在 Vue3 setup 语法糖默认是没有name属性的,
但是我们在某些特定情况是需要用到组件的name,比如在使用 keep-alive的时候,这个时候,就需要实现 setup语法糖那么增强,使vue3支持name属性:
1.安装 vite-plugin-vue-setup-extend 依赖
npm i vite-plugin-vue-setup-extend -D
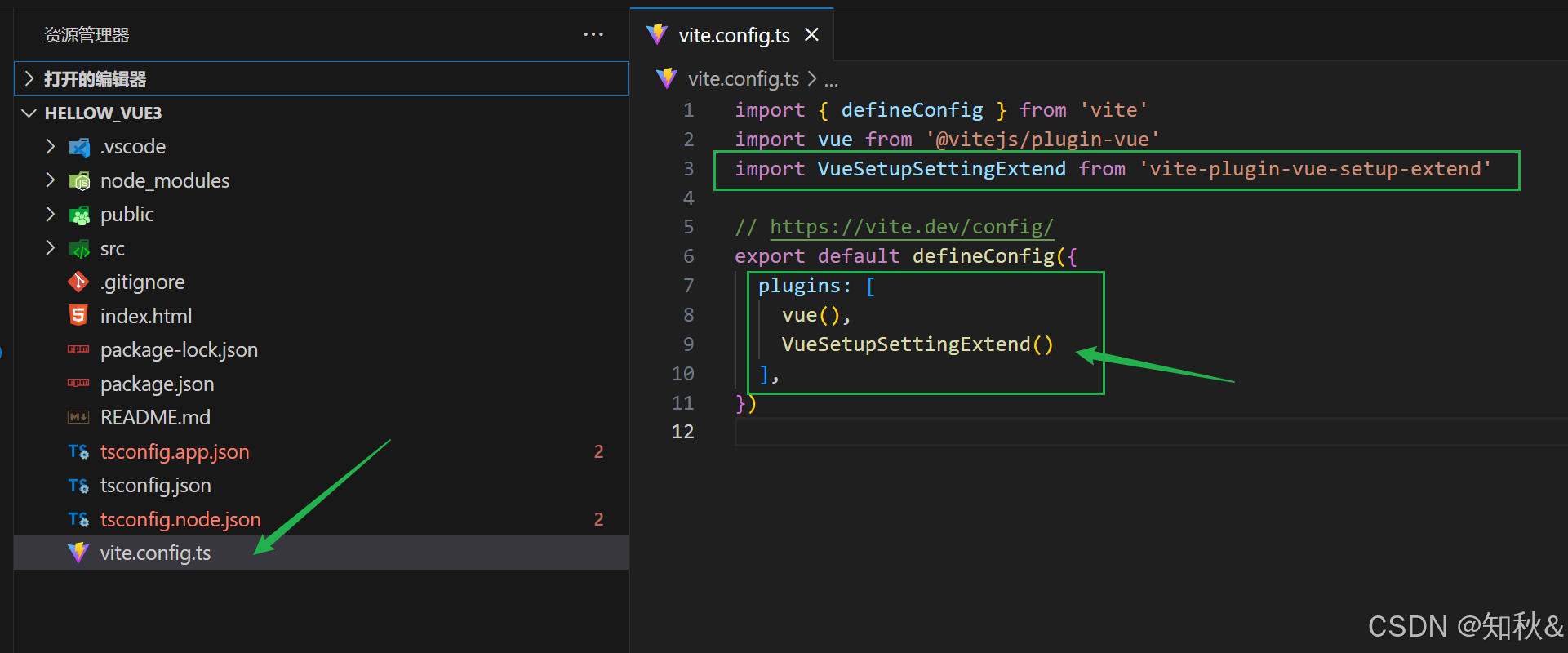
2.在 vite.config.js 里面引入,并且配置进plugins数组(plugin函数名字可以自定义):
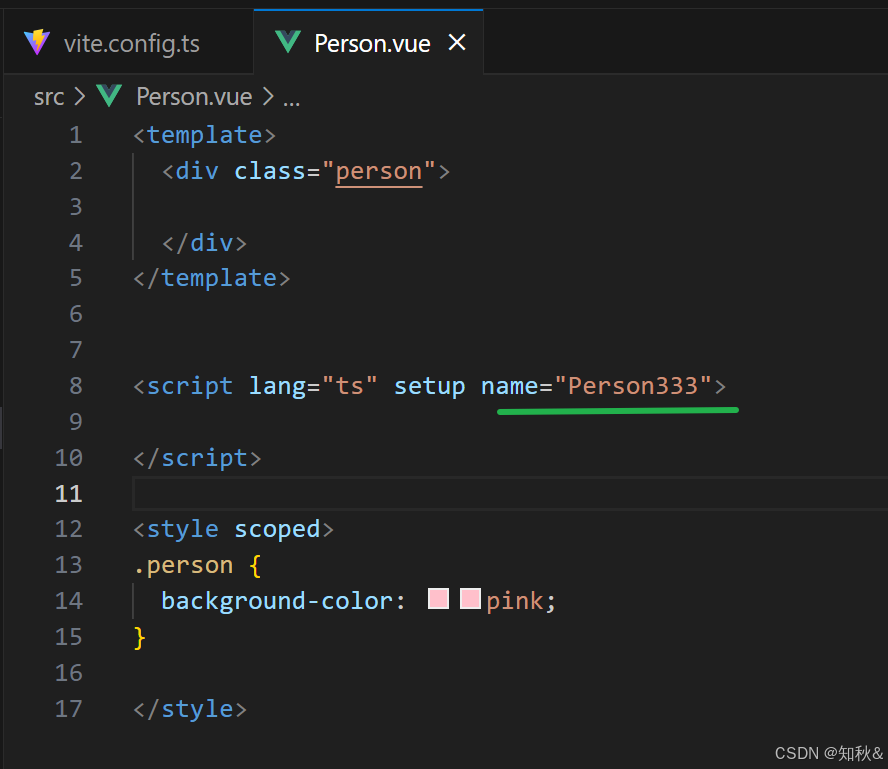
3.在 script 标签内添加 name 属性,值为自定义:
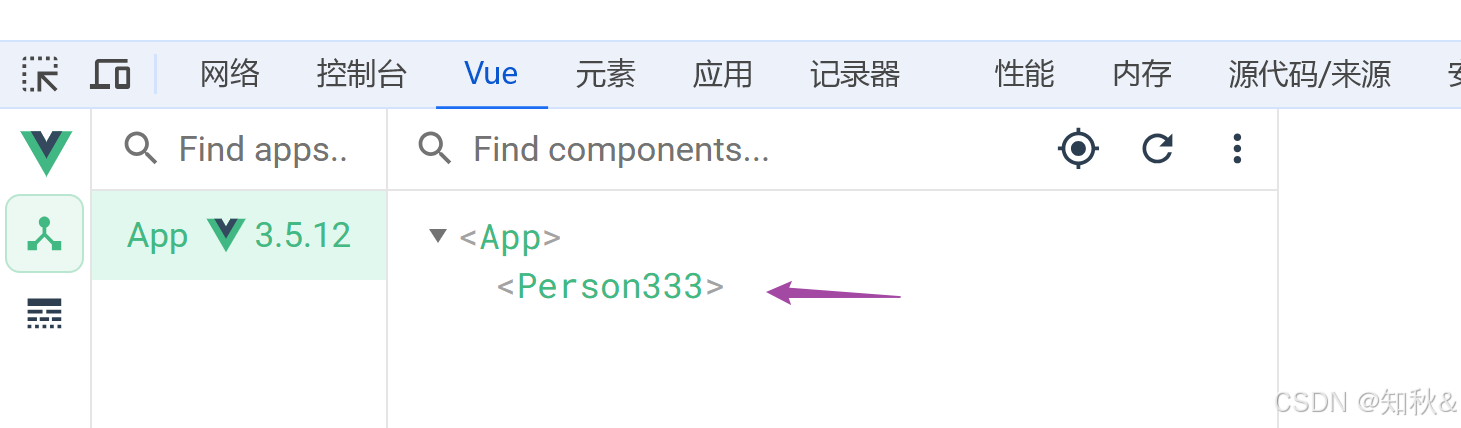
4.在调试工具栏 就可以看到对应的 组件名称,已经被成功修改: