1. Vue概述
通过html+css+js已经能够开发出美观的页面了,但是开发效率还是有待提高。一个完整的html页面包括了视图和数据,数据是通过请求从后台获取的,那么意味着我们需要将获取到的数据呈现到页面上,很明显,这就需要我们使用DOM操作。
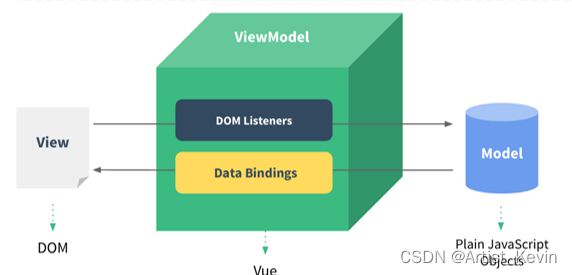
显然这种开发方式不太科学,所以引入了一种叫MVVM(Model-View-ViewModel)的前端开发思想,即可让开发者更加关注数据本身,而非数据绑定到视图这种机械化的操作。
MVVM:就是Model-View-ViewModel的缩写,具体如下:
- Model:数据模型。特质前段中通过请求从后台获取的数据
- View:视图,用于展示数据的页面,可以理解为我们用html+css搭建的页面(没有数据)
- ViewModel:数据绑定到视图上,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
基于上述MVVM思想,其中的Model(数据)我们可以通过Ajax来发起请求从后台获取,对于View不问,我们将学习一款ElementUI框架就来代替HTML+CSS来更加方便的搭建View(视图)。
我们先要学习的是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更便捷。
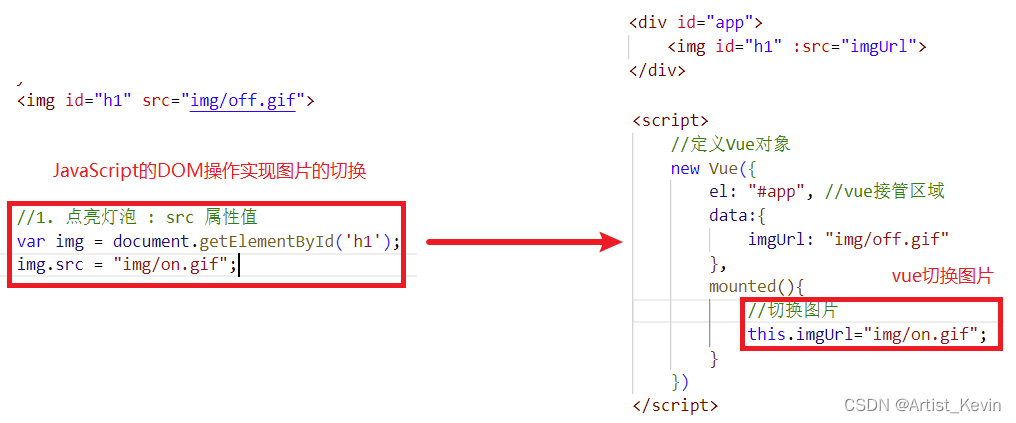
可以简单到什么程度呢?可以参考下图对比:
在更加复杂的dom操作中,vue只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为vue全部帮我们封装好了。
接下来我们来介绍一下vue。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2. vue快速入门
接下来我们通过一个vue的快速入门案例,来体验一下vue。
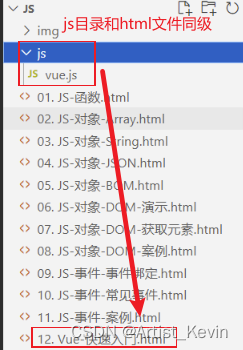
第一步:在VS Code中创建名为12. Vue-快速入门.html的文件,并且在html文件同级创建js目录,将资料/vue.js文件目录下得vue.js拷贝到js目录,如下图所示:
第二步:然后编写<script>标签来引入vue.js文件,代码如下:
<script src="js/vue.js"></script>
第三步:在js代码区域定义vue对象,代码如下:
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
在创建vue对象时,有几个常用的属性:
- el: 用来指定哪儿些标签受 Vue 管理。 该属性取值
#app中的app需要是受管理的标签的id属性值(html中约定俗成id具有唯一性) - data: 用来定义数据模型
- methods: 用来定义函数。这个我们在后面就会用到
第四步:在html区域编写视图,其中{{}}是插值表达式,用来将vue对象中定义的model展示到页面上的
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
浏览器打开效果如图所示:
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<--v-model下面要讲解-->
<input type="text" v-model="message">
<--插值表达式-->
{{message}}
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
</html>
3. vue常见指令
在上述的快速入门中,我们发现了html中输入了一个没有学过的属性v-model,这个就是vue的指令。
**指令:**HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
在vue中,通过大量的指令来实现数据绑定到视图的,所以接下来我们需要学习vue的常用指令,如下表所示:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
3.1 v-bind和v-model
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
-
v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
接下来我们通过代码来演示。
准备好如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-bind</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a >链接1</a> <a >链接2</a> <input type="text" > </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } }) </script> </html>在上述的代码中,我们需要给<a>标签的href属性赋值,并且值应该来自于vue对象的数据模型中的url变量。所以编写如下代码:
<a v-bind:href="url">链接1</a>在上述的代码中,v-bind指令是可以省略的,但是**😗*不能省略!!,所以第二个超链接的代码编写如下:
<a :href="url">链接2</a>
3.2 v-on
v-on:用来给html标签绑定事件。
需要注意如下两点:
-
v-on语法给标签的事件绑定的函数,必须是vue对象中声明的函数
-
v-on语法绑定事件时,事件名相比较js中的事件名,没有on
例如:在js中,事件绑定demo函数
<input onclick="demo()">vue中,事件绑定demo函数
<input v-on:click="demo()">可简写为@click,如下
<input @click="demo()">
3.2.1 v-on小案例:
提前准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下">
<input type="button" value="点我一下">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
}
})
</script>
</html>
然后我们需要给button绑定handle()函数,代码如下:
methods:{
handle:function(){
alert("你点了我一下");
}
}
然后我们需要将函数动过v-on指令绑定单击事件,代码如下:
<input type="button" value="点我一下" @click="handle()">
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
</html>
3.3 v-if和v-show
| 指令 | 描述 |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-if-else | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
分支条件与java中类似,所以直接通过代码来演示效果。
提前准备好如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-if与v-show</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span>年轻人(35及以下)</span>
<span>中年人(35-60)</span>
<span>老年人(60及以上)</span>
<br><br>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20
},
methods: {
}
})
</script>
</html>
其中采用了双向绑定到age属性,意味着我们可以通过表单输入框来改变age的值。
需求是当我们改变年龄时,需要动态判断年龄的值,呈现对应的年龄的文字描述。年轻人,我们需要使用条件判断age<=35,中年人我们需要使用条件判断age>35 && age<60,其他情况是老年人。所以通过v-if指令编写如下代码:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
注意:
- v-if,v-else-if,v-else必须连续,中间不能穿插其它代码
- v-if与v-show效果相同,只是原理不同
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-if与v-show</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20
},
methods: {
}
})
</script>
</html>
3.4 v-for
v-for: 从名字我们就能看出,这个指令是用来遍历的。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>
需要注意的是:需要循环那个标签,v-for 指令就写在那个标签上。
有时我们遍历时需要使用索引,那么v-for指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
4. 生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。
vue的生命值周期包含8个阶段:每触发一个生命周期时间,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法
完整生命周期如下表所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
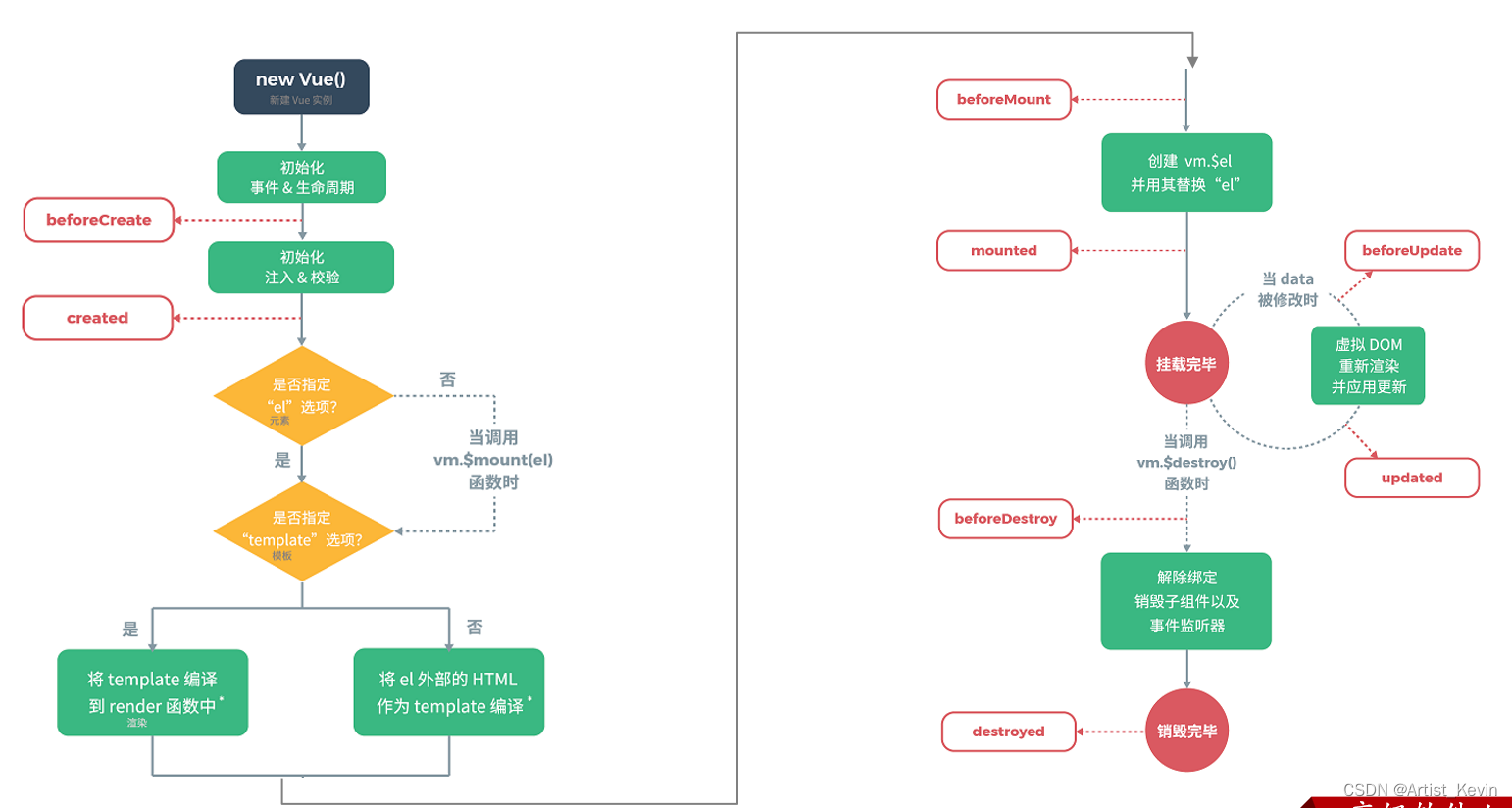
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:
其中我们需要重点关注的是**mounted,**其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据
4.1 生命周期小案例
提前准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-for</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
}
})
</script>
</html>
然后我们编写mounted声明周期的钩子函数,与methods同级,代码如下:
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
},
mounted () {
alert("vue挂载完成,发送请求到服务端")
}
})
</script>
浏览器打开,运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂在,此时自动触发mounted所绑定的钩子函数,然后自动执行,弹框。
5. Ajax
5.1 Ajax概述
前端页面中的数据,应该是来自于后台,那前端应该如何从后台获取数据呢?因为是两个程序,所以必须涉及到两个程序的交互,所以就要用到Ajax技术。
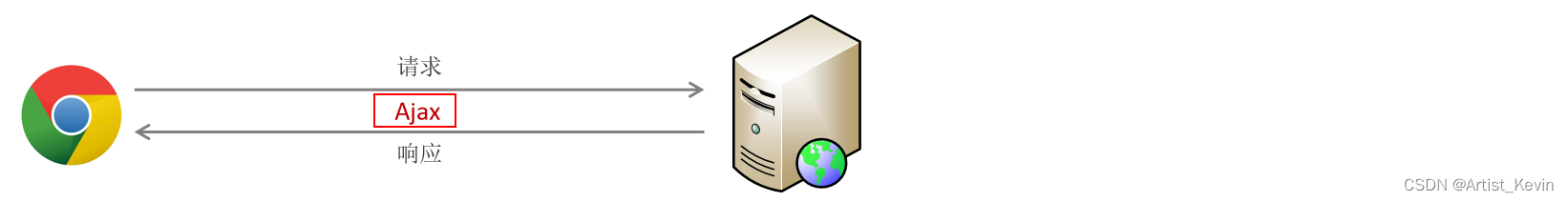
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
-
与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
-
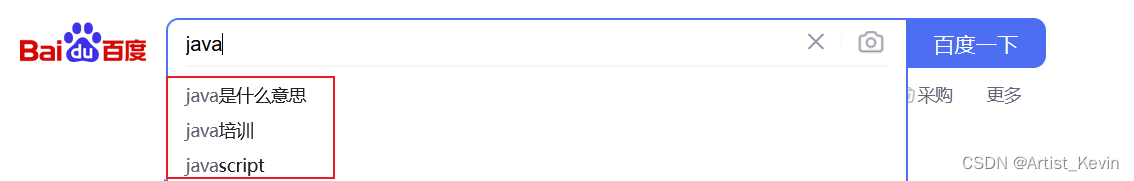
