一、相对定位
使用相对定位的盒子会相对于自身原本的位置,通过偏移指定的距离,到达新的位置。盒子的本体仍处于文档流中。使用相对定位,除了要将 position 属性值设置为 relative 外,还需要指定一定的偏移量。其中,水平方向的偏移量由 lett 和 right 属性指定;垂直方向的偏移量由 top 和 bottom 属性指定。
⚠️:两个方向各选一个参数即可定位;定位的数值可以为负数。
举个栗子
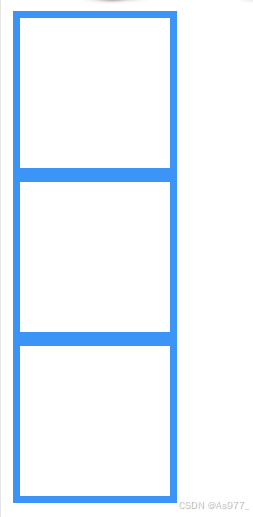
① 先放三个盒子,注意盒子的位置为“自上向下排列”。前面的知识点有提过“块元素一般从上到下排列摆放”。
<head>
<style>
div{
width: 100px;
height: 100px;
border: 5px rgb(61, 148, 247) solid;
}
<style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>运行结果:
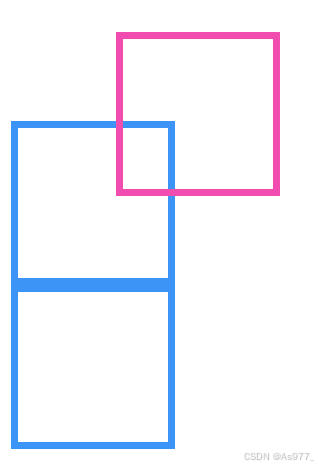
② 然后我们设置一下第一个盒子的颜色和相对定位。
<head>
<style>
#div1{
border: 5px rgb(241, 76, 175) solid;
position:relative; /*设置相对定位*/
left: 70px; /*距离父容器左端70px*/
top: 50px; /*距离父容器顶端50px*/
}
</style>
</head>
<body>
<div id="div1"></div>
</body>可以看到盒子相对于父容器产生了偏移。注意这时下面的盒子并没有往上移动,仍在原来的位置。这是由于盒子的本体仍处于文档流中。
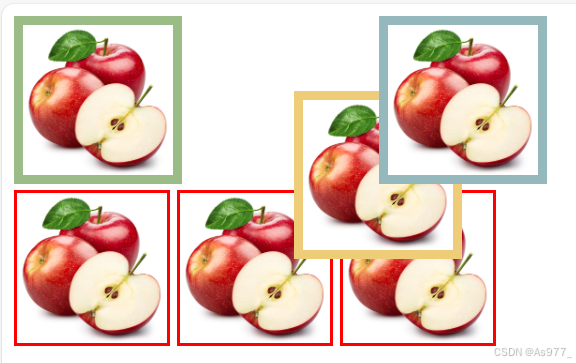
做个小练习
老规矩先看图自己敲出代码,不懂再看代码~
<head>
<style>
img{
width: 100px;
height: 100px;
/* 盒子边框的厚度 颜色 样式 */
border: 2px red solid;
left: 10px;}
#img1{
width: 100px;
height: 100px;
border: 6px rgba(132, 230, 166, 0.815) solid;}
#img2{
width: 100px;
height: 100px;
border: 6px rgba(235, 238, 140, 0.858) solid;
position:relative;
left: 70px;
top: 50px;}
#img3{
width: 100px;
height: 100px;
border: 6px rgba(125, 225, 231, 0.815) solid;
position:relative;
left: 10px;}
</style>
</head>
<body>
<img src="./苹果.jpg" id="img1">
<img src="./苹果.jpg" id="img2">
<img src="./苹果.jpg" id="img3"><br>
<img src="./苹果.jpg">
<img src="./苹果.jpg">
<img src="./苹果.jpg">
</bdoy>