HTML
1.HTML介绍 & 规范
1.1 介绍
HTML 指的是超文本标记/标签语言 (Hyper Text Markup Language)
专门制作网页的计算机语言
普通的文本就是英文单词,英文字母一样的存在。
超文本的意思是有一些单词或字母,在网页浏览器的世界中被赋予了特殊的权利。
比如:我们都是普通人,但是有些人经过国家的选拔,穿上警服之后,他就被赋予了执法的特殊权利,普通人是没有执法权的。
字母img只是普通的字母,没什么特殊的含义。而被加上尖括号后,在网页的世界中,就具备了显示图片的作用。
1.2 使用记事本开发第一个网页
在计算机任意的位置,创建一个空白的记事本
重点:文件的后缀名必须是 “htm” 或 “html”
鼠标右键文件,选择打开方式为"记事本",输入下面代码
<html>
<head>
<title>拉钩有我</title>
</head>
<body>
必须火!
</body>
</html>
保存文件,双击文件会以计算机默认的浏览器运行,你的第一个网页就制作完成了!
注意:
1.<html>标签它代表当前页面是一个HTML
2.<head>标签中可以声明HTML页面的相关信息
3.<body>标签中它主要是用于显示页面信息
4.标签要有开始,有结束,成双成对
4.开始标签与结束标签中的内容是标签的内容,如果没有标签内容,可以让标签自关闭<br/>
5.大多数标签它具有属性,属性值要使用引号引起来。
6.HTML它本身是不区分大小写的。
1.3 下载和安装 VSCode
记事本编写网页太难了,我们推荐一款编写网页的神器!
1.3.1 下载地址
https://code.visualstudio.com/
1.3.2 初始中文设置
安装vscode之后,在界面的左侧,选择安装中文插件。
1.3.3 创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如: vscode目录
然后打开vscode软件,在vscode软件中选择 File -> Open Folder 打开刚才创建的文件夹
右键目录,创建子目录lagou-html,在lagou-html目录下创建文件,输入Test1.html
在代码编辑区,最上面输入!回车,就是见证奇迹的时刻
1.3.4 运行页面
需要安装插件 “open in browser ”
安装完插件,右键想要运行的页面文件,或者 使用快捷键 alt+b
这里推荐使用chrome谷歌浏览器,精简,速度快。
先安装好chrome浏览器
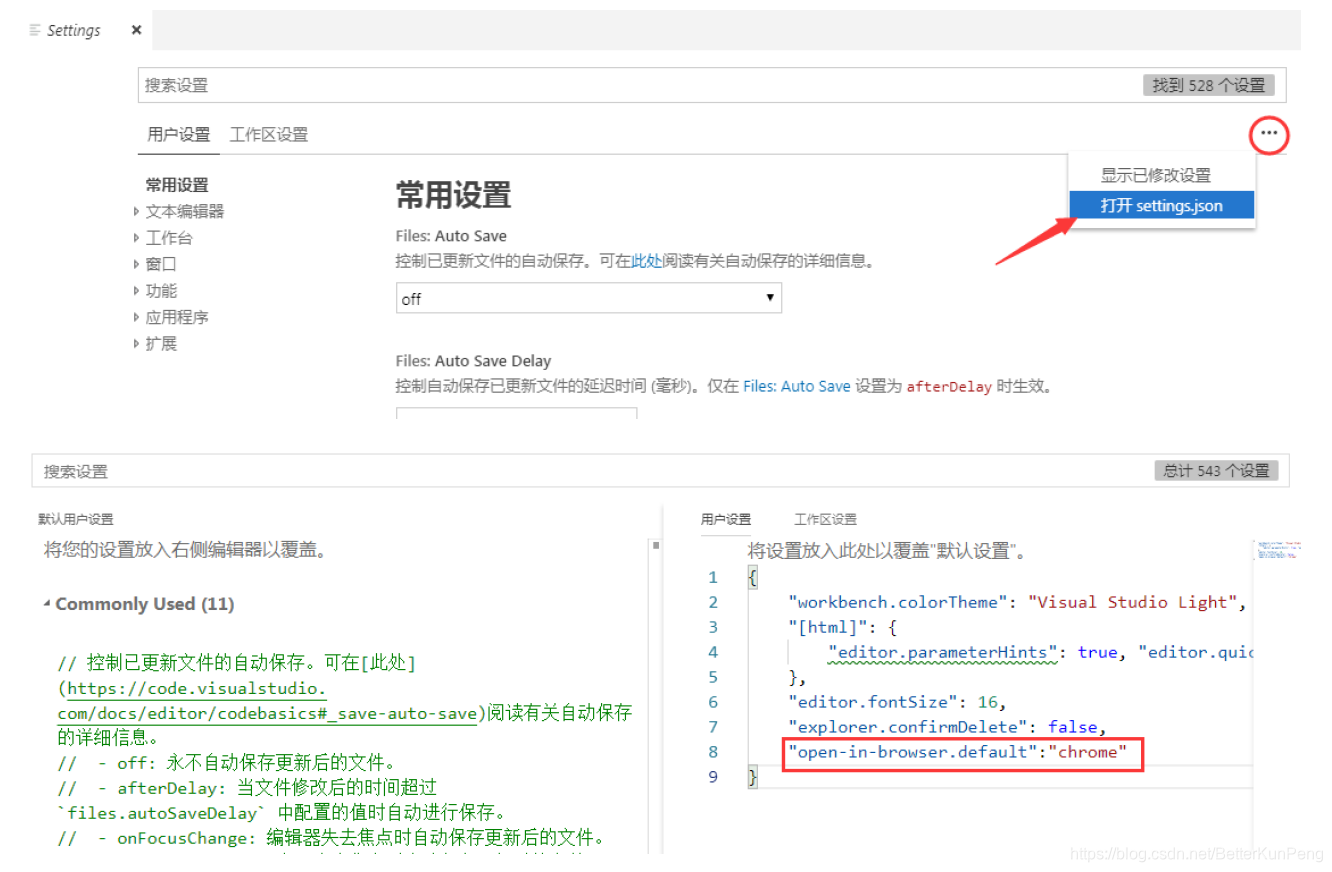
修改默认的浏览器:首页的设置
添加代码
“open-in-browser.default”:“chrome”
保存成功后,使用默认浏览器打开页面就是chrome了
1.3.5 修改软件主题颜色
文件 -> 首选项 -> 颜色主题
“open-in-browser.default”:“chrome”
字体大小:文件 -> 首选项 -> 设置 -> 文本编辑器 -> 字体
2.HTML的使用
2.1 文件标签
<html> 标签: 代表当前书写的是一个HTML文档
<head>标签:存储的本页面的一些重要的信息,它不会显示
<head>标签:有一个子标签<title>它是用于定义页面的标题的
<body>标签:书写的内容会显示出来
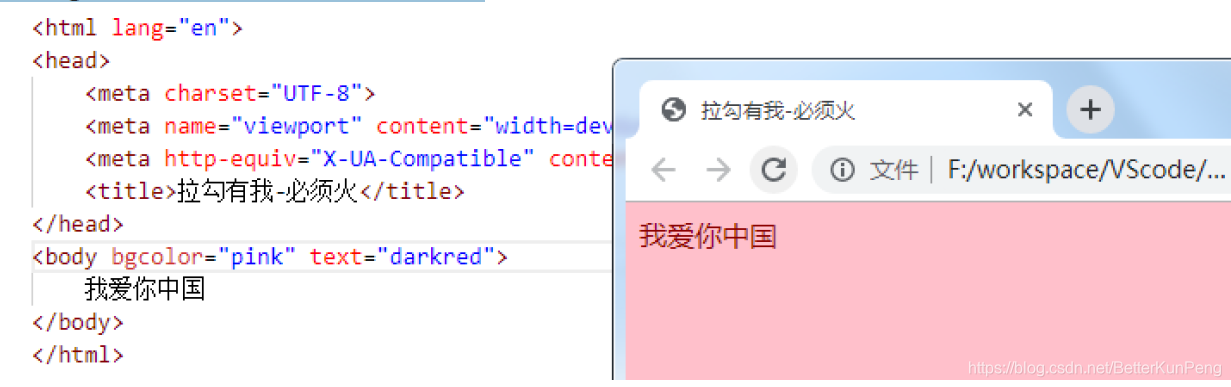
<body>标签的属性
- text 用于设置文字颜色
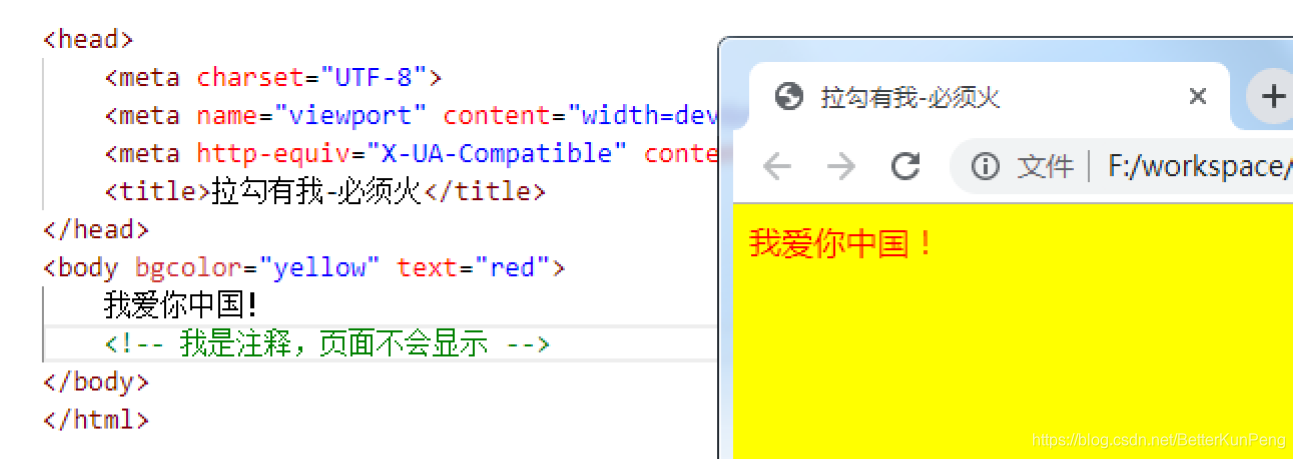
- bgcolor 用于设置页面的背景色
- background 用于设置页面的背景图片
2.2 排版标签
2.2.1 HTML注释
2.2.2 换行标签
<br/> 标签就是一个换行(回车)功能标签,标签中的 / 可有可无的。
有/是html语言的标准化,但是html语言是一门不那么严谨的语言
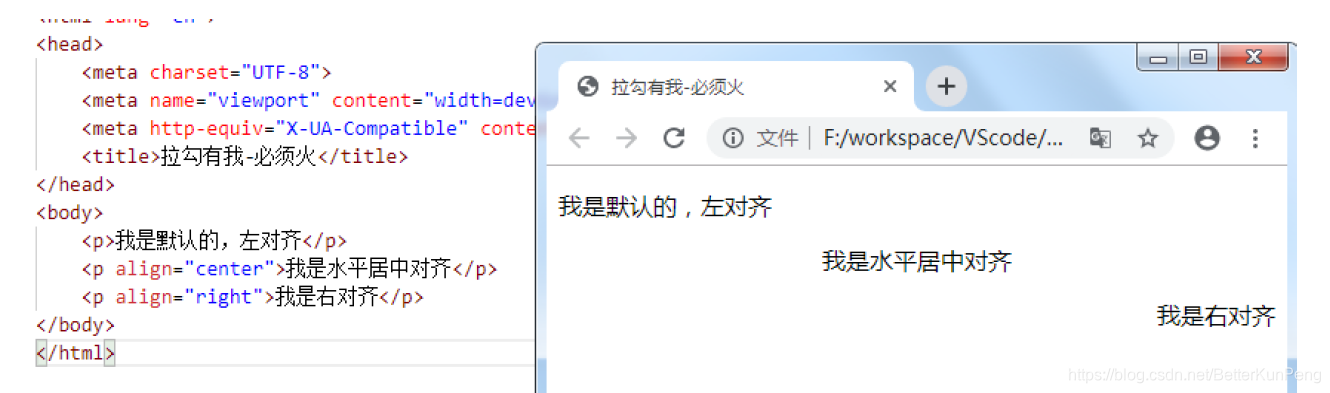
2.2.3 段落标签
在<p>标签中的内容,会在开始与结束之间产生一个空白行,并且它会自动换行.
常用属性 align 它的作用是设置段落中的内容对齐方式 可取值有 left right center
2.2.4 水平线标签
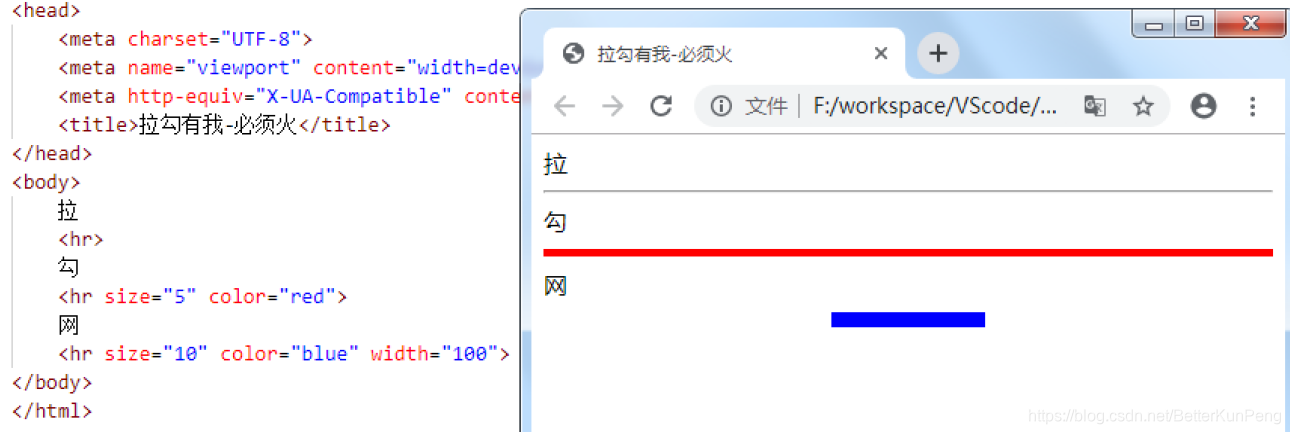
<hr>标签会在页面上产生一个水平线
对于hr标签它有常用属性:
align:可取值有left right center 代表水平线位置
size:代表水平线厚度(粗细)
width:代表水平线宽度
color:水平线的颜色
单位:size=“5”,5是默认的单位,为"像素"/“像素点”,像素就是构成计算机图片的最小单位!
也可以使用百分比,size=“50%”
2.2.5 分区标签
div是一个块标签,用来进行布局的
普通的div并没有什么效果,肉眼也看不见,但div与CSS结合,就会更好对页面进行排版
div与span都是“容器”的作用,具体区别:
div会自动换行,我们也叫这样的标签为块级元素
span标签它不会自动换行,我们也叫它为行内元素
div:整体划分区块
span:局部划分
2.3 字体标签
2.3.1 字体标签
标签可以设置字体,字的大小及颜色,常用属性:
face:用于设置字体,例如 宋体 隶书 楷体
size:用于设置字的大小(大小默认设置1-7,7最大,想更大,往后学css即可)
color:用于设置字的颜色
注:
我们所看到的屏幕上所有的颜色都是由红、绿、蓝这三种基色调混合而成的。
每一种颜色的饱和度和透明度都是可以变化的,用0~255的数值来表示。如纯红色表示为(255,0,0),十六进制表示为#FF0000。
按这种表达方式,理论上我们可以得到256 * 256 * 256 = 16777216种颜色。
- 使用十六进制方式,取值范围 #000000 ~ #FFFFFF (黑色到白色)。当颜色值为#cc3300 时,可简化成 #c30 这种方式
<body bgcolor="#666">
- RGB颜色表示法:RGB(x,y,z)。x、y、z是0 ~ 255之间的整数。rgb字母大小写无所谓
<body bgcolor="rgb(11,11,11)">
(在线颜色选择器:http://www.86y.org/code/colorpicker/color.html )
2.3.2 标题标记
给一段文字起一个标题
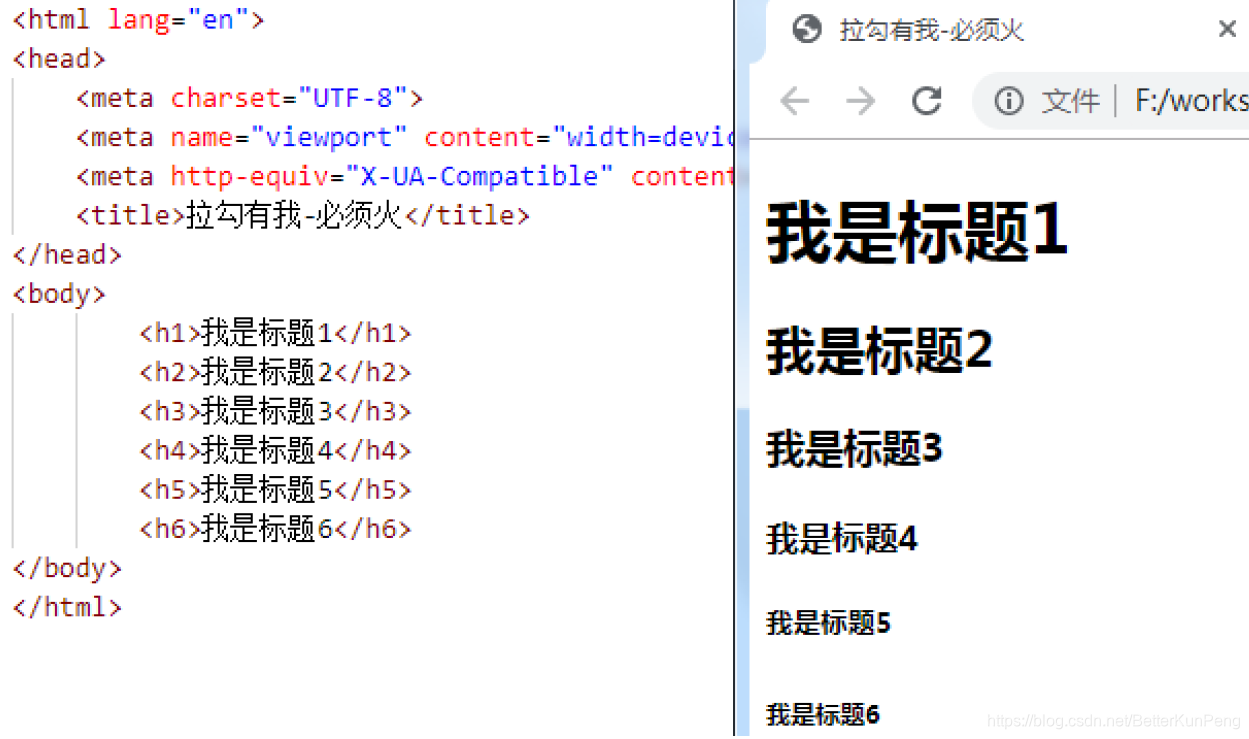
<h1> ----- <h6>
h1最大 h6最小,它们代表的是标题,
自动换行,字体加粗,标题与标题之间产生一定的距离
注意:在HTML中允许标签进行嵌套的,但是一般都包裹嵌套,而不可以进行交叉嵌套
2.3.3 格式化标签
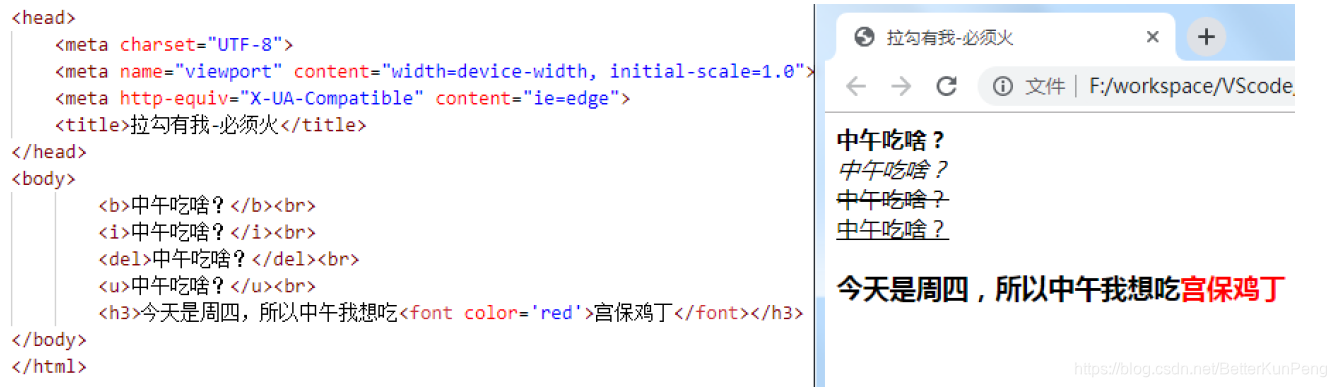
<b>:字体加粗
<i>:字体倾斜
<del>:删除线
<u>:下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 加粗标签 -->
<strong>我的内容1</strong> <br/>
<b>我的内容2也加粗了</b> <br/>
<!-- 倾斜标签 -->
<em>我的内容倾斜了111</em> <br>
<i>我的内容倾斜了22</i> <br>
<!-- 删除线 -->
<del>我的内容被删除了..</del> <br/>
<s>我的内容也被删除了..</s> <br/>
<!-- 下划线标签 -->
<ins>内容添加了下划线</ins> <br/>
<u>内容添加了下划线222</u> <br/>
<!-- 内容加粗 又要倾斜,还要加下划线 -->
<strong><em><ins>我的内容加粗倾斜还有下划线</ins></em></strong>
</body>
</html>
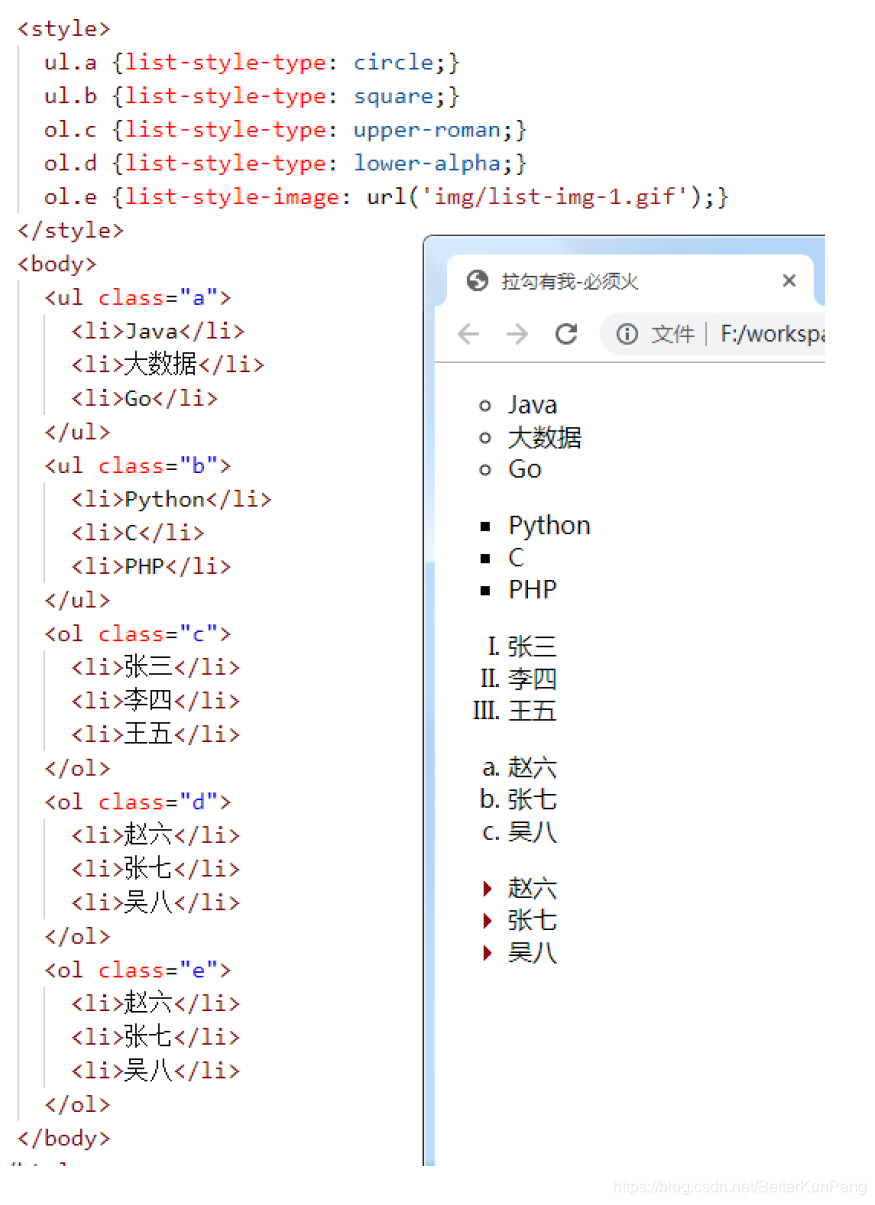
2.4 列表标记
ol:有序列表
type=‘A’:字母排序
type=‘I’:罗马排序
start=“3” 序列从几开始
ul:无序列表
type=“disc”:默认,实心圆
type=“square”:方块
type=“circle”:空心圆
2.5 图像标签
<img>它可以让我们在网页引入一张图片,常用属性:
- src 代表的图片的路径
- width 图片的宽度
- height 图片的高度
- border 用于设置图片的边框
- alt 如果图片不可以显示时,默认显示的文本信息
- title鼠标悬停图片上,默认显示的文本信息
- align 图片附件文字的对齐方式,可取值有
left:把图像对齐到左边
right:把图像对齐到右边
middle:把图像与中央对齐
top:把图像与顶部对齐
bottom:把图像与底部对齐(默认)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签</title>
</head>
<body>
<!-- 1.将img目录下的3.png引入到本页面中展示 -->
<img alt="亚瑟1" title="亚瑟的图片" width="40%" src="img/3.png"/>
<!-- 2.将远程的URL中的图片引入到我们的网页 -->
<img src="https://goss2.cfp.cn/creative/vcg/800/new/VCG211247494472.jpg" width="40%" border="1px"/>
</body>
</html>
2.6 超连接标签
<a>标签,可以实现跳转到其它页面操作.
超链接内容不仅可以是文本,也可以是图片等信息
常用属性:
- href 代表的我们要跳转的路径
- target 这个属性规定在何处打开这个链接文档,可取值:
_ blank 在新窗口中打开页面
_ self 默认。在本窗口打开页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1.采用超链接标签跳转到外网地址 ,跳转到百度 -->
<a href="https://www.baidu.com">跳转到百度</a>
<hr/>
<!-- 2.采用超链接挑战到本项目的demo1.html -->
<a href="demo1.html">跳转demo1.html页面</a>
<hr/>
<!-- 3.跳转的方式 target属性 -->
<a href="https://www.taobao.com" target="_blank">跳转到淘宝</a>
<hr/>
<a href="https://www.jd.com" target="_self">跳转到京东</a>
<hr/>
<!-- 4.采用图片的方式跳转 -->
<a href="http://www.qq.com"><img src="img/3.png"/></a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签2</title>
</head>
<body>
<!-- 1.空连接 -->
<a href="#">在本页面</a> <br/>
<!-- 2.下载链接 -->
<a href="source/img.zip">下载图片的压缩包</a> <br/>
<!-- 3.网页的其他元素 : 网页直接打开图片 -->
<a href="img/3.png">我的图片</a> <br/>
</body>
</html>
功能性连接:
1.发邮件
<a href="mailto:[email protected]">联系站长</a>
2.QQ聊天窗口
<a href="tencent://message/?uin=19998539&Menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=1:615050000:7"/>
</a>
2.6.1.锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签-锚点</title>
</head>
<body>
<ul>
<li><a href="#sudu">速度快</a></li><br/>
<li><a href="#fuwu">服务好</a></li><br/>
<li><a href="#zhiwei">职位多</a></li><br/>
<li><a href="#chanpin">产品齐全</a></li><br/>
<li><a href="#fazhan">发展历程</a></li><br/>
<li><a href="#app">拉勾APP</a></li>
</ul>
<br/>
<br/>
<hr />
<h1>产品特色</h1>
<h4 id="sudu">速度快</h4>
<p> 拉勾网最快的求职纪录是“1分钟”。即求职者从发出简历到和所求职公司的HR敲定面试协议,仅花了一分钟。</p>
<p> 追求快,是为了尽可能缩短求职者的跳槽窗口期。窗口期短了,内心的焦虑便会较少。拉勾网成立之初,便联合知名互联网公司,推出“24小时极速入职”,参与活动的都是百度、腾讯等知名的企业,所有参与企业在活动期间对求职者投递的简历都必须做出是否给予面试机会的反馈。活动获得了业界和求职者的一致好评。
</p>
<h4 id="fuwu">服务好</h4>
<p> 拉勾网是唯一有投递实时反馈功能的求职招聘网站,以微信服务号@拉勾网为服务平台,求职者在关注微信号后,即可实时跟踪自己投递简历的状况,包括简历是否投递成功,是否被查看,是否被转发到别的部门、以及是否去面试等。HR关注微信号并绑定帐号后,也可实时收到新简历提醒。
求职者在拉勾网注册之后,必须自己给心仪的企业HR发求职简历。即,在拉勾找工作,是求职者和企业方直接联系。这种模式,避免了第三者经手,也就减少了求职者个人信息外泄的风险。拉勾网承诺:除非网站认为出于法律的需要,绝不会向任何第三方公开会员的姓名、地址及电话等私人信息。也不会向任何第三方公开会员上传的简历信息。
</p>
<p> 对求职者的尊重,还体现在拉勾网的许多功能设计上。</p>
<p> 拉勾网有一项功能,叫订阅职位。求职者可以设定自己理想的工作职位的条件,比如类型、薪水或者工作地点,拉勾网会定期将符合条件的职位信息发送给你,发送邮件的频率由求职者自己设定。
拉勾正在建立庞大的互联网公司库,为企业做详细的背书,呈现公司的创始团队、公司产品、融资阶段及该公司的相关报道,用于支撑求职者快速了解企业,加速双方的相互碰撞。</p>
<p> 在拉勾,你能看到很多充满个性的招聘启事。很多公司为了吸引求职者,走起了卖萌路线。于是职位描述也突破传统随心所欲--“卖得了萌,耍得了二;玩得了小清新,咽得下重口味。聊得晕小商家,接得进大CP,文能写方案,武能红白啤。搞得定潘金莲,留得住小正太。君若如此,我必守候。”这样的职位描述,你在别处能看到么?该企业在发布职位之后的短短几分钟内便收到了求职者简历,并已有成功入职者。
</p>
<h4 id="zhiwei">职位多</h4>
在拉勾网,超过60%的职位,是由用人部门直接发布。这也避免了简历由HR部门“二道转手”至用人部门的情况,大大缩短了求职者简历到达的路径。拉勾网是互联网行业里优质职位信息的首发平台(如腾讯微信部门的招聘信息、百度市场部创意人才招聘信息)。
[1]
<h4 id="chanpin">产品齐全</h4>
除了pc端以外,2015年8月,拉勾网官方APP——拉勾,在AppleStore、GooglePlay以及国内主流安卓应用商店同时上线,致力于为应聘者提供更多机会!通过拉勾APP,随时查看最新职位,跟踪投递面试信息,使得求职过程快捷有效,还能提前查看其他候选人面试该职位后对面试官、公司环境等的评价,为求职者提供参考。除了求职,还可以通过拉勾APP的发现频道关注行业趋势、职场干货等资讯,每日都有拉勾网专业原创团队的新内容呈现。
<h4 id="fazhan">发展历程</h4>
<p> 拉勾网于2013年7月20日上线。截止2014年7月1日已有超过20000家互联网公司入驻,这其中既有百度、腾讯、阿里巴巴、新浪、优酷等成熟稳重的大企业,也有去哪儿、聚美优品、锤子科技、小米、豌豆荚、等高速成长的行业新秀。企业覆盖领域包括互联网、移动互联网、电子商务、游戏、O2O、大数据、云计算、社交网络、互联网金融、在线教育、在线旅游、等25个互联网细分市场。
拉勾网颠覆了传统招聘网站以企业方为服务对象的运营模式,转而将求职者作为核心服务对象。拉勾网的每一个环节设计都是为了无限改善求职者的使用体验。
对公司方而言,拉勾既是可靠的高质量人才池,也是一个可以展现公司创始团队、公司产品、融资阶段的平台。这些信息,有助于求职者快速了解公司,加速双方的相互碰撞。
2016年3月23日,拉勾网正式对外宣布获2.2亿元人民币C轮融资,由弘道资本领投(天使投资方),启明创投、荣超投资等机构跟投。据拉勾网方面表示,本次融资将主要用于产品和技术研发,尝试更多元人力资源服务。 [2]
2017年9月22日,拉勾宣布获得1.2亿美元战略投资,投资方为人力资源公司前程无忧,泰合资本担任独家财务顾问。拉勾网方面表示,该轮引入战略投资后,拉勾仍完全保持团队和业务的独立,并将借助前程无忧客户资源加速业务和收入发展,进化为人力资源综合服务平台。
[3]
</p>
<h4 id="app">拉勾网APP</h4>
记者从拉勾网了解到,为了提高客户体验,提升招聘信息传递效率,上周正式开始拉勾网在微信端上线轻APP项目“招人,别忘了朋友圈”,而此前一个月,拉勾网曾为此功能进行小范围测试推广。作为中国互联网招聘的“一哥”,拉勾一直坚持以PC端作为“主战场”,甚至没有跟风推出手机端APP,此次拉勾网
“朋友圈“产品策略,不免让外界猜疑是否拉勾网手机端已经成为拉勾网重要的用户来源和内容服务平台。记者从接近拉勾的业内人士了解到,拉勾网在战略性曾选择暂时不做APP,但其移动端依然涌入海量用户。一个多月前,拉勾网“朋友圈”产品策略就已经在其产品开发列表上,拖延至今才正式上线,主要是由于拉勾网处于快速发展阶段,人力资源有限,前一段时间的急速招人才得以抽出人手发展新产品。
除了pc端以外,2015年8月,拉勾网官方APP——拉勾,在
AppleStore、GooglePlay以及国内主流安卓应用商店同时上线!通过拉勾APP,可以随时查看最新职位,跟踪简历投递动态,与正在进行招聘的CEO、部门负责人、HR在线沟通,查看其他候选人面试该职位后对面试官、公司环境的面试评价等,为求职者提供参考。
[4]
</body>
</html>
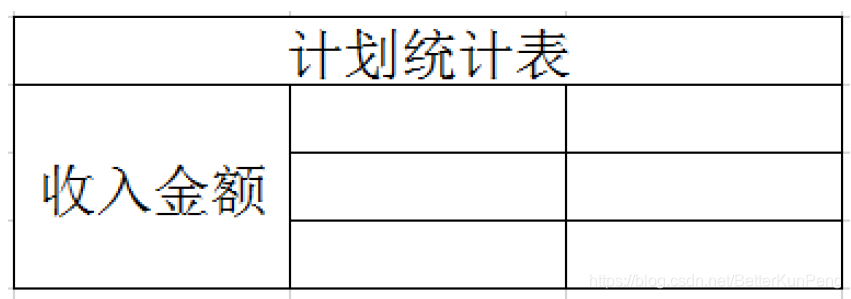
2.7 表格
<table>:定义一个表格
border:边框,取值是像素为单位
width 代表的表格的宽度
align 代表表格的对齐方式;取值
left 左对齐表格
right 右对齐表格
center 居中对齐表格
cellspacing:单元格间距(通常设置0表示单线表格)
<tr>:表格中的行 (Table Row)
align 代表表格的对齐方式;取值
left 左对齐内容(默认值)
right 右对齐内容
center 居中对齐内容(th 元素的默认值)
<td>:表格中的数据单元格 (Table DataCell)
colspan 指示列的合并
rowspan 指示行的合并
<table border="1" width="400px" align="center" cellspacing="0">
<tr align="center">
<td colspan="3">计划统计表</td>
</tr>
<tr>
<td rowspan="3">收入金额</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
</tr>
</table>
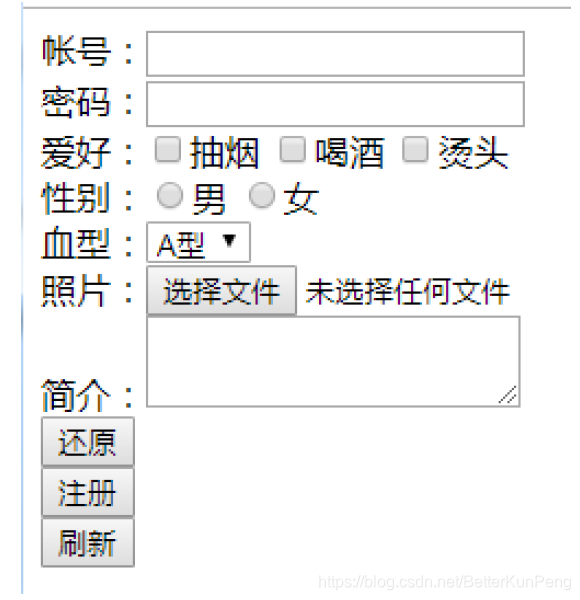
2.8 表单标签
表单可以让我们将录入信息携带到服务器端。
简单说,通过表单可以将要提交的数据提交到指定的位置。
但一个一个的提交,不方便。表单正好解决了这个问题,将所有的数据形成一个整体,一起提交给服务器。
常见的 登录页面、注册页面 都离不开表单的应用
2.8.1 form属性
action:整个表单提交的目的地
method:表单提交的方式
get:提交时,传输数据量少(传递普通文字信息,传递照片会失败),明文提交(在浏览器的url后面会显示提交的数据,不适合用于登录)
post:提交时,传输数据量大(传递文字和图片都行),密文提交(浏览器的url后面看不到提交的数据)
2.8.2 表单中的元素(控件)
<input>元素的type属性
text:默认值,普通的文本输入框
placeholder属性:提示文本
maxlength属性:最多能输入字符数量
password:密码输入框
checkbox:多选框/复选框
checked:被选中
radio:单选按钮
file:上传文件
reset:重置按钮
submit:提交按钮
button:普通按钮
<select>:下拉列表/下拉框
<option>:列表中的项
selected:被选中
<textarea>:文本域(多行文本框)
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的height和 width 属性。
<button>:按钮
在form表单中,作用和submit一样
不在form表单中,就是普通按钮(配合后期的javascript,可扩展性更高)
<form action="baidu" method="GET">
<p>帐号:<input name="a" type="text" placeholder="请输入帐号..."
maxlength="5" ></p>
<p>密码:<input name="b" type="password"></p>
<p>爱好:
<input name="hobby" type="checkbox"> 抽烟
<input name="hobby" type="checkbox" checked="checked"> 喝酒
<input name="hobby" type="checkbox"> 烫头
<input name="hobby" type="checkbox"> 泡澡
</p>
<p>性别:
<input type="radio" name="sex"> 男
<input type="radio" name="sex" checked="checked"> 女
</p>
<p>身份:
<input type="radio" name="role"> ceo
<input type="radio" name="role"> cto
<input type="radio" name="role"> coo
<input type="radio" name="role" checked="checked"> ufo
</p>
<p>头像:
<input type="file">
</p>
<p>血型:
<select>
<option>A型</option>
<option>B型</option>
<option>C型</option>
<option selected="selected">O型</option>
</select>
</p>
<p>个人简介:
<textarea cols="10" rows="5"></textarea>
</p>
<p>
<input type="reset" value="清空">
<input type="submit" value="提交">
<input type="button" value="取消">
<button>保存</button>
</p>
</form>
<button>测试</button>
注意事项:
- 所有表单中的元素都要具有名称(否则提交到服务器之后,服务器无法区识别多个元素之间的不同)
- 单选框要想可以一次只选择一个,要具有相同的name值
- 所有的复选框以组为单位,组内的每个复选框都应该具有相同的name值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单的练习</title>
</head>
<body>
<!--
1.表单嵌套表格一起来使用 form ==> table ==> tr===> td====> 表单的组件
-->
<form action="demo.html" method="get" name="myForm">
<table border="1px" width="50%" height="600px" align="center" cellspacing="0px">
<tr align="center">
<td>用户名</td>
<td><input type="text" name="username" /></td>
</tr>
<tr align="center">
<td>密码</td>
<td><input type="password" name="password" /></td>
</tr>
<tr align="center">
<td>性别</td>
<td>
男<input type="radio" name="sex" value="male" checked>
女<input type="radio" name="sex" value="female" >
</td>
</tr>
<tr align="center">
<td>地址</td>
<td>
<select name="city" >
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
</td>
</tr>
<tr align="center">
<td>兴趣爱好</td>
<td>
篮球 <input type="checkbox" name="hobby" value="lanqiu">
篮球 <input type="checkbox" name="hobby" value="zuqiu">
篮球 <input type="checkbox" name="hobby" value="paiqiu">
</td>
</tr>
<tr align="center">
<td>上传文件</td>
<td><input type="file" name="myfile" ></td>
</tr>
<tr align="center">
<td>头像</td>
<td><input type="image" src="img/44.png" alt="lagou" name="lagou"></td>
</tr>
<tr align="center">
<td>我的简介</td>
<td><textarea name="remark" cols="30" rows="10"></textarea></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
2.9 框架标签
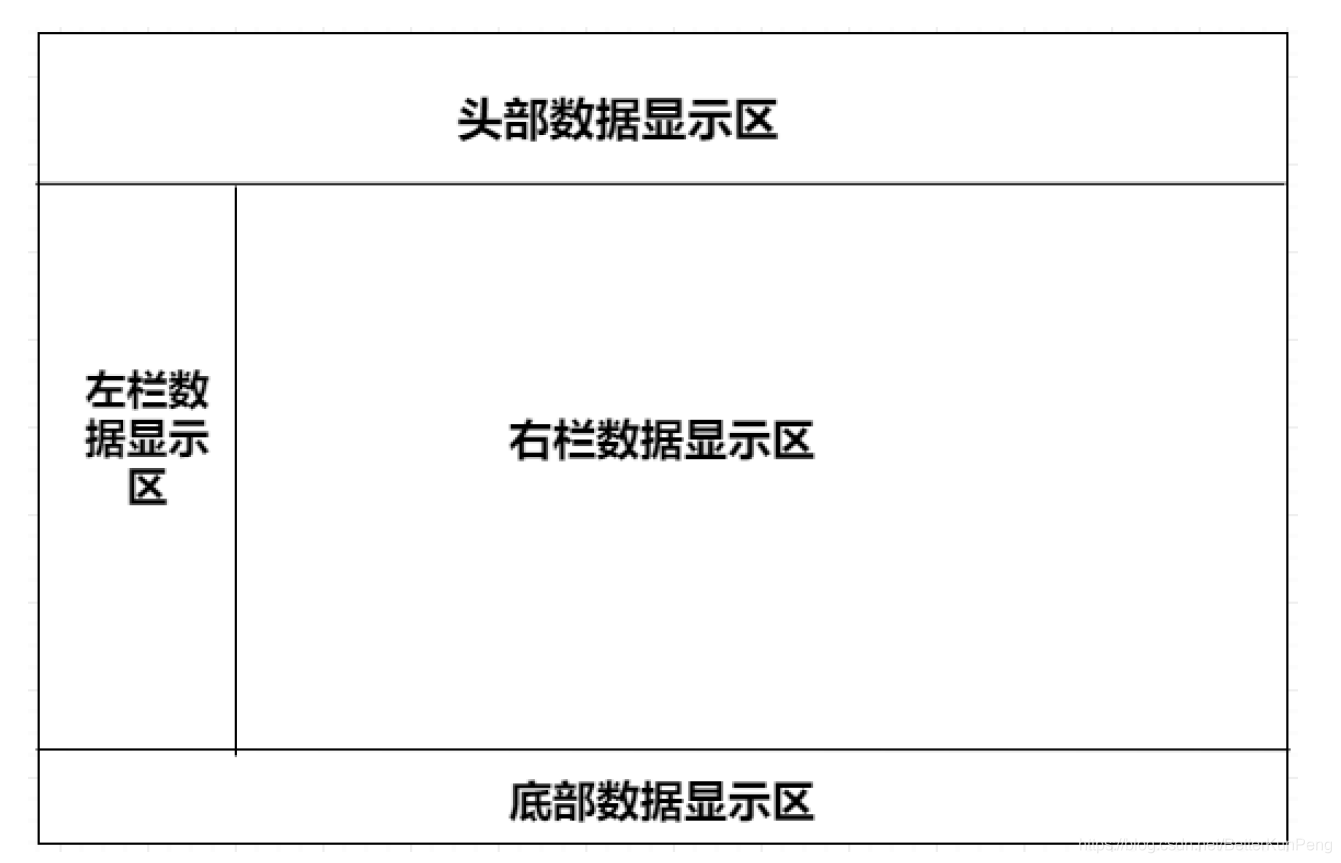
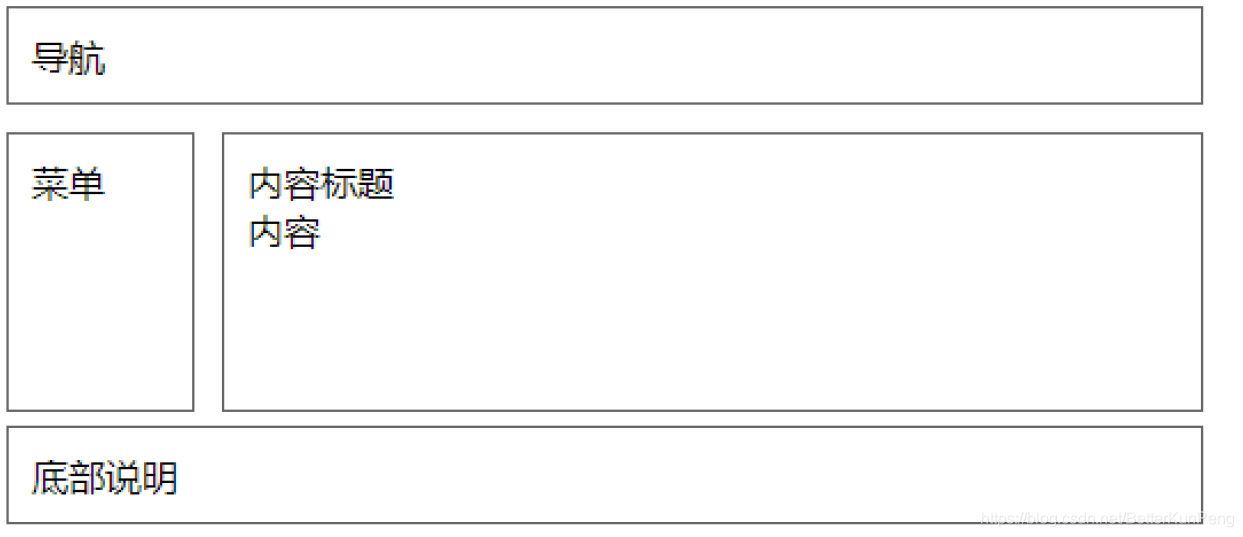
通过和框架标签可以定制HTML页面布局。可以理解为:用多个页面拼装成一个页面。
注意,框架标签和body标签不共存。“有你没我,有我没你”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<frameset rows="10%,*,13%">
<frame src="top.html"></frame>
<frameset cols="15%,*">
<frame src="left.html"></frame>
<frame src="right.html"></frame>
</frameset>
<frame src="foot.html"></frame>
</frameset>
</html>
top.html、left.html、right.html、foot.html 四个页面内容一样,稍微改下文字而已,以top.html为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<h1>顶部导航区域</h1>
</body>
</html>
2.10 其它标签与特殊字符
2.10.1<meta>标签
<meta>标签必须写在<head>标签之间.
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
- 当前页面的字符编码 gbk:中文简体
- 这里 的 名字 是 viewport (显示窗口)
数据 是 文本 内容 content="width=device-width, initial-scale=1.0"也就是 显示窗口 宽度 是 客户端的 屏幕 宽度 (就是 满屏 !),显示的文字和图形的初始比例 是1.0 - 每个电脑内置的IE版本是不一样的,为了兼容所有的版本以最高级模式渲染文档,也就是任何IE版本都以当前版本所支持的最高级标准模式渲染
通过meta标签来设置页面加载后在指定的时间后跳转到指定的页面
<meta http-equiv="refresh" content="5; url=http://www.lagou.com">
注意:在html中如果跳转的互联网上的网站资源,那么我们在书写路径时,一定要带协议的路径。
2.10.2 <link>标签
后面我们会使用link标签来导入css
注意:link标签也必须写在<head>标签中。
2.10.3 特殊字符
3. HTML5新特性
3.1 HTML4与HTML5的区别
H5包含h4
- 大小写不敏感
(1) 标签
(2) 属性
(3) 属性的值
<inPUT tYPe="pasSWord"/>
- 引号可省略
<input type="password">
<input type=password>
- 省略了结尾标签
<p>哈哈哈哈哈哈哈
<p>哈哈哈哈哈哈哈
说是省略,其实运行起来,查看源代码,html是自动帮我们补全了
3.2 新增语义化标签
html4中,所有的容器标签95%都会使用div,div过多的话,很难区分彼此新增许多语义化标签,让div“见名知意”
section标签:表示页面中的内容区域,部分,页面的主体部分
article标签:文章
aside标签:文章内容之外的,标题
header标签:头部,页眉,页面的顶部
hgroup标签:内容与标题的组合
nav标签:导航
figure标签:图文并茂
foot:页脚,页面的底部
3.3 媒体标签
想在网页上播放视频,就要使用<video>,属性有:
src:媒体资源文件的位置
controls:控制面板
autoplay:自动播放(谷歌失效,360浏览器可以)
loop:循环播放
<video src="img/html-css-js之间的关系.mp4" controls loop autoplay></video>
3.4 新增表单控件
表单的控件更加丰富了
<input>,修改type属性:
color:调色板
date:日历
month:月历
week:周历
number:数值域
min:最小值(默认值是1)
max:最大值(默认值无上限)
step:递增量
range:滑块
search:搜索框(带×号,可一键删除框中内容)
进度条<progress/>
高亮<mark>
联想输入框<datalist> (模糊查询)
选项<option>
CSS 详解
1.css介绍
1.1 什么是CSS?
CSS是指层叠样式表 cascading style sheets
通过CSS可以让我们定义HTML元素如何显示。
CSS可以让我们原本HTML不能描述的效果,通过CSS描述出来。
通过CSS描述我们的html页面,可以让我们的页面更加漂亮,可以提高工作效率。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS入门案例</title>
<style>
/*
修饰h2标签,设置字体颜色和大小
*/
h2 {
color : palegreen;
font-size : 20px;
}
</style>
</head>
<body>
<!--
CSS的入门案例
h2标签,里面添加内容. 使用CSS 修饰h2标签,设置字体颜色及字体大小.
思考问题:
1.css写在哪里?
写在head标签中,设置一个style标签中.
2.css如何编写?
先编写选择器 {属性名1:属性值1 ; 属性名2:属性值2;}
-->
<h2>我的CSS入门案例</h2>
</body>
</html>
2.CSS与HTML结合方式
2.1 第一种方式 内联/行内样式
就是在我们的HTML标签上通过style属性来引用CSS代码。
优点:简单方便 ;
缺点:只能对一个标签进行修饰。
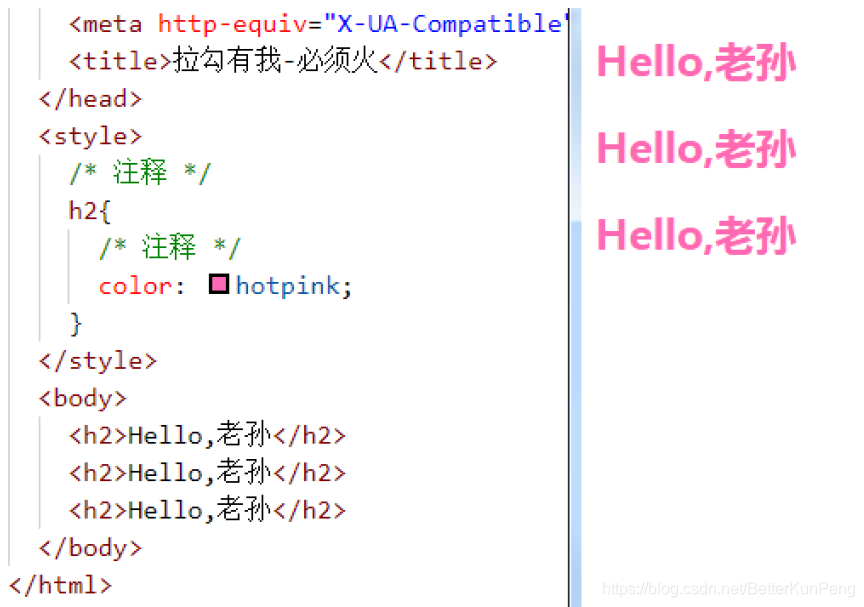
2.2 第二种方式 内部样式表
我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在head和body之间,也就是“脖子”的位置
优点:可以通过多个标签进行统一的样式设置
缺点: 它只能在本页面上进行修饰
语法: 选择器 {属性:值;属性:值}
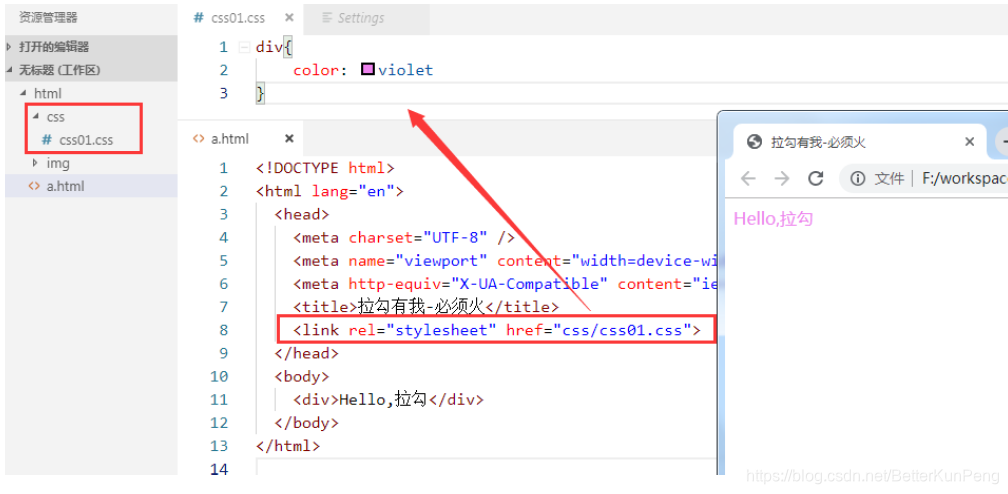
2.3 第三种方式 外部样式表
我们需要单独定义一个CSS文件,注意CSS文件的后缀名就是.css
在项目根目录下,创建css目录,在css目录中创建css文件 css01.css
在<head>中使用<link>标签引用外部的css文件
还可以使用另一种引入css文件的方式:
<style>
@import 'css/css01.css'
</style>
关于外部导入css使用<link>与@import的区别?
- 加载顺序不同
@import方式导入会先加载html,然后才导入css样式,那么如果网络条件不好,就会先看到没有修饰的页面,然后才看到修饰后的页面。
如果使用link方式,它会先加载样式表,也就是说,我们看到的直接就是修饰的页面; - @import方式导入css样式,它是不支持javascript的动态修改的。而link支持。
三种样式表的优先级:满足就近原则
内联 > 内部 > 外部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引入css的三种方式</title>
<style>
#div2 {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<!-- 引入mystyle.css文件到当前html
link 引入css的标签
rel 关系,stylesheet 样式表
type 文件类型文本类型的css文件
href 编写地址,引入具体的css文件
-->
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
</head>
<body>
<!--
需求:
创建三个div标签, 第一种引入css方式,第一个div 宽度和高度设为200px ,背景色设置为红色;
第二种内部样式,修饰第二个div, 宽度和高度设为200px ,背景色设置为蓝色;
第二种内外样式,修饰第三个div, 宽度和高度设为200px ,背景色设置为黄色;
方式1: 行内式
格式:
<div style="属性名1:属性值1; 属性名2:属性值2....">
方式2:内部式
head标签中编写一个style标签,style标签中编写css样式
<head>
<style>
选择器 {
属性名1:属性值1;
属性名2:属性值2;
....
}
</style>
</head>
方式3:外部式
1)创建一个后缀为.css文件
2)编写css文件
选择器 {
属性名1:属性值1;
属性名2:属性值2;
....
}
3)html中head标签中 link标签引入css文件
-->
<div style="width: 200px; height: 200px; background-color: red;">我的第一个div</div>
<div id="div2">我的第二个div</div>
<div id="div3">我的第三个div</div>
</body>
</html>
3.CSS的使用
3.1 css中选择器
3.1.1 元素(标签)选择器
它可以对页面上相同的标签进行统一的设置,它描述的就是标签的名称.
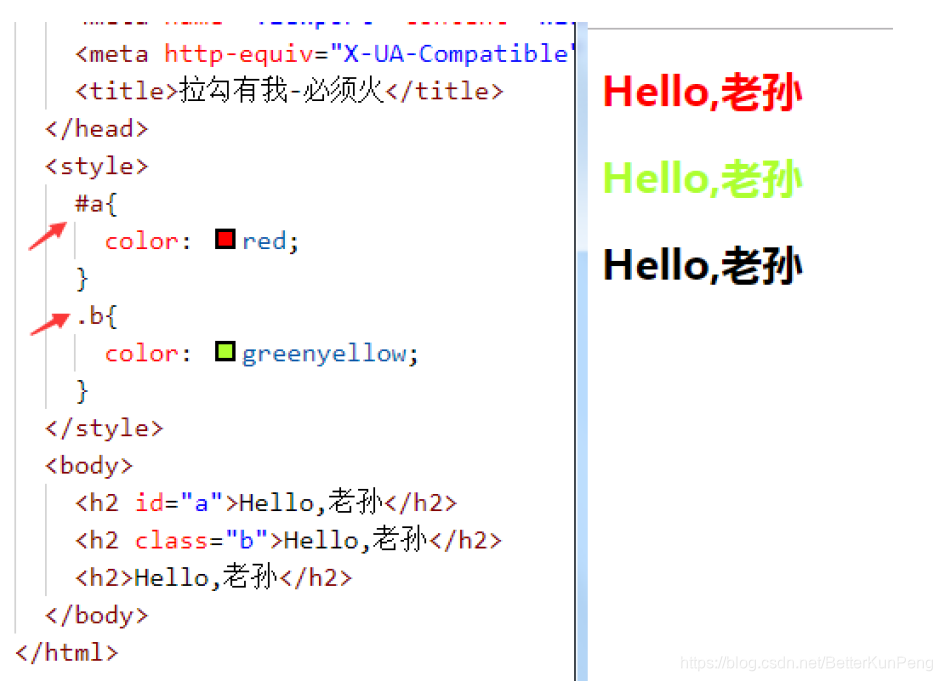
3.1.2 类选择器
类选择器在使用时使用"."来描述,它描述的是元素上的class属性值
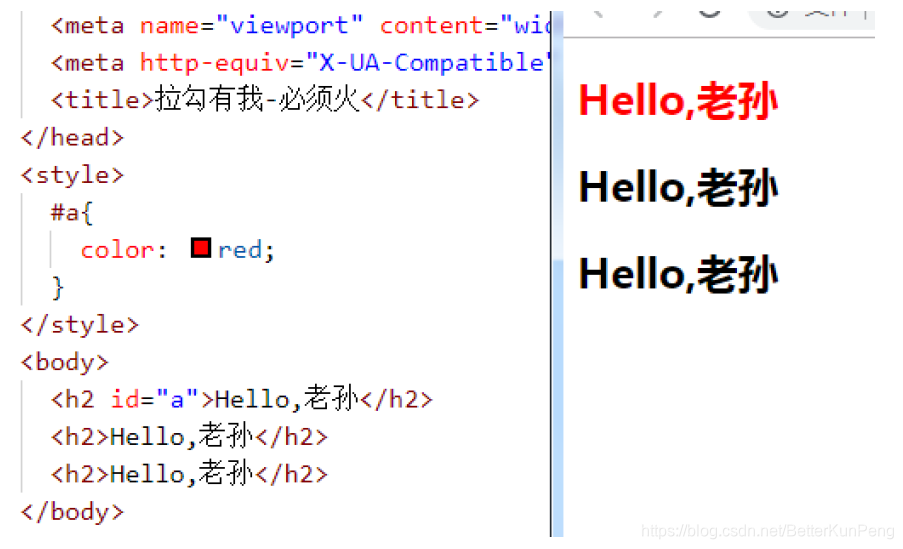
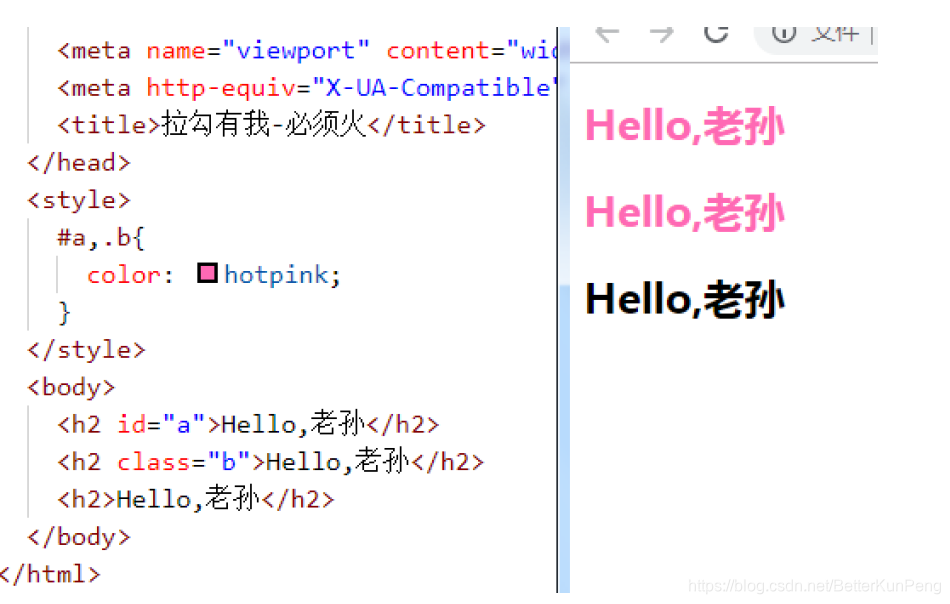
3.1.3 id选择器
它只能选择一个元素,使用 “#” 引入,引用的是元素的id属性值。
id选择器,比类选择器更具有唯一性
3.1.4 选择器组
逗号表示,谁和谁。
例如,我有手机,你有手机,他也有手机,一条一条写太麻烦,就可以合并编写
我,你,他{
手机
}
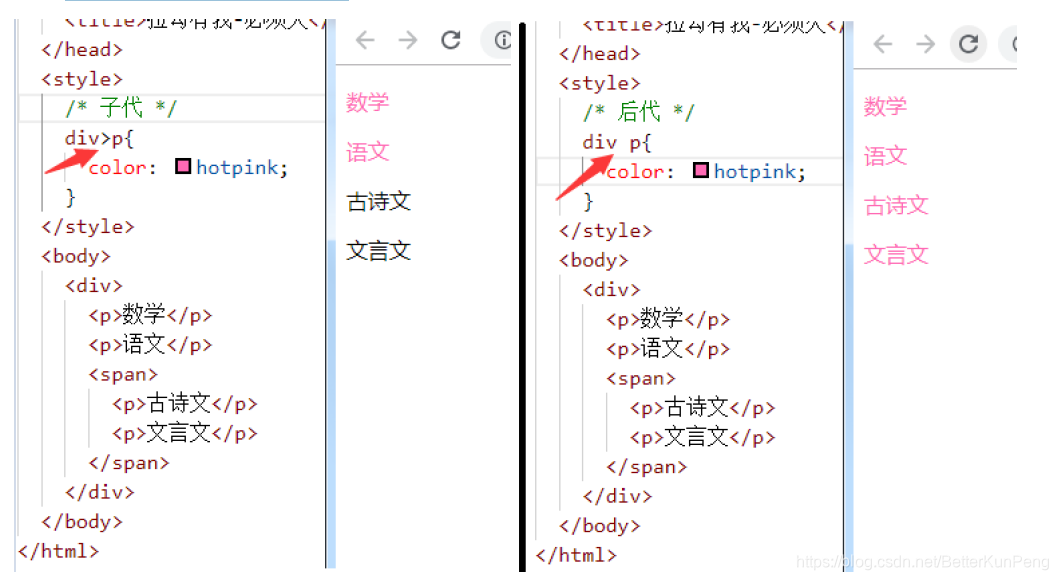
3.1.5 派生选择器
子代:父子关系(隔代不管)
后代:父子孙,曾孙,从孙…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>介绍css的四类选择器</title>
<style>
/* 1.使用标签选择器(元素选择器) ,选择所有的div标签,设置宽度和高度都为100px ; 设置背景色为黄色 */
div {
width: 100px;
height: 100px;
background-color: yellow;
}
/* 2.使用id选择器 , 选择id为div1的元素,设置宽度和高度200px , 背景色设置为红色 */
#div1 {
width: 200px;
height: 200px;
background-color: red;
}
/* 3.使用类选器,选择所有 class属性 mystyle的元素,设置宽度和高度为300px; 背景色设置为蓝色 */
.mystyle {
width: 300px;
height: 300px;
background-color: blue;
}
/* 4.使用派生选择器,选择div下的p标签,设置边框,设置背景色为 粉色. */
div p {
border: 1px solid black;
background-color: pink;
}
/* 验证id选择器和类选择器的优先级 */
#div3 {
width: 100px;
height: 100px;
background-color: gold;
}
</style>
</head>
<body>
<!--
需求:
1.使用标签选择器(元素选择器) ,选择所有的div标签,设置宽度和高度都为100px ; 设置背景色为黄色
2.使用id选择器 , 选择id为div1的元素,设置宽度和高度200px , 背景色设置为红色
3.使用类选器,选择所有 class属性 mystyle的元素,设置宽度和高度为300px; 背景色设置为蓝色
4.使用派生选择器,选择div下的p标签,设置边框,设置背景色为 粉色.
注意事项:
优先级问题:
id选择器 > 类选择器 > 元素选择器
-->
<div id="div1">111</div>
<hr/>
<div>222</div>
<hr/>
<div class="mystyle" id="div3">333</div>
<hr/>
<div class="mystyle">444</div>
<hr/>
<div class="mystyle">555</div>
<hr/>
<div>666
<p>div666中的p元素</p>
</div>
<p>最下main的p元素</p>
</body>
</html>
3.1.6 CSS伪类
CSS伪类可对css的选择器添加一些特殊效果
伪类属性列表:
:active 向被激活的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
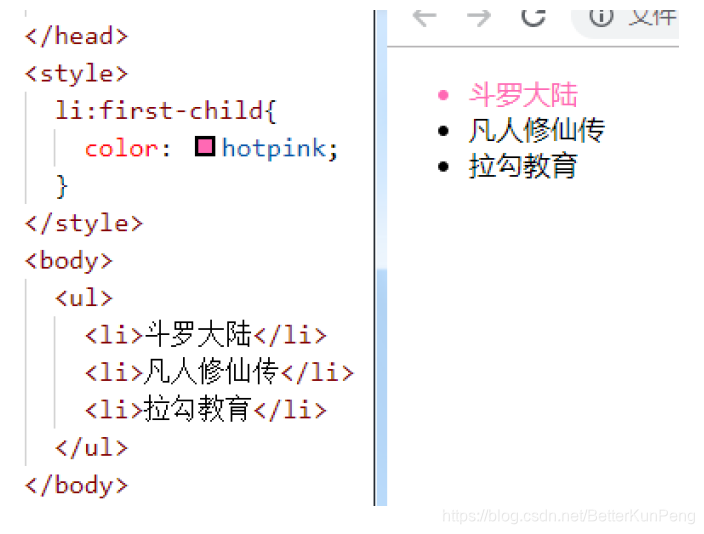
:first-child 向元素的第一个子元素添加样式。
超链接的伪类:要遵守使用顺序,爱恨原则 LoVeHAte,lvha
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
3.2 CSS基本属性
3.2.1 文本属性
指定字体:font-family : value;
字体大小:font-size : value;
px:像素
em:倍数
字体加粗:font-weight : normal/bold;
文本颜色:color : value;
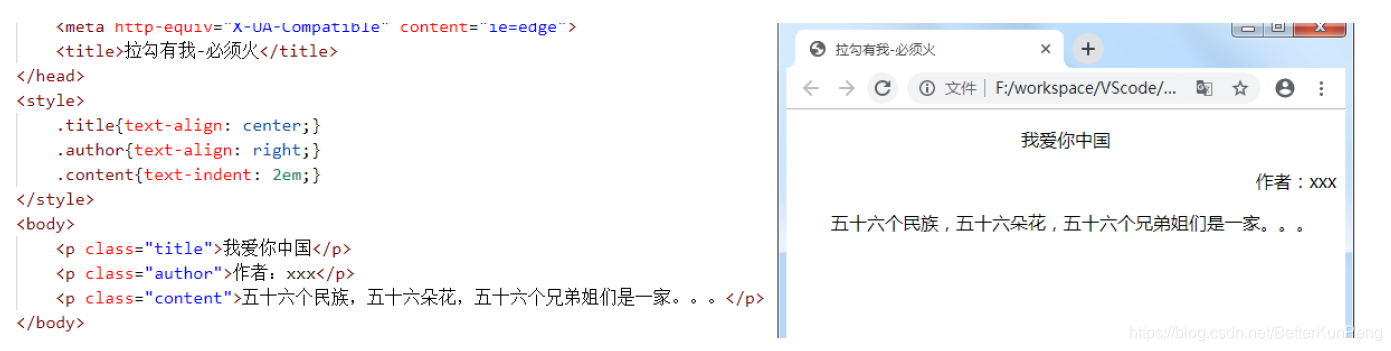
文本排列:text-align : left/right/center;
文字修饰:text-decoration : none/underline;
行高:line-height : value;
首行文本缩进:text-indent : value (2em);
3.2.2 背景属性
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-image: url('img/1.jpg');
background-repeat 设置背景图像的墙纸效果,是否及如何重复
repeat:在垂直方向和水平方向重复,为重复值
repeat-x:仅在水平方向重复
repeat-y:仅在垂直方向重复
no-repeat:仅显示一次
background-position 设置背景图像的起始位置
1:控制水平方向 x轴: 正值,向右移动; 负值,向左移动
2:控制垂直方向 y轴: 正值,向下移动; 负值,向上移动
/* 图片向左移动50px,向下移动100px (可以为负值) */
background-position:50px 100px;
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
默认值是 scroll:默认情况下,背景会随文档滚动
可取值为 fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图像
background-attachment: fixed;
3.2.3 列表属性
CSS列表属性作用如下:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
有两种类型的列表:
无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
none:无标记。(去除标记)
disc:默认。标记是实心圆。
circle:标记是空心圆。
square:标记是实心方块。
decimal:标记是数字。
decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)
upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)
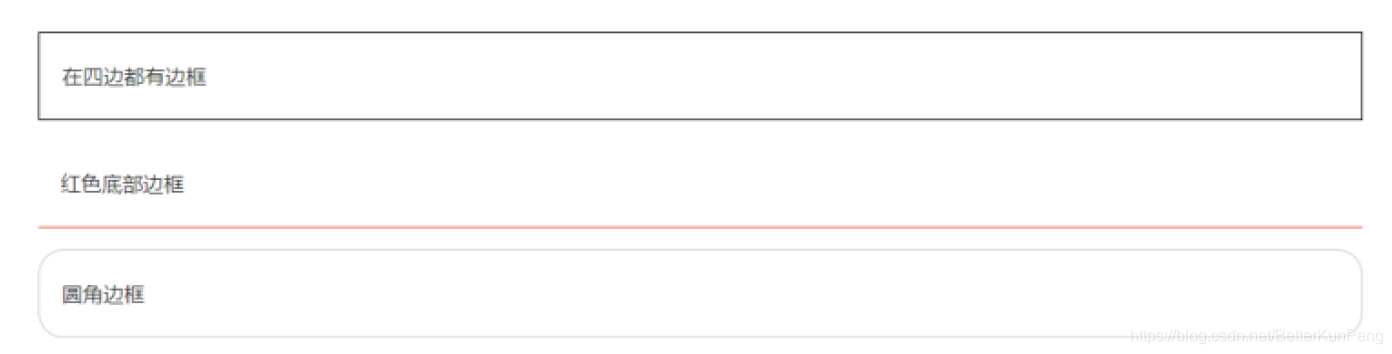
3.2.4 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。
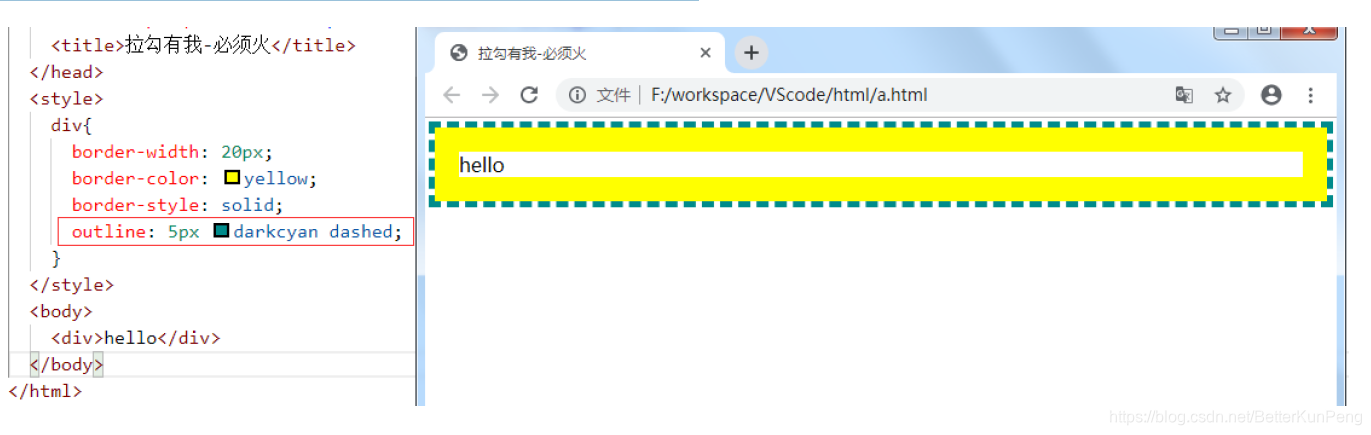
<style>
div{
border-width: 20px;
border-color: green;
border-style: outset;
}
</style>
<body>
<div>hello</div>
</body>
border-style取值:
3.2.5 轮廓属性
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓和边框的区别:
边框 (border) 可以是围绕元素内容和内边距的一条或多条线;
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
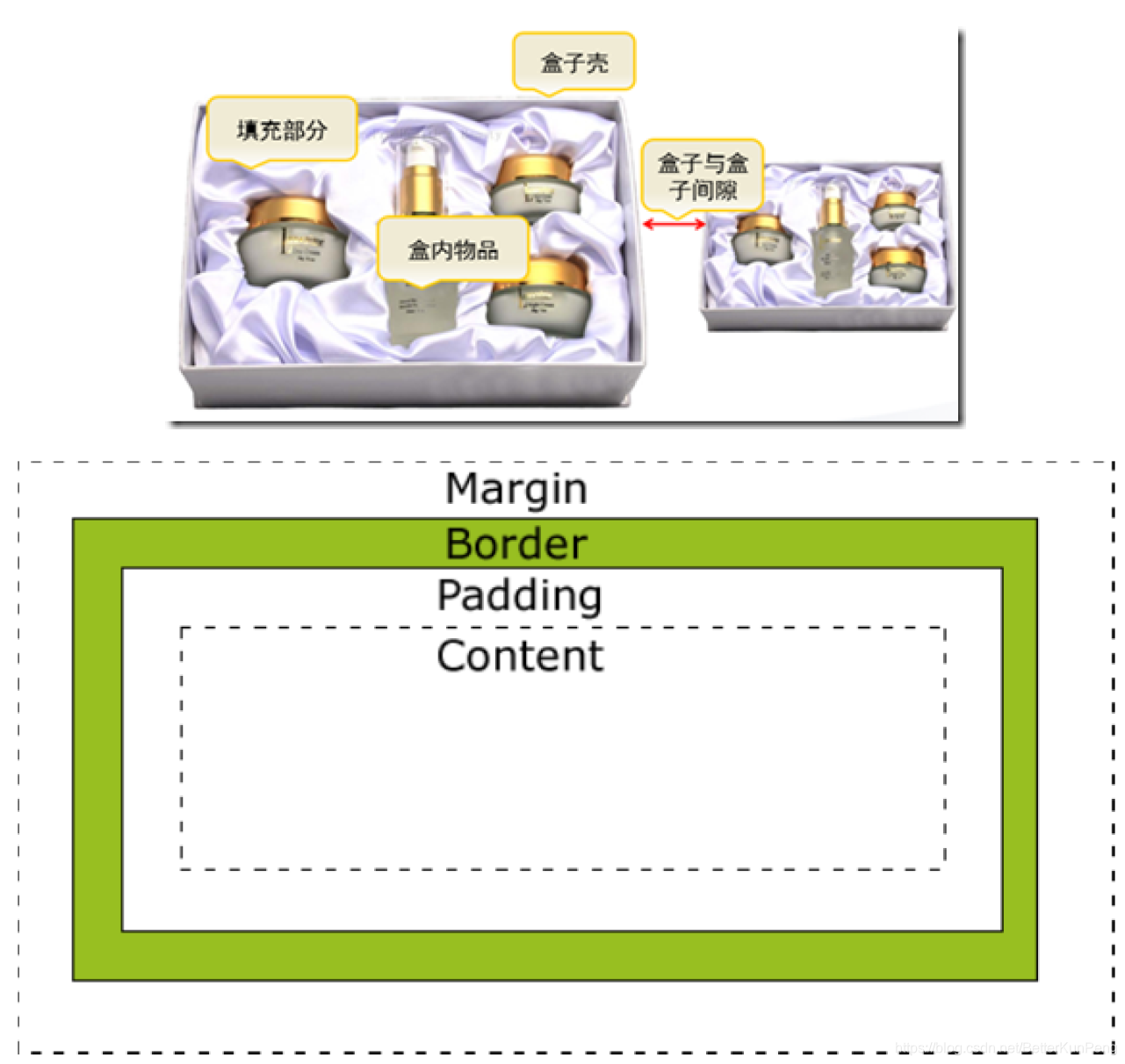
3.2.6 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
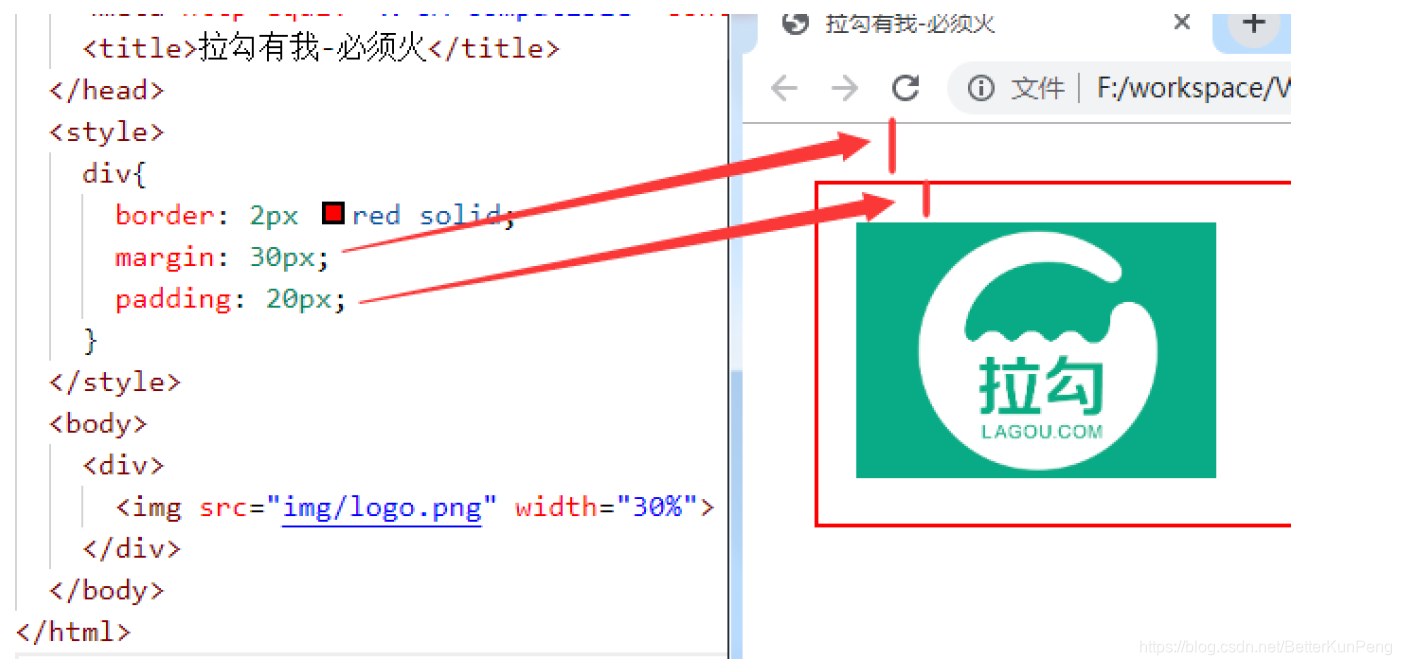
margin(外边距) - 盒子与盒子之间的距离
border(边框) - 盒子的保护壳
padding(内边距/填充) - 内填充,盒子边与内容之间的距离
content(内容) - 盒子的内容,显示的文本或图像
3.3 CSS定位
3.3.1 默认定位
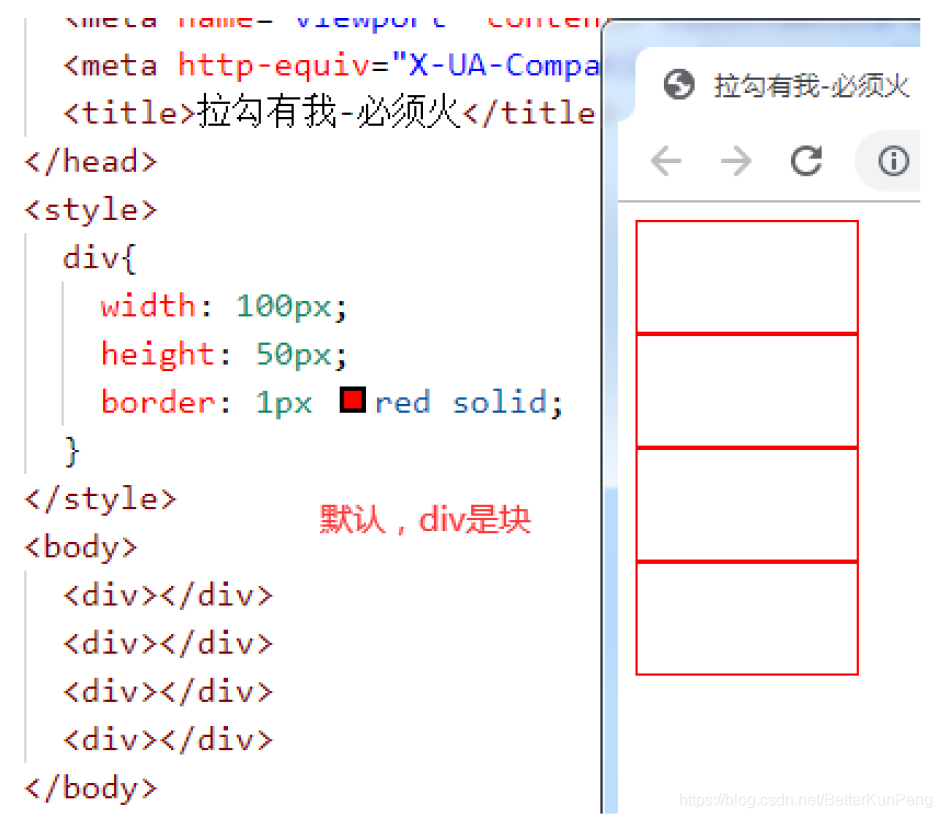
块级元素:h1~h6,p, div 等,自上而下,垂直排列(自动换行);可以改变宽高
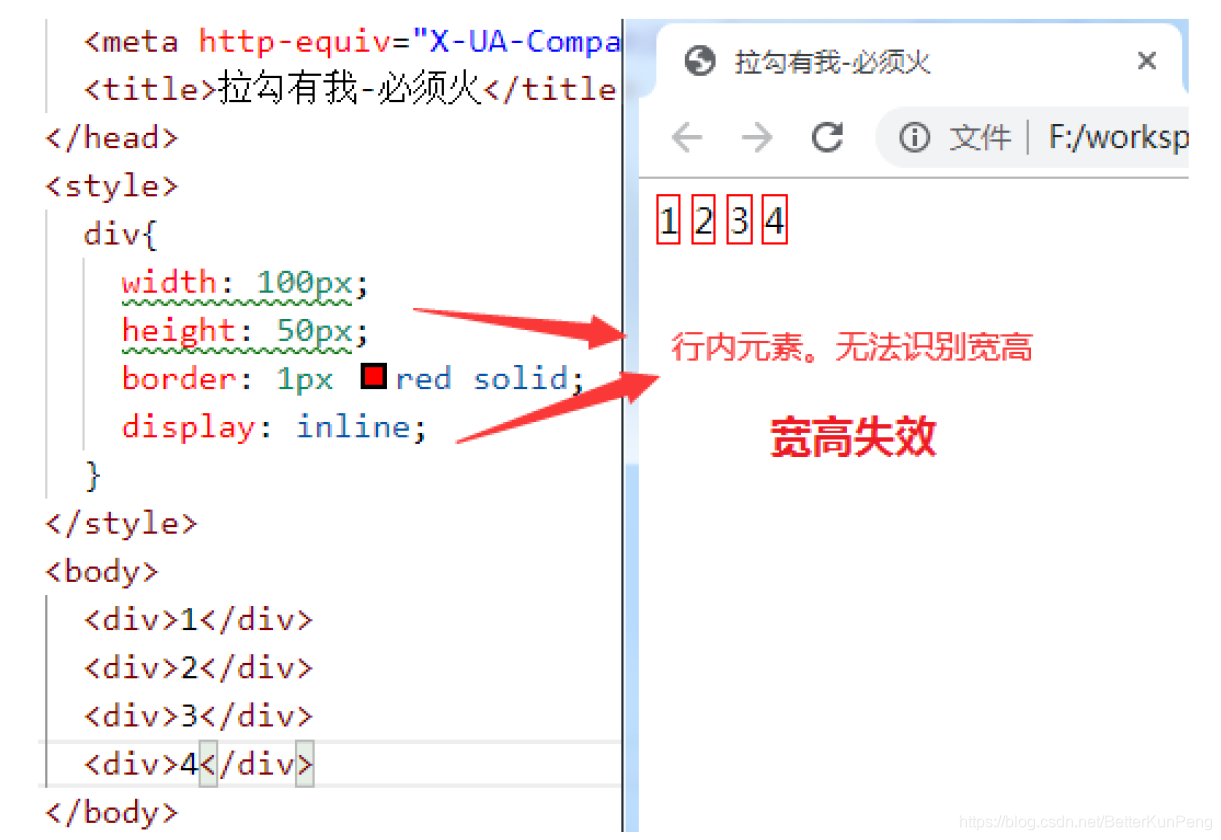
行内元素:a,b,span,等,从左向右,水平排列(不会换行);不能改变宽高
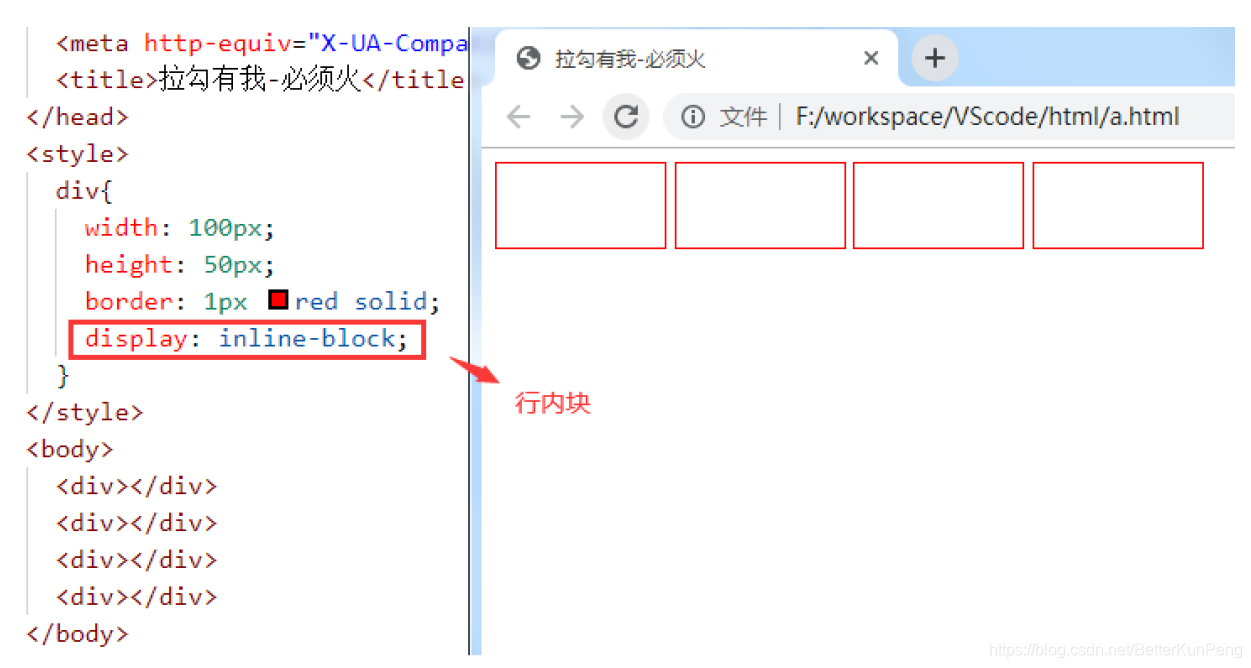
行内块元素:input,img等,从左向右,水平排列(自动换行);可以改变宽高
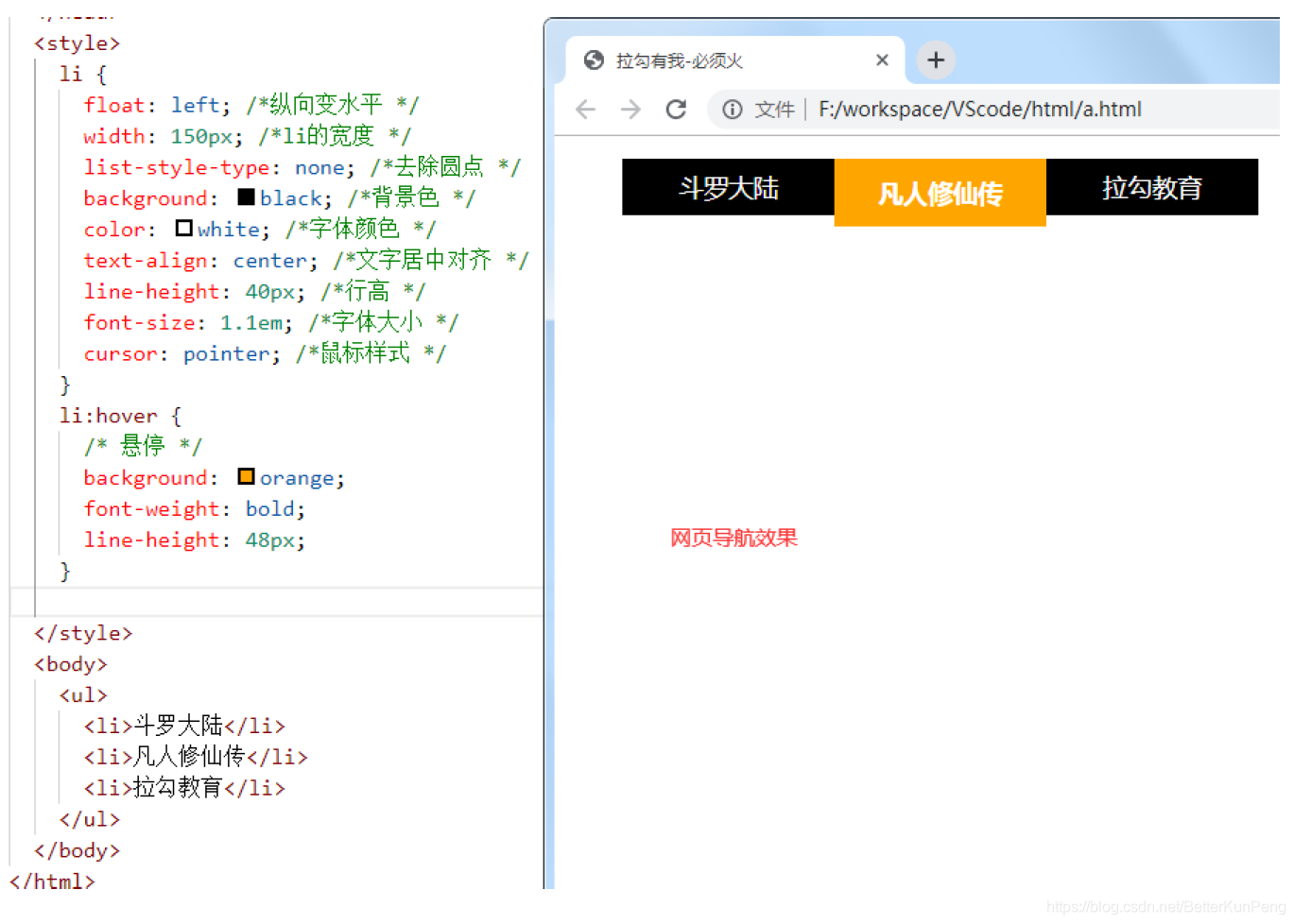
3.3.2 浮动定位
让元素“飞”起来。不仅可以靠着左边或右边。还可以消除“块级”的霸道特性(独自占一行)。
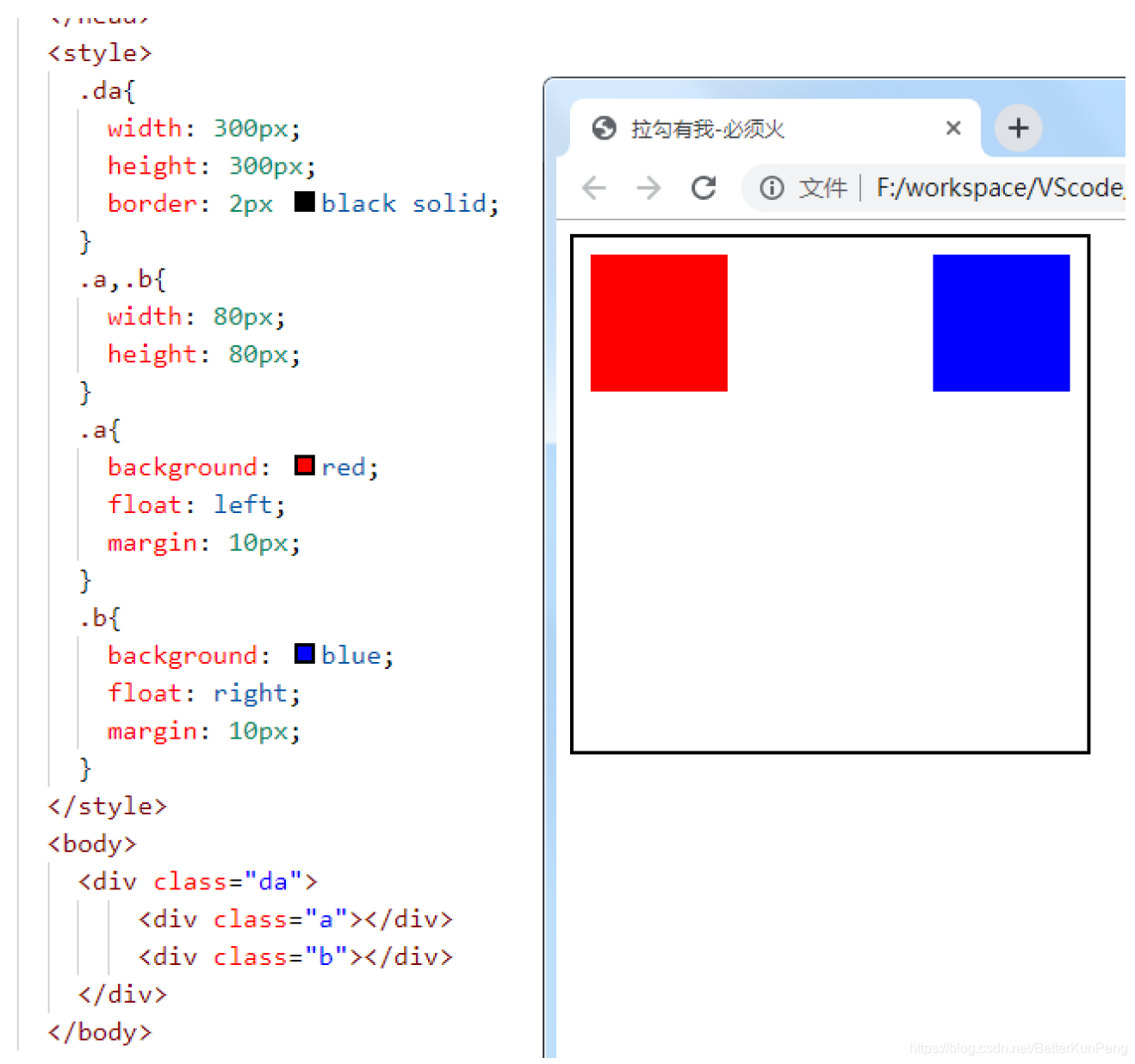
float取值:
none :不浮动
left:贴着左边 浮动
right:贴着右边 浮动
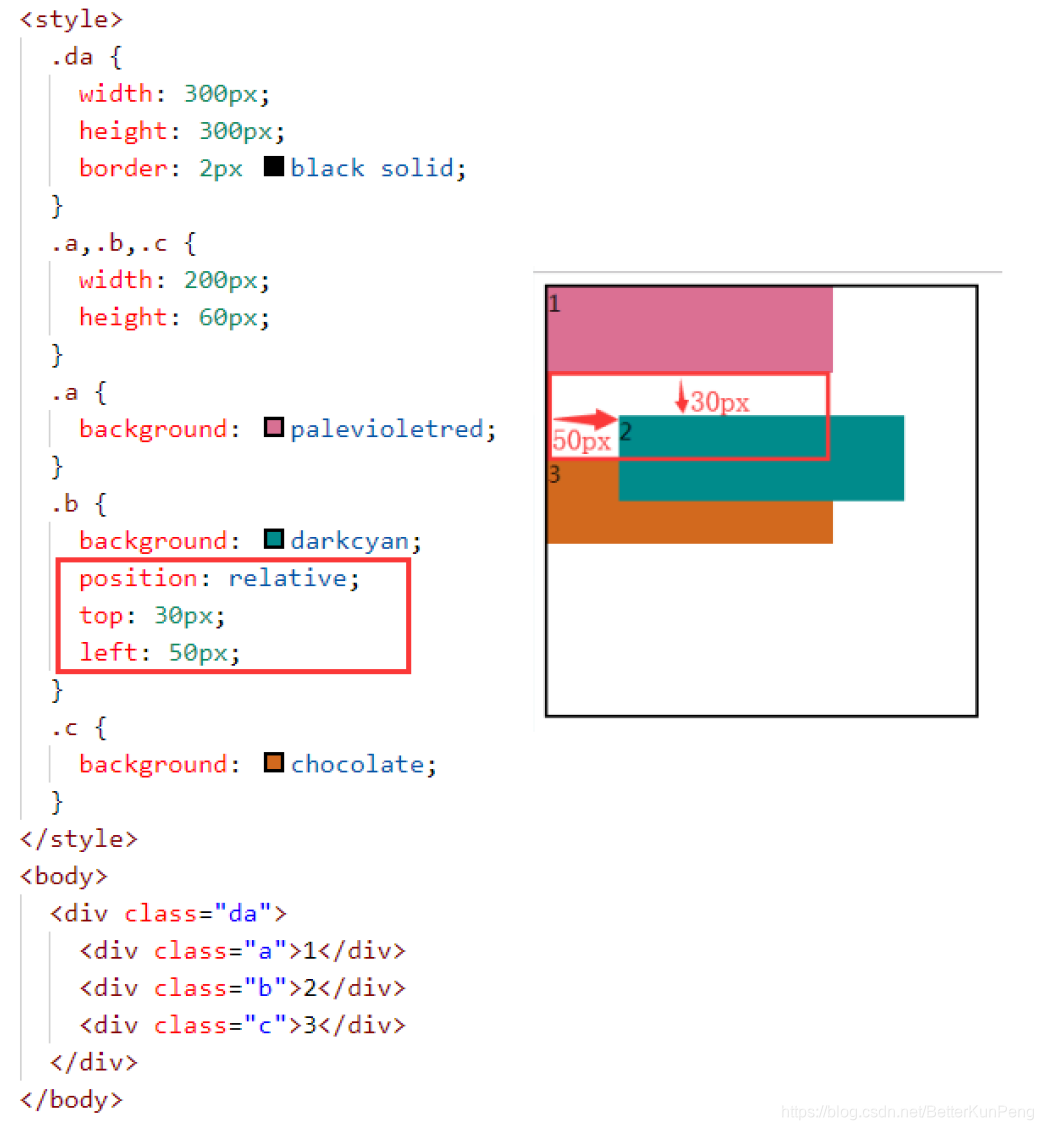
3.3.3 相对定位
和原来的位置进行比较,进行移动定位(偏移)
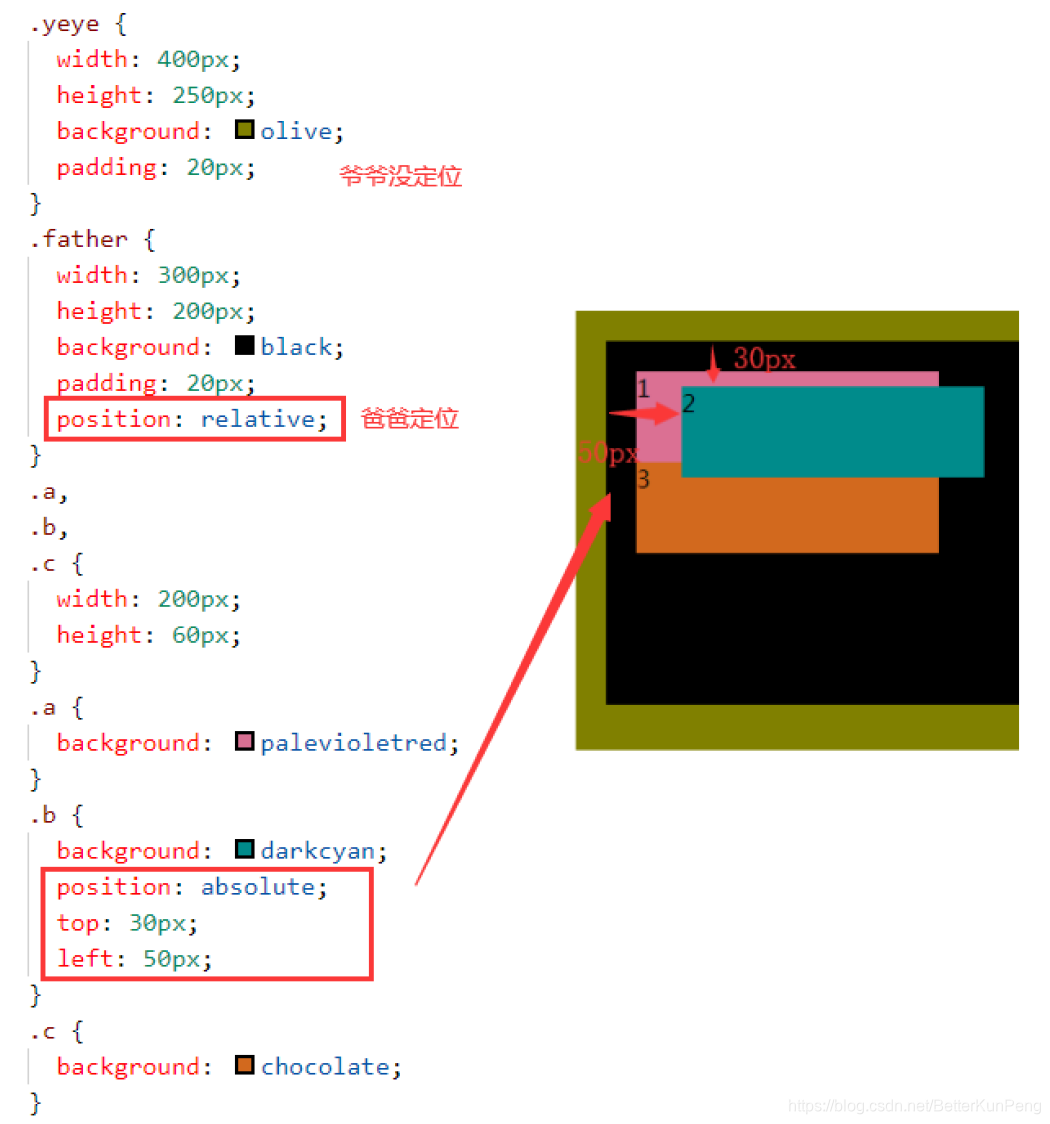
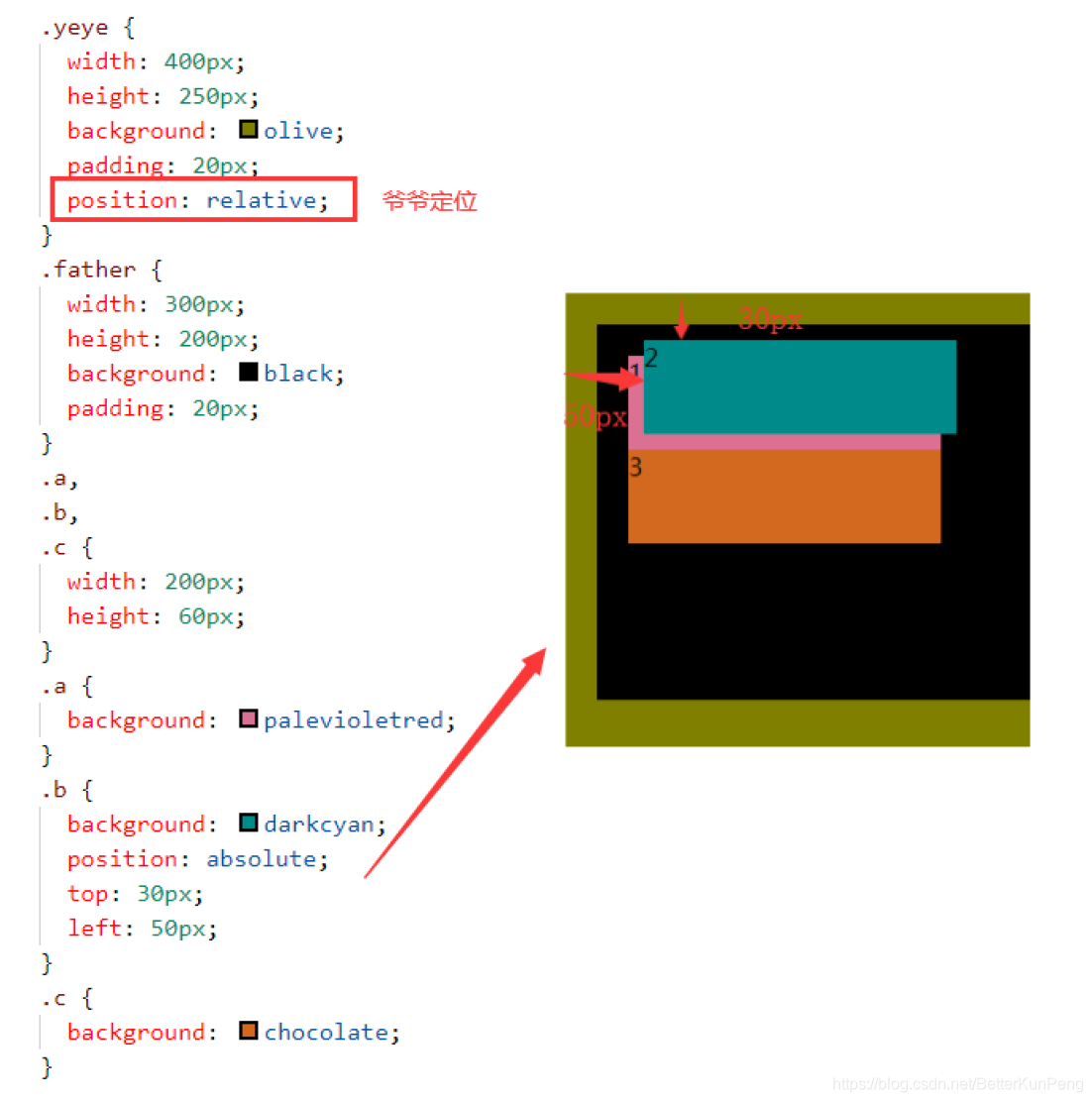
3.3.4 绝对定位
本元素与已定位的祖先元素的距离
如果父级元素定位了,就以父级为参照物;
如果父级没定位,找爷爷级,爷爷定位了,以爷爷为参照物。
如果爷爷没定位,继续向上找,都没定位的话,body是最终选择。
<div class="yeye">
<div class="father">
<div class="a">1</div>
<div class="b">2</div>
<div class="c">3</div>
</div>
</div>
以父节点作为参照物
以爷爷节点作为参照物
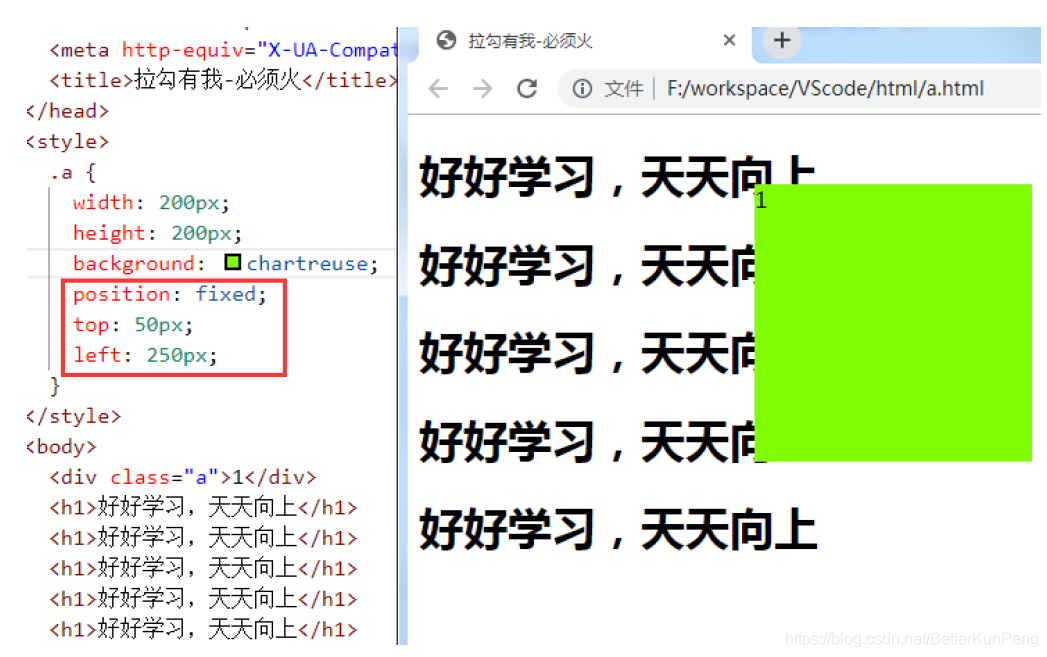
3.3.5 固定定位
将元素的内容固定在页面的某个位置,当用户向下滚动页面时元素框并不随着移动
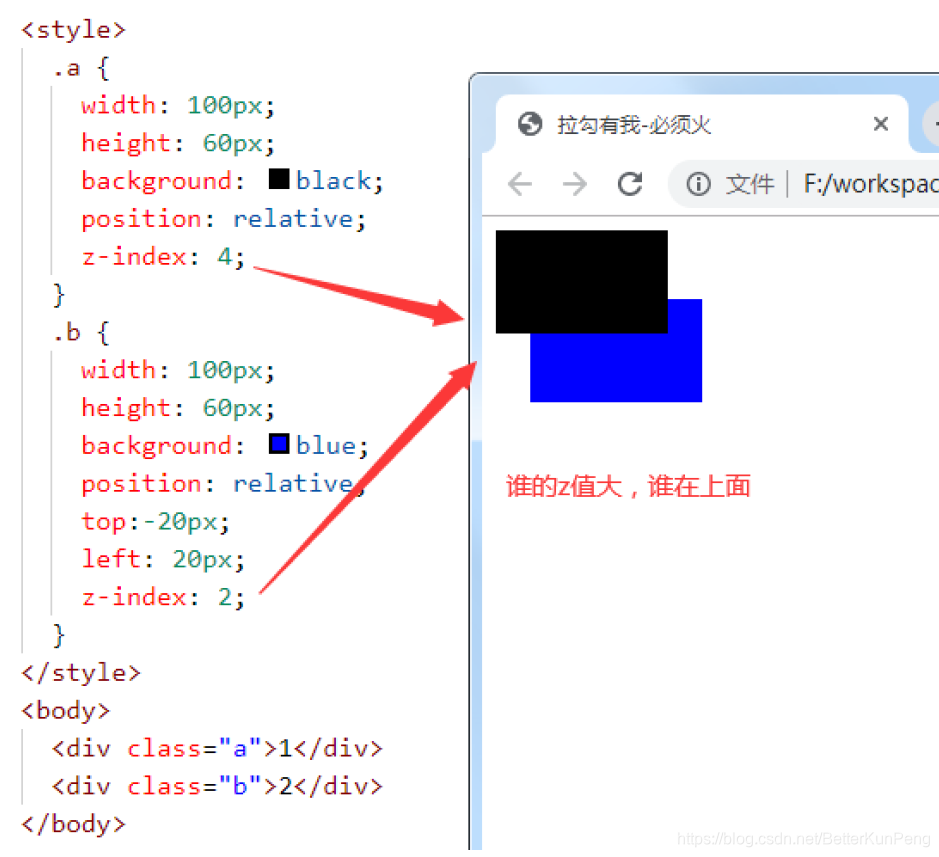
3.3.6 z-index
如果有重叠元素,使用z轴属性,定义上下层次
注意:
z轴属性,要配合相对或绝对定位来使用。
z值没有额定数值(整型就可以,具体用数字几,悉听尊便)
4. CSS3
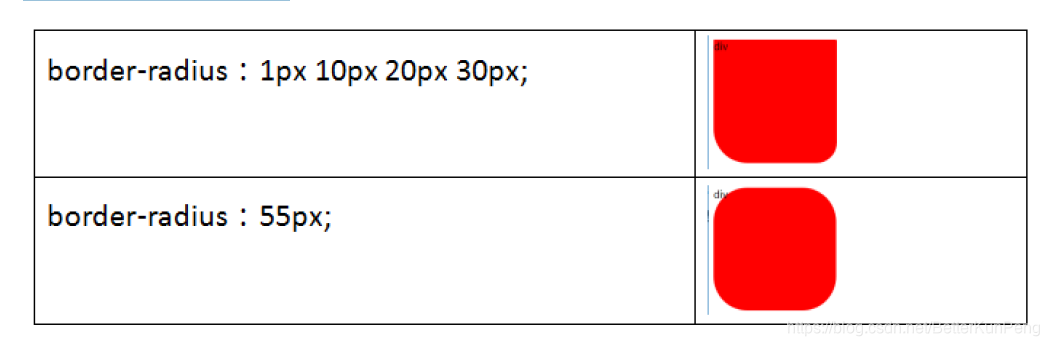
4.1 圆角
border-radius:左上 右上 右下 左下;
border-radius:四个角;
border-radius:50%; 圆形
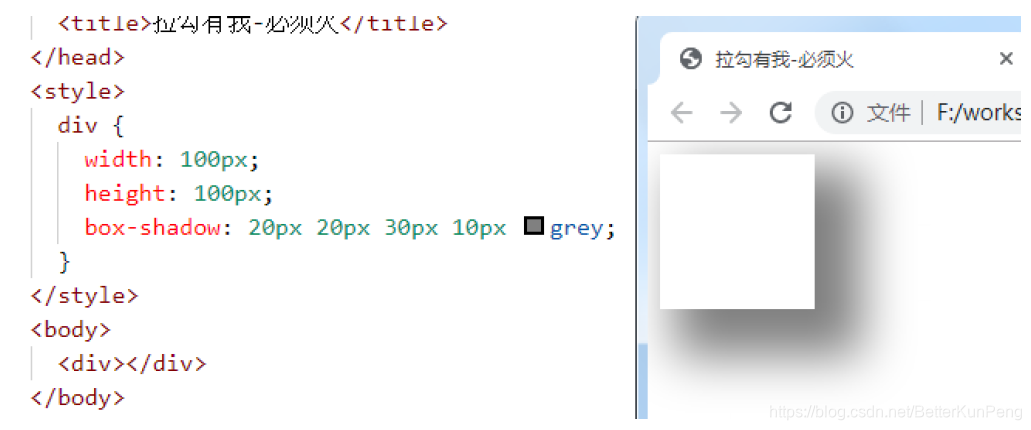
4.2 盒子阴影
box-shadow:1 2 3 4 5;
1:水平偏移
2:垂直偏移
3:模糊半径
4:扩张半径
5:颜色
4.3 渐变
4.3.1 线性渐变
background:linear-gradient([方向/角度],颜色列表);
<style>
div{
width: 200px;
height: 60px;
margin: 10px;
}
.a1 {
background: linear-gradient(red,black);
}
.a2 {
background: linear-gradient(red,black,pink, green);
}
.a3 {
background: linear-gradient(to left,red,black);
}
.a4 {
background: linear-gradient(to top left,red,black);
}
.a5 {
background: linear-gradient(30deg,red,black);
}
</style>
<body>
<div class="a1"></div>
<div class="a2"></div>
<div class="a3"></div>
<div class="a4"></div>
<div class="a5"></div>
</body>
4.3.2 径向渐变
以圆心向外发散
background: radial-gradient(颜色列表);
<style>
div {
width: 200px;
height: 200px;
margin: 10px;
}
.a1 {
background: radial-gradient(red, black);
}
.a2 {
background: radial-gradient(red, black, pink, green);
}
.a3 {
border-radius: 50%;
background: radial-gradient(red, black);
}
</style>
<body>
<div class="a1"></div>
<div class="a2"></div>
<div class="a3"></div>
</body>
4.4 背景
4.4.1 背景位置
background-origin:指定了背景图像的位置区域
border-box : 背景贴边框的边
padding-box : 背景贴内边框的边
content-box : 背景贴内容的边
<style>
div {
background: url("img/1.jpg") no-repeat;
width: 200px;
height: 80px;
margin: 20px;
border: 10px dashed black;
padding: 20px;
}
.a {
background-origin: border-box;
}
.b {
background-origin: padding-box;
}
.c {
background-origin: content-box;
}
</style>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>
4.4.2 背景裁切
background-clip:
border-box 边框开切
padding-box 内边距开切
content-box 内容开切
<style>
div {
width: 200px;
height: 80px;
border: 10px dashed red;
background-color: darkcyan;
margin: 20px;
padding: 20px;
}
.a {
background-clip: border-box;
}
.b {
background-clip: padding-box;
}
.c {
background-clip: content-box;
}
</style>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>
4.4.3 背景大小
background-size:
cover 缩放成完全覆盖背景区域最小大小
contain 缩放成完全适应背景区域最大大小
<style>
div {
background: url("img/1.jpg") no-repeat;
width: 200px;
height: 100px;
border: 2px solid red;
margin: 20px;
}
.a {
background-size: cover; /* 完全覆盖 */
}
.b {
background-size: contain; /* 完全适应 */
}
</style>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
4.5 过渡动画
4.5.1 过渡
从一个状态到另一个状态,中间的“缓慢”过程;
缺点是,控制不了中间某个时间点。
transition{1 2 3 4}
1:过渡或动画模拟的css属性
2:完成过渡所使用的时间(2s内完成)
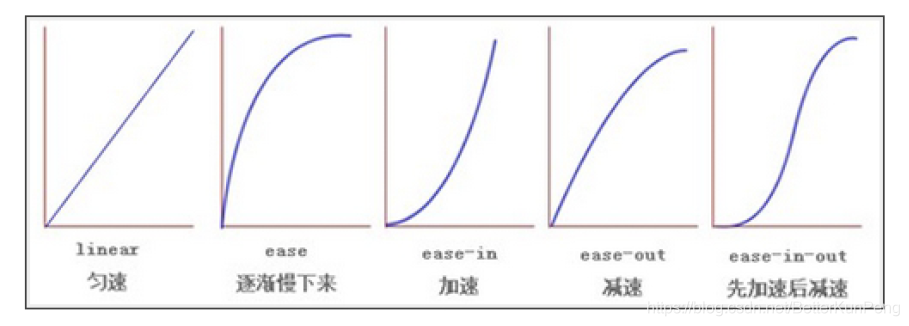
3:过渡函数。。。
4:过渡开始出现的延迟时间
transition: width 2s ease 1s;
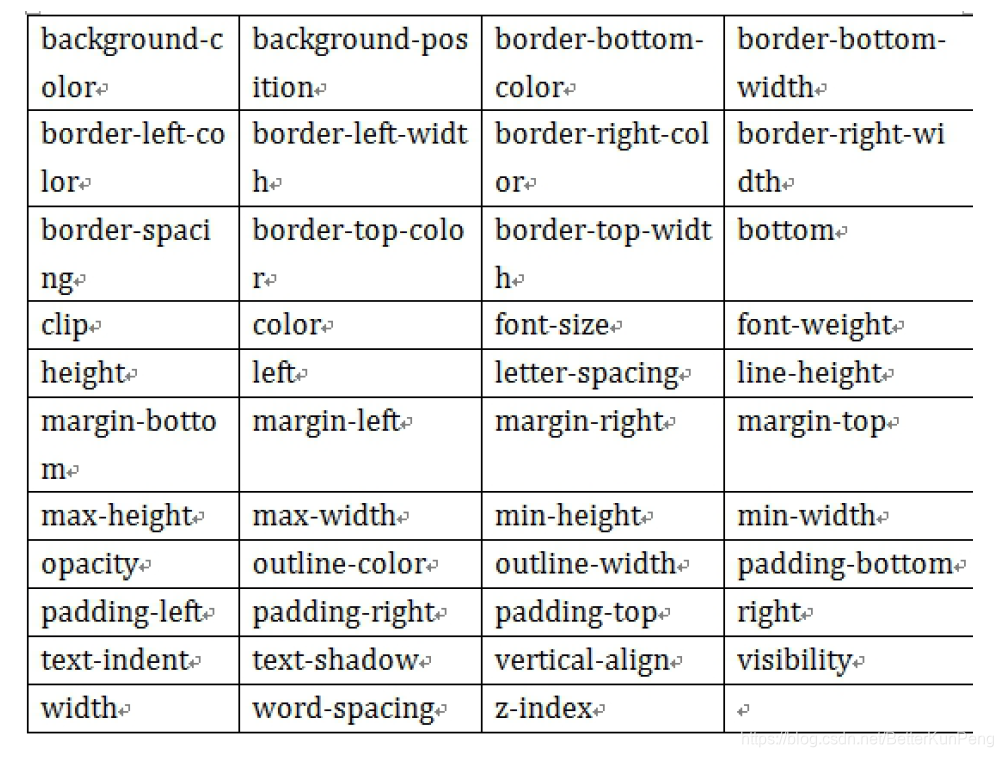
目前,css3只开发出部分的过渡属性,下图所示:
<style>
div{
width: 100px;
height: 50px;
border: 2px solid red;
}
.a{
transition: width 2s linear 1s; /*1秒过后,div在2秒内匀速缓慢的变宽*/
}
div:hover{ width: 300px;} /*触发div变宽*/
</style>
<body>
<div class="a">Hello,拉勾</div>
</body>
4.5.2 动画
从一个状态到另一个状态,过程中每个时间点都可以控制。
关键帧:@keyframes 动画帧 { from{} to{} } 或者{ 0%{} 20%{}… }
动画属性:animation{ 1 , 2 , 3 , 4 , 5 }
1:动画帧
2:执行时间
3:过渡函数
4:动画执行的延迟(可省略)
5:动画执行的次数
需求1:一个 元素从左向右移动,3秒内执行2次
<style>
div{
width: 700px;
border: 1px solid red;
}
@keyframes x{
from{ margin-left: 0px;}
to{ margin-left: 550px;}
}
img{
animation: x 3s linear 2;
}
</style>
<body>
<div>
<img src="img/cat.gif">
</div>
</body>
需求2:一个 元素从左向右移动,3秒内执行完成。无限次交替执行
infinite:无限次
alternate:来回执行(交替,一去一回)
<style>
.wai{
width: 600px;
height: 100px;
border: 2px solid red;
}
.nei{
width: 40px;
height: 80px;
margin: 5px;
background: red;
}
.nei{
animation: x 3s linear infinite alternate;
}
@keyframes x{
0%{ margin-left: 0px; }
25%{ background: yellowgreen; }
50%{ background: goldenrod; }
75%{ background: palevioletred;}
100%{
background: coral;
margin-left: 550px;
}
}
</style>
<body>
<div class="wai">
<div class="nei"></div>
</div>
</body>
JavaScript 详解
- JavaScript介绍
虽然是java作为前缀,但java和javascript的关系,就像老婆和老婆饼之间的关系,没有一毛钱关系!
网景公司在Netscape2.0首先推出了JavaScript
JavaScript 的正式名称是 “ECMAScript”,此标准由 ECMA 组织发展和维护,简称“js”
JavaScript 是一种网页编程技术,用来向 HTML 页面添加交互行为
JavaScript 是一种基于对象和事件驱动的解释性脚本语言,直接嵌入 HTML 页面,由浏览器解释执行代码,不进行预编译。
1.1 js的特点
可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序 (后面会学习不用浏览器也能运
行)
解释执行:事先不编译,逐行执行
基于对象:内置大量现成对象
适宜:
客户端数据计算
客户端表单合法性验证
浏览器事件的触发
网页特殊显示效果制作
1.2 js的组成
ECMAScript:定义核心语法,关键字,运算符,数据类型等系列标准
DOM:文档对象模型,将一个html页面的所有节点看成是一个一个的对象。更有层次感的管理每一个节点。
BOM:浏览器对象模型,是对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 BOM 独树一帜且又常常令人怀疑的地方在于,它只是 JavaScript 的一个部分,没有任何相的准。
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口大小
提供 Web 浏览器详细信息的定位对象
提供用户屏幕分辨率详细信息的屏幕对象
对 cookie 的支持
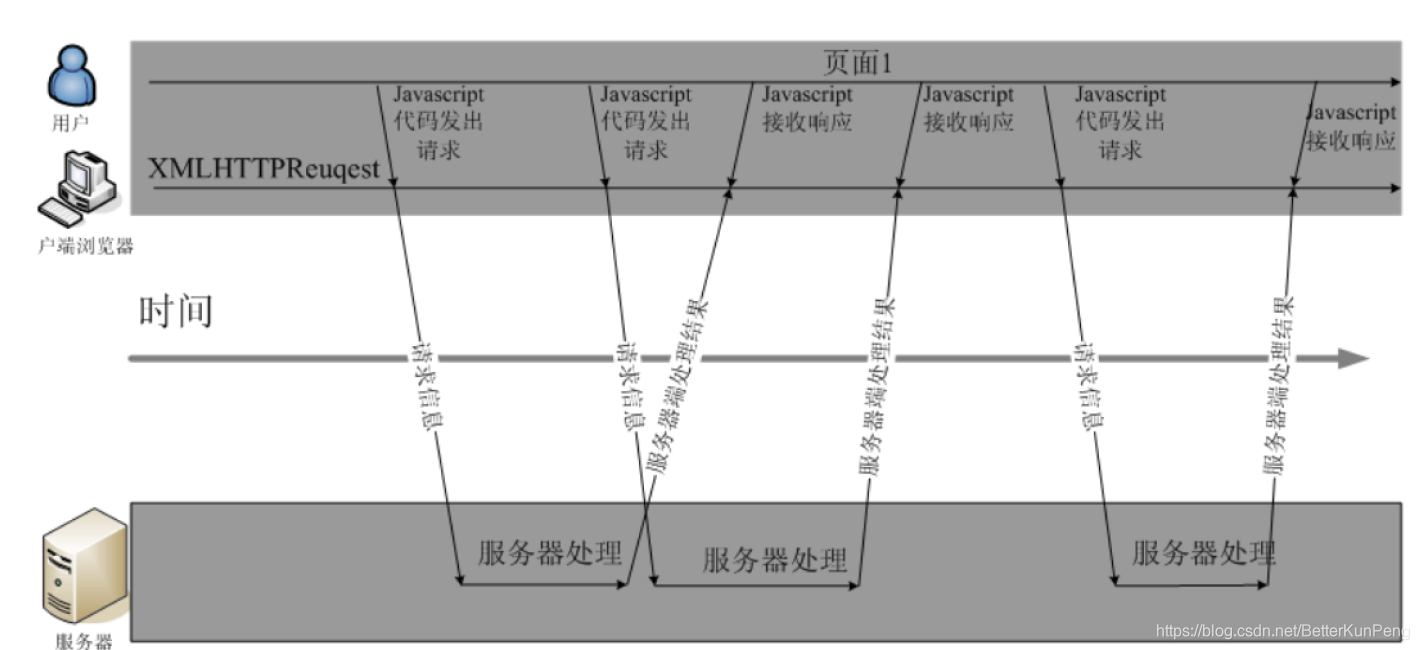
IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX对象,进而实现ajax局部刷新技术 - HTML与javaScript结合方式
使用js的三种方式
2.1.行内脚本 - 点击按钮(触发)
- 弹框(具体的操作)
<button onclick="alert('弹框测试')">点我一下</button>
2.2.内部脚本 - 使用
<script></script> - 标准是写在head和body之间(脖子位置),但其实只要写在html文件内部就可以,无论什么位置
<html>外,<p></p>内部,都可以。
<body>
<script>
alert("弹框");
</script>
</body>
2.3.外部脚本
- 在项目根目录下创建一个目录js
- 在js目录中创建一个文件,后缀名是.js
- 在html页面中,使用
<script src="js/xx.js"></script>
以上使用脚本的三种方式的优先级,谁在上,谁先执行。因为是解释性语言。
3. JavaScript的使用
3.1 变量
因为js是弱类型语言,所以,在定义变量的时候,所有的数据类型都是var
声明变量: var x ; var x,y;
数值类型:number
不区分整型数值和浮点型数值
所有数字都采用 64 位浮点格式存储,类似于double 格式
字符串:string
首尾由单引号或双引号括起
var aa="欢迎来到\"JavaScript世界";
布尔类型:
仅有两个值:true和false也代表1和0
实际运算中true=1,false=0
3.1.1 自动类型转换
数字 + 字符串:数字转换为字符串 10+’a’ -> 10a
数字 + 布尔值:true转换为1,false转换为0 true+5->6
字符串 + 布尔值:布尔值转换为字符串true或false true+’a’->truea
布尔值 + 布尔值:布尔值转换为数值1或0 true+true->2
3.1.2 数据类型转换函数
parseInt:强制转换成整数
如果不能转换,则返回 NaN (NaN 属性是代表非数字值的特殊值。该属性用于指示某个值
不是数字)
例如:parseInt(“6.32”)=6
parseFloat:强制转换成浮点数
如果不能转换,则返回 NaN
例如:parseFloat(“6.32”)=6.32
typeof:查询数值当前类型,返回 string / number / boolean / object
例如:typeof(“test”+3)==“string”
3.1.3 null 与 undefined
null 在程序中代表“无值”或者“无对象”
可以通过给一个变量赋值 null 来清除变量的内容
undefined
声明了变量但从未赋值或者对象属性不存在
3.1.4 算术运算
加(+)、 减(-)、 乘( * ) 、除( / ) 、余数( % )
- 可以表示减号,也可以表示负号,如:x = -y
+可以表示加法,也可以用于字符串的连接
递增( ++ ) 、递减( – )
i++ 相当于 i=i+1
i-- 相当于 i=i-1
3.1.5 关系运算
严格相等:===
类型相同
数值相同
非严格相等:!==
var a = “10”;
var b = 10;
if (a == b)
alert(“equal”);
if (a === b)
alert(“same”);
3.1.6 逻辑运算
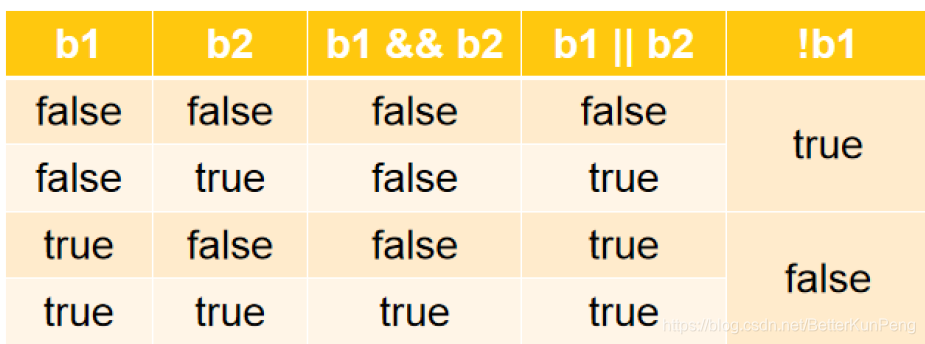
逻辑非(!)、逻辑与(&&)、逻辑或(||)
逻辑运算的操作数均为 boolean 表达式
3.1.7 控制语句
if(关系表达式) {
// 语句块 1
}else {
// 语句块 2
}
if (表达式1) {
// 语句1;
}else if (表达式2){
// 语句2;
}else if (表达式3){
// 语句3;
} else{
// 语句4;
}
switch (表达式) {
case 值1:
// 语句1;
break;
case 值2:
// 语句2;
break;
default:
// 语句4;
}
for (var i=1 ; i<=5 ; i++){
alert(i);
}
while (条件){
// 语句1;
…
}
3.2 常用字符串API
length:获取字符串的长度(字符串中字符的个数) 属性,没有小括号
var str = “hello”;
console.log( str.length );
toUpperCase/toLowerCase :转大小写
var name = “AngierSun”;
console.log( “大写:”+name.toUpperCase() );
console.log( “小写:”+name.toLowerCase() );
charAt(下标) : 返回某个下标上的字符
var str1 = “javascript网页教程”;
var str2 = str1.charAt(12); // 下标12上的字符
console.log(str2); //教
var str3 = str1.charCodeAt(12);
console.log(str3); //25945:(汉字“教”在unicode编码中的编号)
indexof(字符):查找字符串中字符出现的首次下标
lastIndexof(字符):查找字符串中字符最后一次出现的下标
var str1 = “javascript网页教程”;
var str2 = str1.indexOf(“a”);
console.log(str2); // 1 , a字符在str1中第一次出现的下标
var str3 = str1.lastIndexOf(“a”); //3,a字符在str1中最后一次出现的下标
console.log(str3);
substring(开始,结束):截取字符串中一部分(结束是不包含的)
var str1 = “abcdefgh”;
var str2 = str1.substring(2,4);
console.log(str2); //cd,从2开始(包含),4结束(不包含)
replace(旧的,新的):将字符串中的旧字符替换成新字符
var str1 = “abcde”;
var str2 = str1.replace(“cd”,“XXX”);
console.log(str2); // abXXXe,将str1中的cd替换成XXX
split(分割的节点):一个字符串切割成N个小字符串,所以返回的是数组类型
var str1 = “一,二,三,四,五”;
var arr = str1.split(","); // 将str1 以逗号进行分割,分割成N份,所以返回的结果一定是数组结构
console.log( “共分割成:”+arr.length+“份” );
console.log( “第三份是:” + arr[2] ); // 三
3.3 数组
3.3.1 创建数组
var arr1 = new Array();
3.3.2 初始化数组的三种方式
// 第一种
var arr1 = new Array();
arr1[0] = 110;
arr1[1] = 119;
arr1[2] = 120;
// 第二种
var arr1 = new Array(10,“a”,true);
// 第三种
var arr1 = [10,“a”,true];
for (var i = 0; i < arr1.length; i++) {
console.log(arr1[i]);
}
3.3.3 数组的常用方法
tostring():将数组转换成字符串
var arr = [1,2,3,4];
console.log(“类型为:” + typeof( arr ) );
var str = arr.toString(); // 将数组转换成字符串
console.log( str +",类型为:" + typeof( str ) );
join(连接符号):将数组中的每个元素用连接符号连接成一个新的字符串。
var arr = [1,2,3,4];
var str = arr.join("-"); // 将数组中每个元素用-进行连接,并形成一个全新的字符串
console.log( str +",类型为:" + typeof( str ) );
concat(新元素):将原来的数组连接新元素,原数组不变。
var arr = [1,2,3,4];
var arrnew = arr.concat(5,6); // 在arr数组的后面添加新的元素,形成一个新数组,但是
原数组是不变的
console.log( arrnew +",类型为:" + typeof( arrnew ) );
console.log(“原数组:” + arr);
slice(开始,结束):在数组中提取一部分,形成新的数组。
1,2,3,4,5 slice(2,4) 结果:3,4
var arr = [‘a’,‘b’,‘c’,‘d’,‘e’,‘f’,‘g’,‘h’];
var arrnew = arr.slice( 2,4 ); // 在arr数组中截取,从2开始(包含),4结束(不包含)
console.log( arrnew ); // cd
reverse():数组的反转(倒序)
var arr = [31,12,111,444];
console.log( arr.toString() );
arr.reverse(); // 将数组中的元素倒置
console.log( arr.toString() );
sort():数组排序
arr.sort() 字符排序
var arr = [31,12,111,444];
arr.sort(); // 字符排序(不会按照字面量的大小)
console.log( arr );
arr.sort(func) 数值排序
var arr = [31,12,111,444];
arr.sort( laosun ); // 数字排序(会按照字面量的大小)
console.log( arr );
// 定义排序函数
function laosun(a,b){
return a-b;
}
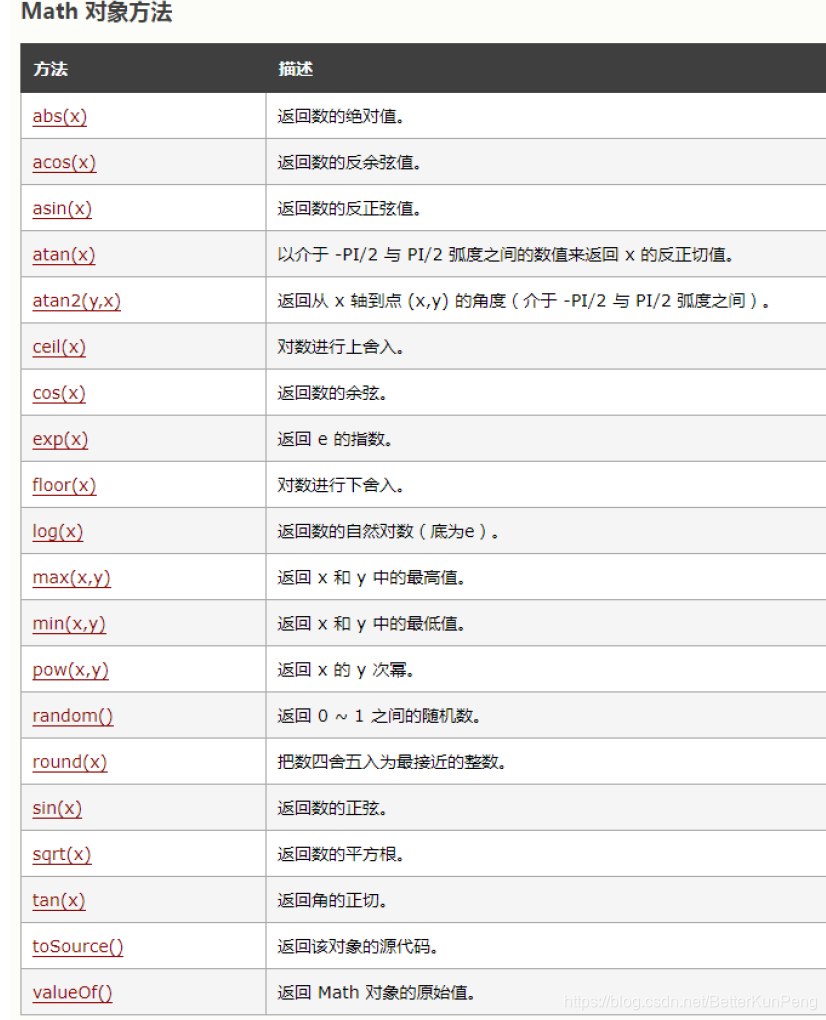
3.4 Math数学对象
Math 对象用于执行数学任务
没有构造函数 Math()
无需创建,直接把 Math 作为对象使用就可以调用其所有属性和方法
// 返回0-9之间任意一个随机数字
var i = Math.random() * 10;
var j = Math.floor(i);
console.log(j);
3.5 Number对象
Number.fixed(2); 自带四舍五入技能
var n = new Number( 12.345 );
var n1 = n.toFixed(2); // 12.35,固定两位小数,第三位小数四舍五入
console.log( n1 );
var x = new Number( 12.3 );
var n2 = x.toFixed(2); // 12.30,固定两位小数,位数不够,0来补齐
console.log( n2 );
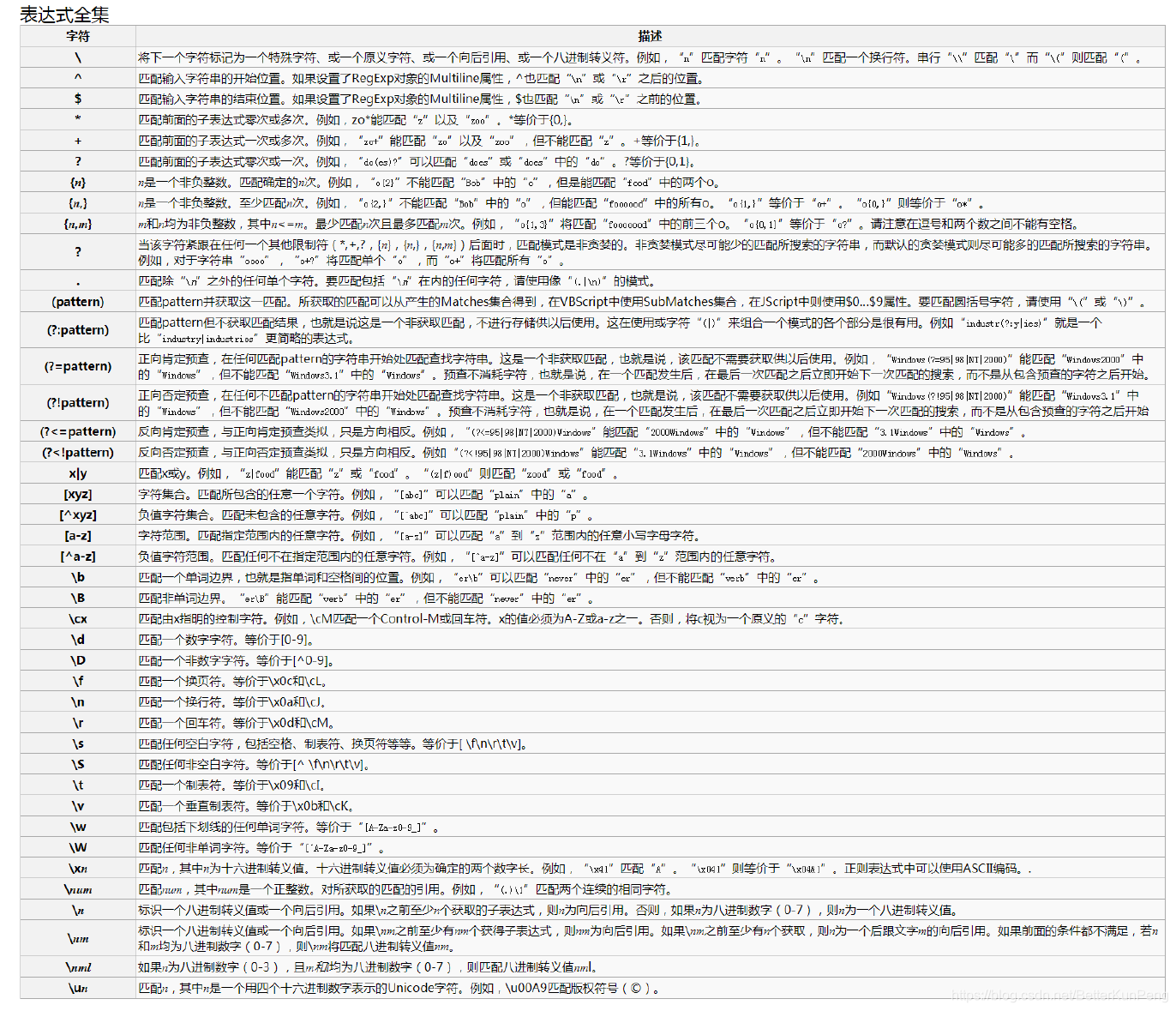
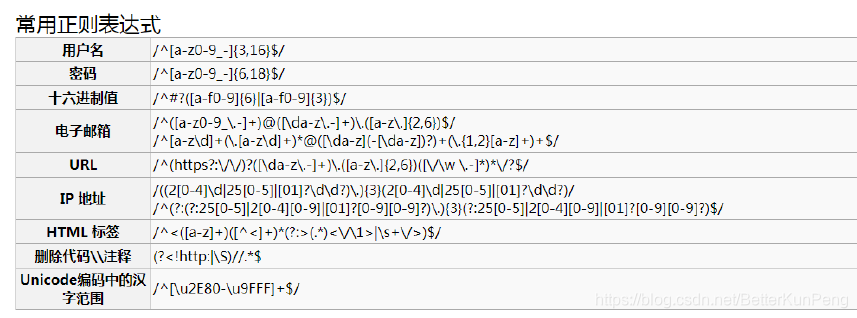
3.6 正则表达式
对字符串执行模式匹配的强大工具
var reg1 = /^\d{3,6}$/; // 匹配纯数字3-6个
var reg2 = new RegExp(“^\\d{3,6}$");
// 方式1
var age = "18"; // 判断:1-3位纯数字
var reg = /^\d{1,3}$/; // 以/^开始,中间写正则内容,以$/结束
var b = reg.test(age); // 验证age变量的是否符合reg的匹配
if (b == true) {
console.log("验证通过!");
} else {
console.log("格式错误");
}
// 方式2
var name = "abc123"; // 大小写字母和数字的组合(特殊字符不能出现), 5~8位
var reg = new RegExp("^[a-zA-Z0-9]{5,8}$"); // 以^开始,中间写正则内容,以$结束
if (reg.test(name)) {
console.log("验证通过!");
} else {
console.log("格式错误");
}
3.7 日期对象
var time = new Date();
console.log( time ); // Tue Jul 14 2020 11:09:46 GMT+0800 (中国标准时间)
var year = time.getFullYear(); // 年份
var month = time.getMonth() + 1; //月份从0开始,11结束,所以国内习惯要+1
var day = time.getDate(); // 几号
var hour = time.getHours(); // 几点
var mm = time.getMinutes(); // 分钟
var s = time.getSeconds(); //秒
var ms = time.getMilliseconds(); // 毫秒, 1000毫秒 = 1秒
var timestr = year+“年”+month+“月”+day+"号 "+hour+“点”+mm+“分”+s+“秒”+ms+“毫秒”;
console.log( timestr );
3.8 函数
使用关键字 function 定义函数
function 函数名( 形参列表 ){
// 函数体
return 返回值;
}
函数声明后不会立即执行,会在我们需要的时候调用到。
注意:
形参:一定不要带数据类型
分号是用来分隔可执行JavaScript语句。 由于函数声明不是一个可执行语句,所以不以分号
结束。
3.8.1 无返回值
function qiuhe(a, b) {
var he = a + b;
console.log(“两数之和:” + he);
}
qiuhe(3,4);
3.8.2 有返回值
function qiuhe(a, b) {
var he = a + b;
return “两数之和:” + he;
}
var s = qiuhe(3,4);
console.log( s );
3.8.3 参数对象
在函数内部,调用参数列表的属性
function func(a,b,c){
console.log( arguments.length ); // 获得参数的个数
console.log( arguments[1] ); // 获得下标为1的参数
}
3.8.4 构造函数
函数同样可以通过内置的 JavaScript 函数构造(Function())定义
var myFunction = new Function(“a”, “b”, “return a * b”);
var x = myFunction(4, 3);
console.log(x);
注: 上述函数以分号结尾,因为它是一个执行语句。
3.8.5 匿名函数
没有名称的函数
var fn = function(a, b) {// 没有名字的函数,应该用一个变量来接收
return a * 10 + b;
};
console.log( fn(3, 4) );
3.8.6 全局函数
isNaN:检查其参数是否是非数字值
console.log( isNaN( 123 ) ); // 数字,false
console.log( isNaN( “hello” ) ); // 非数字,true
console.log( isNaN( 4-1 ) ); // 数字,false
console.log( isNaN( 123 ) ); // 数字,false
console.log( isNaN( -10 ) ); // 数字,false
console.log( isNaN( “123” ) ); // 数字,false
console.log( isNaN( “1a23” ) ); // 非数字,true
eval:用来转换字符串中的运算
var str = “1+3”;
console.log( str ); // 1+3 , +会认定为一种字符符号而已,没有加法的作用
console.log( eval( str ) ); // 让字符串中的运算符号生效
encodeURI 与 decodeURI
var name = “拉勾网”;
console.log( “转码前:” + name );
name = encodeURI(name);
console.log( “转码后:” + name );
name = decodeURI(name);
console.log( “解码后:” + name );
3.8.7 闭包
1、闭包的概念:指有权访问另一个函数作用域中的变量的函数,一般情况就是在一个函数中包含另一个函数。
2、闭包的作用:访问函数内部变量、保持函数在环境中一直存在,不会被垃圾回收机制处理;
简单地说:就是在函数的局部范围内声明一个封闭的环境,此环境不会被垃圾回收探测到。保证了数据
的安全唯一性
想了解闭包,首先要了解什么是全局变量,什么是局部变量
a = 10; // 全局变量,声明的时候可以不使用var
function test1(){
b = 20; // 不适用var声明的变量,就是全局变量
var c = 30; // 用var声明,并且在函数的内部。这样的变量叫做局部变量,有效范围只能在其声明的函数内部
console.log(c);
}
function test2(){
console.log(c); //c is not defined (c变量没有定义)
}
test1();
test2();
需求:统计方法执行了多少次
var count = 0; // 总次数
function test1(){
count++; // 自增+1
}
test1();
test1();
test1();
console.log( count );
谁都可以访问count,所以count变量并不安全,因为是全局变量。
如何才能安全呢?将count声明为局部变量
function test1(){
var count = 0; //局部变量
return count++; //外部无法访问count,只能通过return才能将count变量返回,并输出
}
test1();
test1();
test1();
console.log( test1() ); // 每次调用方法,首先就是将变量还原为0
结果一直是0,因为每次调用test1(),方法体的第一句代码就是还原,无论曾经的值是多少。
突发奇想,如果在test1()函数里面,再嵌套一个函数,js是支持函数嵌套的
function test1(){
var count = 0; //局部变量
function jia(){
return count++;
}
jia();
return count;
}
test1();
test1();
test1();
console.log( test1() ); // 每次调用方法,首先就是将变量还原为0
如果每次只调用test1()里面的jia()就好了。ok,闭包帮你解决此问题!
function test1(){
var count = 0; //局部变量
function jia(){
return count+=1;
}
return jia;
}
var fn = test1(); // fn => function jia(){return count+=1; }
fn();
fn();
console.log( fn() ); // 每次调用方法,首先就是将变量还原为0
闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不 受外界干扰。
直观的说就是形成一个不销毁的栈环境。
闭包的优点: 方便调用上下文中声明的局部变量 逻辑紧密,可以在一个函数中再创建个函数,避免了传参的问题
闭包的缺点: 因为使用闭包,可以使函数在执行完后不被销毁,保留在内存中,如果大量使用闭包就会造 成内存泄露,内存消耗很大
3.9 弹框输出
普通弹框 alert("hello,拉勾");
控制台日志输出 console.log("谷歌浏览器按F12进入控制台");
页面输出 document.write("<h2>我爱你中国</h2>"); 将<h2>元素输出到<body>中
确认框 confirm("确定删除吗?");
var b = confirm("确定删除吗?");
if(b){
document.write( "<h1>删除成功!</h1>" );
}else{
document.write( "<h1>你取消了操作</h1>" );
}
输入框 prompt("请输入姓名:");
var name = prompt("请输入你的名字:");
document.write( "<h1>大名:"+name+"!</h1>" );
4.DOM 操作
在一个html页面中,会使用很多标签来规划制作页面。
每个标签都有它存在的意义,如果我们想要动态的修改某个标签的值。那我们就需要在页面中查找到这个标签元素
如何查找到这个元素是个难题,W3C组织的工程师们,突然看到了一棵大树。我要是想找到某一片叶子,应该怎么做?
“顺藤摸瓜”,主树干有分支,每个分支还有许多小分支,只要把这个分支的结构整理清楚,任何一片叶子都不是难事了
叶子和大树的一些启发,工程师们开会讨论就定了这个理论“文档对象模型”,
文档对象模型,就是将页面中所有的标签元素都看成是一个对象(一片叶子),主树干定义为根节点(根元素),所有的标签都是从根元素延伸出去的,摸清结构,找到某个标签就不再困难了
在节点树中,顶端节点就是根节点(root)
每个节点都有父节点(除了根节点)
任何一个节点都可以拥有任意数量的子节点
同胞是拥有相同父节点的节点
<html>
<head>
<meta charset="utf-8">
<title>DOM 教程</title>
</head>
<body>
<h1>第一节:HTML DOM</h1>
<p>Hello world!</p>
</body>
</html>
从上面的 HTML 中:
<html> 节点没有父节点;它是根节点
<head> 和 <body> 的父节点是 <html> 节点
文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
<html> 节点拥有两个子节点:<head> 和 <body>
<head> 节点拥有两个子节点:<meta> 与 <title> 节点
<title> 节点也拥有一个子节点:文本节点 "DOM 教程"<h1> 和 <p> 节点是同胞节点,同时也是
<body> 的子节点
并且:
<head> 元素是 <html> 元素的首个子节点
<body> 元素是 <html> 元素的最后一个子节点
<h1> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
js为我们提供了很多种方法来实现在页面找查找某个元素节点
4.1 DOM访问
getElementById:通过id属性获得元素节点对象
案例:当帐号为空时,阻止表单提交
<body>
<form action="xxx" onsubmit="return login()">
<p>帐号:<input id="username"/></p>
<p>电话:<input id="phone"/></p>
<p><button>登录</button></p>
</form>
<script>
function login() {
var name = document.getElementById("username").value ;
if(name == ""){
alert("帐号不能为空!");
return false; // 阻止表单的提交
}
return true; // 放行,让表单提交
}
</script>
</body>
getElementsByName:通过name属性获得元素节点对象集
案例:购物车全选效果
<body>
<h2>我的购物车</h2>
<table border="1" cellspacing="0">
<tr>
<td><input type="checkbox" onchange="quan(this)" /> 全选</td>
<td>名称</td>
<td>单价</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />1</td>
<td>功能性饮料-尖叫</td>
<td>4.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />2</td>
<td>火腿肠</td>
<td>2.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />3</td>
<td>包子</td>
<td>1.5</td>
</tr>
</table>
<p>
<button>提交订单</button>
</p>
<script>
function quan(all) {
var arr = document.getElementsByName("one");
for (var i = 0; i < arr.length; i++) {
arr[i].checked = all.checked; // 将全选框的状态,赋值给每一个复选框
}
}
</script>
</body>
getElementsByTagName:通过标签名称获得元素节点对象集
案例:表格隔行变色
<body>
<table border="1" cellspacing="0">
<tr>
<td><input type="checkbox" onchange="quan(this)" /> 全选</td>
<td>名称</td>
<td>单价</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />1</td>
<td>功能性饮料-尖叫</td>
<td>4.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />2</td>
<td>火腿肠</td>
<td>2.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />3</td>
<td>包子</td>
<td>1.5</td>
</table>
<script>
var rows = document.getElementsByTagName("tr"); //通过标签名获得元素对象
集合
for (var i = 0; i < rows.length; i++) {
if(i % 2 == 1){ // 奇数
rows[i].style.backgroundColor = "pink";
}
}
</script>
</body>
4.2 DOM修改
修改 HTML DOM 意味着许多不同的方面:
改变 HTML 内容
改变 CSS 样式
改变 HTML 属性
创建新的 HTML 元素
删除已有的 HTML 元素
改变事件(处理程序)
- 改变一个
<h2>元素的 HTML 内容 :
<body>
<button onclick="test()">点我试试</button>
<script>
function test(){
document.getElementById("hello").innerHTML = "走哇,喝点去~!";
}
</script>
<h2 id="hello">你好!</h2>
</body>
- 改变一个
<h2>的 HTML 样式
<body>
<button onclick="chou()">你瞅啥</button>
<script>
function chou(){
document.getElementById("hello").style.color = "red";
document.getElementById("hello").style.fontFamily = "华文彩云";
}
</script>
<h2 id="hello">你好!</h2>
</body>
4.2.1 添加节点
点击按钮,在页面中创建一张图片
<body>
<button onclick="add()">添加</button>
<div></div>
<script>
function add(){
var img = document.createElement("img"); // <img>
img.setAttribute("src","../lagou-html/img/cat.gif"); // <img
src="../lagou-html/img/cat.gif">
img.setAttribute("title","小猫咪"); // <img src="../lagouhtml/
img/cat.gif" title="小猫咪">
img.setAttribute("id","cat"); // <img src="../lagouhtml/
img/cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div");
divs[0].appendChild(img);
}
</script>
</body>
4.2.2 删除节点
点击按钮,把上面刚创建的图片从页面上删除
<body>
<button onclick="add()">添加</button>
<button onclick="del()">删除</button>
<div>
</div>
<script>
function add(){
。。。略。。。
}
function del(){
var img = document.getElementById("cat");
img.parentNode.removeChild(img); // 必须通过父节点,才能删除子节点
}
</script>
</body>
4.2.3 替换节点
点击按钮,把上面刚创建的图片替换成另一张
<body>
<button onclick="add()">添加</button>
<button onclick="del()">删除</button>
<button onclick="rep()">替换</button>
<div>
</div>
<script>
function add(){
。。。略。。。
}
function del(){
。。。略。。。
}
function rep(){
var imgold = document.getElementById("cat");
// 通过修改元素的属性,做的替换
// img.setAttribute("src","../lagou-html/img/2.jpg");
var imgnew = document.createElement("img");
imgnew.setAttribute("src","../lagou-html/img/1.jpg");
imgold.parentNode.replaceChild( imgnew, imgold );
}
</script>
</body>
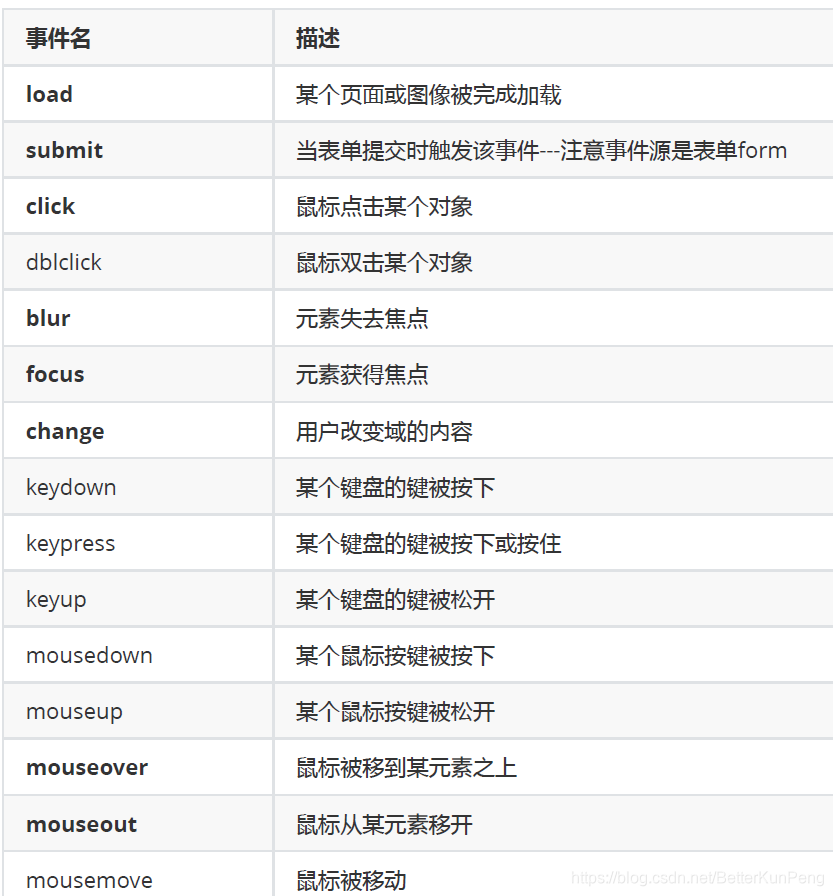
4.3 事件
js捕获某个动作而做出的反馈
HTML 事件的例子:
当用户点击鼠标时
当网页已加载时
当图片已加载时
当鼠标移动到元素上时
当输入字段被改变时
当 HTML 表单被提交时
当用户触发按键时
4.3.1 窗口事件 (Window Events)
仅在 body 和 frameset 元素中有效。
onload 当文档被载入时执行脚本
<body onload="test()">
<script>
function test() {
document.write("哈哈哈哈");
}
</script>
</body>
4.3.2 表单元素事件 (Form Element Events)
仅在表单元素中有效。
onblur 当元素失去焦点时执行脚本
onfocus 当元素获得焦点时执行脚本
<body>
<script>
function a() {
console.log("获得焦点==被激活");
}
function b() {
console.log("失去焦点");
}
</script>
<form action="">
<p>帐号:<input onfocus="a()" onblur="b()" /></p>
<p>密码:<input /></p>
</form>
</body>
4.3.3 鼠标事件 (Mouse Events)
onclick 当鼠标被单击时执行脚本
ondblclick 当鼠标被双击时执行脚本
onmouseout 当鼠标指针移出某元素时执行脚本
onmouseover 当鼠标指针悬停于某元素之上时执行脚本
<style>
img{
width: 30%;
border: 5px solid white;
}
</style>
<body>
<img src="img/logo.png" onmouseover="shang(this)" onmouseout="xia(this)"
onclick="dan()">
<img src="img/logo.png" onmouseover="shang(this)" onmouseout="xia(this)"
ondblclick="shuang()">
<img src="img/logo.png" onmouseover="shang(this)" onmouseout="xia(this)" >
<script>
function dan(){
alert("点了一下");
}
function shuang(){
alert("连续快读点两下");
}
function shang(img){
img.style.border = "5px solid red";
}
function xia(img){
img.style.border = "5px solid white";
}
</script>
</body>
4.3.4 键盘事件
onkeydown 按下去
onkeyup 弹上来
<script>
window.onkeydown = function(){
// event:事件源(按键)
// console.log( "按键编码:"+event.keyCode );
if(event.keyCode == "13"){ // 回车键
alert("登录成功!");
}
}
window.onkeyup = function(){
console.log(event.keyCode); // 按住按键不松手是不会触发的。当松手时,按键回弹则
触发
}
</script>
4.3.5 事件冒泡
创建两个div,一个大一些,一个小一些
<style>
#father {
width: 200px;
height: 200px;
background: black;
padding: 10px;
}
#child {
width: 100px;
height: 100px;
background: greenyellow;
}
</style>
<body>
<div id="father">
<div id="child"></div>
</div>
<script>
// 代码不重要,重要是知道这个事件发生,是正常现象
document.getElementById("father").addEventListener("click", function() {
alert("父级元素的事件被触发:" + this.id);
});
document.getElementById("child").addEventListener("click", function(e) {
e.stopPropagation() //取消事件的冒泡机制
alert("子级元素的事件被触发:" + this.id);
});
</script>
</body>
先子,后父。事件的触发顺序自内向外,这就是事件冒泡;
4.3.6 事件捕获
还是刚才创建两个div,一个大一些,一个小一些
<style>
#father {
width: 200px;
height: 200px;
background: black;
padding: 10px;
}
#child {
width: 100px;
height: 100px;
background: greenyellow;
}
</style>
<body>
<div id="father">
<div id="child"></div>
</div>
<script>
document.getElementById("father").addEventListener("click",function(){
alert("父级:" + this.id);
},true);
document.getElementById("child").addEventListener("click",function(){
alert("子级:" + this.id);
},true);
</script>
</body>
先父,后子。事件触发顺序变更为自外向内,这就是事件捕获;
4.4 面向对象OOP
使用Object创建通用对象
var user = new Object();
user.name = "吕布";
user.age = 21;
user.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}
user.say();
var dog = new Object();
dog.nickname = "屎尿多";
dog.wang = function(){
console.log("我饿了,我要拆家了!");
}
dog.wang();
使用构造函数
function userinfo(name , age){
this.name = name;
this.age = age;
this.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}
}
var user = new userinfo("詹姆斯",35);
user.say();
使用直接量
var user = {
username : "孙悟空",
age : 527,
say : function(){
console.log("大家好,我叫:"+this.username+",我今年"+this.age+"岁了!");
}
};
user.say();
4.5 JSON
大家在互联网上来回传递数据,如果没有一个统一的格式,解析起来的难度很大(每个人的编码喜
好不一样)
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写,同时也易于机器解析和生成
{
属性1:值1,
属性2:值2,
。。。。
}
<script>
var json1 = { username: "吕布", age: 31 };
console.log("姓名:" + json1.username + ",年龄:" + json1.age + "岁");
// json数组
var josnarr = [{ name: "貂蝉", age: 18 }, { name: "小乔", age: 17 }];
console.log("貂蝉" + josnarr[0].age + "岁了");
console.log("小乔" + josnarr[1].age + "岁了");
// 复杂的json对象
var long = {
name: "赵云",
sex: "男",
hobby: ["玉兰白龙驹", "龙胆亮银枪", "青釭剑"]
};
console.log(long.name + "的主攻武器:" + long.hobby[1]);
</script>
- BOM操作
就是javascript对浏览器的一些常规操作的方法
5.1 window对象
<button onclick="kai()">极速入职</button>
<script>
function kai(){
window.open("http://lagou.com" , "拉勾网" ,
"width=500,height=300,left=400");
// window.open("http://lagou.com" , "拉勾网" , "fullscreen=yes"); // IE才
生效
}
</script>
5.1.1 screen屏幕对象
我想知道我的电脑屏幕多大?实际上,得到的就是分辨率
<body>
<button onclick="kai()">求大小</button>
</body>
<script>
function kai() {
alert(window.screen.width + "|" + window.screen.height);
}
</script>
5.1.2 location定位
包含有关当前 URL 的信息,通常用来做页面跳转
<button onclick="test()">测试</button>
<script>
function test(){
console.log( "当前页面的URL路径地址:"+ location.href );
location.reload(); // 重新加载当前页面(刷新)
location.href = "http://lagou.com"; // 跳转页面
}
</script>
5.1.3 history浏览器历史
history对象会记录浏览器的痕迹
a.html
<a href="b.html">去b页面</a>
b.html
<button onclick="hui()">返回</button>
<script>
function hui(){
//history.go(-1); //上一级页面
history.back(); // 与go(-1)是等价的
}
</script>
5.1.4 navigator 导航(了解)
window.navigator 对象包含有关访问者浏览器的信息;
<script>
var str = "";
str += "<p>浏览器的代号:"+ navigator.appCodeName +"</p>";
str += "<p>浏览器的名称:"+ navigator.appName+"</p>";
str += "<p>浏览器的版本:"+ navigator.appVersion+"</p>";
str += "<p>硬件平台:"+ navigator.platform+"</p>";
str += "<p>用户代理:"+ navigator.userAgent +"</p>";
str += "<p>启用Cookies:"+navigator.cookieEnabled+"</p>";
document.write(str);
</script>
5.1.5 存储对象
用起来和我们在java中map很相似,都是键值对的方式存数据
5.1.5.1 本地存储 localStorage
在关闭窗口或标签页之后将会删除这些数据
保存数据
localStorage.setItem("name","curry");
提取数据
localStorage.getItem("name");
删除数据
localStorage.removeItem("name");
多样化操作
// 三种方式保存数据
localStorage["a"] = 1;
localStorage.b = 2;
localStorage.setItem("c",3);
// 查看数据类型
console.log( typeof localStorage["a"] )
console.log( typeof localStorage["b"] )
console.log( typeof localStorage["c"] )
// 第一种方式读取
var a = localStorage.a;
console.log(a);
// 第二种方式读取
var b = localStorage["b"];
console.log(b);
// 第三种方式读取
var c = localStorage.getItem("c");
console.log(c);
5.1.5.2 会话存储 sessionStorage
会话,就是保持浏览器别关闭。
关闭浏览就等于结束了一次会话。
开启浏览器就意味着创建了一次会话。
保存数据
sessionStorage.setItem("name", "klay");
提取数据
var lastname = sessionStorage.getItem("name");
删除指定键的数据
sessionStorage.removeItem("name");
删除所有数据
sessionStorage.clear();
案例:记录点击了几下按钮
<button onclick="dian()">点我</button>
<h3 id="result"></h3>
<script>
function dian(){
if( sessionStorage.getItem("clickCount") ){
sessionStorage.setItem("clickCount",
Number(sessionStorage.getItem("clickCount")) + 1);
}else{
sessionStorage.setItem("clickCount", 1);
}
document.getElementById("result").innerHTML = "已经点击了"+
sessionStorage.getItem("clickCount") +"次!"
}
</script>
5.2 计时操作
5.2.1 周期性定时器 setInterval
setInterval(1,2):周期性触发代码exp (常用)
1:执行语句
2:时间周期,单位为毫秒
案例:闪烁的字体 (1秒1变色)
<body>
<h1 id="title">拉勾网:极速入职</h1>
<script>
var colors = ["red","blue","yellow","pink","orange","black"];
var i = 0;
function bian(){
document.getElementById("title").style.color = colors[i++];
if(i == colors.length){
i = 0; // 颜色重新开始
}
}
setInterval(bian,100); // 每隔0.1秒,执行一次bian函数
</script>
</body>
案例:在闪烁字体的基础上扩展,闪烁的电子时钟
<body>
<h1 id="title"></h1>
<script>
var colors = ["red","blue","yellow","pink","orange","black"];
var i = 0;
function bian(){
document.getElementById("title").style.color = colors[i++];
if(i == colors.length){
i = 0; // 颜色重新开始
}
}
function time(){
var d = new Date();
var str = d.getFullYear()+"年"+(d.getMonth()+1)+"月"+d.getDate()+"号
"+d.getHours()+"点"+d.getMinutes()+"分"+d.getSeconds()+"秒";
document.getElementById("title").innerHTML = str;
}
setInterval(bian,100); // 每隔1秒,执行一次变色函数bian
setInterval(time,1000); // 每隔1秒,执行一次时间函数time
</script>
</body>
5.2.2 停止定时器 clearInterval
案例:模拟年会抽奖
<body>
<img id="tu" src="../lagou-html/img/1.jpg" width="50%" />
<br />
<button onclick="begin()">开始</button>
<button onclick="stop()">停止</button>
<script>
var arr = ["1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg"];
function begin() {
timer = setInterval(bian, 100); // 没有使用var,所以timer是全局变量
}
function stop() {
clearInterval(timer); // 停止定时器
}
function bian() {
var i = Math.floor(Math.random() * arr.length); // 0-4
document.getElementById("tu").src = "../lagou-html/img/" + arr[i];
}
</script>
</body>
5.2.3 一次性定时器 setTimeout
相当于延迟的效果,只执行一次
<script>
function bian(){
document.body.style.backgroundColor = "red";
}
//3秒之后调用
setTimeout(bian,3000);
</script>
jQuery
第一章 jQuery基本概念
- jQuery基本概念
jQuery是一个javascript库,jQuery凭借着简洁的语法和跨平台的兼容性,极大的简化了js操作DOM、处理事件、执行动画等操作。jQuery强调的理念是:‘write less, do more’(写的少,做的多)。
2.jQuery的特点
免费开源
浏览器兼容性强
轻量级
链式编程
插件扩展性强 (表单验证插件 日期插件 轮播图)
写更少,做更多
3.jQuery的版本
官网下载地址:点击下载。jQuery的版本有很多,分为: 1.x 、2.x 、3.x 。
4.jQuery初体验
- 不需要安装jQuery, 我们通过引入jQuery类库
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.5.1.js" ></script>
<!--点击获取文本的value值-->
<!--1.如果使用javaScritp-->
<!-- <script>
function getValue(){
//获取input框 dom对象, 在获取value值
var inputDom = document.getElementById("uid");
alert(inputDom.value);
}
</script>-->
<!--2.如果使用jQuery如何实现
实现步骤:
1)引入类库
2)编写一个<script> 在里面定义函数
3)获取input框的jQuery对象
-->
<script>
function getValue(){
var $inputObj = $("#uid"); // 获取input框的jQuery对象类
//获取value值
var value = $inputObj.val(); // 获取的是input框中的value ; 类似与
inputDom.value
alert("jQuery获取:" + value)
}
</script>
</head>
<body>
<input type="text" value="zhangsan2" id="uid"/>
<input type="button" value="点我" onclick="getValue()"/>
</body>
</html>
5.jQuery对象 和 DOM对象
1)DOM对象
DOM ( Document Object Model ,文档对象模型),每一份DOM 都可以表示成一棵树。
var domObj = document.getElementById('id'); // 获得DOM对象
var objHTML = domObj.innerHTML; // 使用Javascript中的属性-innerHTML
在 js 中,通过 getElementByTagName 或者 getElementById 来获取元素节点。像这样得到的 DOM 元素就是 DOM 对象。而且 DOM 对象可以使用 js 中的方法,如: innerHTML。
2)jQuery对象
jQuery 对象,是通过jQuery 包装DOM 对象后产生的对象, jQuery 对象是jQuery 独有的,它可以使用
jQuery 里面的方法。
例如:
// 获取id为test的元素内的html代码
$('#test').html(); // .html()是jQ里面的方法
上面的代码等同于:
document.getElementById('test').innerHTML;
3)注意事项
- 在jQuery中,无法使用任何DOM对象的方法,例如:$(‘id’).innerHTML,这是错误的写法。同样,
- 在js中也无法使用jQ对象里面的方法,例如:document.getElementById(‘id’).html(),这样也是错误的。
6.jQuery对象与DOM对象转换
jQ对象转成DOM对象:
方法一(常用): [index]
var $test = $("#test"); // jQ获取到的对象
var node = $test[0]; // 转成DOM对象
node.innerHTML = "你好啊"; // 使用DOM对象的方法
方法二: get(index)
var $test = $('#test'); // jQ获取到的对象
var test = $test.get(0); // 转成DOM对象
test.innerHTML = "我来了"; // 使用DOM对象的方法
dom对象转成jQuery对象:
用$() 把DOM 对象包裹起来就是一个jQ 对象了
var test = document.getElementById("test"); // 获取的DOM对象
var $test = $(test); // 转成jQ对象
jQuery与dom之间的转换练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.js"></script>
<!--
需求:
1.获取dom对象,调用jQuery的方法, 看看行不行? 不行
2.获取jQuery对象,调用dom对象的属性 , 看看行不行? 不行
3.dom的对象如何转换成jQuery对象
4.jQuery对象如何转换成dom对象
-->
<script>
function fn(){
//1.获取dom对象,调用jQuery的方法, 看看行不行? 不行
//var domObj = document.getElementById("userid"); //获取到的是一个
dom对象
//var val = domObj.value;
//alert(val);
//var val = domObj.val(); //dom对象调用jQuery对象获取value属性的方法
val()
//alert(val); // domObj.val is not a function
//2.获取jQuery对象,调用dom对象的属性 , 看看行不行? 不行
//var $obj = $("#userid");
//var val = $obj.val();
//alert(val);
//var val = $obj.value; //使用jQuery对象调用dom对象的value属性 , 看看行
不行
//alert(val); //undefined 未定义
//3.dom的对象如何转换成jQuery对象
//格式: $(dom对象) 就能转换成功
//var domObj = document.getElementById("userid");
//var $obj = $(domObj); //将dom对象转成jQuery对象
//var val = $obj.val();
//alert(val);
// 4.jQuery对象如何转换成dom对象
//格式1: jQuery对象[0]
//格式2: jQuery对象.get(0)
var $obj = $("#userid");
//var domObj = $obj[0]; //方式一: jQuery转成dom
var domObj = $obj.get(0); //方式二: jQuery转成dom
var val = domObj.value;
alert(val);
}
</script>
</head>
<body>
<input type="text" value="李四" id="userid"/>
<input type="button" value="点我啊" onclick="fn()"/>
</body>
</html>
第二章 jQuery的函数与事件
1.页面加载
Js页面加载方式1
Window.onload = function(){
}
Js页面加载方式2
格式1:
$(function(){
})
格式2:
$(document).ready(function(){
})
结论: javaScript的页面加载只执行一次,最后一次加载的执行; jQuery的页面加载执行多次,每次都执行
课堂代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.js"></script>
<!--
页面加载函数的特点:
整合html页面全部加载完毕之后会自动执行的一个函数
-->
<script>
/*
* 1.javaScript中的页面加载函数及特点
*
* 需求1: 页面加载完毕之后获取 <input type="text" value="zhangsan1" id="uid1"/>
value值
*
* 页面加载函数格式:
* window.onload = function(){
* 内容
* }
*
* 需求2: 编写第二个页面加载函数 <input type="text" value="zhangsan2" id="uid2"/>
*
* javaScript页面加载只执行最后一个页面加载的函数..
*
*/
/* window.onload = function(){
var val = document.getElementById("uid1").value;
alert(val);
}*/
/* window.onload = function(){
var val = document.getElementById("uid2").value;
alert(val);
}*/
/*
* 2.jQuery中的页面加载函数及特点
*
* 格式1:
* $(function(){
* 内容
* })
*
* 格式2:
* $(document).ready(function(){
* 内容
* })
*
* 特点: 可以写很多个页面加载函数,每一个都会依次执行.
*
*/
//需求1:格式1加载zhangsan2的值
$(function(){
var val = $("#uid2").val();
alert(val);
})
//需求2:格式2加载zhangsan3的值
$(document).ready(function(){
var val = $("#uid3").val();
alert(val);
})
$(function(){
var val = $("#uid1").val();
alert(val);
})
</script>
</head>
<body>
<input type="text" value="zhangsan1" id="uid1"/>
<input type="text" value="zhangsan2" id="uid2"/>
<input type="text" value="zhangsan3" id="uid3"/>
</body>
</html>
2.事件绑定与事件派发
1)jQuery中常用事件
jQuery中的事件与javaScript中的事件用法一样,但是名称都去掉了on.
2.元素绑定事件
<input type="button" value="点我试试" id="btn1" onclick="fn()">
function fn(){
alert("试试就试试!!");
}
3.元素派发事件
<head>
<script>
$(function(){
$("#btn2").click(function(){
alert("jQuery想试试");
})
})
</script>
</head>
<input type="button" value="点我试试" id="btn2">
4.课堂代码练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.js"></script>
<script>
//1.事件绑定的方式
function fn(){
alert("试试就试试");
}
//2.事件派发的方式
//注意事项: 如果派发函数写在html之前,需要放到页面加载函数中; 如果派发函数写在html代码之
后,可以不用加页面加载函数.
$(function(){
$("#btn2").click(function(){
alert("我有来试试!!!");
})
})
</script>
</head>
<body>
<!--
不用页面加载,直接写函数就行
-->
<input type="button" value="点我试试1" id="btn1" onclick="fn()">
<!--
如果写在上面,一定要页面加载
-->
<input type="button" value="点我试试2" id="btn2">
</body>
</html>
第三章 jQuery选择器
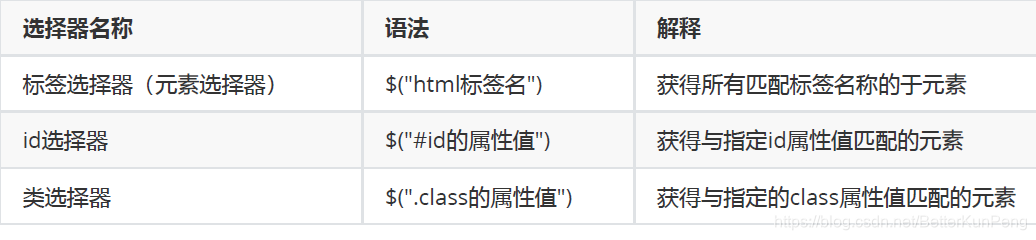
1 基本选择器
语法
实例: 使用基本选择器给页面元素设置颜色
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../js/jquery-3.3.1.js"></script>
<style>
div {
border: 1px solid black;
}
p {
border: 1px solid gray;
width: 250px;
}
#box1,#box2 {
width: 400px;
height: 250;
}
div{
width: 300px;
height: 120px;
}
</style>
<title>无标题文档</title>
</head>
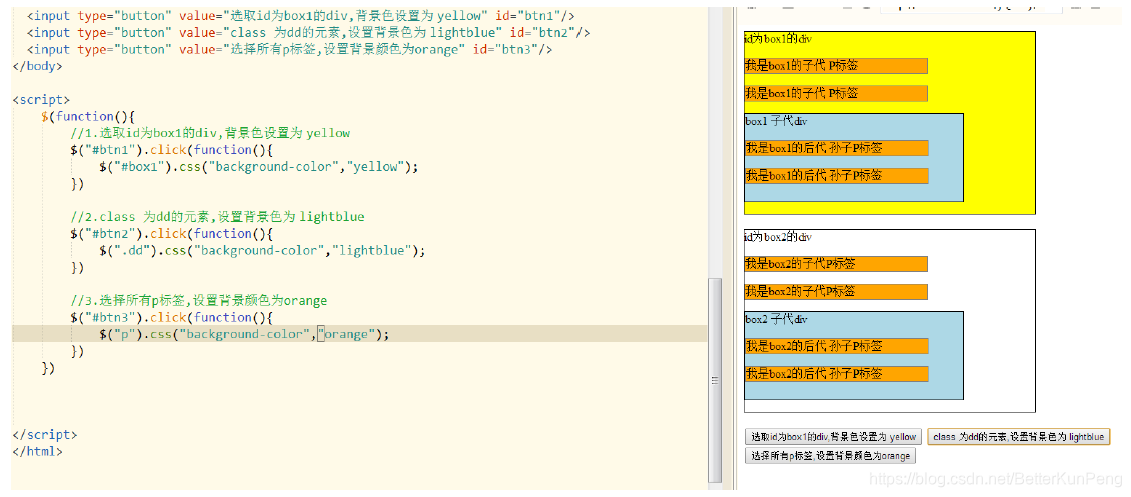
<body>
<!-- html 部分 -->
<div id="box1">
id为box1的div
<p>我是box1的子代 P标签</p>
<p>我是box1的子代 P标签</p>
<div class="dd">
box1 子代div
<p>我是box1的后代 孙子P标签</p>
<p>我是box1的后代 孙子P标签</p>
</div>
</div>
<br/>
<div id="box2">
id为box2的div
<p>我是box2的子代P标签</p>
<p>我是box2的子代P标签</p>
<div class="dd">
box2 子代div
<p>我是box2的后代 孙子P标签</p>
<p>我是box2的后代 孙子P标签</p>
</div>
</div>
<br />
<input type="button" value="选取id为box1的div,背景色设置为 yellow" id="btn1"/>
<input type="button" value="class 为dd的元素,设置背景色为 lightblue" id="btn2"/>
<input type="button" value="选择所有p标签,设置背景颜色为orange" id="btn3"/>
</body>
<script>
//1.选取id为box1的div,背景色设置为 yellow
//2.class 为dd的元素,设置背景色为 lightblue
//3.选择所有p标签,设置背景颜色为orange
</script>
</html>
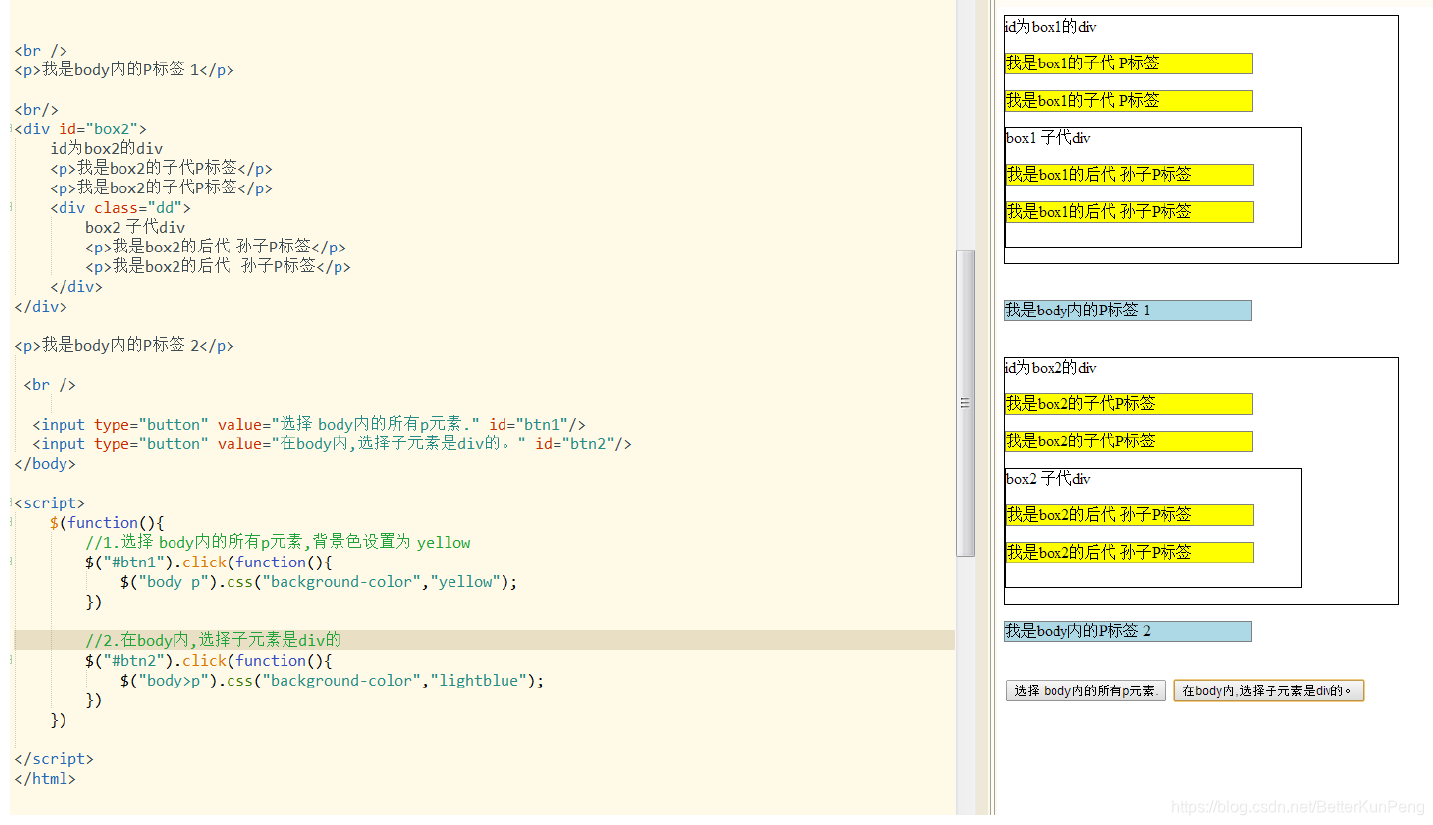
2 层级选择器
语法
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../js/jquery-3.3.1.js"></script>
<style>
div {
border: 1px solid black;
}
p {
border: 1px solid gray;
width: 250px;
}
#box1,#box2 {
width: 400px;
height: 250;
}
div{
width: 300px;
height: 120px;
}
</style>
<title>无标题文档</title>
</head>
<body>
<!-- html 部分 -->
<div id="box1">
id为box1的div
<p>我是box1的子代 P标签</p>
<p>我是box1的子代 P标签</p>
<div class="dd">
box1 子代div
<p>我是box1的后代 孙子P标签</p>
<p>我是box1的后代 孙子P标签</p>
</div>
</div>
<br />
<p>我是body内的P标签 1</p>
<br/>
<div id="box2">
id为box2的div
<p>我是box2的子代P标签</p>
<p>我是box2的子代P标签</p>
<div class="dd">
box2 子代div
<p>我是box2的后代 孙子P标签</p>
<p>我是box2的后代 孙子P标签</p>
</div>
</div>
<p>我是body内的P标签 2</p>
<br />
<input type="button" value="选择 body内的所有p元素." id="btn1"/>
<input type="button" value="在body内,选择子元素是div的。" id="btn2"/>
</body>
<script>
</script>
</html>
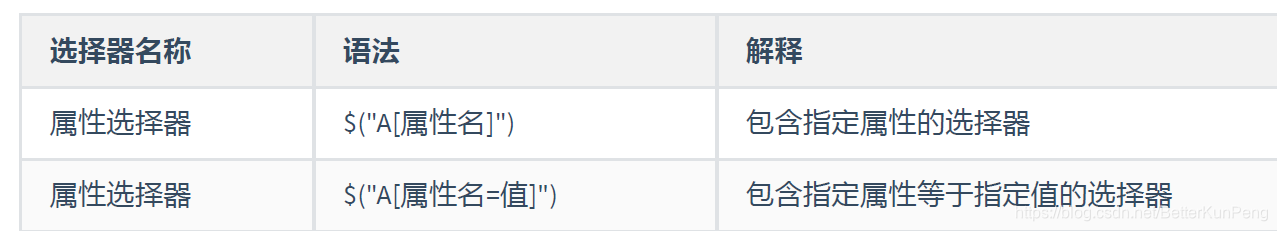
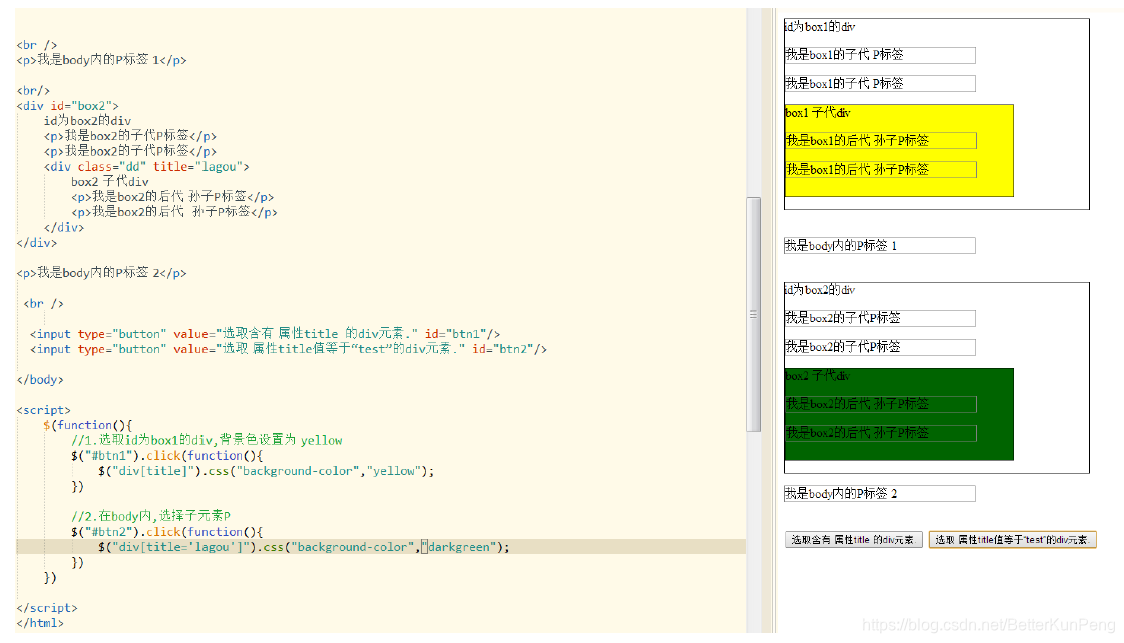
3 属性选择器
语法
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-3.5.1.js"></script>
<style>
div {
border: 1px solid black;
}
p {
border: 1px solid gray;
width: 250px;
}
#box1,#box2 {
width: 400px;
height: 250;
}
div{
width: 300px;
height: 120px;
}
</style>
<script>
</script>
<title>无标题文档</title>
</head>
<body>
<!-- html 部分 -->
<div id="box1">
id为box1的div
<p>我是box1的子代 P标签</p>
<p>我是box1的子代 P标签</p>
<div class="dd" title="edu">
box1 子代div
<p>我是box1的后代 孙子P标签</p>
<p>我是box1的后代 孙子P标签</p>
</div>
</div>
<br />
<p>我是body内的P标签 1</p>
<br/>
<div id="box2">
id为box2的div
<p>我是box2的子代P标签</p>
<p>我是box2的子代P标签</p>
<div class="dd" title="lagou">
box2 子代div
<p>我是box2的后代 孙子P标签</p>
<p>我是box2的后代 孙子P标签</p>
</div>
</div>
<p>我是body内的P标签 2</p>
<br />
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于lagou的div元素" id="btn2"/>
</body>
</html>
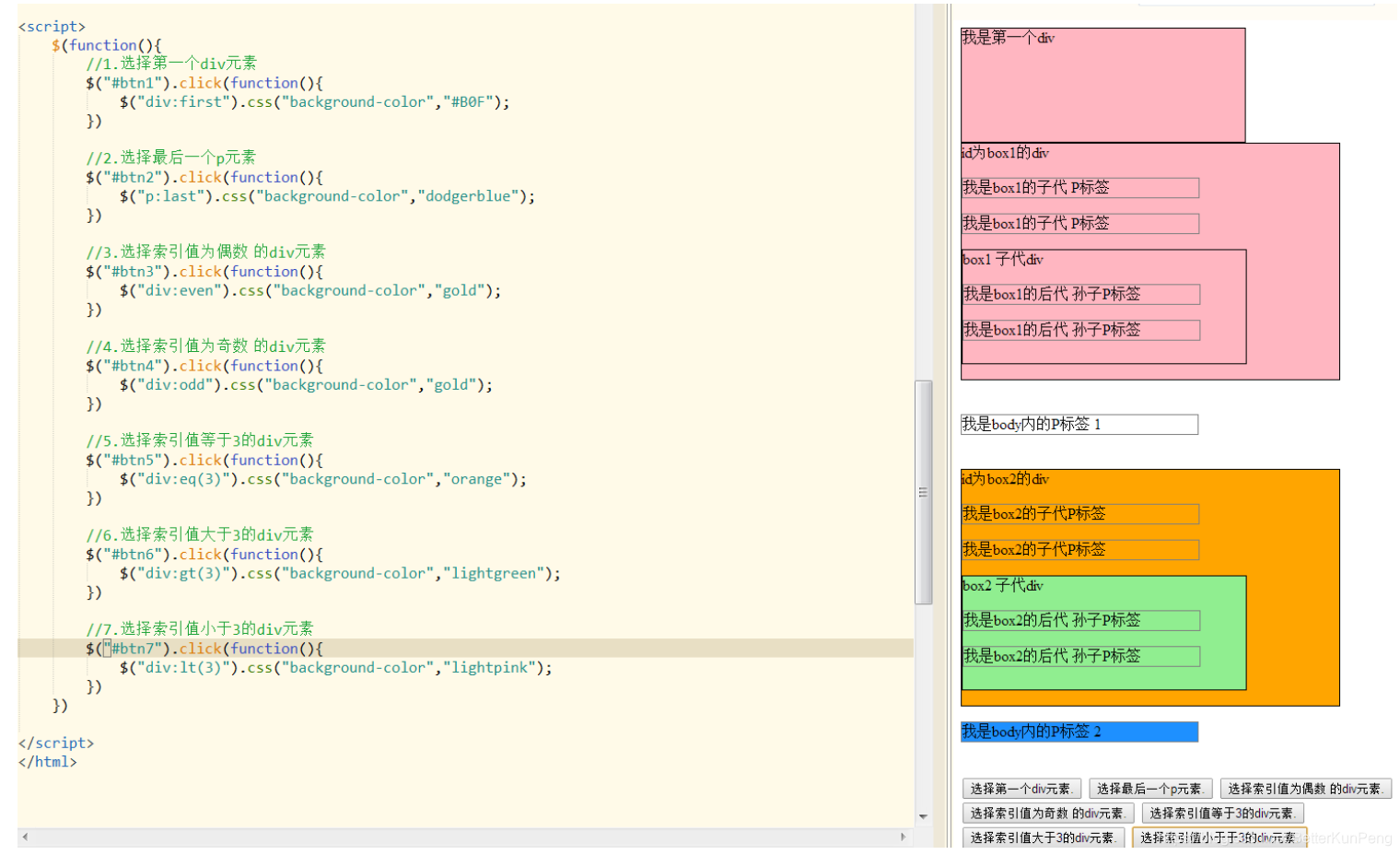
4 基本过滤选择器
语法
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-3.5.1.js"></script>
<style>
div {
border: 1px solid black;
}
p {
border: 1px solid gray;
width: 250px;
}
#box{
width: 400px;
height: 50;
}
#box1,#box2 {
width: 400px;
height: 250;
}
div{
width: 300px;
height: 120px;
}
</style>
<title>无标题文档</title>
<script>
</script>
</head>
<body>
<!-- html 部分 -->
<div id="box">
我是第一个div
</div>
<hr>
<div id="box1">
id为box1的div
<p>我是box1的子代 P标签</p>
<p>我是box1的子代 P标签</p>
<div class="dd" title="edu">
box1 子代div
<p>我是box1的后代 孙子P标签</p>
<p>我是box1的后代 孙子P标签</p>
</div>
</div>
<hr>
<p>我是body内的P标签 1</p>
<hr>
<div id="box2">
id为box2的div
<p>我是box2的子代P标签</p>
<p>我是box2的子代P标签</p>
<div class="dd" title="lagou">
box2 子代div
<p>我是box2的后代 孙子P标签</p>
<p>我是box2的后代 孙子P标签</p>
</div>
</div>
<p>我是body内的P标签 2</p>
<hr>
<input type="button" value="选择第一个div元素." id="btn1"/>
<input type="button" value="选择最后一个p元素." id="btn2"/>
<input type="button" value="选择索引值为偶数 的div元素." id="btn3"/>
<input type="button" value="选择索引值为奇数 的div元素." id="btn4"/>
<input type="button" value="选择索引值等于3的div元素." id="btn5"/>
<input type="button" value="选择索引值大于3的div元素." id="btn6"/>
<input type="button" value="选择索引值小于于3的div元素." id="btn7"/>
</body>
</html>
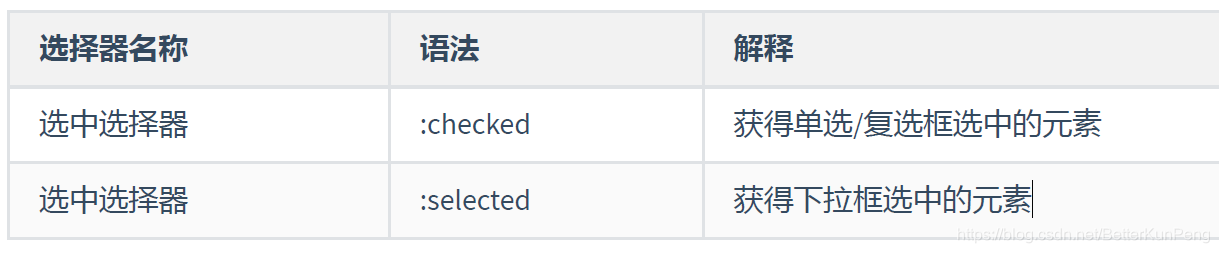
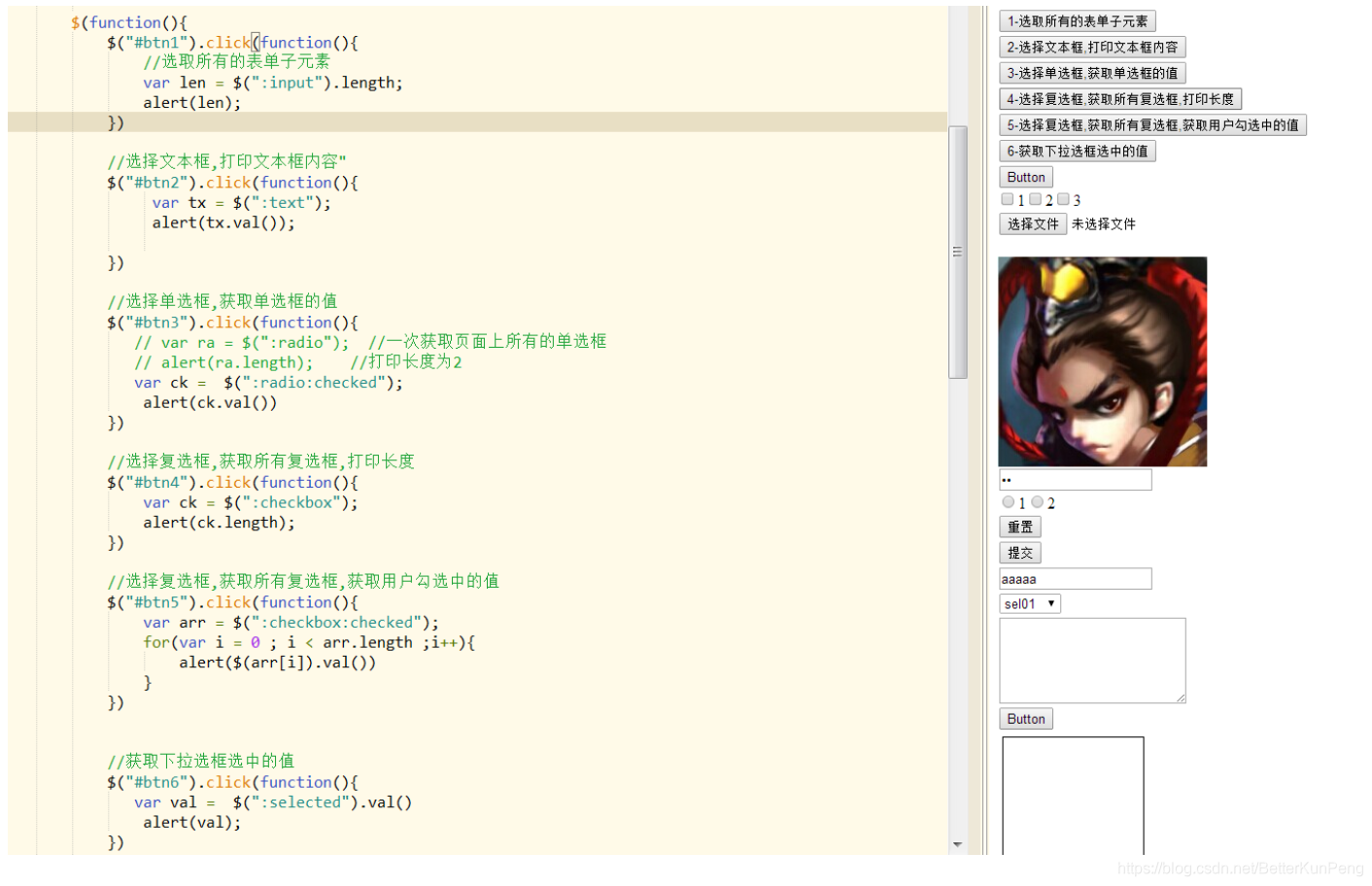
5 表单选择器
表单选择器
表单对象属性选择器
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单选择器.html</title>
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<script type="text/javascript">
</script>
</head>
<body>
<input type="button" value="1-选取所有的表单子元素个数" id="btn1"/><br />
<input type="button" value="2-选择文本框,打印文本框内容" id="btn2"/><br />
<input type="button" value="3-选择单选框,获取单选框的值" id="btn3"/><br />
<input type="button" value="4-选择复选框,获取所有复选框,打印长度" id="btn4"/><br />
<input type="button" value="5-选择复选框,获取所有复选框,获取用户勾选中的值" id="btn5"/><br />
<input type="button" value="6-获取下拉选框选中的值" id="btn6"/><br />
<br>
<hr>
<form id="form1" action="#">
<input type="button" value="Button"/><br/>
<input type="checkbox" name="c" value="ck0"/>1<input type="checkbox" name="c"
value="ck1"/>2<input type="checkbox" name="c" value="ck2"/>3<br/>
<input type="file" /><br/>
<input type="hidden" /><br/>
<input type="image" src="img/3.jpg"/><br/>
<input type="password" /><br/>
<input type="radio" name="a" value="男"/>1<input type="radio" name="a" value="女"/>2<br/>
<input type="reset" /><br/>
<input type="submit" value="提交"/><br/>
<input type="text" /><br/>
<select>
<option value="sel01">sel01</option>
<option value="sel02">sel02</option>
<option value="sel03">sel03</option>
</select><br/>
<textarea rows="5" cols="20"></textarea><br/>
<button>Button</button><br/>
</form>
</body>
</html>
第四章 jQuery的DOM操作
1 jQuery对DOM树中的文本和值进行操作
语法
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3-10-1</title>
<style type="text/css">
.test{
font-weight:bold;
color : red;
}
.add{
font-style:italic;
}
</style>
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<input type="button" value="获取P元素的HTML代码" onclick="fn1()"/>
<input type="button" value="获取P元素的文本" onclick="fn2()"/>
<input type="button" value="设置P元素的HTML代码" onclick="fn3()"/>
<input type="button" value="设置P元素的文本" onclick="fn4()"/>
<input id="btn1" type="button" value="获取按钮的value值" onclick="fn5()"/>
<input id="btn2" type="button" value="设置按钮的value值" onclick="fn6()"/>
<input id="btn3" type="button" value="获取当前按钮对象" onclick="fn7(this)"/>
<hr/>
<p title="demo" ><strong>你好啊,我来了,别跑啊</strong></p>
</body>
</html>
2 jQuery对DOM树中的属性进行操作
语法
attr与prop的注意问题
attr与prop是以1.6为界限
checked 和 selected 使用prop获取
其他使用attr获取 获取不到换成prop
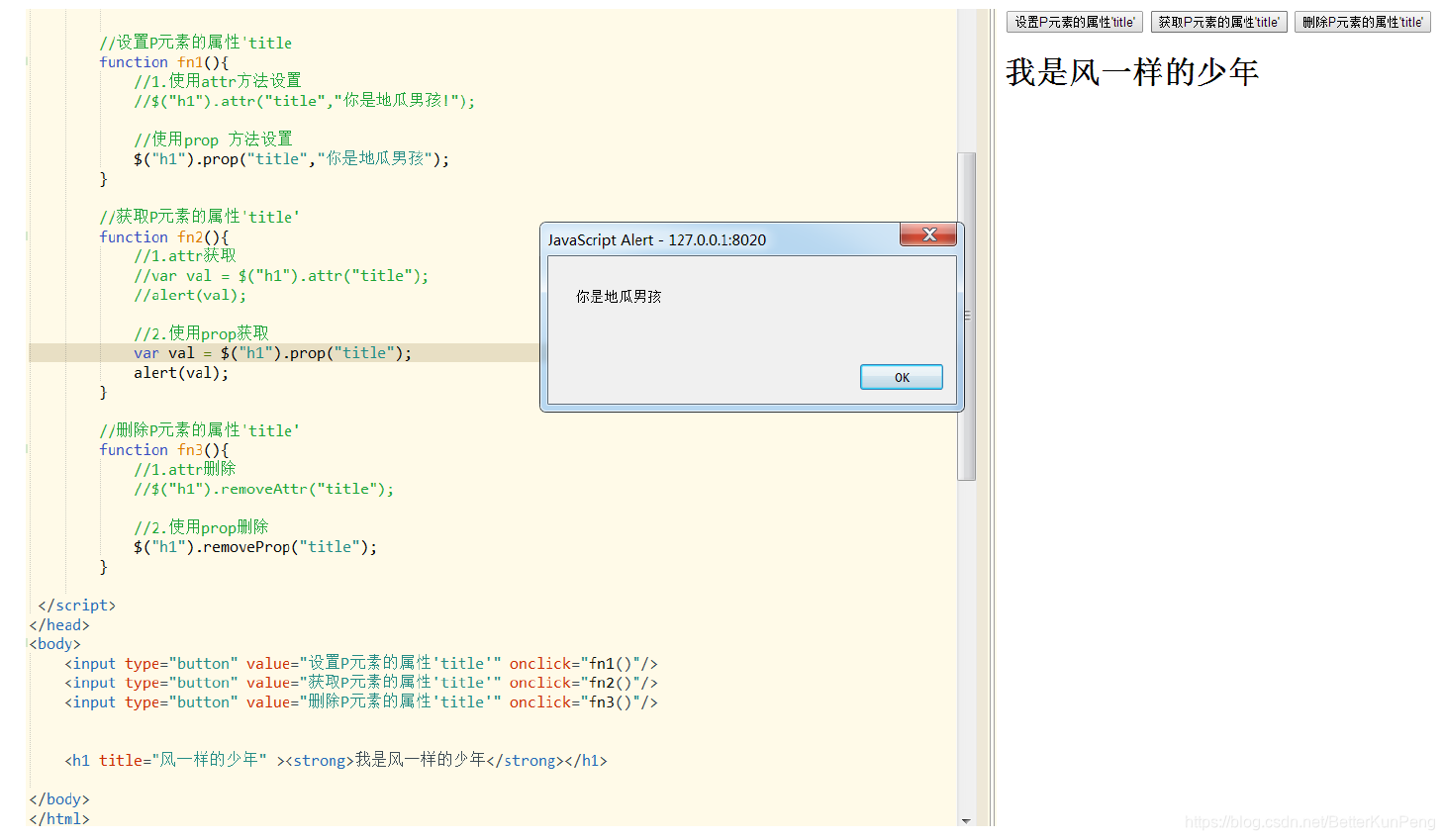
代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3-8</title>
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<input type="button" value="设置h1元素的属性'title'" onclick="fn1()"/>
<input type="button" value="获取h1元素的属性'title'" onclick="fn2()"/>
<input type="button" value="删除h1元素的属性'title'" onclick="fn3()"/>
<h1 title="风一样的少年" ><strong>我是风一样的少年</strong></h1>
</body>
</html>
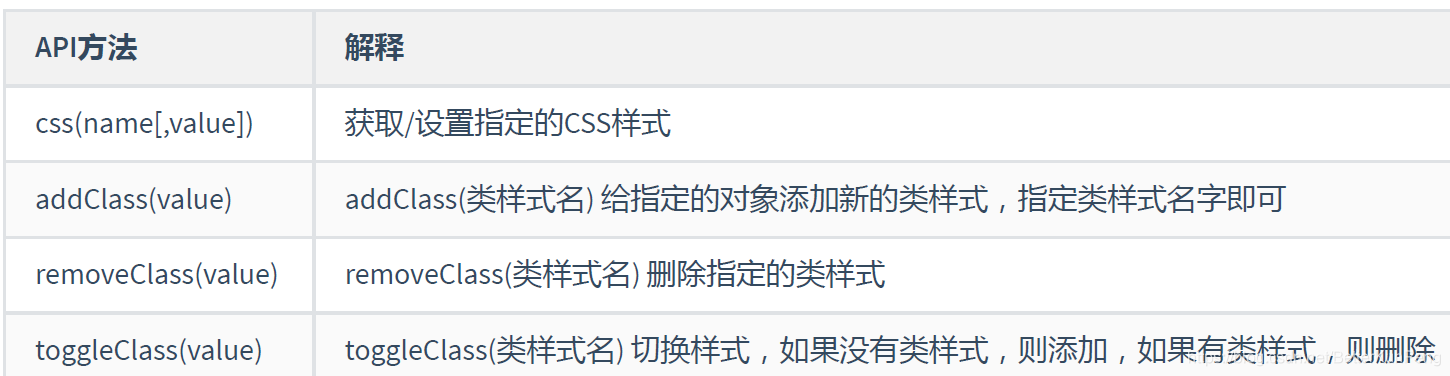
3 jQuery对class进行操作 (了解)
语法
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3-9-1</title>
<style type="text/css">
.two{
font-weight:bold; /* 粗体字 */
background:red;
font-family: "楷体";
}
.one{
font-style:italic;
color:green;
}
</style>
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
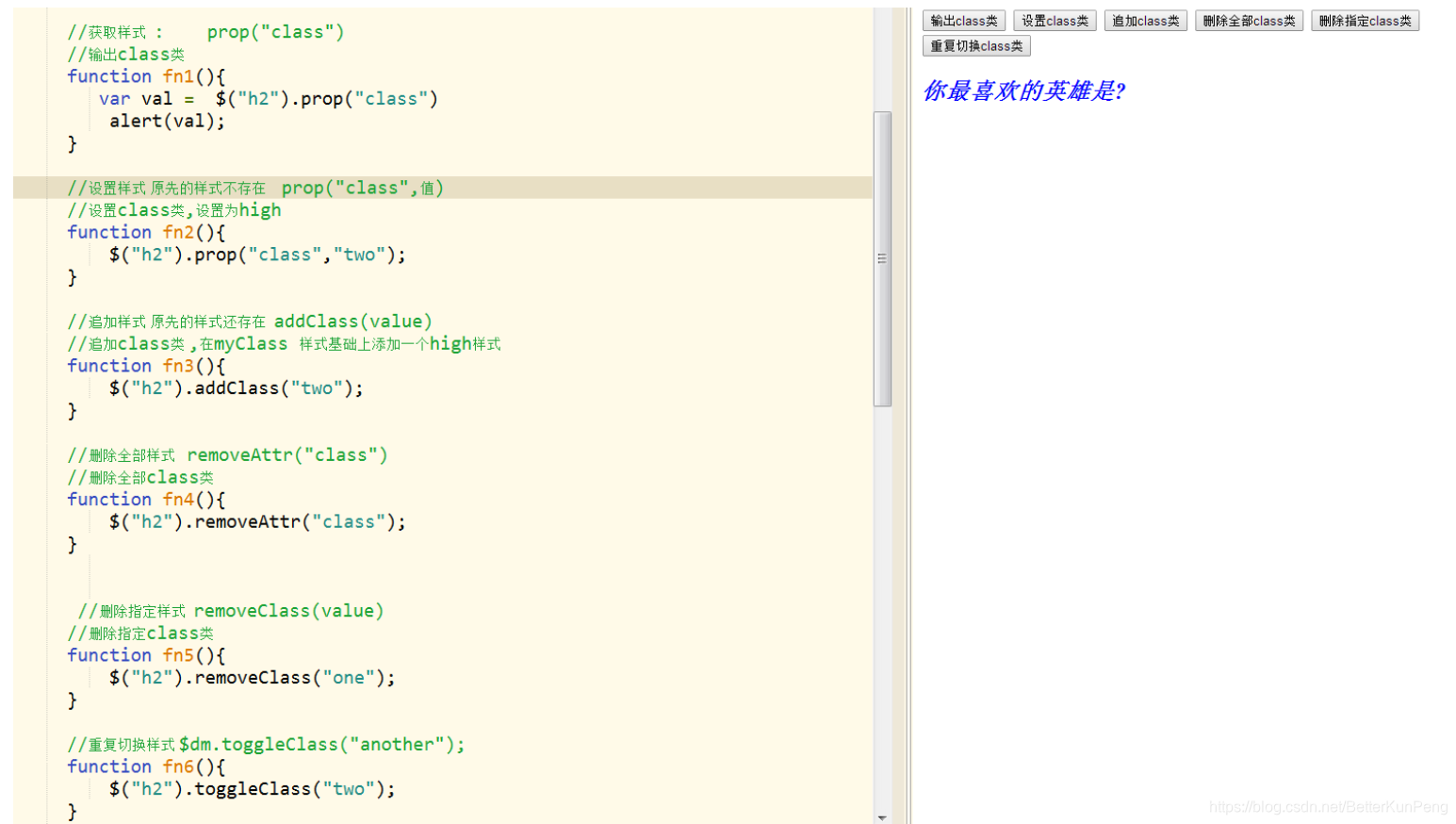
<input type="button" value="获取字体样式" onclick="fn1()"/>
<input type="button" value="设置字体样式" onclick="fn2()"/>
<input type="button" value="追加class类" onclick="fn3()"/>
<input type="button" value="删除全部class类" onclick="fn4()"/>
<input type="button" value="删除指定class类" onclick="fn5()"/>
<input type="button" value="重复切换class类" onclick="fn6()"/>
<h2 class="one" title="你最喜欢的英雄是?" >你最喜欢的英雄是?</h2>
</body>
</html>
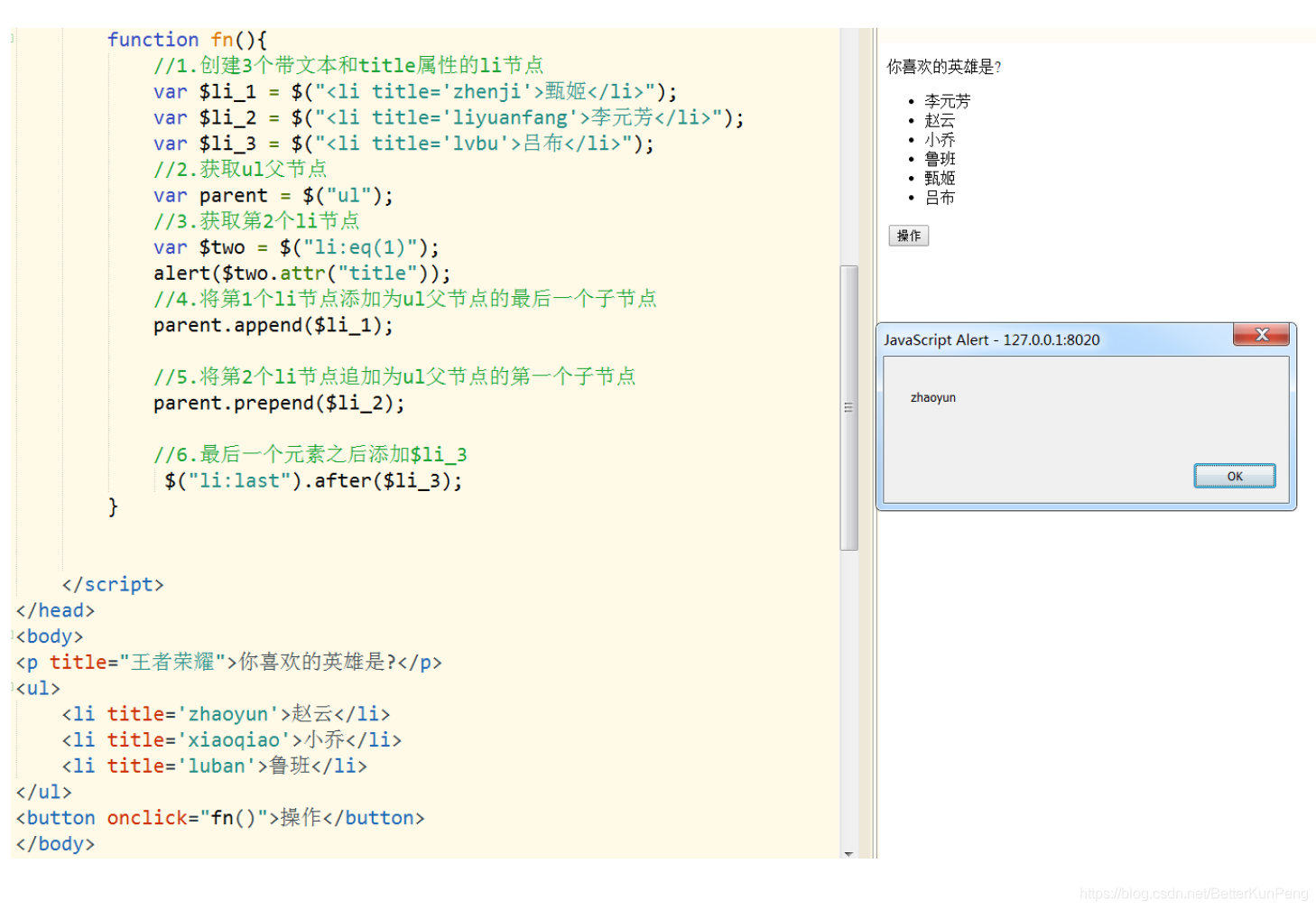
4 jQuery创建插入对象
语法
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<script>
/*
* 1.创建2个带文本和title属性的li节点
* 2.获取ul父节点
* 3.获取第2个li节点
* 4.将第1个li节点添加为ul父节点的最后一个子节点
* 5.将第2个li节点追加为ul父节点的第一个子节点
* 6 最后一个元素之后添加$li_3
*/
</script>
</head>
<body>
<p title="王者荣耀">你喜欢的英雄是?</p>
<ul>
<li title='zhaoyun'>赵云</li>
<li title='xiaoqiao'>小乔</li>
<li title='luban'>鲁班</li>
</ul>
<button onclick="fn()">操作</button>
</body>
</html>
5 jQuery删除对象
语法
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3-3-1</title>
<!-- 引入jQuery -->
<script src="js/jquery-3.5.1.js"></script>
<script>
</script>
</head>
<body>
<p title="王者荣耀">你喜欢的英雄是?</p>
<ul>
<li title='zhaoyun'>吕布</li>
<li title='xiaoqiao'>刘备</li>
<li title='luban'>曹操</li>
</ul>
<button onclick="fn()">清空第一个节点,但不删除节点</button>
<button onclick="fn1()">删除第二个元素</button>
<button onclick="fn2()">使用父节点清空所有子节点</button>
</body>
</html>
第五章 jQuery的遍历
1原始方式遍历
语法
for(var i=0;i<元素数组.length;i++){
元素数组[i];
}
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var $lis = $("#city li");
//1、原始循环方式
for(var i=0;i<$lis.length;i++){
alert($($lis[i]).html());
}
});
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>
2 jquery对象方法遍历
语法
jquery对象.each(function(index,element){});
其中,
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var $lis = $("#city li");
$lis.each(function(index,element){
alert(index+"--"+$(element).html());
});
});
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>
3 jquery的全局方法遍历
语法
$.each(jquery对象,function(index,element){});
其中,
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var $lis = $("#city li");
$.each($lis, function(index,element) {
alert(index+"--"+$(element).html());
});
});
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>
4 jQuery3.0新特性for of语句遍历
语法
for(变量 of jquery对象){
变量;
}
其中,
变量:定义变量依次接受jquery数组中的每一个元素
jquery对象:要被遍历的jquery对象
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 版本是3以上 -->
<script src="jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var $lis = $("#city li");
for(li of $lis){
alert($(li).html());
}
});
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>
第六章 jQuery动画
jQuery可以通过方法对HTML元素进行效果设置:
隐藏,显示,切换,滑动,淡入淡出,动画等设置
1 隐藏和显示
方法
参数
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery的动画显示与隐藏</title>
<script src="js/jquery-3.5.1.js"></script>
<script>
//1.需求1:点击显示,将div展示出来
//2.需求2:点击隐藏,将div隐藏起来
//3.需求3:点击切换,隐藏和显示效果切换
</script>
</head>
<body>
<input type="button" value="显示" onclick="fn1()">
<input type="button" value="隐藏" onclick="fn2()">
<input type="button" value="切换" onclick="fn3()">
<hr>
<div style="width: 200px;height: 200px; background-color: yellow; border: 1px solid red;
display: none;"></div>
</body>
</html>
示例效果图
2 滑动效果
方法
参数
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.5.1.js"></script>
</head>
<!--
slideDown([speed,[easing],[fn]])向下滑动方法 (划入) 展现
slideUp([speed,[easing],[fn]])向上滑动方法 (划出) 消失
slideToggle([speed],[easing],[fn])切换元素方法,显示的使之隐藏,隐藏的使之显示
-->
<script>
</script>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:150px;height:150px;background:gold">
</div>
</body>
</html>
示例效果图
3 链式编程
链是允许我们在同一个元素上在一条语句中运行多个jQuery方法,可以把动作/方法链接在 一起 ;这样的话,浏览
器就不必多次查找相同的元素。如需链接一个动作, 只需简单地把该动作追加到之前的动作上。 下面的例子把
css()、slideUp() 和 slideDown() 链接在一起。“p1” 元素首先会变为红 色,然后向上滑动,再然后向下滑动:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>拉勾教育-jQuery</title>
<script src="js/jquery-3.5.1.js">
</script>
<script>
//需求:使用链式编程,给p标签设置字体颜色为红色,向上滑动效果,向下滑动效果
</script>
</head>
<body>
<p id="p1">有道无术,术尚可求,有术无道,止于术</p>
<button>点击我会触发多个方法</button>
</body>
</html>
4.animate自定义动画
animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。 可选的 speed 参数规定效果的时长 。它可以取以下值:“slow”、“fast” 或毫秒。 可选的 callback 参数是动画完成后所执行的函数名称。
需求:使用animate实现div高度变为300px ,透明度opacity 0.4, 宽度变为400px,透明度opacity 0.6 , 向右移动300px, 再向下移动300px,弹出框提示动画演示结束.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.5.1.js" ></script>
<script>
/*
需求:使用animate实现div高度变为300px ,透明度opacity 0.4, 宽度变为400px,透明度opacity
0.6 , 向右移动300px, 再向下移动300px,弹出框提示动画演示结束.
*/
</script>
</head>
<body>
<button>开始动画</button>
<div style="background:#FF0000;height:100px;width:100px;position:absolute;"></div>
</body>
</html>
第七章 jQuery应用
1.弹幕案例
准备内容:
html框架内容
<html>
<head>
<meta charset="utf-8">
<title>弹幕案例</title>
</head>
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">弹幕:</p>
<input type="text" class="text" id="text" />
<button type="button" class="btn" id="btn">发射</button>
</div>
</div>
</div>
</body>
</html>
完整代码
<html>
<head>
<meta charset="utf-8">
<title>弹幕案例</title>
<!-- 引入css样式 -->
<link rel="stylesheet" href="css/style.css">
<!-- 引入jQuery的类库 -->
<script src="js/jquery-3.5.1.js"></script>
<script>
//需求:点击发射按钮或回车,把文本框的消息发送到页面中.
$(function(){
//1.点击发射按钮,发送弹幕
$("#btn").click(function(){
//调用生成弹幕方法
danmu();
})
//2.点击回车,发送弹幕
$("#text").keyup(function(e){
//判断按下的是否是回车
if(e.keyCode == 13){
danmu();
}
})
})
//3.生成弹幕
function danmu(){
//1.定义一个数组,存放不同的颜色单词
var colors = ["red","green","orange","hotpink","skyblue","glod"];
//2.随机选中一个颜色
var randomColor = parseInt(Math.random() * colors.length) ;
//3.获取高度(随机高度 650)
var randomY = parseFloat(Math.random()) * 650;
//4.生一个span ,代表的就是弹幕
var $span = $("<span></span>")
//4.1 使用链式编程设置内容,设置文本内容
.text($("#text").val())
//4.2给弹幕设置颜色
.css("color",colors[randomColor])
//4.3设置弹幕的位置
