显示,代替图像的说明文字。
title 为浏览者提供额外的提示或帮助信息,方便用户使用。
width 指定图像的显示宽度(像素数或百分数),通常只设为图像的真实大小以免失真。若需要改变图像大小,最好事先使用图像编辑工具进行修改。百分数是指相对于当前浏览器窗口的百分比。
height 指定图像的显示高度。(像素数或百分数)
border 指定图像的边框大小,用数字表示,默认单位为像素,默认情况下图片没有边框,即border=0。
align 指定图像的对齐方式,设定图像在水平(环绕方式)或垂直方向(对齐方式)上的位置,包括left图像居左,文本在图像的右边)、right(图像居右,文本在图像的左边)、top(文本与图像在顶部对齐)、middle(文本与图像在中央对齐)或bottom(文本与图像在底部对齐)
1.图像的替换文本说明
有时,由于网速过慢或者用户在图片还没有下载完全就单击了浏览器的停止键,在浏览器中就看不到要看到图片,这时替换文本说明就十分有必要了。替换文本说明应该简洁而清晰、能为用户提供足够的图片说明信息,在无法看到图片的情况下也可以了解图片的内容信息。
2.设置图像大小
在HTML中,通过img标签的属性widith和height来调整图像大小,其目的是通过图像的高度和宽度加快图像的下载速度。默认情况下,页面中显示的是图像的原始大小,如果不设置width和height属性,浏览器就要等到图像下载完毕才显示网页,因此延缓其他页面元家的显示
width和beight的单位可以是像素,也可以是百分比。百分比表示显示图像大小为调览器窗口大小的百分比。例如,设置宽松羽绒服面包服图像的宽度和高度。代码如下:
<ingsre="images/waitao.jpg"width="150”height="174">
3.图像的边框
在网页中显示的图像如果没有边框,会显得有些单调,可以通过img标签的border属性为图像添加边框,添加边框后的图像显得更醒目、美观。
border属性的值用数字表示,单位为像素;默认情况下图像没有边框,即border=0;图像边框的颜色不可调整,默认为黑色;当图片作为超链接使用时,图像边框的颜色和文字超链接的颜色一致,默认为深蓝色。
2.3.3 图像超链接
图像也可作为超链接热点,单击图像则跳转到被链接的文本或其他文件。语法:
<ahref="URL"><imgsre=“图像文件名"/></a>
例如,制作产品图像的超链接,代码如下:
<ahret'="waitao.himl><1一单击图像则打开waitao.html-->
<imgsre="imapes/waitao.jpg"alt="宽松羽绒服面包服”title=”宽松羽绒服面包服”/>
</a>
去除图像超链接边框的方法是为图像标签添加样式style=“border:none”,代码如下:
<ahref="waitao.html"><!--单击图像则打开waitao.html-->
<imgsre="images/waitao.jpg"alt="宽松羽绒服面包服”title="宽松羽绒服面包股”style=”boeder:none”/>
</a>
2.3.4 设置网页背景图像
在网页中可以利用图像作为背景,但是要注意不要让背景图像影响网页内容的显示,因为背景图像只是起到渲染网页的作用。此外,背景图片最好不要设置边框,这样有利于生成无缝背景。
背景属性将背景设置为图像。属性值为图片的URL。如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。格式:
cbodybackground=“背景图像路径">
设置网页背景图像应注意以下要点:
(1)背景图像是否增加了页面的加载时间,背景图像文件大小不应超过10KB。
(2)背景图像是否与页面中的其他图像搭配良好。
(3)背景图像是否与页面中的文字颜色搭配良好。
2.3.5 图文混排
图文混排技术是指设置图像与同一行中的文本、图像、插件或其他元素的对齐方式。在<!DOCTYPEh制作网页时往往要在网页中的某个位置插入一个图像,使文本环绕在图像的周围。img标签<html><head>的alion属性用来指定图像与周围元素的对齐方式,实现图文混排效果。
以下为align的取值与说明
left 在水平方向上向上左对齐 top 图片顶部与同行其他元素顶部对齐
center 在水平方向上向上居中对齐 middle 图片中部与同行其他元素中部对齐
right 在水平方向上向上右对齐 bottom 图片底部与同行其他元素底部对齐
2.4 列表
在制作网页时,列表经常被用到写提纲和品种说明书。通过列表标记的使用能使这些内容在网页中条理清晰、层次分明、格式美观地表现出来。本节将重点介绍列表标签的使用。
列表的存在形式主要分为无序列表、有序列表、定义列表以及嵌套列表等。
2.4.1 无序列表
无序列表,就是列表中列表项的前导符号没有一定的次序,而是用黑点、圆圈和方框等一些特殊符号标识。无序列表并不是使列表项杂乱无章,而是使列表项的结构更清晰、更合理。
当创建一个无序列表时,主要使用HTML的<ul>标签和<li>标签来标记。其中<ul>标签标识一个无序列表的开始;<li>标签标识一个无序列表项。格式:
<ultype="符号类型”>
<litype=“符号类型1">第一个列表项</li>
<litype=”符号类型2">第二个列表项</li>
........
