前言
Vue3.0的设计目标可以概括为体积更小、速度更快、加强TypeScript支持、加强API设计一致性、提高自身可维护性、开放更多底层功能。
1. script 差异
<script lang="ts"> import { defineComponent} from 'vue'
export default defineComponent({name: 'App',setup() {return {// 这里的属性 和 方法 会合并到 data 函数 和 methods 对象里}},
}) </script>
- 在
script使用ts语言,只需 设置lang即可 defineComponent方法创建一个组件export default直接导出一个组件
2. template 中不再需要一个根元素包裹
<template><img alt="Vue logo" src="./assets/logo.png" /><HelloWorld msg="Welcome to Your Vue.js + TypeScript App" />
</template>
实际上内部会将多个标签包含在一个Fragment虚拟元素中
好处:减少标签层级, 减小内存占用
3. Composition API
在 Vue2 中,我们实现一个功能得分到不同的地方,把数据放在 data ,computed 方法放在 methods 里面,分开的太散乱了,几个功能还好,几十个上百个,那就有点…
所以 Vue3 提出了 Composition API ,它可以把 一个逻辑的代码都收集在一起 单独写个hook,然后再引入,这样就不到处分布,显得很乱了
4. setup
setup 是 Composition API 的入口
(1)setup 执行顺序
它在beforeCreate之前执行一次,beforeCreate这个钩子 的任务就是初始化,在它之前执行,那么 this 就没有被初始化 this = undefined 这样就不能通过 this 来调用方法 和 获取属性

(2)setup 返回值
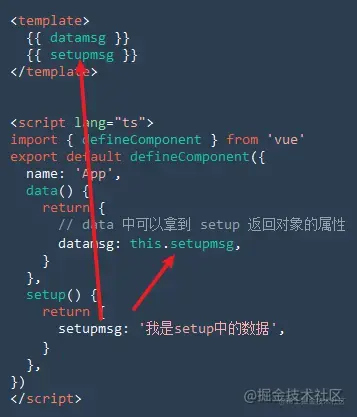
setup 返回的是一个对象,这个对象的属性会与组件中 data 函数返回的对象进行合并,返回的方法和 methods 合并,合并之后直接可以在模板中使用,如果有重名的情况,会使用 setup 返回的属性和方法,methods 和 data 能够拿到 setup 中的方法应该进行了合并,反之 setup 不能拿到它们的属性和方法,因为这个时候 this = undefined

(3)Suspense 组件
setup使用async/await
我们需要 setup 返回数据那么它肯定就不能使用 async 修饰,这样返回 promise 是我们不想看见情况,如果我们硬要用 async 修饰,我们就得用的在它的父组件外层需要嵌套一个suspense(不确定)内置组件,里面放置一些不确定的操作,比如我们就可以把异步组件放入进去
子组件
<template>{
{ res }}
</template>
<script lang="ts"> import { defineComponent } from 'vue'
export default defineComponent({name: 'Son',async setup() {const res = await axios.get('地址')return {res,}},
}) </script>
父组件
<template><Suspense><!-- 子组件--><Son></Son></Suspense>
</template>
(4)setup 参数
setup(props,context)
setup 函数中的第一个参数是 props。它接收父组件传递的值,是的就是父子组件信息传递的 props
第二个参数是 context 里面包含3个属性 { attrs, slots, emit },这三个属性大