.css("left",1400)
//4.4设置高度 (弹幕的高度是随机的)
.css("top",randomY)
//4.5设计自定义动画animate ,让span从右向左移动,用过花费10秒,移动到最左侧消失
.animate({left:-500},10000,"linear",function(){
$(this).remove();
});
//5.将生成的span添加到 boxDom的div中
$("#boxDom").append($span);
}
</script>
</head>
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">弹幕:</p>
<input type="text" class="text" id="text" />
<button type="button" class="btn" id="btn">发射</button>
</div>
</div>
</div>
</body>
</html>
A JAX& JSON
第1章 ajax概述
- ajax概念
Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开
发技术。 - ajax 功能
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交
换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传
统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。提升用户的体验。 - A JAX的应用场景
数据校验
按照需求获取数据
自动更新页面内容 - 同步与异步
两种方式的区别主要体现在客户端和服务器端相互通信的基础上。
同步方式:客户端必须等待服务器端的响应,在等待的期间客户端不能做其他操作。
异步方式:客户端不需要等待服务器端的响应,在服务器处理请求的过程中,客户端可以进行其他的操作。
第2章 js原生的ajax
1.原生的ajax的开发步骤
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据
2 js原生的ajax的代码实现
js代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function sendRequest(){
//js的ajax访问
//1)创建Ajax引擎对象
var xmlhttp = new XMLHttpRequest();
//2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
xmlhttp.onreadystatechange=function(){//引擎状态一改变就触发该事件
if (xmlhttp.readyState==4 && xmlhttp.status==200){
//5)接受响应数据
//获得服务器端返回给引擎对象的数据
alert(xmlhttp.responseText);
}
}
//3)绑定提交地址
/*
GET:请求方式
url地址
true是否异步 代表异步 false代表同步
*/
xmlhttp.open("GET","/AjaxDemo/ajaxServlet",true);
//4)发送请求
xmlhttp.send();
}
</script>
</head>
<body>
<input type="button" value="ajax异步访问服务器端" onclick="sendRequest()">
</body>
</html>
Servlet代码
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().write("ajax response data ...");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
第3章 jQuery方式的ajax
1 jQuery方式ajax简介
jquery是一个优秀的js类库,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与
ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种:
2 GET请求方式
概述
通过远程 HTTP GET 请求载入信息。这是一个简单的 GET 请求功能,如需复杂的ajax参数设置请使用$.ajax。
语法
jQuery.get(url, [data], [callback], [type])
其中,参数说明如下:
代码
js代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function sendRequest(){
$.get(
"/AjaxDemo/ajaxServlet",
"name=haohao&age=33",
function(data){
alert(data);
},
"text"
);
}
</script>
</head>
<body>
<input type="button" value="ajax异步访问服务器端" onclick="sendRequest()">
</body>
</html>
Servlet代码
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获得请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.getWriter().write("ajax response data ..."+ name +"..."+age);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
3 POST请求方式
概述
通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能,如需复杂的ajax参数设置请使用$.ajax。
语法
jQuery.post(url, [data], [callback], [type])
其中,参数说明如下:
代码
代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function sendRequest(){
$.post(
"/AjaxDemo/ajaxServlet",
"name=haohao&age=33",
function(data){
alert(data);
},
"text"
);
}
</script>
</head>
<body>
<input type="button" value="ajax异步访问服务器端" onclick="sendRequest()">
</body>
</html>
Servlet代码
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获得请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.getWriter().write("ajax response data ..."+ name +"..."+age);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
4 A JAX请求方式
概述
通过 HTTP 请求加载远程数据。jQuery 底层 A JAX 实现。简单易用的高层实现见get和post方法。$.ajax()方法可以
更加详细的设置底层的参数。
语法
$.ajax([settings])
其中,settings是一个js字面量形式的对象,格式是{name:value,name:value… …},常用的name属性名如下:
代码
js代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function sendRequest(){
$.ajax({
url:"/AjaxDemo/ajaxServlet",
async:true,
data:"name=haohao&age=33",
type:"GET",
dataType:"text",
success:function(data){
alert(data);
},
error:function(){
alert("数据没有成功返回!")
}
});
}
</script>
</head>
<body>
<input type="button" value="ajax异步访问服务器端" onclick="sendRequest()">
</body>
</html>
Servlet代码
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获得请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.getWriter().write("ajax response data ..."+ name +"..."+age);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
第4章 json数据格式
- json的概念
json的全称叫做:JavaScript object Notation,JavaScript对象表示法。
json现在主要的功能是:用于存储和交换文本信息的语法,进行数据的传输。
json的主要优点:JSON 比 XML 更小、更快、更易解析。
2 json的语法格式
1)定义json格式
2)基本规则
数据是由键值对构成
键推荐使用双引号引起来,也可以不使用引号,或者使用单引号引起来
值的数据类型: 数字 、字符串、布尔值、数组或对象
数据之间又逗号分隔
花括号保存对象
方括号保存数组
3)获取json数据格式
var p = {“name”:“zhangsan” , “age”:18}
var arr = [“one”,“two”];
json对象.键名 ===> p.name
json对象['键名'] ===> p['name']
数组对象[索引] ===>arr[1]
3 json格式和json解析练习
练习1
案例一: 使用 {key:value,key:value} 格式定义json数据,并获取json数据.
1.使用json格式来定义一个Person, firstname为张 , lastname为三丰 , age为100;
2.获取并打印所有属性值
<html>
<head>
<title>json01</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
</body>
<script language="JavaScript">
/**
* 案例一
* var person={key:value,key:value}
*
* class Person{
* String firstname = "张";
* String lastname = "三丰";
* Integer age = 100;
* }
*
* Person p = new Person();
* System.out.println(p.firstname);
*/
//json的定义
var person = {"firstname":"张","lastname":"三丰","age":100};
//json解析
alert(person.firstname);
alert(person.lastname);
alert(person.age);
</script>
</html>
练习2
案例二: 使用[{key:value,key:value},{key:value,key:value}] 来定义数3个person对象,
并遍历打印.
<html>
<head>
<title>json02</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
</body>
<script language="JavaScript">
/**
* 案例二
* [{key:value,key:value},{key:value,key:value}]
*
*/
var json = [
{"firstname":"张","lastname":"三丰","age":100},
{"firstname":"张","lastname":"翠山","age":58},
{"firstname":"张","lastname":"无忌","age":23}
];
for(var i=0;i<json.length;i++){
alert(json[i].lastname);
}
</script>
</html>
练习3
案例三:使用如下json格式定义json对象,并获取第二个元素内容,遍历打印.
{
“param1”:[{key:value,key:value},{key:value,key:value}],
“param2”:[{key:value,key:value},{key:value,key:value}],
“param3”:[{key:value,key:value},{key:value,key:value}]
}
<html>
<head>
<title>insertBefore.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
</body>
<script language="JavaScript">
/**
* 案例四
* {
* "param1":[{key:value,key:value},{key:value,key:value}],
* "param2":[{key:value,key:value},{key:value,key:value}],
* "param3":[{key:value,key:value},{key:value,key:value}]
* }
*
*
*/
var json = {
"baobao":[
{"name":"小双","age":18,"addr":"扬州"},
{"name":"建宁","age":18,"addr":"北京海淀"},
{"name":"龙儿","age":38,"addr":"香港"},
{"name":"阿珂","age":17,"addr":"台湾"}
],
"haohao":[
{"name":"楠楠","age":23,"addr":"北京昌平修正"},
{"name":"倩倩","age":18,"addr":"上海"}
]
}
//娶楠楠
alert(json.haohao[0].name);
</script>
</html>
4 json的转换工具
1 ) json转换工具的概述
json的转换工具是通过java封装好的一些jar工具包,直接将java对象或集合转换成json格式的字符串。
2 ) 常见的json转换工具
3 ) jackson工具使用
实现步骤1)导入json相关jar包
2)创建java对象或集合
3) 使用jackson的ObjectMapper对象的writeValueAsString方法进行转换
1)导入json相关jar包
jackson-annotations-2.2.3.jar
jackson-core-2.2.3.jar
jackson-databind-2.2.3.jar
2)创建java对象或集合
3) 使用jackson的ObjectMapper对象的writeValueAsString方法进行转换
4 ) 注解使用
@JsonIgnore:排除属性。
@JsonFormat:属性值的格式化,例如,针对日期格式:@JsonFormat(pattern = “yyyy-MM-dd”)
5) 转换代码实现
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class JacksonDemo {
public static void main(String[] args) throws JsonProcessingException {
//创建User对象
User user = new User();
user.setId("100");
user.setUsername("haohao");
user.setAge(33);
//创建List集合
List<String> arr = new ArrayList<>();
arr.add("aaa");
arr.add("bbbb");
arr.add("ccccc");
//创建Map集合
Map<String,User> map = new HashMap<>();
map.put("user", user);
//转换
ObjectMapper om = new ObjectMapper();
String userJson = om.writeValueAsString(user);
String arrJson = om.writeValueAsString(arr);
String mapJson = om.writeValueAsString(map);
System.out.println(userJson);
System.out.println(arrJson);
System.out.println(mapJson);
}
}
第5章 综合案例
检测用户名是否已经被注册
需求
在用户注册页面,输入用户名,当用户名输入框失去焦点时,发送异步请求,将输入框的用户名传递给服务器端进
行是否存在的校验。
使用技术
- 前台: html jQuery ajax
- 后台: Servlet JDBC C3p0连接池 DBUtils jackson
- 数据库: mysql
代码实现
1.数据库SQL
#创建user表
CREATE TABLE USER (
id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(32),
PASSWORD VARCHAR(32)
);
INSERT INTO USER VALUES(NULL,'zhangsan','123');
INSERT INTO USER VALUES(NULL,'lisi','123');
INSERT INTO USER VALUES(NULL,'wangwu','123');
2.c3p0-config.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<c3p0-config>
<default-config>
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://localhost:3306/ajax_project</property>
<property name="user">root</property>
<property name="password">123</property>
</default-config>
</c3p0-config>
3.JDBCUtils
import com.mchange.v2.c3p0.ComboPooledDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.SQLException;
public class JDBCUtils {
private static DataSource dataSource = new ComboPooledDataSource();
//1.获取连接池对象
public static DataSource getDataSource(){
return dataSource;
}
//2.获取连接对象
public static Connection getConnection() throws SQLException {
return dataSource.getConnection();
}
}
4.User实体类
package com.itheima.pojo;
public class User {
private int id;
private String username;
private String password;
public User() {
}
public User(int id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
5.UserMapper接口
package com.itheima.mapper;
import java.sql.SQLException;
public interface UserMapper {
//根据用户名查找数据库中是否有该用户
// int 0 没查到 1查到了
public long queryUserByName(String username) throws SQLException;
}
6.UserService接口和实现类
接口
public interface UserService {
//根据name查询用户
public long findUserByName(String username) throws SQLException, IOException;
}
实现类
package com.itheima.service;
import com.itheima.mapper.UserMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
import java.sql.SQLException;
public class UserServiceImpl implements UserService {
private UserMapper userMapper;
@Override
public long findUserByName(String username) throws SQLException, IOException {
SqlSessionFactoryBuilder builder = new SqlSessionFactoryBuilder();
InputStream inputStream = Resources.getResourceAsStream("SqlMapConfig.xml");
SqlSessionFactory build = builder.build(inputStream);
SqlSession sqlSession = build.openSession();
UserMapper mapper = sqlSession.getMapper(UserMapper.class);
long count = mapper.queryUserByName(username);
return count;
}
}
7.QueryAllServlet
import com.itheima.service.UserService;
import com.itheima.service.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet("/QueryServlet")
public class QueryServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 1.编码设置
* 2.接收参数用户名
* 3.创建service,并代用service的查询方法 ==> int count (1/0)
* 4.直接将返回的count写到回调函数的data中
*/
try {
//1.编码设置
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
//2.接收参数用户名
String username = request.getParameter("username");
//3.创建service,并代用service的查询方法 ==> int count (1/0)
UserService service = new UserServiceImpl();
long count = service.findUserByName(username);
//4.直接将返回的count写到回调函数的data中
response.getWriter().print(count);
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
}
8.register.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
/**
* 前台的思路:
* 1.页面加载
* 2.获取用户名输入框的jQuery对象,派发一个失去关标的事件 blur,绑定一个函数
* 3.blur函数中获取输入用户名
* 4.发送ajax请求到后台
* 5.未完待续: 回调函数中做判断...
*/
//1.页面加载
$(function(){
//2.获取用户名输入框的jQuery对象,派发一个失去关标的事件 blur,绑定一个函数
$("#name").blur(function(){
//3.blur函数中获取输入用户名
var username = $("#name").val();
//4.发送ajax请求到后台
//第一个参数: url 第二个参数: 发送给后台的username 第三个参数 回调函数 第四个
参数:返回数据类型
$.post("/day17_project/QueryServlet","username="+username,function(data){
//alert(data); //data 可能是0 代表用户名可以使用, 可能是1,已经被注册
if(data>=1){ //用户已经存在,不能使用该用户名
$("#msg").html("<font color='red'>用户名已经存在,请更换</font>")
}else{ //用户不存在,可以使用该用户名
$("#msg").html("<font color='green'>用户名可以使用</font>")
}
},"text")
})
})
</script>
</head>
<body>
<h1>会员注册</h1>
用户名<input type="text" name="username" id="name" /><span id="msg"></span><br/>
密码<input type="password" name="password" id="pwd" /><br/>
<input type="button" id="btn" value="注册"/>
</body>
</html>
Vue
第一章 vue简介
1.vue基础简介
1.1 什么是vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 Vue 的核心库只关注视图层,不仅易于上
手,还便于与第三方库或既有项目整合。另一 方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完
全能够为复杂的单页应用提供驱动。
VUE的特点:
1.JavaScript框架 2.简化DOM操作 3.响应式数据驱动
官方网站: https://cn.vuejs.org/v2/guide/ >
2.1 MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于
View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
MVVM拆分解释为:
Model: 负责数据存储
View: 负责页面展示
View Model: 负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
Vue中的 MVVM
2.vue 快速入门
2.1入门案例
使用vue浏览器中输入 hello vue!!
一共三个步骤
- 引入vue.js库
- 创建Vue对象设置el属性和data属性
- 使用插值表达式将数据渲染到html页面
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
var app = new Vue({
el:'#app',
data:{
message:"hello Vue !!"
}
})
</script>
</html>
2.2 插值表达式
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象
上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。 Vue.js 都提供了完全的JavaScript 表达式支持。
{{ dataNum + 1 }}
{{ true ? 'YES' : 'NO' }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
2.3 el挂载
message中的内容会替代插值表达式{{message}}中的内容.
注意事项:
1.Vue管理的el选项命中元素及其子元素都有作用。 比如: id为app的div外使用{{message}} 不能解析,但在内部使用
{{message}}可以解析。
2.除了id选择器其他的选择器也可以使用
3.html和body标签上不能挂使用el挂在。
2.4 data 数据对象
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的
值发生改变时,视图将会产生“响应”,即匹配更新为新的值
第二章 Vue常用指令
1.指令
指令是指v-开头,作用于html标签,提供一些特殊的特性,当指令被绑定到html元素的时候,指令会为被绑定
的元素添加一些特殊的行为,可以将指令看成html的一种属性
解释:指令 (Directives) 是带有 v- 前缀的特殊属性
作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
- