在Cesium中,实体(Entity)是用来描述具有几何形状和属性的对象的基类。实体可以是点、线、面、模型等,它们可以包含额外的信息,如名称、描述和标签。实体在Cesium中非常有用,因为它们可以被轻松地添加、更新和删除,从而为场景添加丰富的交互性。
添加实体
下面是如何在Cesium中添加一个点实体的示例:
//实体中都是笛卡尔坐标
// entity是基于primitive封装的//点
// 写法一
const pointl = new Cesium.Entity({
id:'point1',
position:Cesium.Cartesian3.fromDegrees(120,30),
point:{
color: Cesium.Color.BLUE,
pixelsize:20
}
})
viewer.entities.add(point1)
// 写法二(推荐)
const point2 =viewer.entities.add({
id:"point2',
position:Cesium.Cartesian3.fromDegrees(121,30),
point:{
color: Cesium.Color.BLUE,
pixelSize:20
}
})
viewer.zoomTo(point2)在这个例子中,我们创建了一个点实体,并设置了其位置、颜色、大小和描述,效果如下图:
添加文本:
const label=viewer.entities.add({
position:Cesium.Cartesian3.fromDegrees(122,30)
label:{
text:'新中地'
fillColor: Cesium.Color.YELLOWGREEN,
showBackground: true,
backgroundColor:new Cesium.Color(255,255,0,)
}
})
viewer.zoomTo(label)效果如下图所示:
添加线段
const line = viewer.entities.add({
polyline:{
positions:Cesium.Cartesian3.fromDegreesArray([120,30,121,30])Cesium.Color.YELLOW,material:
width:5
}
})
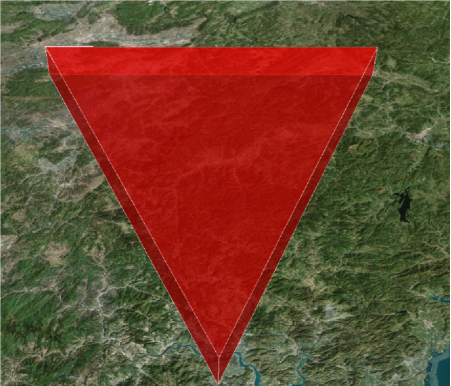
viewer.zoomTo(line)添加面
const polygon=viewer.entities.add({
polygon:{
hierarchy:{
positions: Cesium.cartesian3.fromDegreesArray([120,29,121,29,120.5,28]),
},
material:Cesium.Color.RED.withAlpha(0.5)
height:10000,//离地面高度
extrudedHeight:20000,//拉伸高度
outline:true,//比较拉伸后使用
outlineColor:Cesium.Color.WHITE
}
})
viewer.zoomTo(polygon)效果如图:
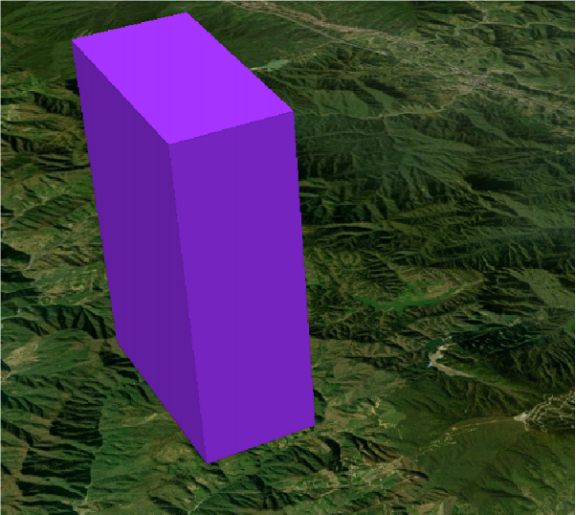
添加立方体
const box=viewer.entities.add({
position:Cesium.Cartesian3.fromDegrees(119,30,3000)
box:{
dimensions:new Cesium.Cartesian3(2000,1000,3000),
material:Cesium.Color.BLUEVIOLET
}
})
viewer.zoomTo(box)效果如图:
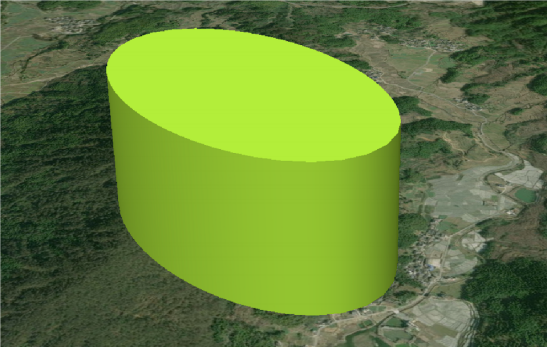
添加椭圆球
const ellipse=viewer.entities.add({
position:Cesium.Cartesian3.fromDegrees(118,30)
ellipse:{
semiMajorAxis:500
semiMinorAxis:300,
material:Cesium.Color.YELLOWGREEN
extrudedHeight:400.0
rotation:Math.PI/2
}
})
viewer.zoomTo(ellipse)效果如图: