propsData Option 全局扩展的数据传递
扩展标签已经做好了,这时我们要在挂载时传递一个数字过去,我们就用到了propsData。
我们用propsData三步解决传值:
1、在全局扩展里加入props进行接收。propsData:{a:1}
2、传递时用propsData进行传递。props:[‘a’]
3、用插值的形式写入模板。{{ a }}
<header></header>
<script type="text/javascript">
var header=Vue.extend({
template:`<p>{{message}}-{{a}}</p>`,
data:function(){
return{
message:'Hello'
}
},
props: ['a']
});
new header({propsData:{a:1}}).$mount('header');
</script>computed Option 计算选项
computed 的作用主要是对原数据进行改造输出。改造输出:包括格式的编辑,大小写转换,顺序重排,添加符号……。
<div id="app">
金额:{{newPrice}}
<ul>
<li v-for="newList in newLists">
标题:{{newList.title}} 时间:{{newList.date}}
</li>
</ul>
</div>
<script type="text/javascript">
var list=[
{title:'文章1',date:'2018/1/10'},
{title:'文章2',date:'2018/1/12'},
{title:'文章3',date:'2018/1/22'}
]
var app=new Vue({
el:'#app',
data:{
price:10,
list:list
},
computed: {
newPrice:function(){
//返回新的格式
return this.price="¥"+this.price+"元"
},
newLists:function(){
//反转数组顺序
return this.list.reverse();
}
}
})
</script>Methods Option 方法选项
methods中参数的传递
<div id="app">
{{a}}
<button @click="add(2)">增加</button>
</div>
<script type="text/javascript">
var app =new Vue({
el:"#app",
data:{
a:1
},
methods: {
add:function(num){
if(num!=''){
this.a=this.a+num;
}
else{
this.a++;
}
}
}
})
</script>methods中的$event参数
<div id="app">
{{a}}
<button @click="add(2,$event)">增加</button>
</div>
<script type="text/javascript">
var app =new Vue({
el:"#app",
data:{
a:1
},
methods: {
add:function(num,event){
if(num!=''){
this.a=this.a+num;
}
else{
this.a++;
}
console.log(event);
}
}
})
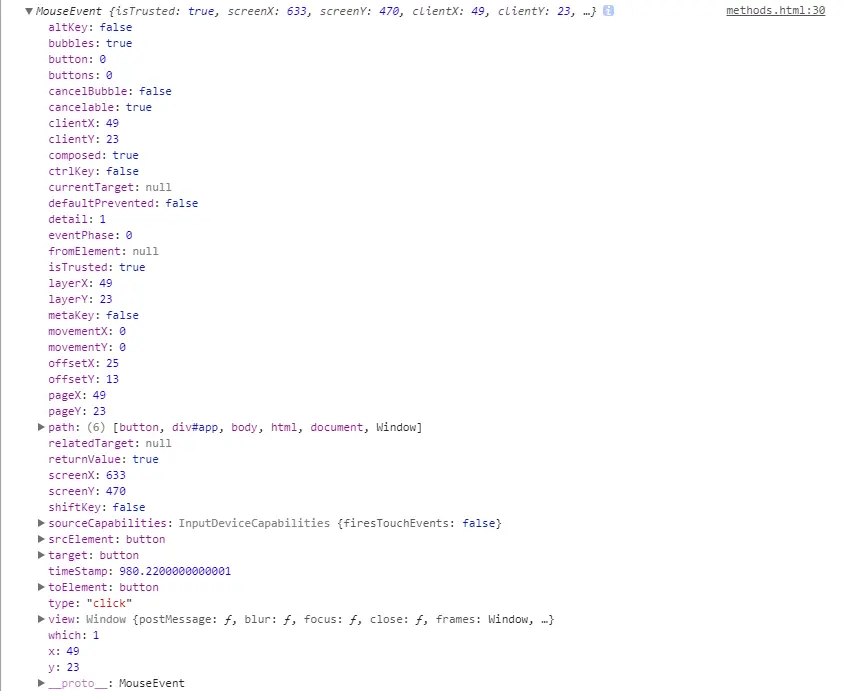
</script>我们这时候可以打印一下,看看event到底是个怎样的对象。你会发现,它包含了大部分鼠标事件的属性。
native 给组件绑定构造器里的原生事件。
在实际开发中经常需要把某个按钮封装成组件,然后反复使用,如何让组件调用构造器里的方法,而不是组件里的方法。就需要用到我们的.native修饰器了。
<div id="app">
{{a}}
<btn @click.native="add(2,$event)"></btn>
</div>
<button>外部调用内部构造器里面的方法</button>
<script type="text/javascript">
var btn={
template:`<button>增加</button>`
}
var app =new Vue({
el:"#app",
data:{
a:1
},
components: {
"btn":btn
},
methods: {
add:function(num,event){
if(num!=''){
this.a=this.a+num;
}
else{
this.a++;
}
console.log(event);
}
}
})
</script>作用域外部调用构造器里的方法
<div id="app">
{{a}}
</div>
<button onclick="app.add(2)">外部调用内部构造器里面的方法</button>
<script type="text/javascript">
var app =new Vue({
el:"#app",
data:{
a:1
},
methods: {
add:function(num,event){
if(num!=''){
this.a=this.a+num;
}
else{
this.a++;
}
console.log(event);
}
}
})
</script>Watch 选项 监控数据
看一个监控变化的案例
<div id="app">
<p>今日温度:{{wendu}}°C</p>
<p>穿衣建议:{{chuanyi}}</p>
<button @click="add">增加温度</button>
<button @click="reduce">增加温度</button>
</div>
<script type="text/javascript">
var suggestion=['短袖','长衣','羽绒服'];
var app = new Vue({
el:'#app',
data:{
wendu:14,
chuanyi:'长衣'
},
methods: {
add:function(){
this.wendu+=5;
},
reduce:function(){
this.wendu-=5;
}
},
watch: {
//wendu表示需要监控的数据,newVla是变化之后的数据oldVal是变化之前的数据
wendu:function(newVal,oldVal){
if(newVal>=26){
this.chuanyi=suggestion[0];
}else if(newVal<26 && newVal >=0)
{
this.chuanyi=suggestion[1];
}else{
this.chuanyi=suggestion[2];
}
}
}
})
</script>用实例属性写watch监控
<div id="app">
<p>今日温度:{{wendu}}°C</p>
<p>穿衣建议:{{chuanyi}}</p>
<button @click="add">增加温度</button>
<button @click="reduce">增加温度</button>
</div>
<script type="text/javascript">
var suggestion=['短袖','长衣','羽绒服'];
var app = new Vue({
el:'#app',
data:{
wendu:14,
chuanyi:'长衣'
},
methods: {
add:function(){
this.wendu+=5;
},
reduce:function(){
this.wendu-=5;
}
}
})
app.$watch("wendu",function(newVal,oldVal){
if(newVal>=26){
this.chuanyi=suggestion[0];
}else if(newVal<26 && newVal >=0)
{
this.chuanyi=suggestion[1];
}else{
this.chuanyi=suggestion[2];
}
})Mixins 混入选项操作
Mixins一般有两种用途:
1、在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染。
2、很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重用。
我们现在有个数字点击递增的程序,假设已经完成了,这时我们希望每次数据变化时都能够在控制台打印出提示:“数据发生变化”.
<div id="app">
{{num}}
<p><button @click="add">增加</button></p>
</div>
<script type="text/javascript">
var addLog={
updated:function(){
console.log("数据发生变化,变化成了"+this.num);
}
}
//全局API混入方式
Vue.mixin({
updated:function(){
console.log("全局混入");
}
})
var app = new Vue({
el:"#app",
data:{
num:1
},
methods: {
add:function(){
this.num++;
}
},
//把添加的额外功能加到minxins
mixins:[addLog]
})
</script>mixins的调用顺序
从执行的先后顺序来说,都是混入的先执行,然后构造器里的再执行,混入的全局混入先执行
Extends Option 扩展选项
当原生的方法与扩展的方法重名时只执行原生的方法混入同样如此
<div id="app">
{{num}}
<p><button @click="add">增加</button></p>
</div>
<script type="text/javascript">
var addLog={
created:function(){
console.log("我是被扩展出来的");
},
methods: {
add:function(){
console.log('我是被扩展出来的方法!');
}
}
}
var app = new Vue({
el:"#app",
data:{
num:1
},
methods: {
add:function(){
console.log("我是原生的方法");
}
},
extends:addLog
})
</script>delimiters 选项
delimiters的作用是改变我们插值的符号。Vue默认的插值是双大括号{{ }}。但有时我们会有需求更改这个插值的形式。
<div id="app">
${num}
</div>
<script type="text/javascript">
var app=new Vue({
el:"#app",
data:{
num:1
},
delimiters:['${','}']
})
</script>