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
5.2 同步异步
针对于上述Ajax的局部刷新功能是因为Ajax请求是异步的,与之对应的有同步请求。接下来我们介绍一下异步请求和同步请求的区别。
-
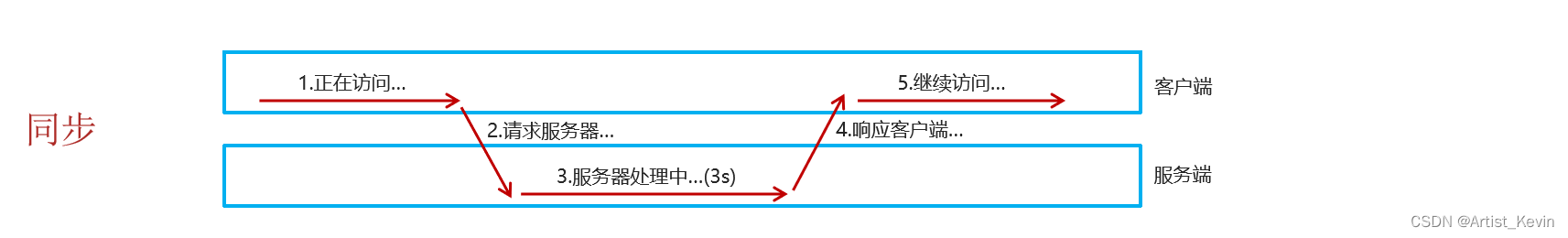
同步请求发送过程如下图所示:
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
-
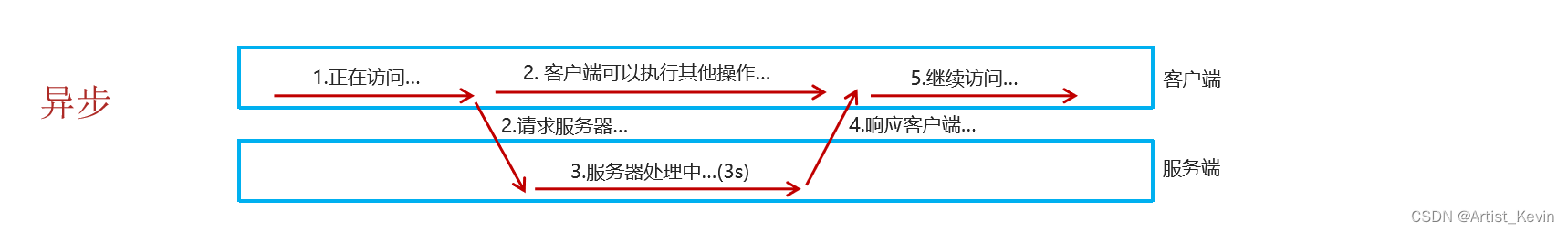
异步请求发送过程如下图所示:
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
5.3 Axios
原生Ajax代码比较繁琐,所以这里学习更简单的发送Ajax请求的技术Axios。
Axios是对原生的Ajax进行封装,简化书写。Ajax官网
Axios的使用比较简单,主要分为两步:
-
引入Axios文件
<script src = "js/axios-0.18.0.js"></script> -
使用Axios发送请求,并获取响应结果。
官方提供了很多api,这里给出两种,如下
-
发送get请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); }) -
发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", //data在post请求中作为请求体 data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });
axios()是用来发送异步请求的,小括号中使用 js的JSON对象传递请求相关的参数:
- method属性:用来设置请求方式的。取值为 get 或者 post。
- url属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。
- data属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。
then() 需要传递一个匿名函数。我们将 then()中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
-
5.3.1 Axios入门
-
后端实现
查询所有员工信息服务器地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
根据员工id删除员工信息服务器地址:http://yapi.smart-xwork.cn/mock/169327/emp/deleteById
-
前端实现
首先导入axios依赖的js文件,病提供两个按钮,绑定单击事件,分别用于点击时发送Ajax请求
案例代码:
:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios</title> <script src="js/axios-0.18.0.js"></script> </head> <body> <input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> </body> <script> function get(){ //通过axios发送异步请求-get } function post(){ //通过axios发送异步请求-post } </script> </html>然后分别使用Axios的方法,完整get请求和post请求的发送
get请求代码:
aiox({ method:"get", url:"http://yapi.smart-xwork.cn/mock/169327/emp/list" }).then(result=>{ console.log(result.data); })post请求代码如下:
//通过axios发送异步请求-post axios({ method: "post", url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", data: "id=1" }).then(result => { console.log(result.data); })Axio还针对不同请求,提供了别名方式的api。具体如下:
方法 描述 axios.get(url [, config]) 发送get请求 axios.delete(url [, config]) 发送delete请求 axios.post(url [, data[, config]]) 发送post请求 axios.put(url [, data[, config]]) 发送put请求 我们目前只关注get和post请求,所以在上述的入门案例中,我们可以将get请求代码改写成如下:
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { console.log(result.data); })post请求改写成如下:
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => { console.log(result.data); })所以完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios</title> <script src="js/axios-0.18.0.js"></script> </head> <body> <input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> </body> <script> function get(){ //通过axios发送异步请求-get axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{ console.log(result.data); }) } function post(){ // 通过axios发送异步请求-post axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", {id:1} ).then(result => { console.log(result.data); }) } </script> </html>
6. 前端工程化
前端开发中可能需要导入许多资源,例如vue.js和axios.js文件,如果每次都手动导入就很麻烦,所以企业开发中更讲究前端工程化方式开发。
我们的前端工程化是通过vue官方提供的脚手架Vue-cli来完成的,用于快速生成一个vue的项目模板。
我们想要运行Vue-cli,需要依赖NodeJS,NodeJS是前端工程化依赖的环境。所以我么你需要先安装NodeJS,才能安装Vue-cli。
安装NodeJS详细安装步骤,请参考(1条消息) NodeJS安装文档_Artist_Kevin的博客-CSDN博客
6.1 创建vue项目
Vue-cli提供了如下2种方式创建vue项目:
-
命令行:直接通过命令行方式创建vue项目
vue create vue-project01 -
图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui图形化界面如下:
此处我们通过第二种图形化界面方式给大家演示。
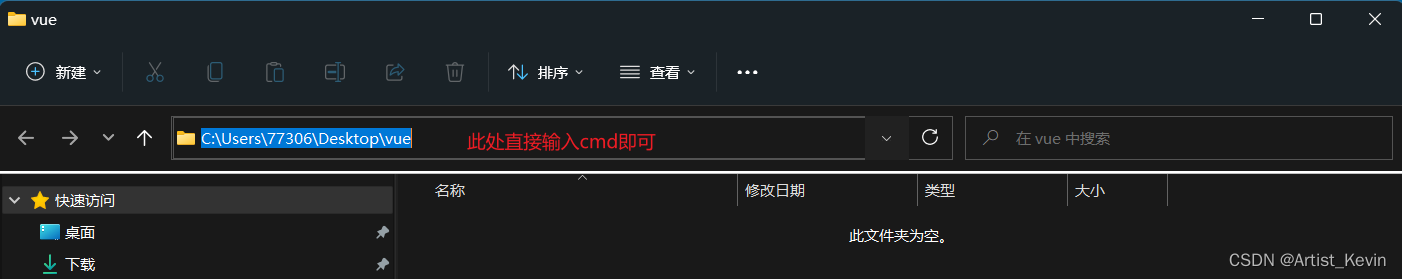
首先,我们再桌面创建vue文件夹,然后双击进入文件夹,来到地址目录,输入cmd,然后进入到vue文件夹的cmd窗口界面,如下图所示:
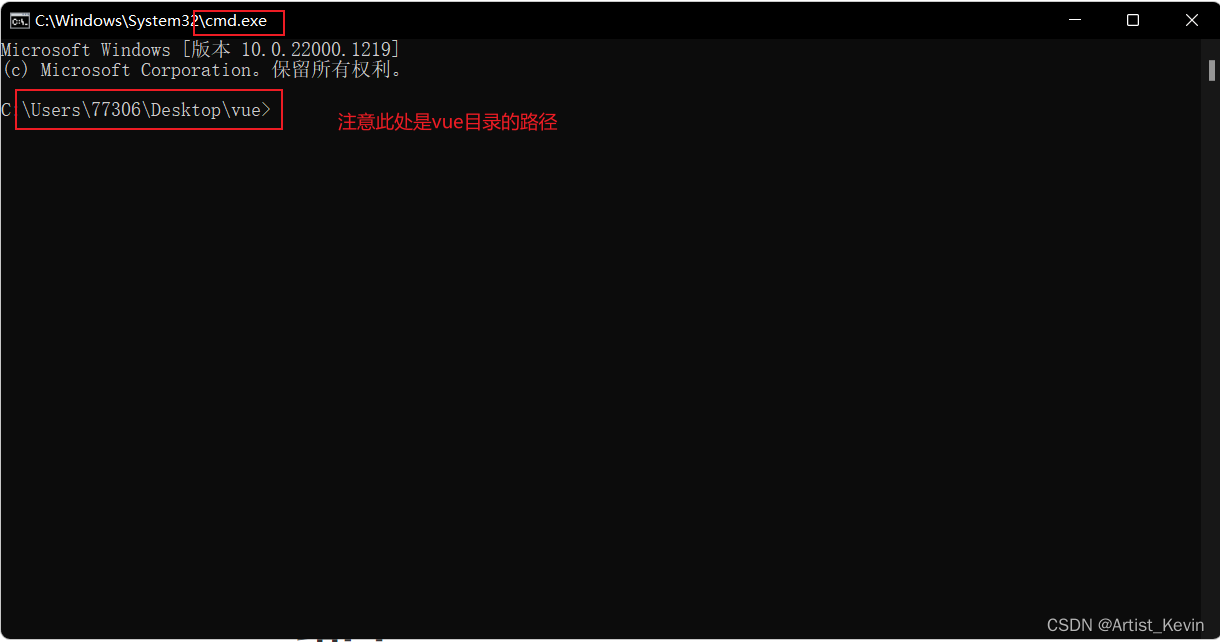
然后进入如下界面:
然后再当前目录下,直接输入命令vue ui进入到vue的图形化界面,如下图所示:
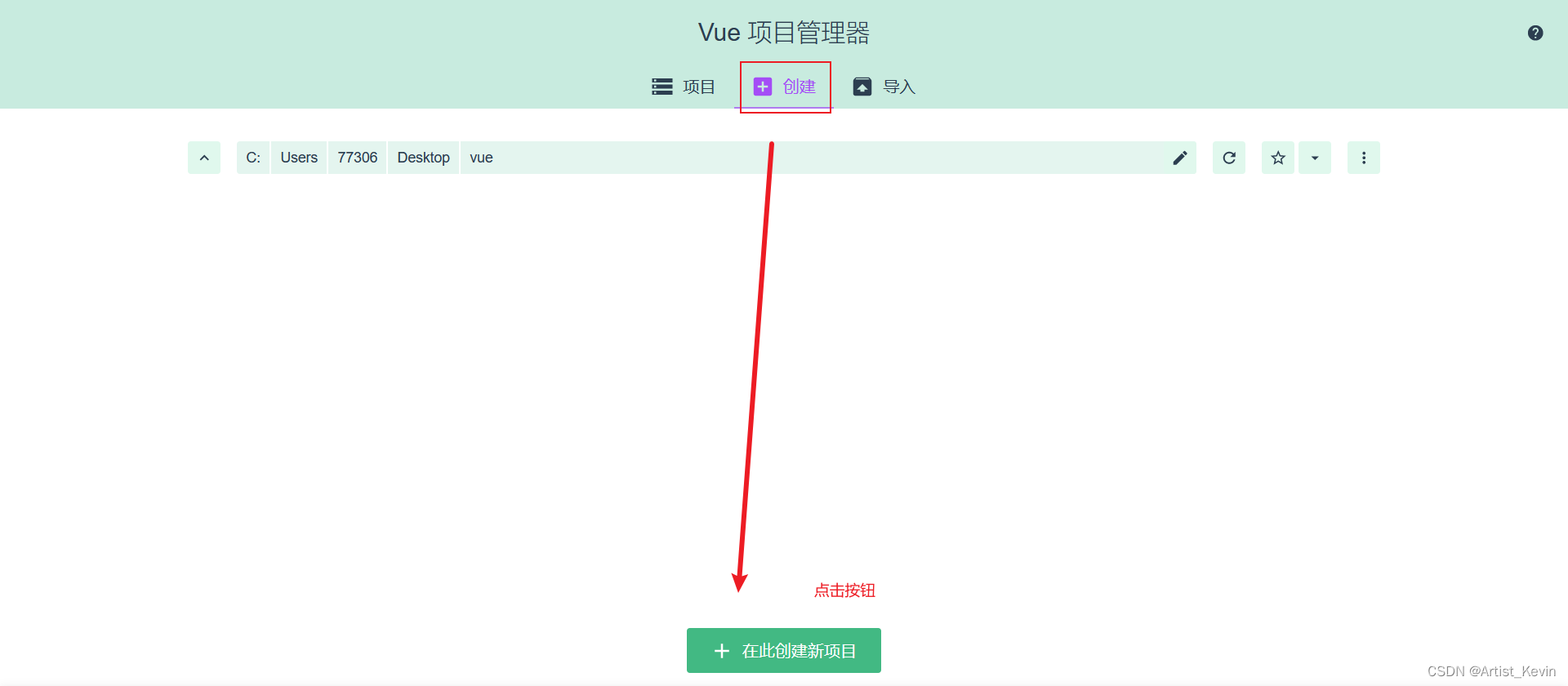
然后我门选择创建按钮,在vue文件夹下创建项目,如下图所示:
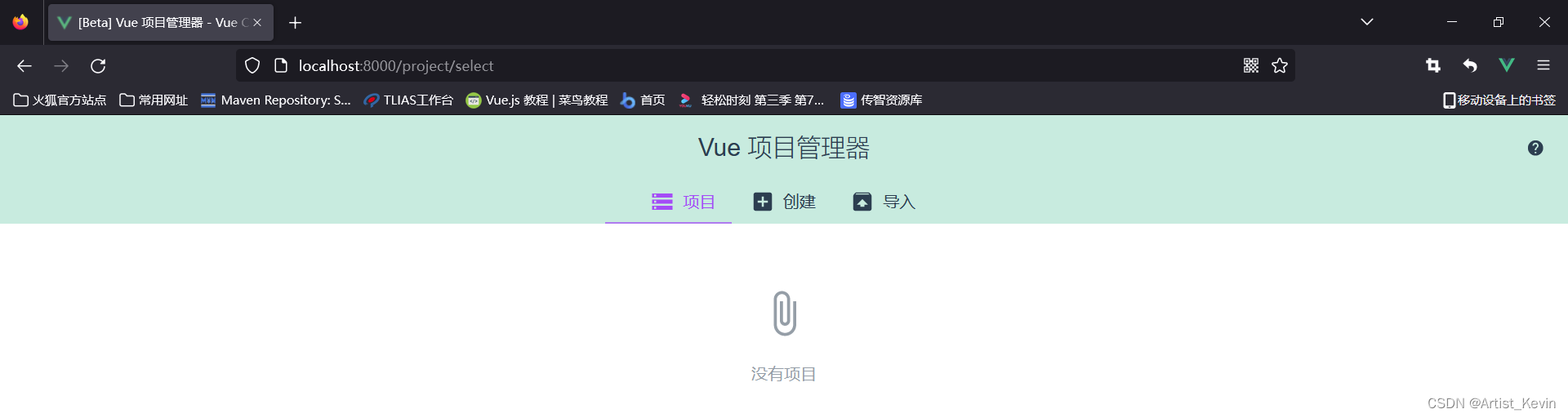
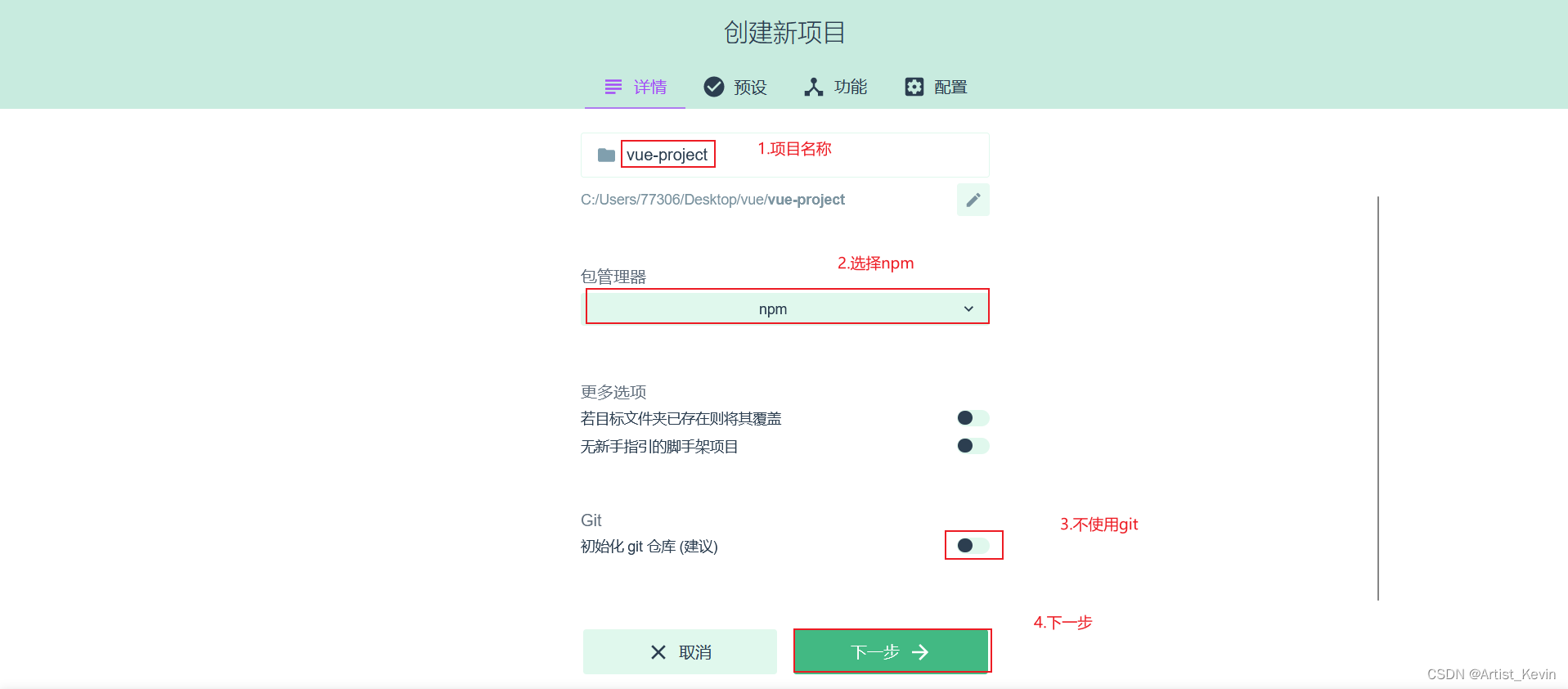
然后来到如下界面,进行vue项目的创建
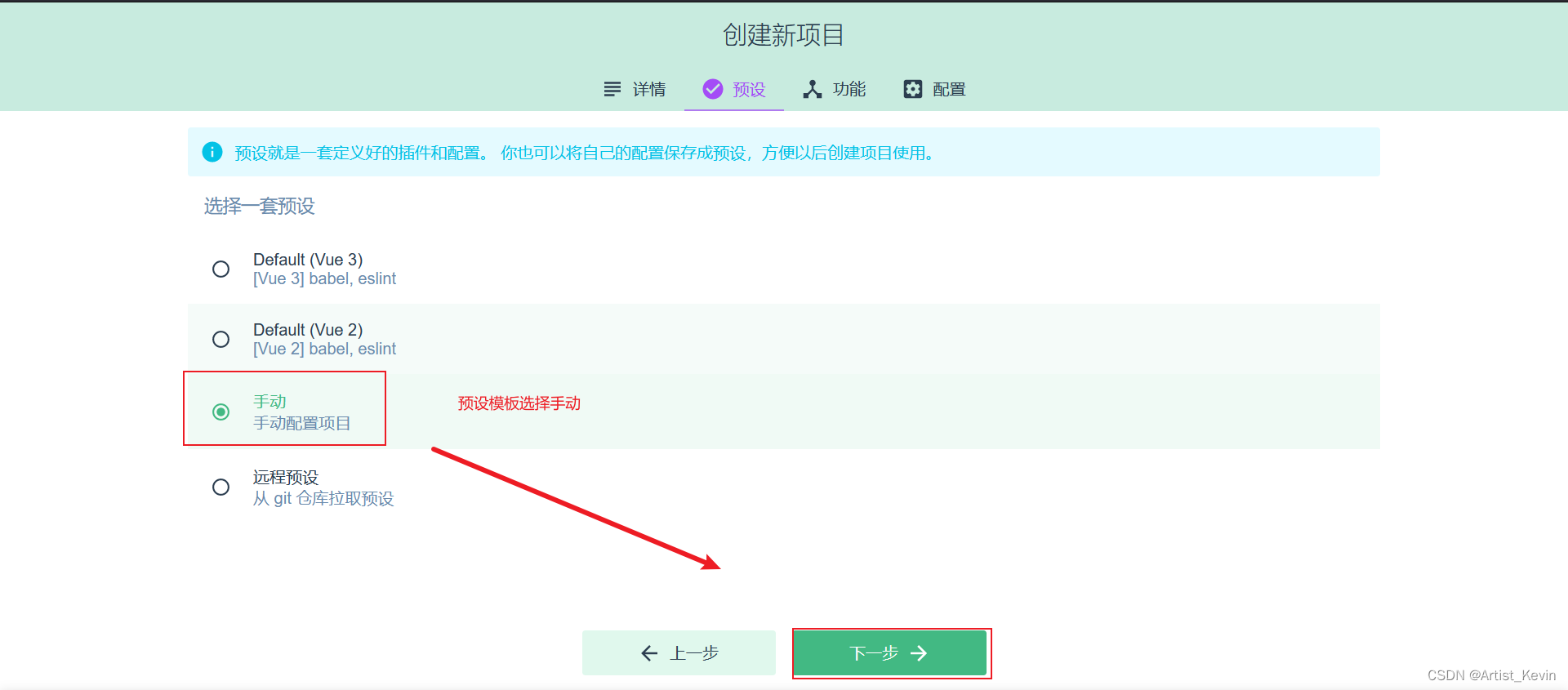
然后预设模板选择手动,如下图所示:
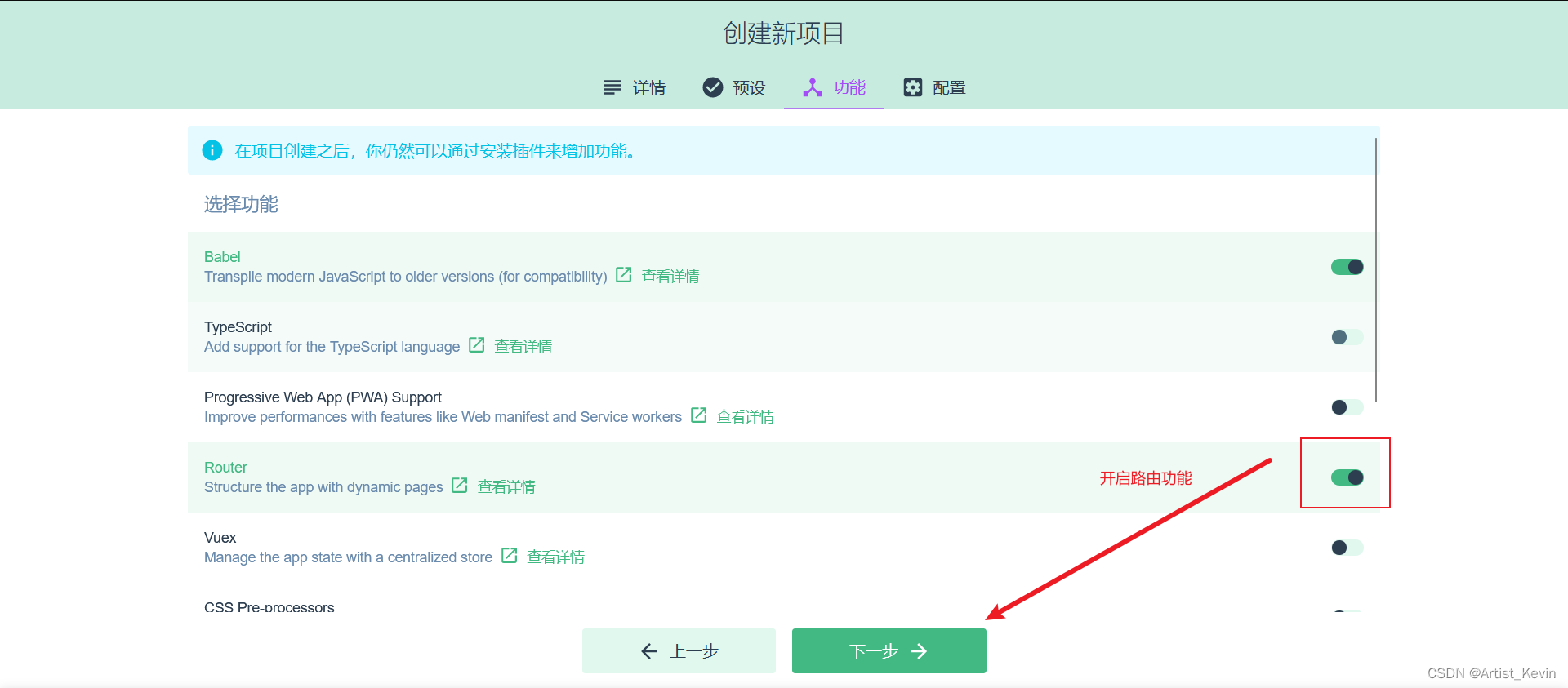
然后再功能页面开启路由功能,如下图所示:
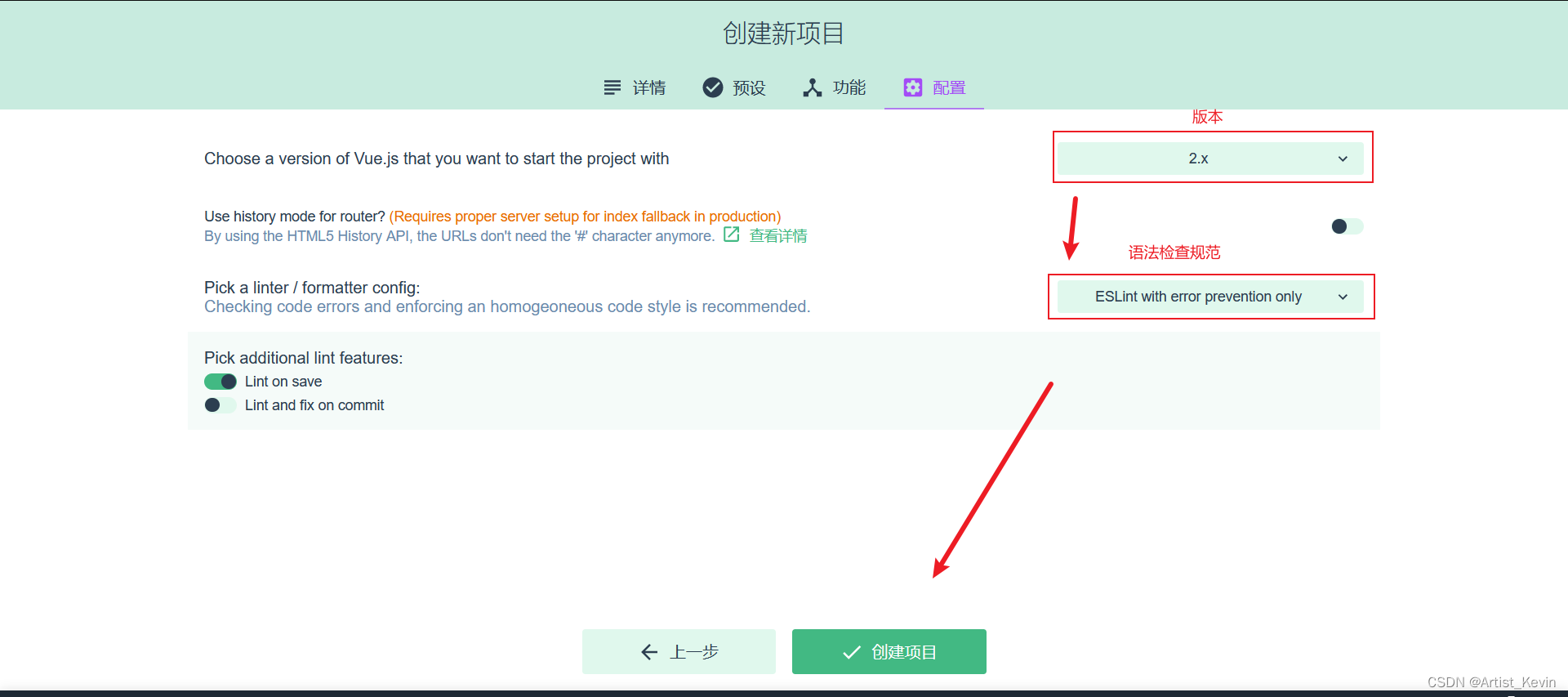
然后再配置页面选择语言版本和语法检查规范,如下图所示:
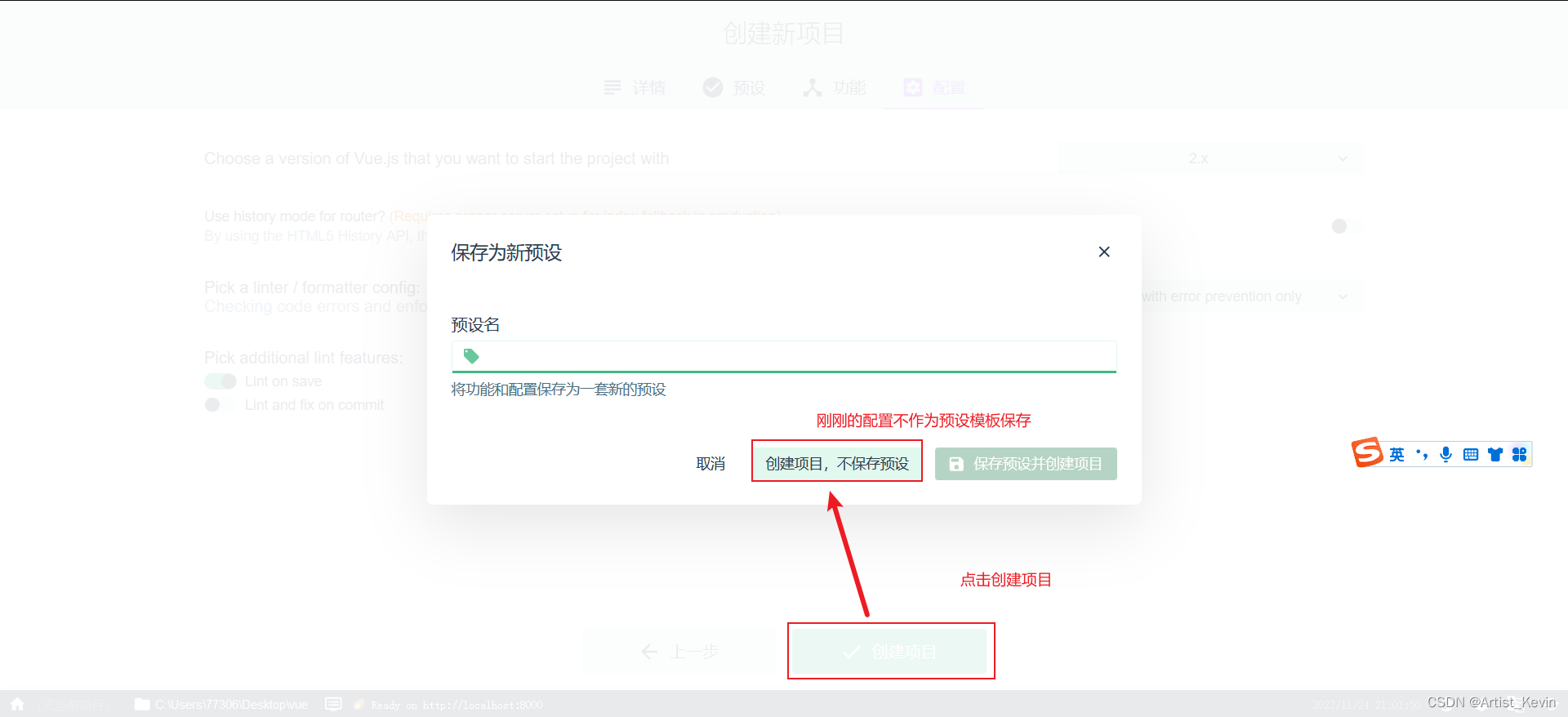
然后创建项目,进入如下界面:
最后我们只需要等待片刻,即可进入到创建创建成功的界面,如下图所示:
到此,vue项目创建结束
6.2 vue项目结构
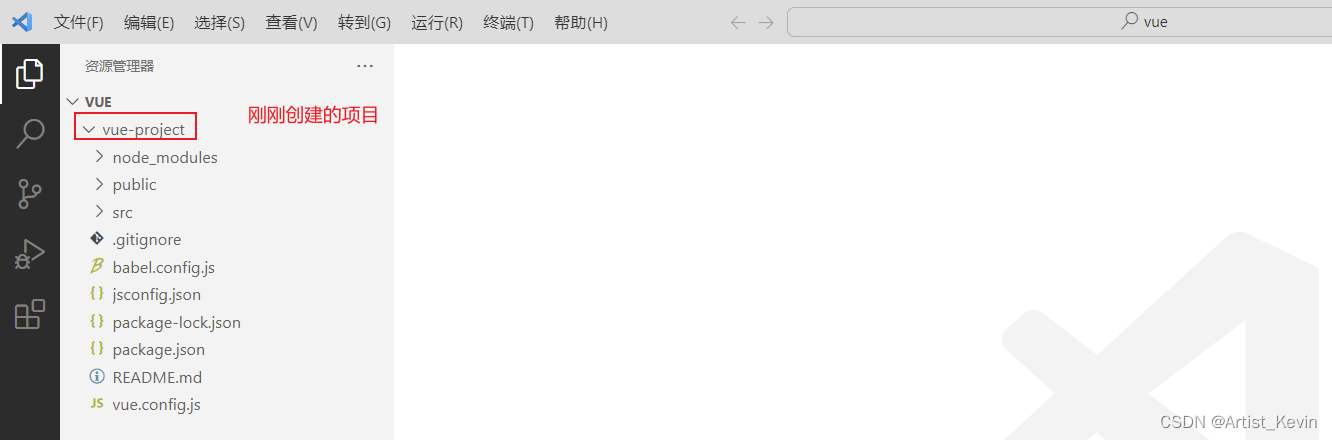
我们通过VS Code打开之前创建的vue文件夹,打开之后,呈现如下图所示页面:
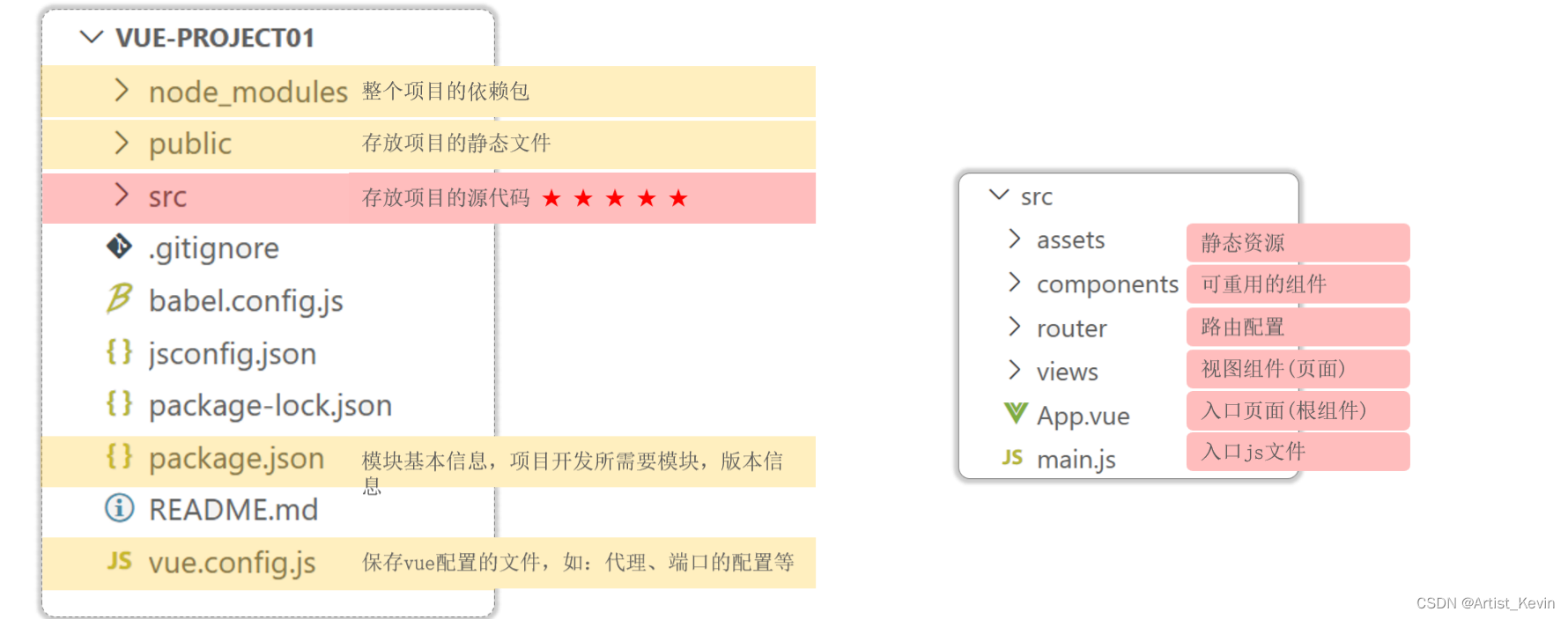
vue项目的标准目录结构以及目录对应的解释如下图所示:
其中我们平时开发代码就是在src目录下
6.3 运行vue项目
-
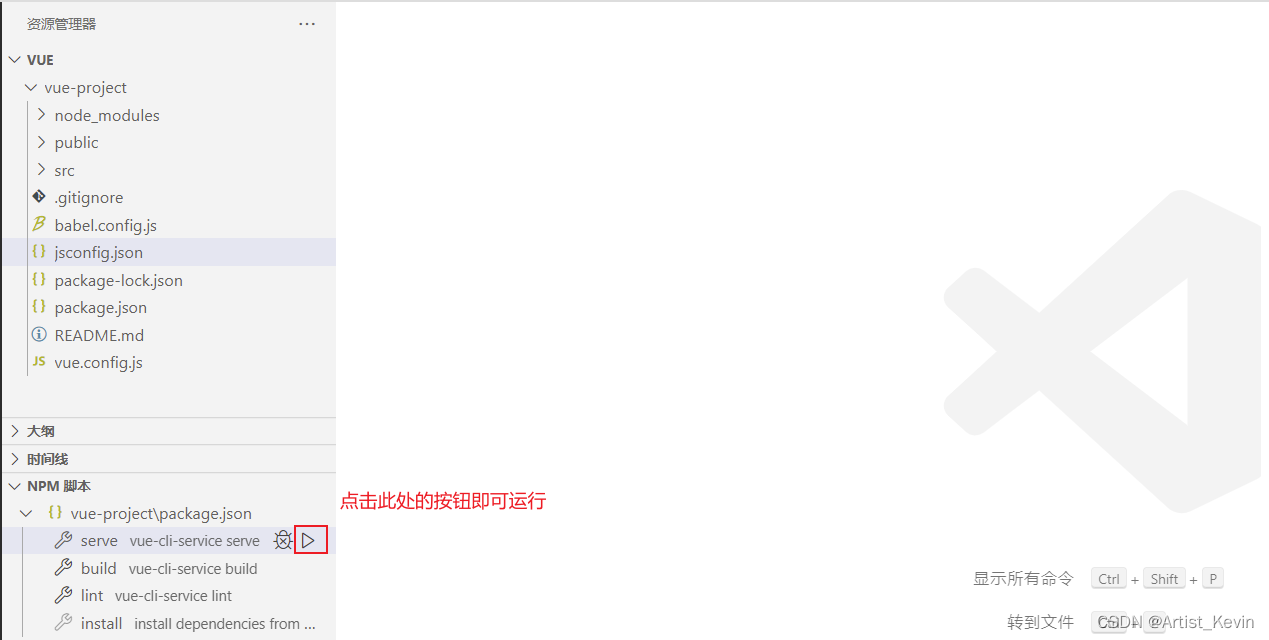
第一种方式:通过VS code提供的图形化界面,如下图所示
-
(注意:NPM脚本窗口默认不显示,可以参考本节的最后调试出来)
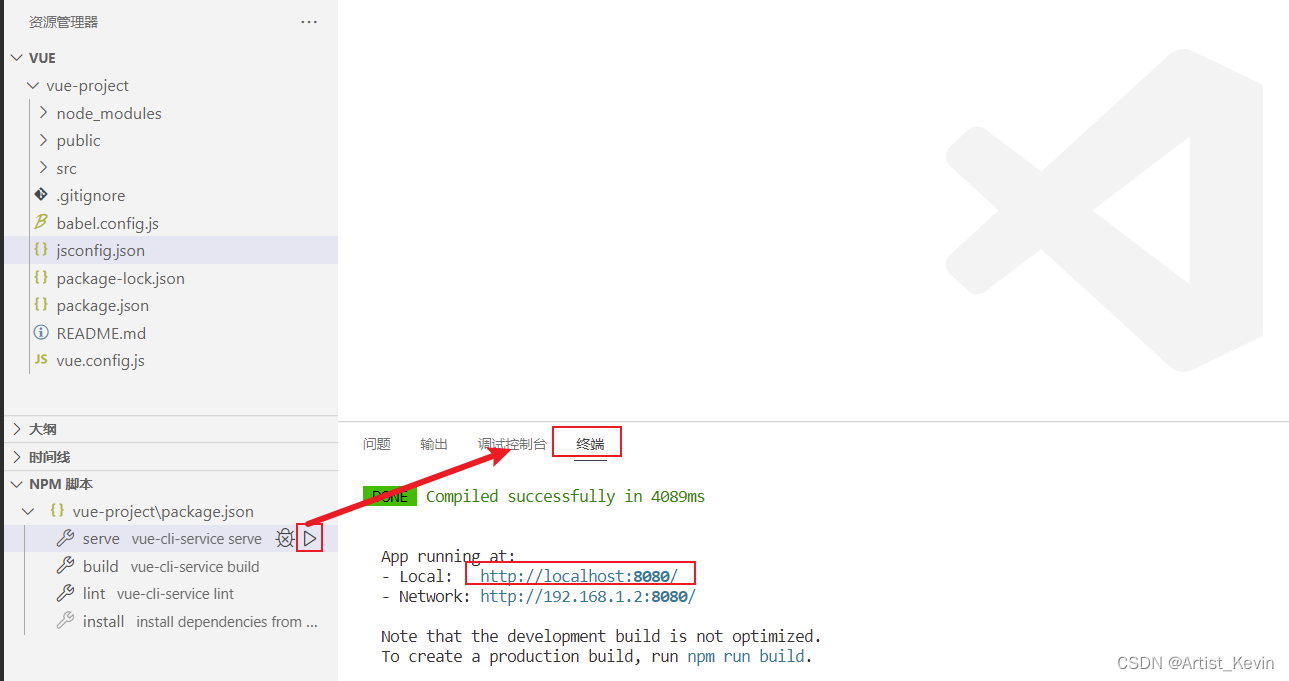
点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址
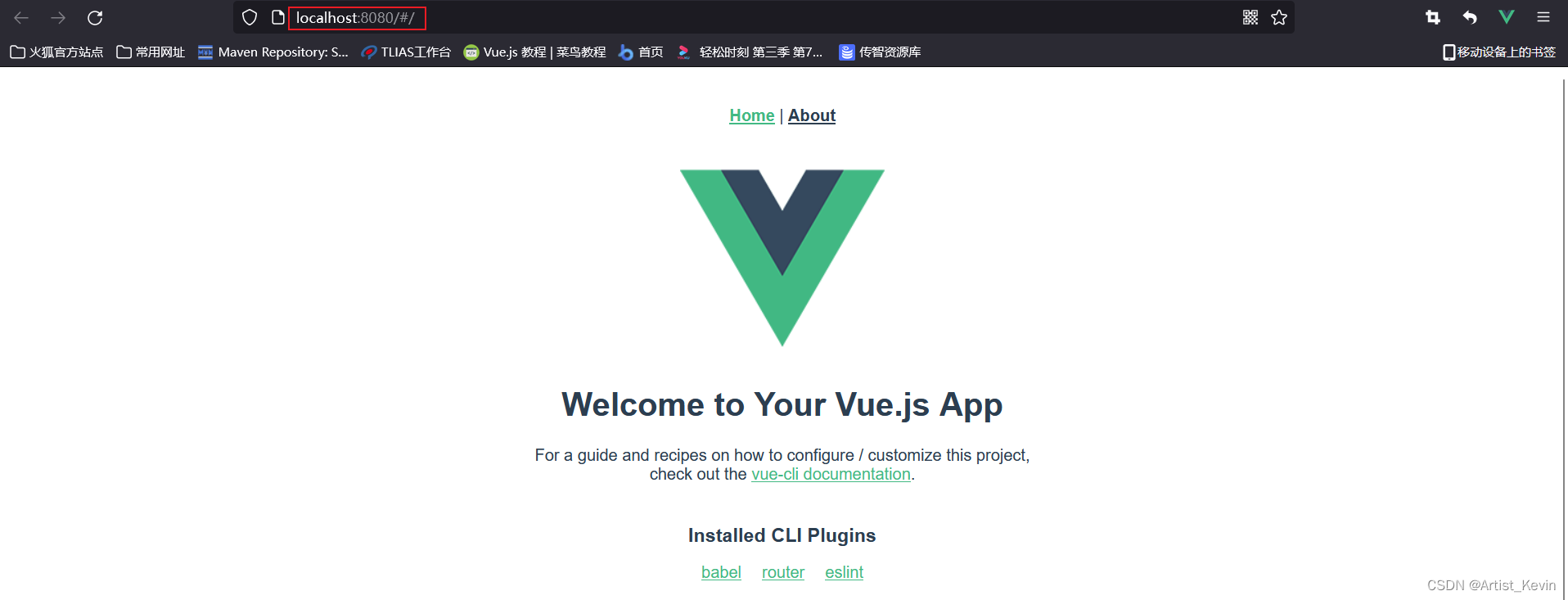
最终浏览器打开后,呈现如下界面,表示项目运行成功
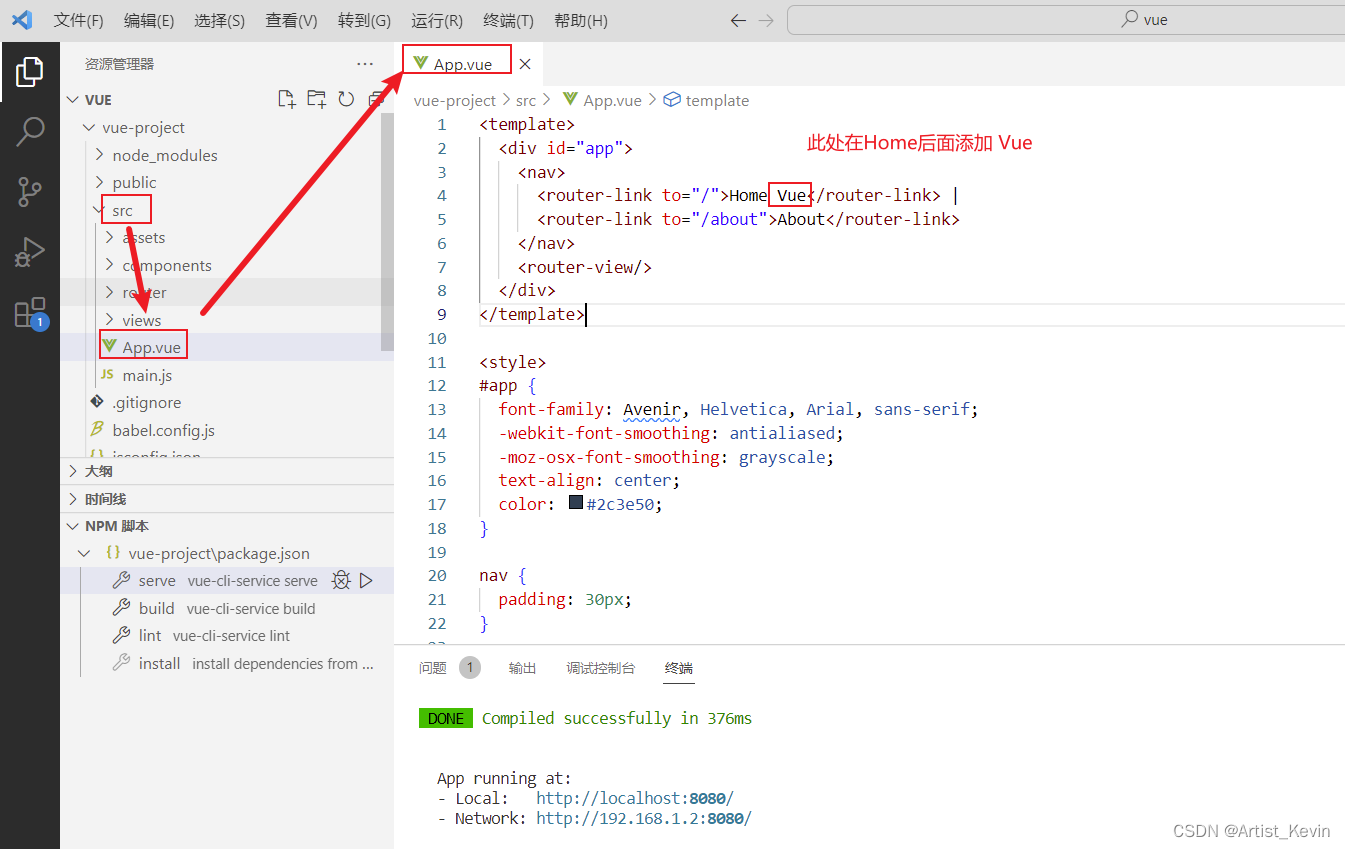
其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue
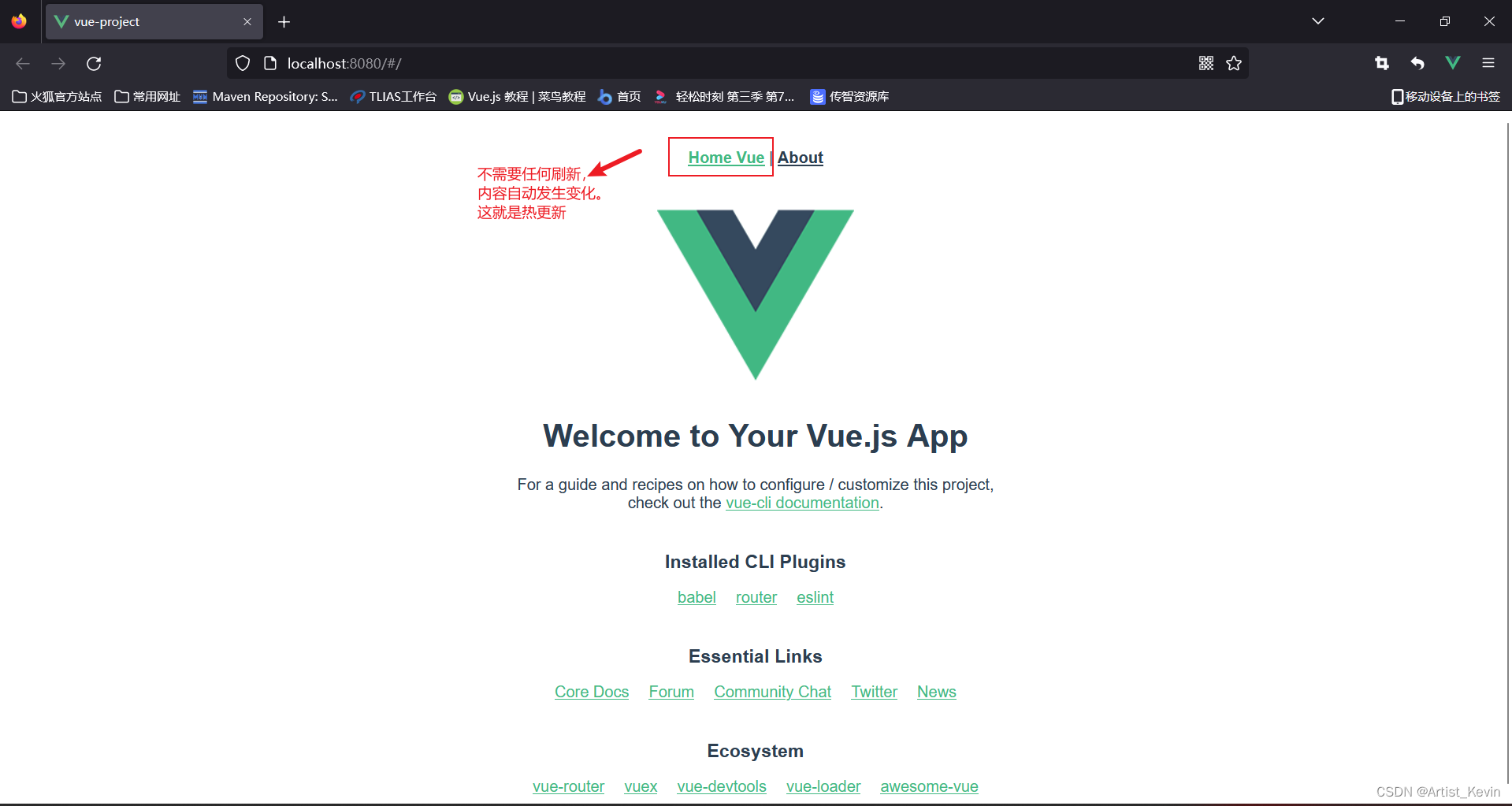
只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化,如下图所示:
这就是我们vue项目的热更新功能
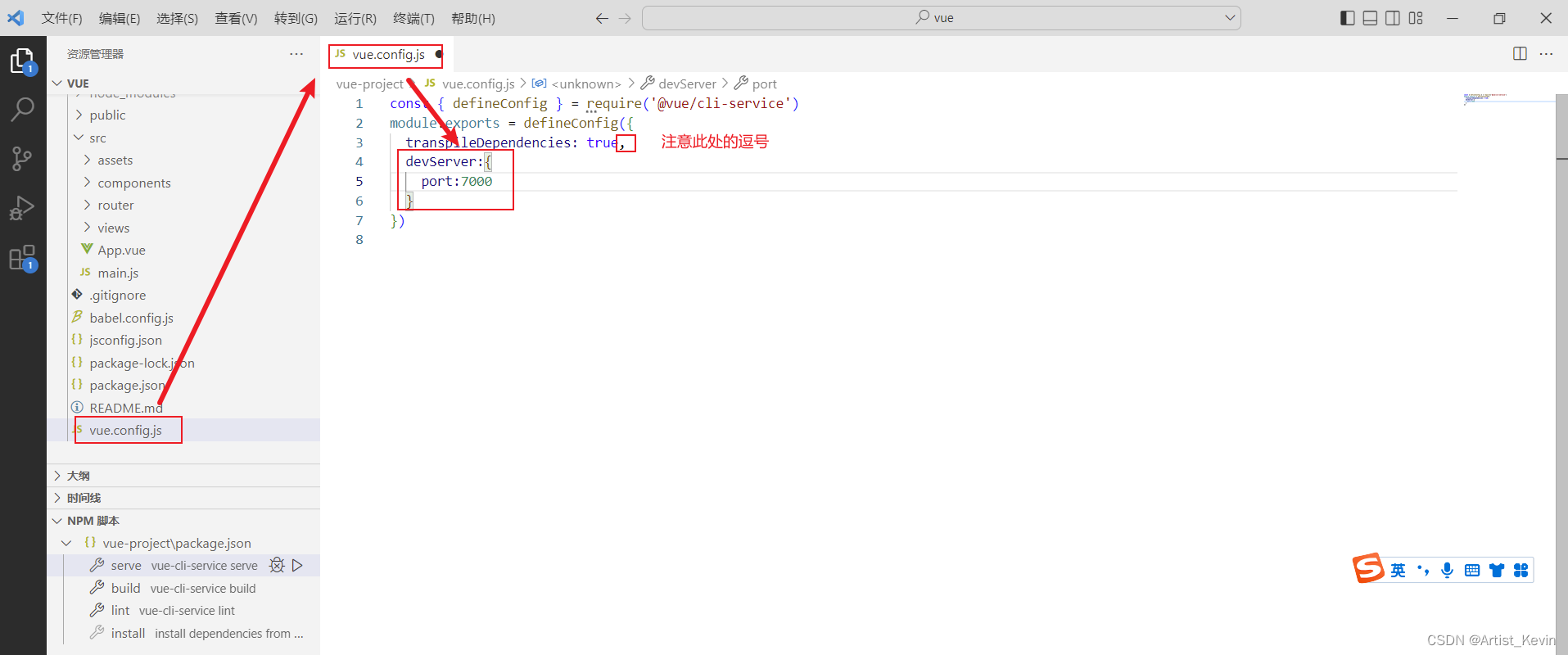
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{ port:7000 }如下图所示,然后我们关闭服务器,并且重新启动,
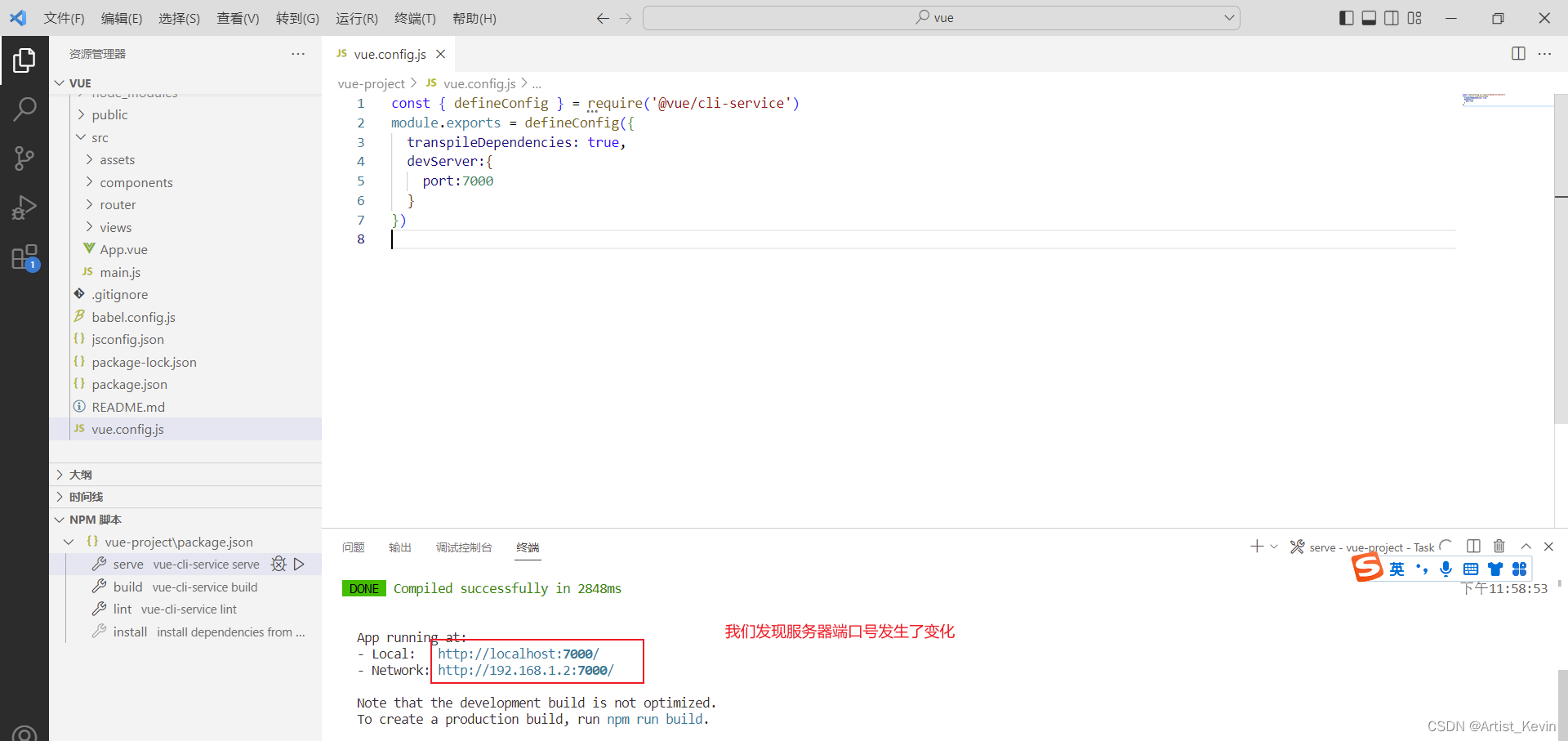
重新启动如下图所示:
端口更改成功,可以通过浏览器访问7000端口来访问我们之前的项目
-
第二种方式:命令行方式
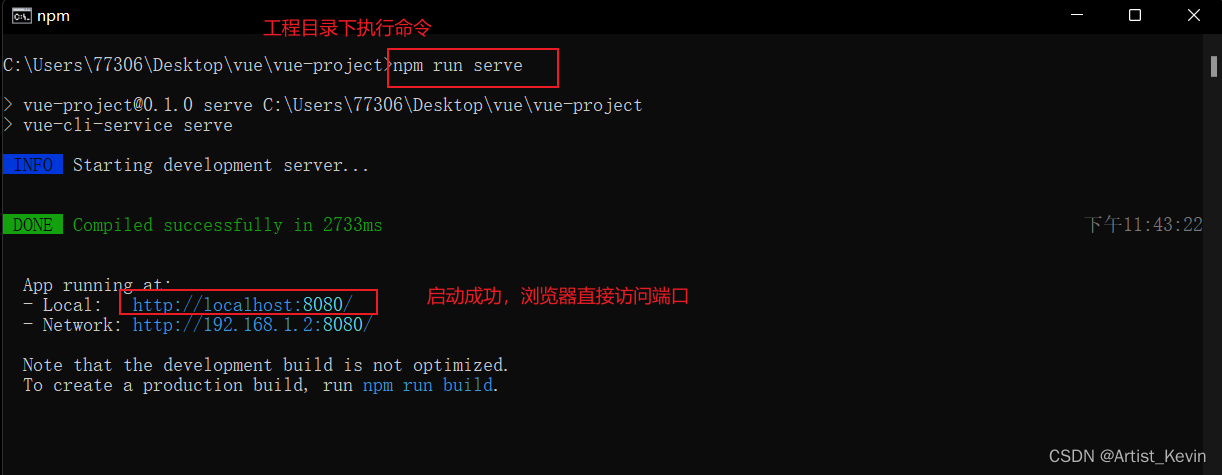
直接基于cmd命令窗口,在vue目录下,执行输入命令
npm run serve即可,如下图所示:
补充:VS code中NPM脚本窗口没出现怎么办
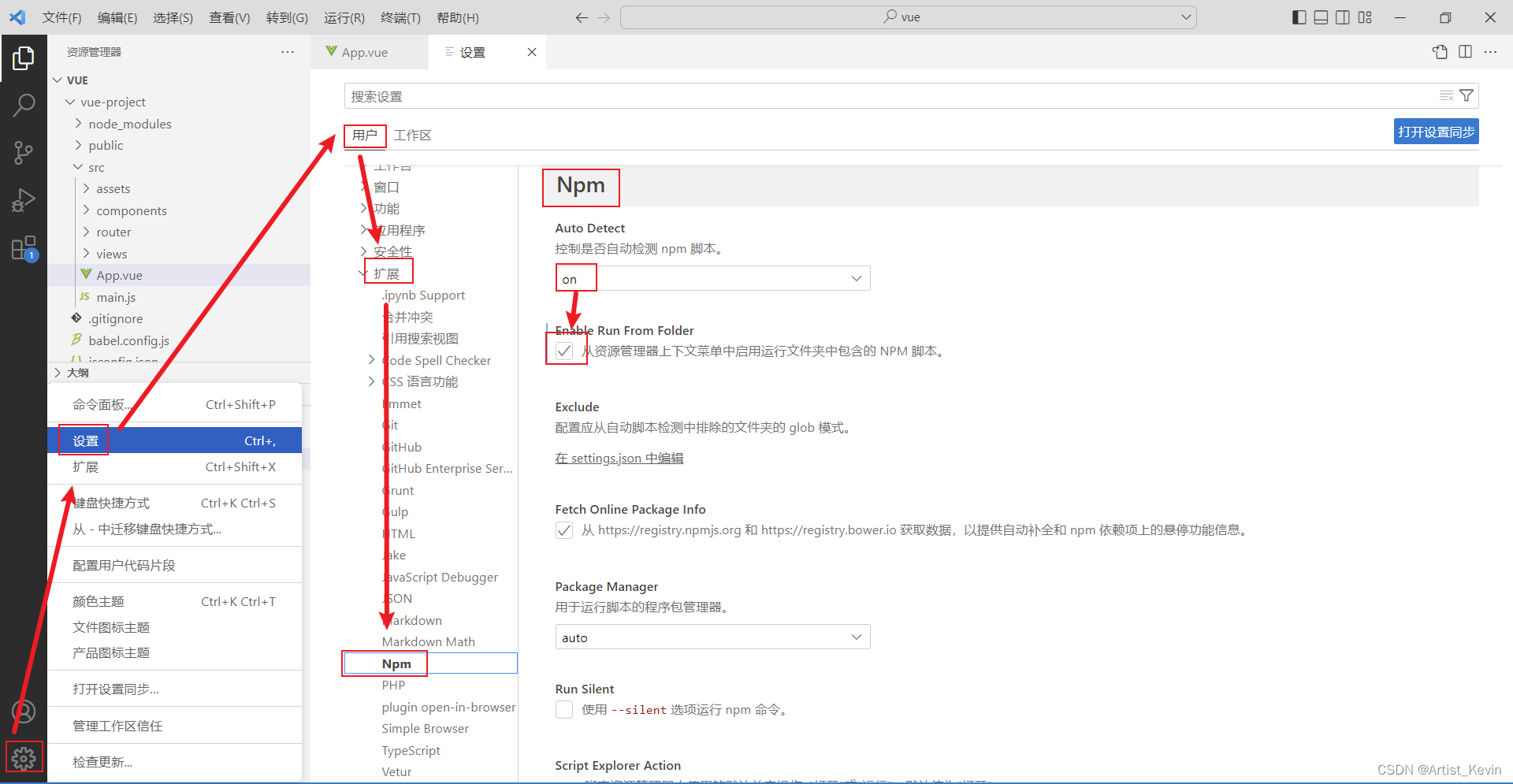
第一步:通过设置/用户设置/扩展/MPM更改NPM默认配置,如下图所示
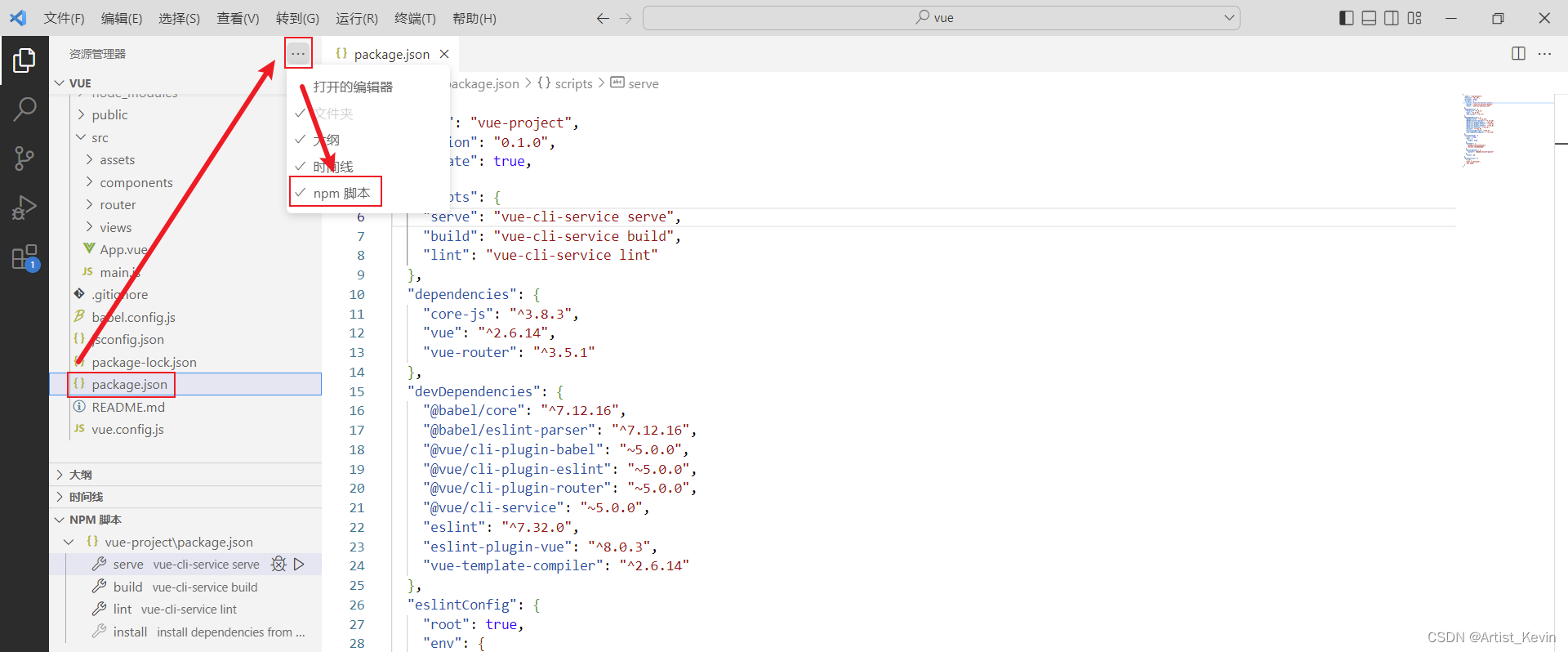
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示
然后就能都显示NPM脚本小窗口了。
6.4 vue项目开发流程
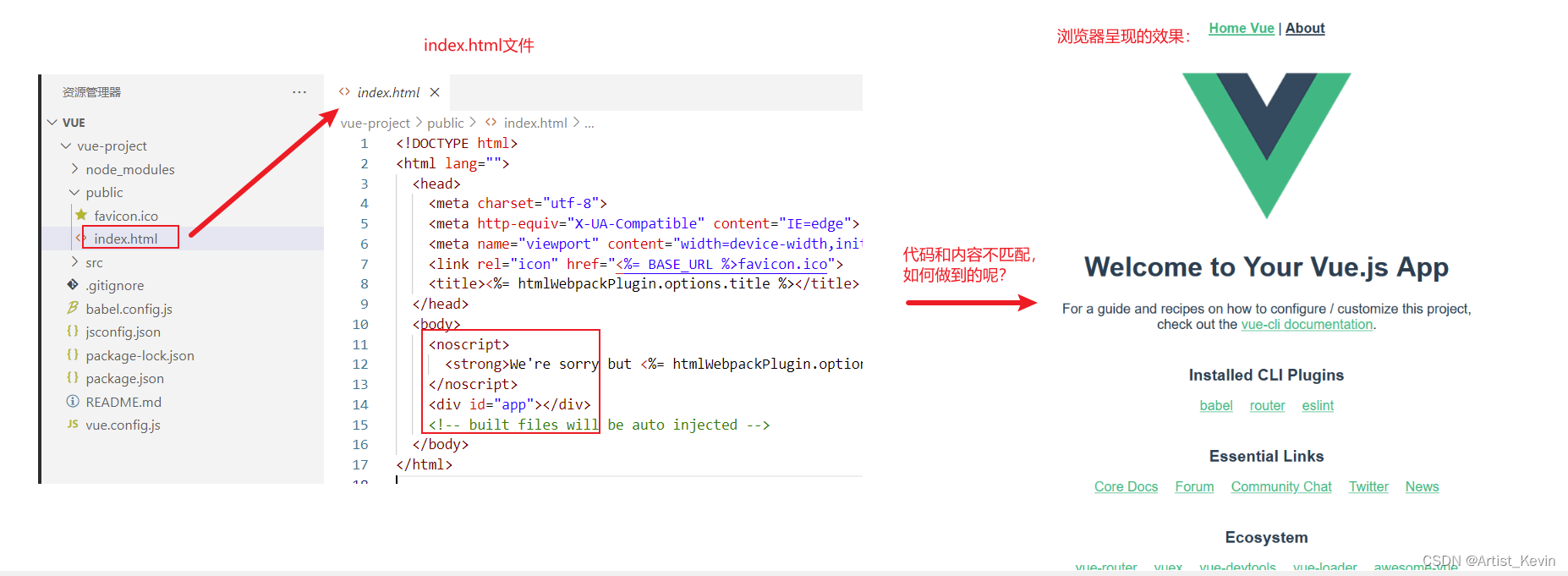
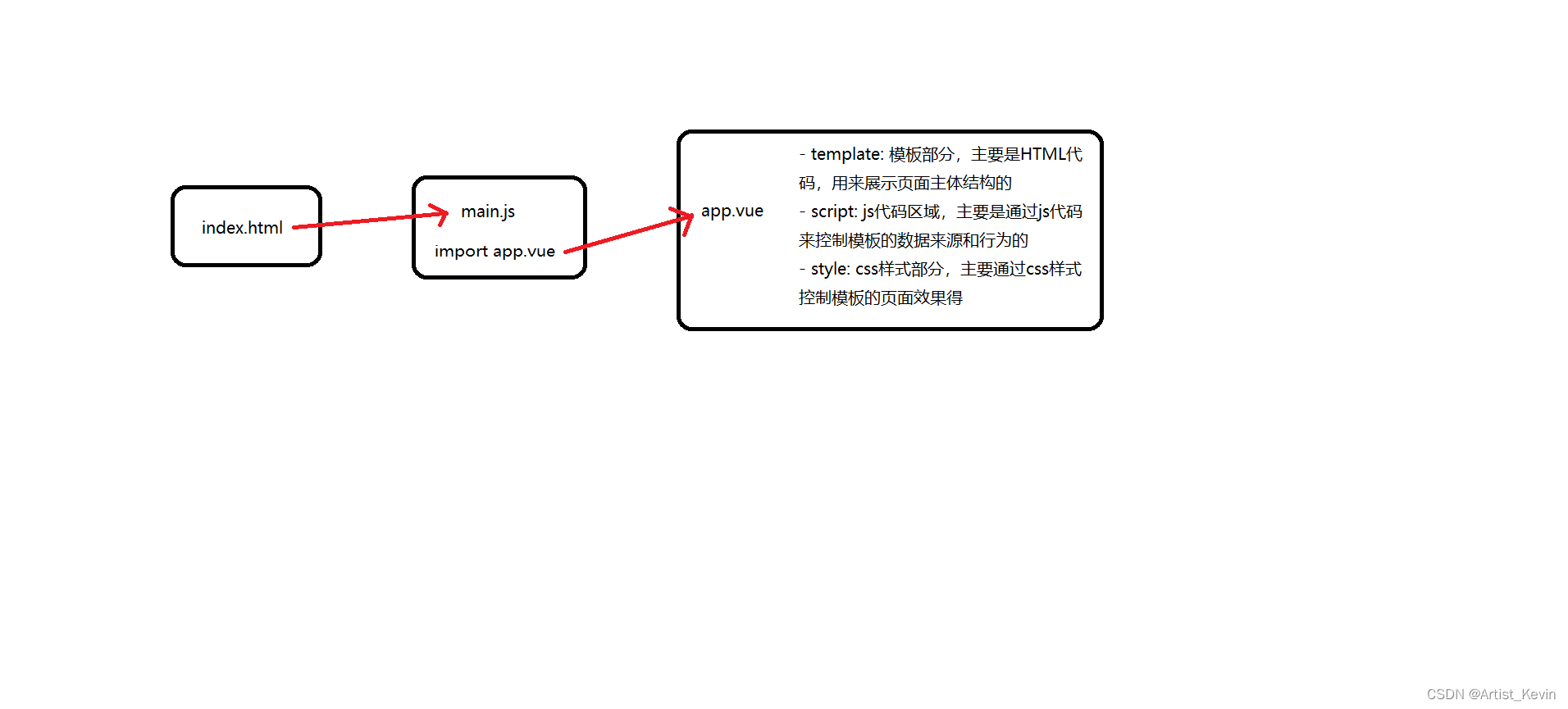
我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码,但却能呈现出内容丰富的首页:如下图所示:
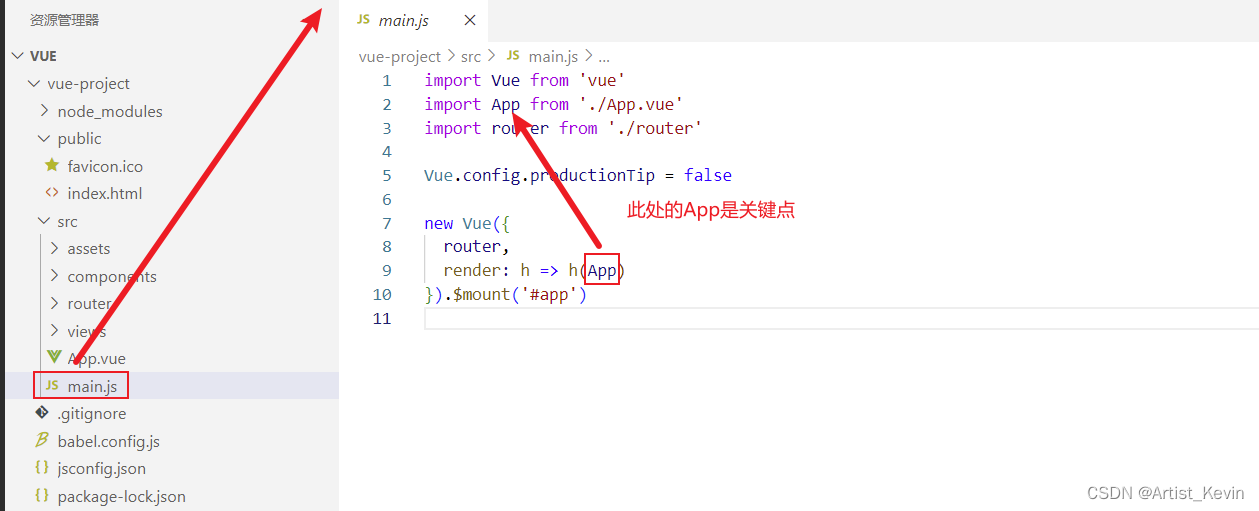
对于vue项目,index.html文件默认引入了入口函数main.js文件,我们找到src/main.js文件,代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
上述代码中,包括如下几个关键点:
- import: 导入指定文件,并且重新起名。例如上述代码
import App from './App.vue'导入当前目录下得App.vue并且起名为App - new Vue(): 创建vue对象
- $mount(‘#app’);将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。
- router: 路由,详细在后面的小节讲解
- render: 主要使用视图的渲染的。
此时我们知道了vue创建的dom对象挂在到id=app的标签区域,但是我们还是没有解决最开始的问题:首页内容如何呈现的?这就涉及到render中的App了,如下图所示:
那么这个App对象怎么回事呢,我们打开App.vue,注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
- template: 模板部分,主要是HTML代码,用来展示页面主体结构的
- script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
- style: css样式部分,主要通过css样式控制模板的页面效果得
如下图所示就是一个vue组件的小案例:
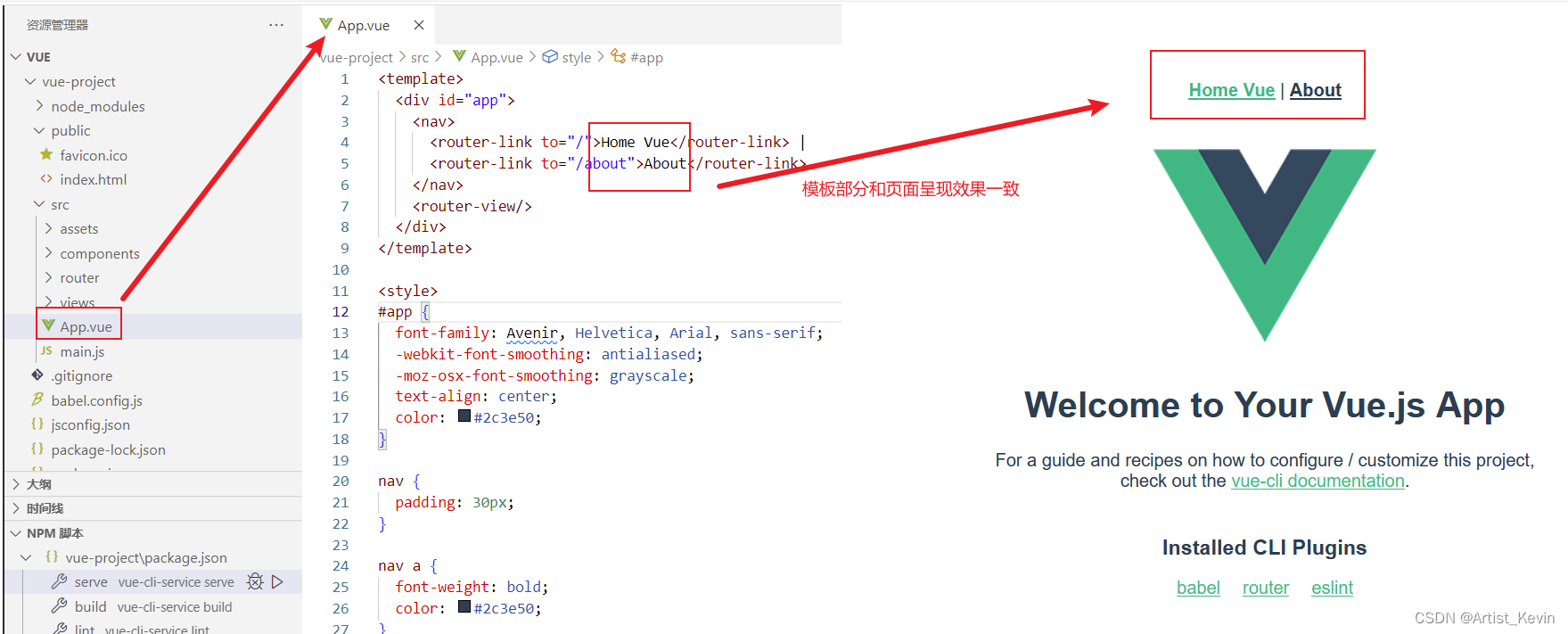
此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:
接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
data(){
return {
"message":"hello world"
}
}
}
</script>
<style>
</style>
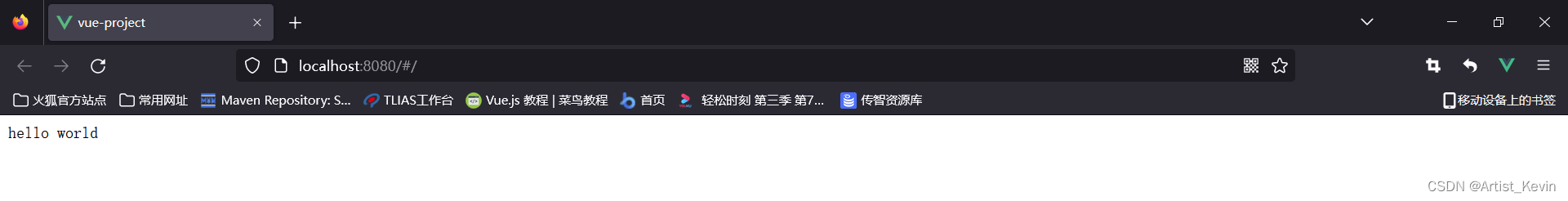
保存直接,回到浏览器,我们发现首页展示效果发生了变化,如下图所示:
7. Vue组件库Element
在前端开发模式MVVM(Model-View-ViewModel)中,
Vue框架侧重于VM开发,主要用于数据绑定到视图中,
而我们便需要一款侧重于V开发的前端框架,主要用于开发美观的页面。
Elemnt;是饿了么公司前端开发团队提供的一套基于vue的网站组件库,用于快速构建网页。Element官网链接
作为后端开发者,只需要学会如何从ElemenUI官网拷贝组件到自己的页面中,做一些修改即可。
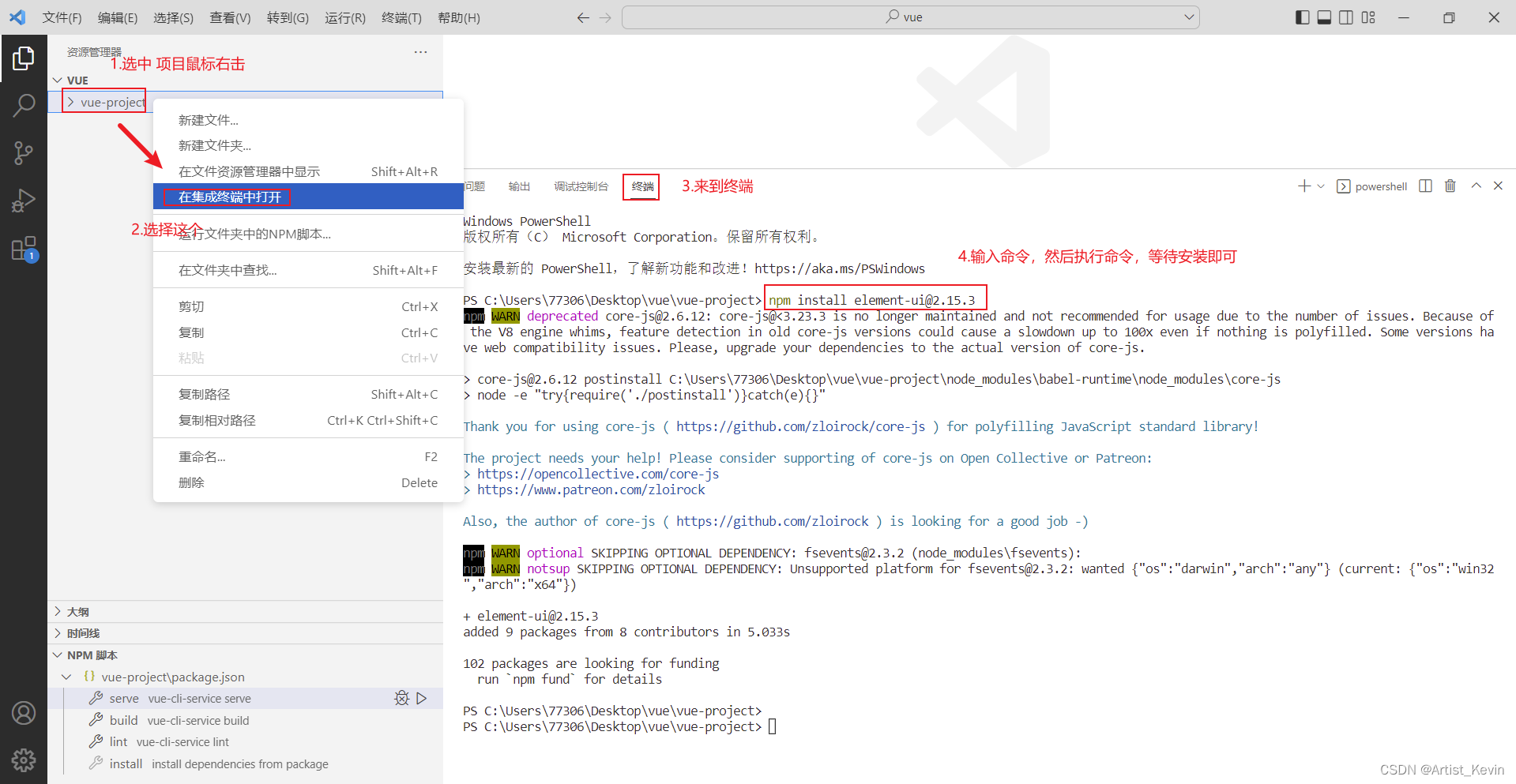
首先,我们先要安装ElementUI的组件库,打开VS Code,停止之前的项目,然后在命令行输入如下命令:
npm install [email protected]
具体操作如下图所示:
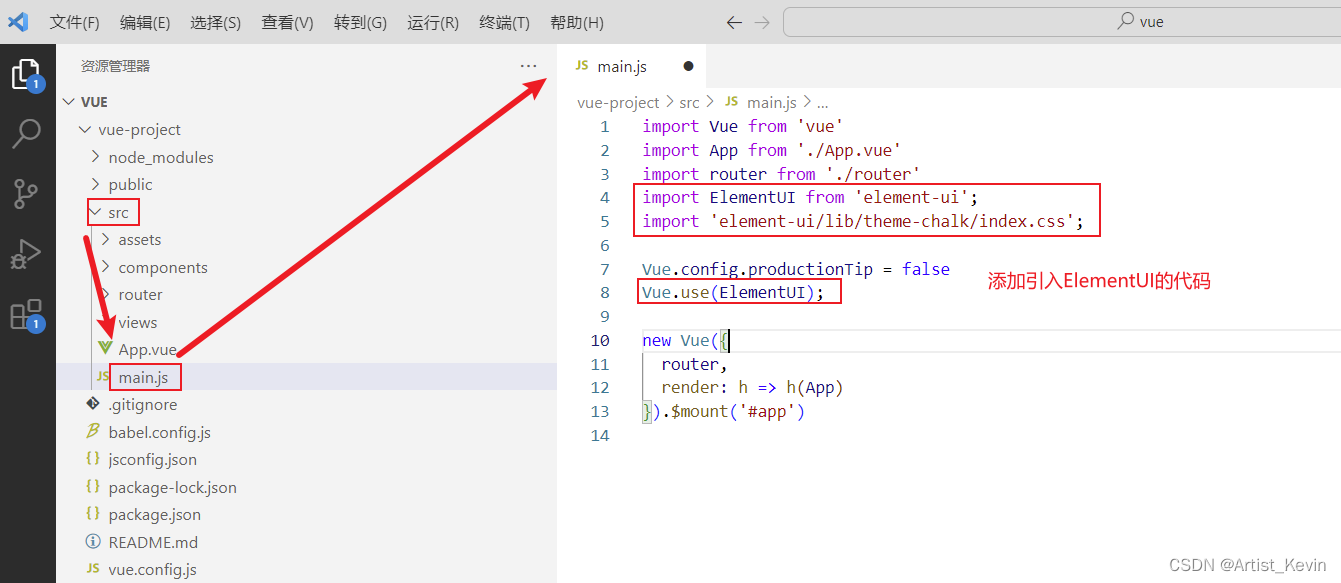
然后我们需要在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
具体操作如图所示:
然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下:
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
8. 打包部署
我们的前端工程开发好了,但是我们需要发布,那么如何发布呢?主要分为2步:
- 前端工程打包
- 通过nginx服务器发布前端工程
8.1 前端工程打包
接下来我们先来对前端工程进行打包
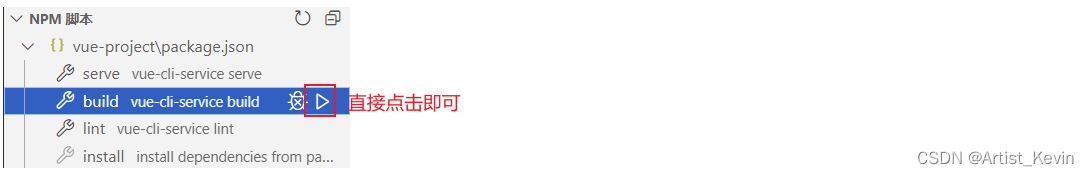
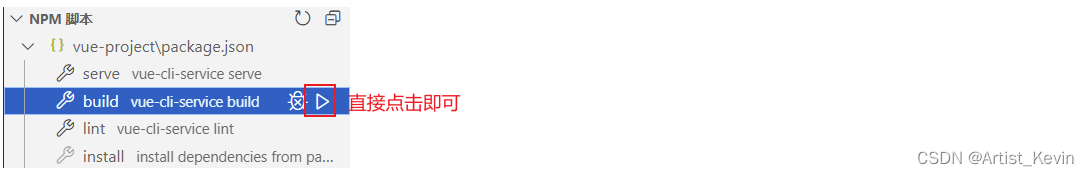
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:
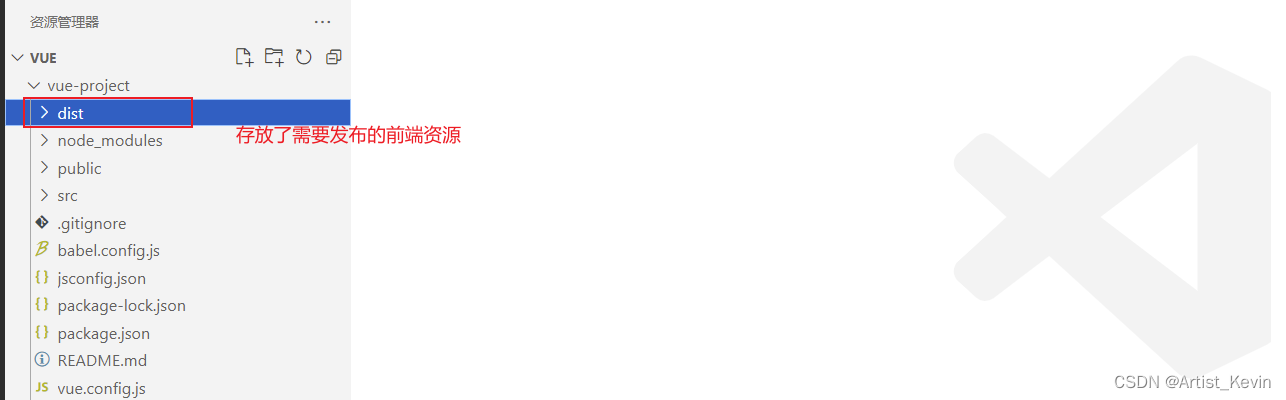
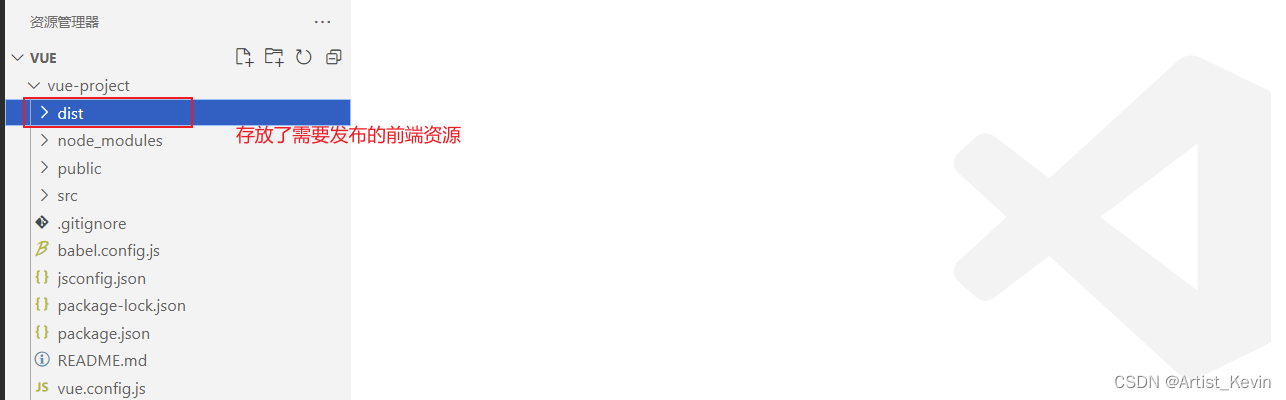
然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:
8.2 部署前端工程
8.2.1 nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
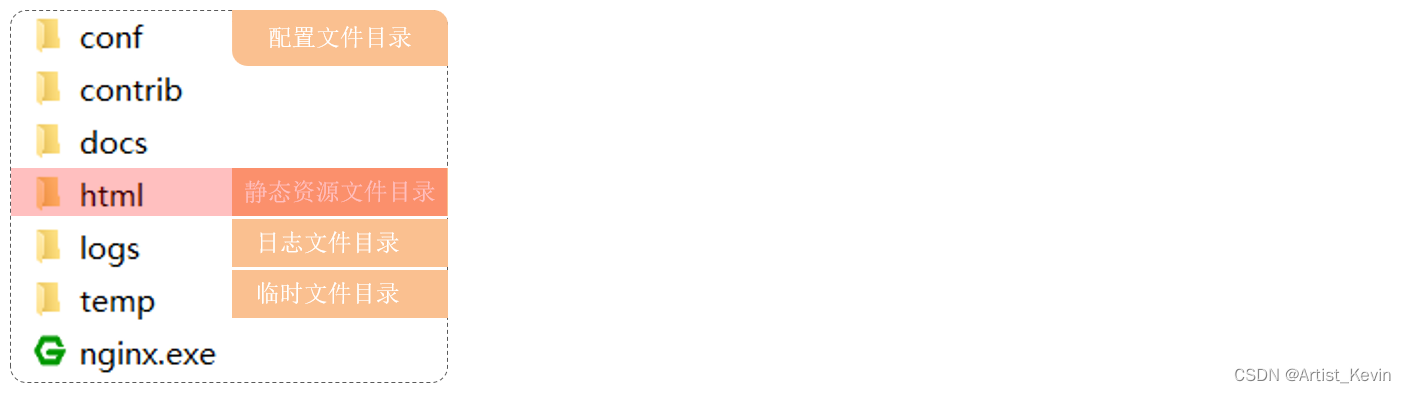
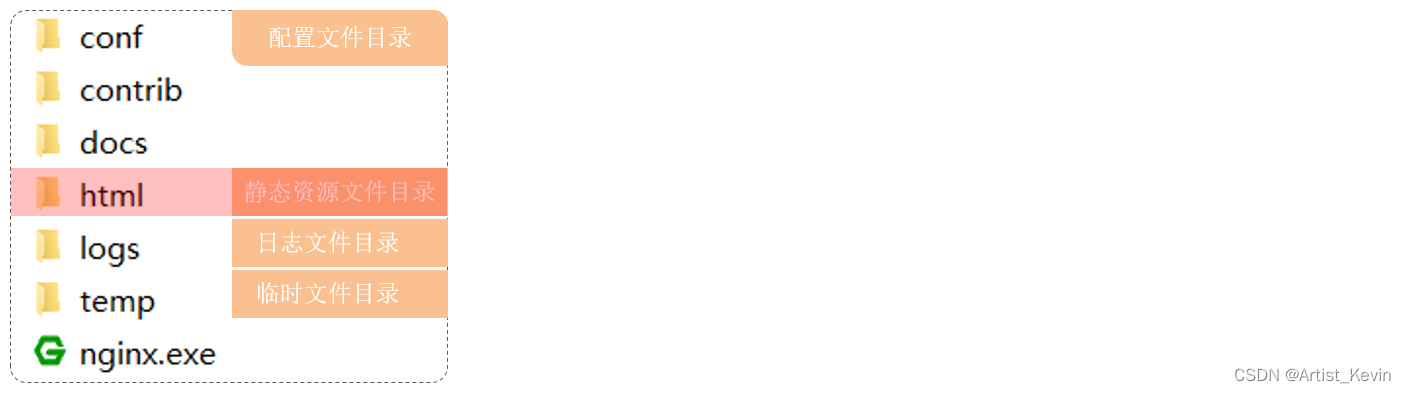
niginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将资料中的nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:
很明显,我们如果要发布,直接将资源放入到html目录中。
8.2.2 部署
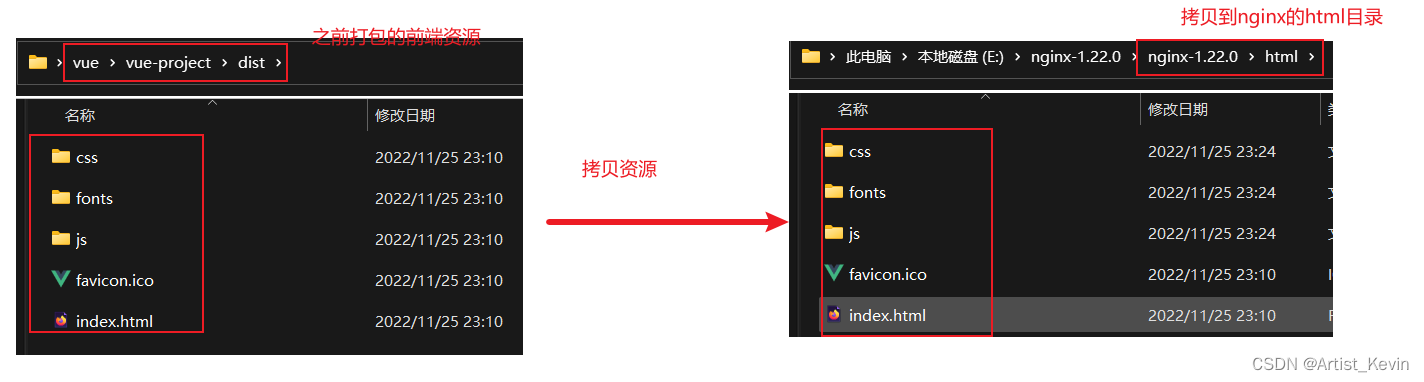
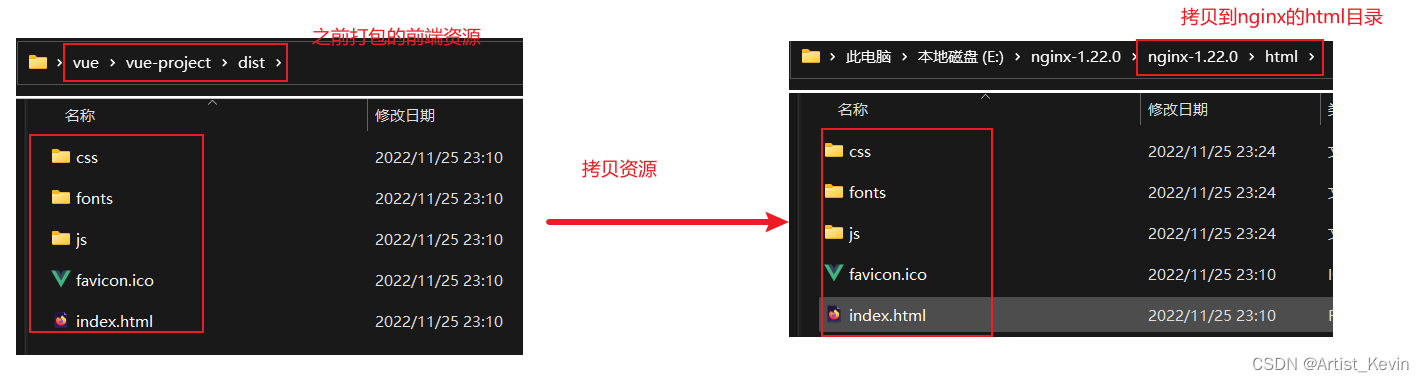
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:
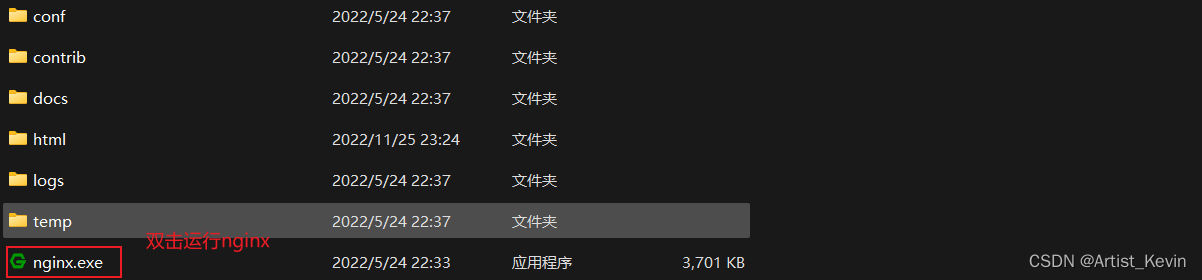
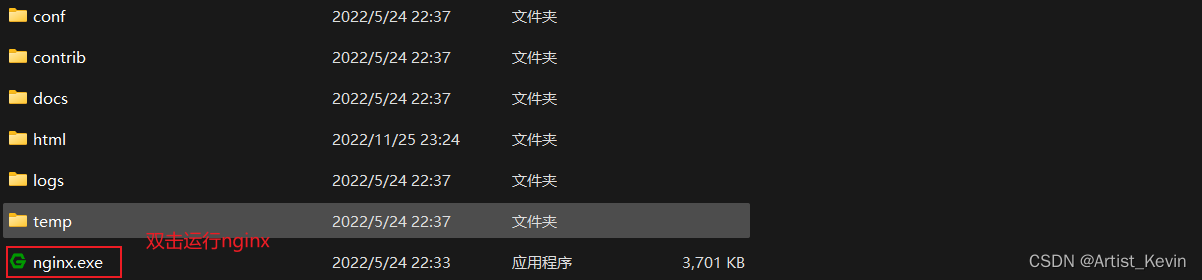
然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:
然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下:
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
8. 打包部署
我们的前端工程开发好了,但是我们需要发布,那么如何发布呢?主要分为2步:
- 前端工程打包
- 通过nginx服务器发布前端工程
8.1 前端工程打包
接下来我们先来对前端工程进行打包
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:
然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:
8.2 部署前端工程
8.2.1 nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
niginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将资料中的nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:
很明显,我们如果要发布,直接将资源放入到html目录中。
8.2.2 部署
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:
然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:
nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80 即可,其中80端口可以省略