</ul>
从浏览器上看,无序列表的特点是,列表项目作为一个整体,与上下段文本间各有一行空白;表项向右缩进并左对齐,每行前面有项目符号。
<ul>标签的type属性用来定义一个无序列表的前导字符,如果省略了type属性,浏览器会默认显示为disc前导字符。type取值可以为disc(实心圆)、circle(空心圆)、square(方框)。设置type属性的方法有两种。
1.在<ul>后指定符号的样式
在<ul>后指定符号的样式,可设定直到</ul>的加重符号。例如
<ultype="dise"> 符号为实心圆点
<ultype="circle"> 符号为空心圆点
<ultype="square"> 符号为方块
<ulimgsre="graph,gif"> 符号为指定的图片文件
2.在<li>后指定符号的样式
在<li>后指定符号的样式,可以设置从该<li>起直到</ul>的项目符号。格式.
<litype="disc"> 符号为实心圆点
<litype="circle"> 符号为空心圆点
<litype="square"> 符号为方块
<liimgsrc="graph,gif"> 符号为指定的图片文件
2.4.2 有序列表
有序列表是一个有特定顺序的列表项的集合。在有序列表中,各个列表项有先后顺序之分,它们之间以编号来标记。使用<ol>标签可以建立有序列表,表项的标签仍为<li>。格式:
<oltype=”符号类型”>
<litype=”符号类型1”>表项1
<litype=”符号类型2”>表项2
.......
</ol>
在浏览器中显示时,有序列表整个表项与上下段文本之间各有一行空白;列表项目向右缩进并左对齐;各表项前带顺序号。
有序的符号标识包括阿拉伯数字、小写英文字母、大写英文字母、小写罗马字母和大写罗马字母。<ol>标签的type属性用来定义一个有序列表的符号样式,在<ol>后指定符号的样式,可设定直到</ol>的表项加重记号。格式:
<oltype="1”> 序号为数字
<oltype="A”> 序号为大写英文字母
<oltype="a”> 序号为小写英文字母
<oltype="I”> 序号为大写罗马字母
<oltype="i”> 序号为小写罗马字母
在<li>后指定符号的样式,可设定该表项前的加重记号。在格式上只需把上面的ol改为li
2.4.3 定义列表
定义列表又称为释义列表或字典列表,定义列表不是带有前导字符的列项目,而是一列实物以及与其相关的解释。当创建一个定义列表时,主要用到3个HTML标签:<dl>标签、<dt>和<dd>标签。可以使用dl创建自定义列表,使用dt和dd定义列表中具体的数据项。一般情况下使用dt定义列表的二级列表项,也可以认为是dd的一个概要信息,使用dd来定义最底层的列表项。格式:
<dl>
<dt>……第一个标题项……</dt>
<dd>……对第一个标题项的解释文字……</dd>
<dt>……第二个标题项……</dt>
<dd>……对第二个标题项的解释文字……</dd>
</dl>
默认情况下,浏览器一般会在左边界显示条目的名称,并在下一行缩进显示其定义或解释。如果<dd>标签中内容很多,可以嵌套<p>标签使用。
2.4.4 嵌套列表
所谓嵌套列表,就是无序列表与有序列表出嵌套混合使用。嵌套列表可以把页面分为多个层次,给人以很强的层次感。有序列表和无序列表不仅可以自身嵌套,而且彼此可互相嵌套。嵌套方式可分为无序列表中嵌套无序列表、有序列表中嵌套有序列表、无序列表中嵌套有序列表、在有序列表中嵌套无序列表等方式,读者需要灵活掌握。
2.5 综合案例——无线吸尘器说明书
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>无线吸尘器说明书</title>
</head>
<body>
<hr color="deeppink" />
<h1>Dyson V8 absolute 无线吸尘器</h1>
<hr color="deeppink"/>
<ul style="font-size:25px">
<li type="square"stele="colur:deeppink">商品参数</li>
<p style="font-size:25px">吸尘器类别:手持式吸尘器<br/>功率:500W<br/>
储尘类型:旋风尘盒/尘桶<br/>吸尘类型:干/湿吸均可<br/>
适用面积:91㎡-150㎡<br/>产品特色;除端,HEPA滤网<br/>
线长:充电式(无线)<br/>吸嘴类型;国毛刷<br/>
适用环境:厨房,地板,地毯,床铺,汽车,沙发,瓷砖,酒店<br/>
售后服务:海外进口商品不支持国内联保,无法享受与产地同等售后服务<br/>
品牌名称:Dyson<br/>商品名称,我家那闺女Dyson V8 ahaolute 无线吸尘器 <br/>
产地:马来西亚<br/>商品编号:VRalsolutelUS<br/></p>
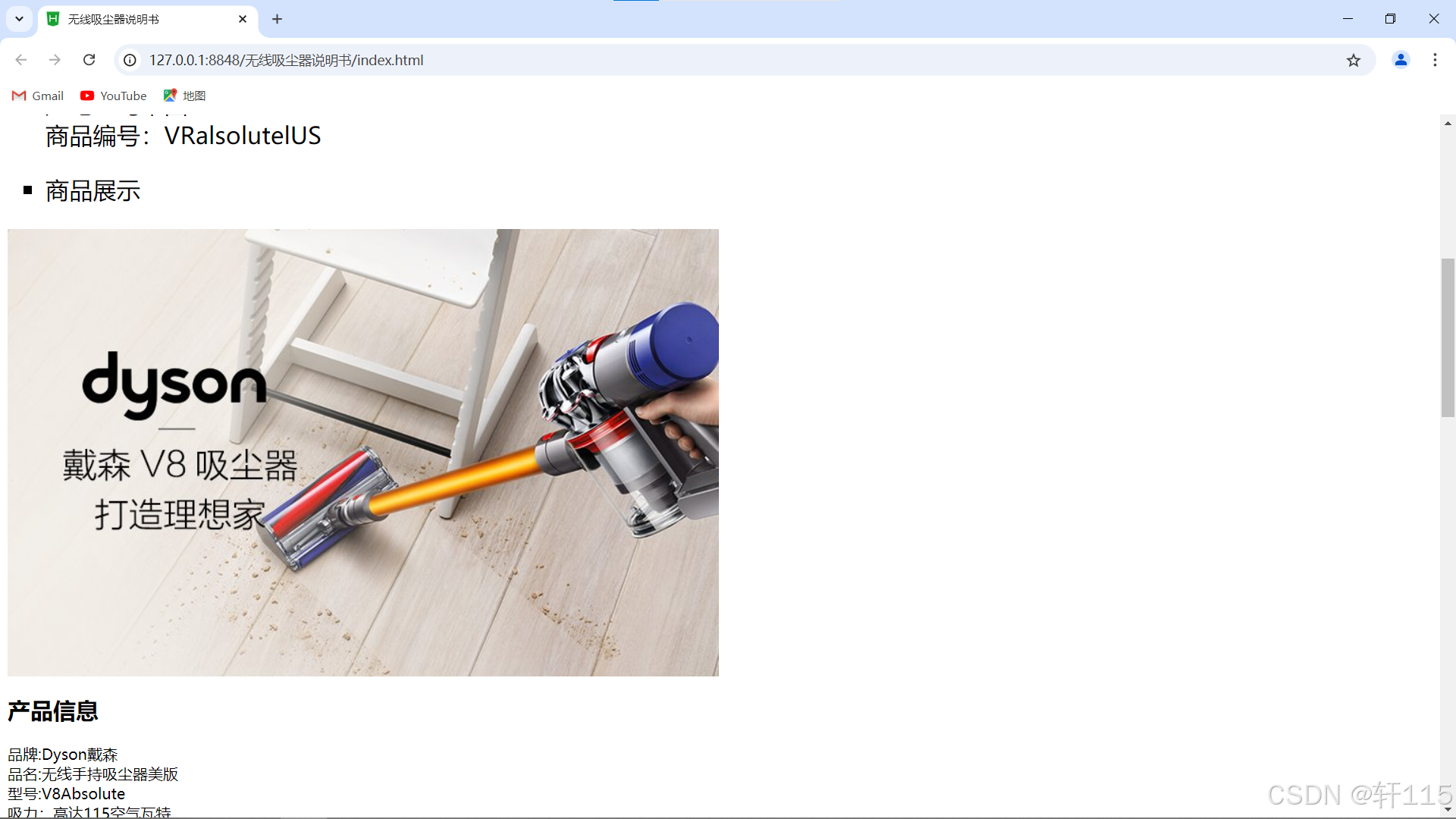
<li type="square"stele="colur:deeppink">商品展示</li></ul>
<img src="img/1.jpg" title="无线手持吸尘器" align="middle"/>
<h2>产品信息</h2>
<p style="font-size:25ps:">品牌:Dyson戴森<br/>
品名:无线手持吸尘器美版<br/>
型号:V8Absolute<br/>
吸力:高达115空气瓦特<br/>
使用时间:普通模式约40分钟、MAX模式约7分钟<br/>
(电动驱动吸头在非MAX模式下运行约25分钟)<br/>
充电时间:约5小时<br/>
产品尺寸:长124.4厘米,宽18厘米,高22.4厘米<br/>
重量:2.61公斤<br/>
容量:0.54升<br/>
吸头配件:软绒滚简吸头、升级版直驱吸头、缝隙吸头、<br/>
电动床褥吸头、二合一吸头、软除尘毛吊<br/>
产品特点:电力升级、新形式集尘桶、双层放射式气旋、HEPA<br/>
过滤系统、噪声分贝更小<br/>
</p>
<h2>产品特点</h2>
<img src="img/tedian.JPG"width="750"height="450"/>
<h2>戴森科技,英国品质</h2>
<p style="font-size:25px">戴森V8美版无绳吸尘器高配版,新的动力设计。<br/>
有助吸除家中四处的过敏原,吸附99.97%小至0.3微米的微尘,<br/>
运行时间高达40分钟,2款地板吸头及4款配件吸头,清洁空间高达291平米。</p>
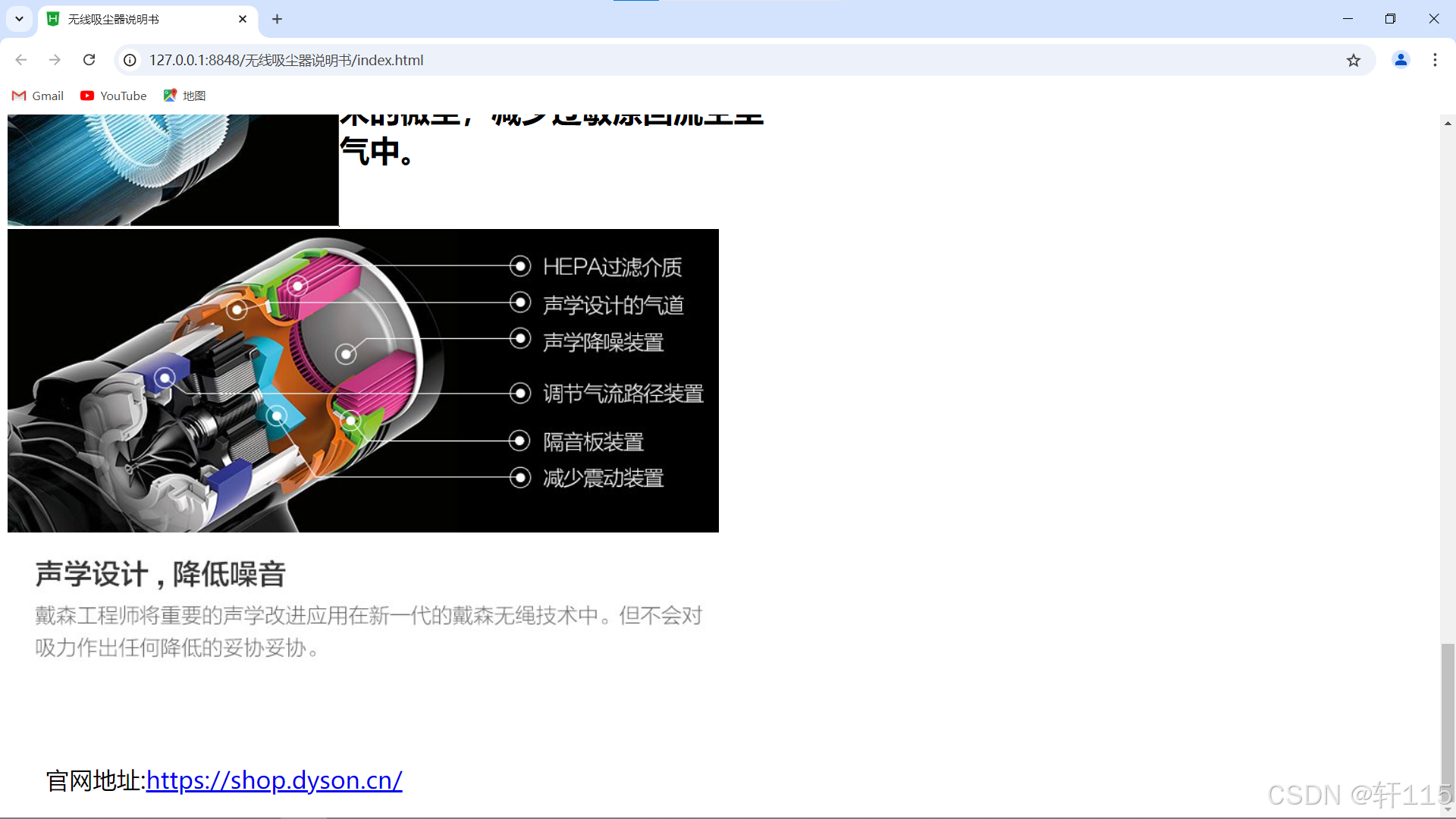
<img src="img/left.JPG" align="left" width="350"height="290"/><br/><br/><h1>HEPA过滤系统<br/>
吸附微尘99.97%小至0.3微米<br/>
米的微尘,减少过敏原回流空至<br/>
气中。<br/></h1>
<br/>
<br/>
<img src="img/canbin.jpg">
<blockquote style="font-size:25px">官网地址:<a href="https://shop.dyson.cn/">https://shop.dyson.cn/</a></blockquote>
</h1>
</body>
</html>