JS的学习与使用
一 什么是Javascript?
-
Javascript是一门跨平台,面向对象的脚本语言,是用来控制网页行为的,它能使网页可以交互
-
java与Javascript是完全不同的语言,不论是概念还是设计,但是基础语法类似
-
ECMA国际定义了ECMAScript标准,JS是遵守这一标准的
二 JS引入方式
-
内部脚本:将JS代码定义再HTML页面中
-
JS必须位于标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的script
-
一般会把脚本至于元素的底部,可以改善显示速度
-
-
外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
-
外部JS文件中,只能包含JS代码,不包含Script标签
-
Script标签不能自闭合 导致引入的JS文件无法使用
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-引入方式</title> <!-- 内部脚本 --> <!-- <script> alert('Hello JS'); </script> --> <!-- 外部脚本 --> <script src="../js/demo.js"></script> </head> <body> </body> </html>
三 JS基础语法
-
书写语法
-
区分大小写:与Java一样,除变量名,函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
注释
-
-
变量
-
使用var关键字声明变量
-
可以存放不同类型的值
-
命名规则
-
不能以数字开头
-
使用驼峰命名
-
字母数字下划线
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-基本语法-变量</title> </head> <body> </body> <script> // var定义变量 var a = 10; a = "张三"; // 变量可以重新赋值 alert(a); // 特点1:作用域比较大 全局变量 // 特点2:可以重复定义 { var x = 1; // alert(x); var x = "a"; } alert(x); // 特点3:可以不声明直接使用 // alert(y); // undefined y = 100; alert(y); // let定义变量 // 特点1:作用域比较小 局部变量 { let x = 1; // alert(x); } // alert(x); // 报错 // 特点2:不能重复定义 // let x = 1; // let x = "a"; // 报错 // const定义常量 const PI = 3.14; // PI = 3.1415926; // 报错 </script> </html>
-
-
数据类型,运算符,流程控制语句
-
数据类型
-
原始类型:number(整数 小数 NaN) string boolean null underfined(变量未初始化默认值)
-
引用类型
-
typeof运算符可以获取数据类型
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-数据类型</title> </head> <body> </body> <script> // 原始数据类型 alert(typeof 123); // number alert(typeof(3.14)); // number alert(typeof 'hello'); // string alert(typeof true); // boolean alert(typeof(null)); // object var a; alert(typeof a); // undefined </script> </html>
-
-
运算符
-
算数运算符
-
赋值运算符
-
比较运算符
-
逻辑运算符
-
三元运算符
-
全等运算符===
- ==会进行类型转换 ===不会进行类型转换
-
-
类型转换
-
其他类型转为boolean
-
number:0和NaN为false
-
string:空字符串为false
-
null和undefined:false
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-运算符</title> </head> <body> </body> <script> // ==会进行类型转换 ===不会进行类型转换 var age = 20; var _age = '20'; var $age = 20; alert(age == _age); //true alert(age === _age); //false alert(age === $age); //true // 类型转换 - 其他类型转为数字 alert(parseInt("12")); alert(parseInt("12a45")); alert(parseInt("a12a45")); // 类型转换 - 其他类型转换为boolean if (0){ alert("0转换为false"); } if (NaN){ alert("NaN转换为false"); } if (""){ alert("空字符串转换为false"); } if (" "){ alert("空格转换为true"); } if ("abc"){ alert("非空字符串转换为true"); } if(null){ alert("null转换为false"); } if(undefined){ alert("undefined转换为false"); } </script> </html>
-
-
-
-
流程控制
四 JS函数
-
介绍:函数是被设计为执行特定任务的代码块
-
定义:通过function关键字进行定义
-
注意:
-
形参不需要类型
-
返回值也不需要定义类型 可以在函数内部直接使用return返回即可
-
五 JS对象
-
Array
-
用来定义数组
-
定义:
var arr = new Array();` var arr = [1,2,3,4];` -
属性
- length
-
方法
-
foreach()
-
push()
-
splice()
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-Array</title> </head> <body> </body> <script> // // 定义数组 // var arr = new Array(1,2,3,4); // // var arr2 = [1,2,3,4]; // console.log(arr[0]); // console.log(arr[1]); // // 特点:长度可变 类型可变 // var arr2 = [1,2,3,4]; // arr2[10] = 50; // console.log(arr2[10]); // console.log(arr2[9]); // console.log(arr2[8]); // arr2[9] = "a"; // arr2[8] = false; // console.log(arr2); var arr2 = [1,2,3,4]; for (let i = 0; 2< arr2.length; i++) { console.log(arr2[i]); } // foreach:遍历数组中有值的元素 arr2.forEach(function(e){ console.log(e); }) // ES6 箭头函数:(...) => {...} arr2.forEach((e) => { console.log(e); }) // push:添加元素到数组末尾 arr2.push(5); console.log(arr2); // splice:删除元素 arr2.splice(2,2); </script> </html>
-
-
String
-
定义
-
var str = new String("HelloString"); -
var str = "hello String";
-
-
属性
- length
-
方法
-
charAt()
-
indexOf()
-
trim()
-
subString()\
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-Array</title> </head> <body> </body> <script> // 创建字符串对象 // var str = new String("hello world"); var str = " hello world "; console.log(str); // length属性 console.log(str.length); // charAt()方法 console.log(str.charAt(0)); // indexOf()方法 console.log(str.indexOf("lo")); // trim()方法 var s = str.trim(); console.log(s); // substring()方法 用于截取子字符串 console.log(s.substring(0, 5)); </script> </html>
-
-
JSON
-
自定义对象
-
定义
-
var user = {-
name = ?; -
age = ?;
-
-
}
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-Array</title> </head> <body> </body> <script> // 自定义对象 var user = { name: "张三", age: 10, gender: "男", sayHi(){ alert("hi"); } } alert(user.name); user.sayHi(); // 定义JSON // 多用于作为数据载体,在网络中进行数据传输 var jsonstr = '{"name":"Tom","age":18,"gender":"男"}'; alert(jsonstr.name); // undefined // JSON字符串转化为js对象 var obj = JSON.parse(jsonstr); alert(obj.name); // js对象转化为JSON字符串 alert(JSON.stringify(obj)); </script> </html>
-
-
BOM
-
概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JS将浏览器的各个组成部分封装为对象
-
组成:
-
Window:窗口对象
-
Location:地址栏对象
-
Navigator:浏览器对象
-
Screen:屏幕对象
-
History:历史记录对象
-
-
Window:
-
获取:直接使用window,其中window可以省略,例如:alert()
-
属性
-
history:对history对象的只读引用
-
location:用于窗口或框架的Location对象
-
navigator:对navigator对象的只读引用
-
-
方法
-
alert():显示带有一段消息和一个确认按钮的警告框
-
comfirm():显示带有一段消息以及确认按钮和取消按钮的对话框
-
setinterval():按照指定的周期(ms)来调用函数或计算表达式
-
setTimeout():在指定的毫秒数后调用函数或计算表达式
-
-
-
Location
-
获取:使用window.location或location
-
属性:
- href:设置或返回完整的url
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> //获取 window.alert('hello BOM'); alert('hello BOM window'); //方法 //confirm 弹出对话框 确认:true 返回:false var flag = confirm('您确认删除该记录吗?'); alert(flag); //定时器 -- setInterval -- 周期性执行某一函数 var i = 0; setInterval(function(){ i++; console.log('定时器执行了' + i + '次'); },2000); //定时器 -- setTimeout -- 延迟执行某一函数,只执行一次 setTimeout(function(){ console.log('延迟执行'); },3000); //location alert(location.href); location.href = 'http://www.baidu.com'; </script> </html>
-
-
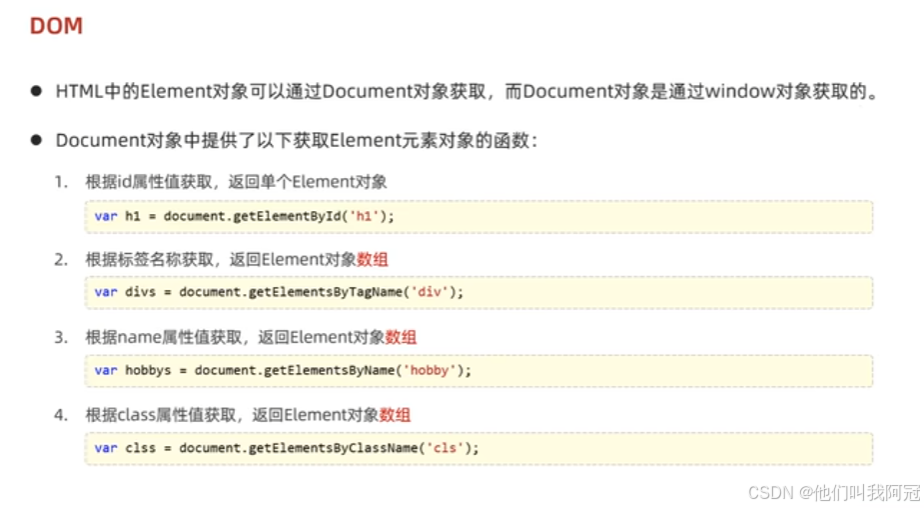
DOM
-
将标记语言的各个组成部分封装为对应的对象
-
Doucument:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
-
Core DOM – 所有文档类型的标准模型
-
-
Doucument:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
-
-
XML DOM – XML文档的标准模型
-
HTML DOM – HTML文档的标准模型
-
Image:< img >
-
Button:< input type=“button” >
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title> </head> <body> <div id="tb1">课程表</div> <table> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> <th>评语</th> </tr> <tr class="data"> <td>001</td> <td>张三</td> <td>90</td> <td>很优秀</td> </tr> <tr class="data"> <td>002</td> <td>李四</td> <td>92</td> <td>优秀</td> </tr> <tr class="data"> <td>003</td> <td>王五</td> <td>83</td> <td>很努力</td> </tr> <tr class="data"> <td>004</td> <td>赵六</td> <td>98</td> <td>666</td> </tr> </table> <br> <div style="text-align: center;"> <input id="b1" type="button" value="改变标题内容" onclick="fn1()"> <input id="b2" type="button" value="改变标题字体颜色" onclick="fn2()"> <input id="b3" type="button" value="删除最后一个" onclick="fn3()"> </div> </body> <script> function fn1(){ document.getElementById('tb1').innerHTML="学员成绩表"; } function fn2(){ document.getElementById('tb1').style="font-size: 30px; text-align: center; color: red;" } function fn3(){ var trs = document.getElementsByClassName('data'); trs[trs.length-1].remove(); } </script> </html> -
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title> </head> <body> <img src="" id="h1"><br><br> <div class="cls">14公寓421</div><br> <div class="cls">黑科技惩虚员</div><br> <input type="checkbox" name="hobby">电影 <input type="checkbox" name="hobby">旅游 <input type="checkbox" name="hobby">游戏 </body> <script> //1 获取Element元素 //1.1 获取元素--根据id获取 var img = document.getElementById('h1'); alert(img); //1.2 获取元素--根据标签名获取 var divs = document.getElementsByTagName('div'); for (let i = 0;i < divs.length;i++){ alert(divs[i]); } //1.3 获取元素--根据类名获取 var cls = document.getElementsByClassName('cls'); for (let i = 0;i < cls.length;i++){ alert(cls[i]); } //1.4 获取元素--根据name属性获取 var hobbies = document.getElementsByName('hobby'); for (let i = 0;i < hobbies.length;i++){ alert(hobbies[i]); } //2.查询参考手册,完成属性,方法的获取 var cls = document.getElementsByClassName('cls'); cls[0].innerHTML = '14公寓421状元阁'; </script> </html>
-
六 JS事件监听
什么是事件?
HTML事件是发生在HTML元素上的事情,比如:
-
按钮被点击
-
鼠标移动到元素上
-
按下键盘按键
事件监听
JS可以在事件被侦测时执行指定的代码
事件绑定
-
使用HTML标签中的事件属性进行绑定
-
使用DOM对象属性进行绑定
常见事件