<body>
<script>
const obj = {
aaa() {
setTimeout(function() {
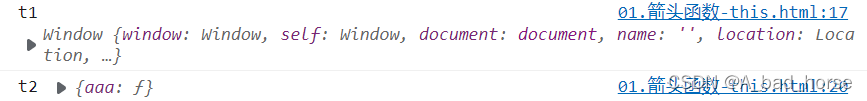
console.log("t1", this) // window
})
setTimeout(() => {
console.log("t2",this) // obj对象
})
}
}
obj.aaa()
</script>
</body> 问:箭头函数中的this如何查找?
答:向外层作用域中,一层层查找this,直到有this的定义
<body>
<script>
setTimeout(function() {
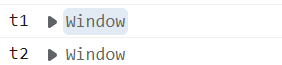
console.log("t1", this) // window
}, 1000)
setTimeout(() => {
console.log("t2",this)
}, 1000)
</script>
</body><body>
<script>
const obj = {
aaa() {
setTimeout(function() {
setTimeout(function() {
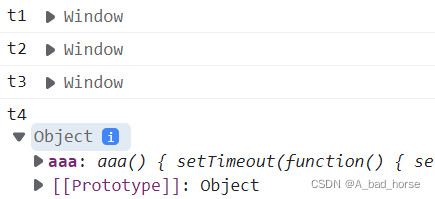
console.log("t1", this) // window
})
setTimeout(() => {
console.log("t2", this) // window
})
})
setTimeout(() => {
setTimeout(function() {
console.log("t3", this) // window
})
setTimeout(() => {
console.log("t4", this) // window
})
})
}
}
obj.aaa()
</script>
</body>