不使用脚手架搭建vue项目
- 找到一个需要搭建项目的空文件夹
- 在文件夹中执行命令
npm init生成package.json文件(此处将展示我们的依赖\编译配置等信息) - 安装webpack 一vue及vue-loader使webpack能够加载vue文件,并编译为浏览器能够识别的js文件
npm i webpack vue vue-loader - 上一步执行完后会提示我们
npm WARN [email protected] requires a peer of css-loader@* but none is installed. You must install peer dependencies yourself.告诉我们需要安装css-loader,执行命令npm i css-loader - 依赖采用–save-dev将存入DevDependencies中,意味着只用于开发环境.而dependencies则表示只用于生产环境
package.json
{
"name": "vue_project",
"version": "1.0.0",
"description": "项目描述",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "作者名",
"license": "ISC"
}
-
基础的项目结构就差不多了.创建一个src文件夹以放置项目文件.src文件夹中添加一个vue入口文件及js工程入口文件.再在根目录创建一个webpack.config.js文件作为webpack配置文件
-
给app.vue和main.js添加一些基础代码
// main.js 工程入口文件
import Vue from 'vue'; // 引入vue
import App from './app.vue'; // 引入入口的vue
const root = document.createElement('div'); // 创建一个div
document.body.appendChild(root); // 将div添加在body元素中
//mount 将App挂载到root根节点中
new Vue({
render: (h) => h(App)
}).$mount(root)
// app.vue
<template>
<div id="app">
{{text}}
</div>
</template>
<script>
export default {
data(){
return{
text:'111'
}
}
}
</script>
<style lang="scss" scoped>
#app{
color: red;
}
</style>
- 项目基础结构就是这样了.我们知道浏览器无法直接识别执行我们的项目.现在需要配置webpack.config.js文件
// webpack.config.js
const path = require("path");//nodejs基本包,用来处理路径
//__dirname表示文件相对于工程的路径,join拼接工程路径和文件路径,让代码可以找到对应的出入口文件
// 有join对应的方法resolve,会按照层级式的路径找到文件
module.exports ={
entry: path.join(__dirname, 'src/index.js'), // 入口文件
output: {
filename: 'bundle.js', // 文件名
path: path.join(__dirname, 'dist') // 出口文件夹
}
}
- 此处我们在package.json文件中添加执行命令
"build": "webpack --config webpack.config.js",当执行npm run build命令时,让webpack执行webpack.config.js文件 - 执行此命令时,如果有webpack4环境的朋友需要安装webpack-cli,是环境要求,并非需要使用脚手架来搭建.直接yes就好
- 因为webpack只支持js类型的文件,我们就需要使用一些工具,在webpack.config.js里添加module配置项.直接在代码块中备注了
- 因为代码中用到了css,我们预先安装
npm i style-loader,并在module中的rules下添加.css文件处理规则
const path = require("path"); // nodejs基本包,用来处理路径
const VueLoaderPlugin = require('vue-loader/lib/plugin'); // 引入Plugin
//__dirname表示文件相对于工程的路径,join拼接工程路径和文件路径,让代码可以找到对应的出入口文件
// 有join对应的方法resolve,会按照层级式的路径找到文件
module.exports = {
entry: path.join(__dirname, 'src/main.js'), // 入口文件
output: { // 出口文件配置
filename: 'bundle.js', // 出口文件命名
// 文件夹名称 join:仅可拼接多个字符串路径 resolve:可将多个路径解析为规范化的绝对路径,上下级目录等
path: path.join(__dirname, 'dist')
},
// Vue-loader在15.*之后的版本需要配合VueLoaderPlugin使用,在plugins属性中添加如下配置
plugins:[
new VueLoaderPlugin()
],
mode:'none',
module: {
rules: [
{ // 识别以vue结尾的文件
test: /.vue$/, // 正则匹配
loader: 'vue-loader'
},
{//识别以css结尾的文件
test: /.css$/, // 正则匹配
//css用use来声明
use: [
'style-loader',//处理内联样式。
'css-loader'
]
}
]
}
}
- 执行
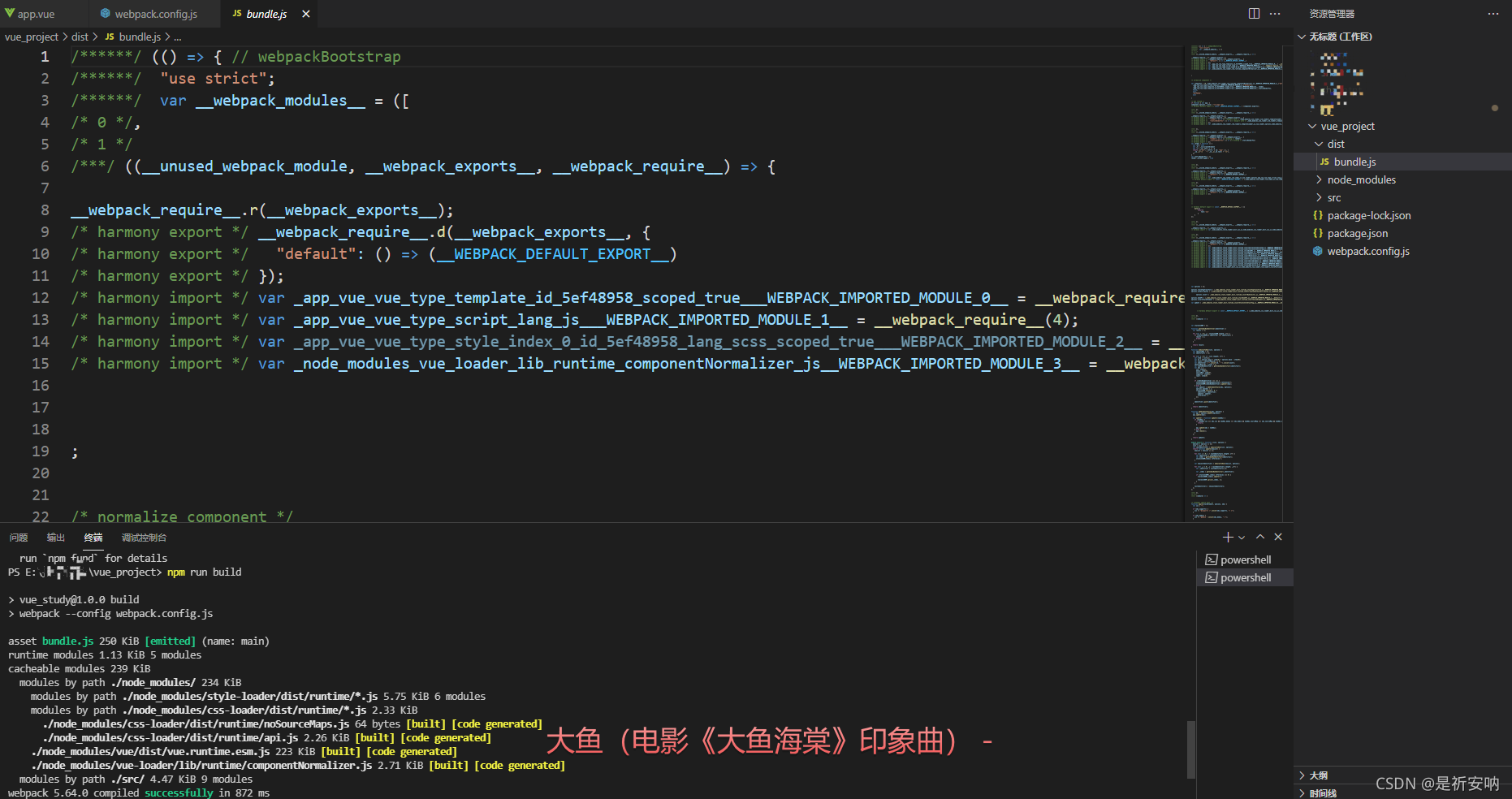
npm run build可以看到成功生成了dist文件夹,里面有输出文件夹dist,打开bundle.js
方法来源于网络,各方借鉴学习,博主已实测 本文原创记录学习,侵权联系删除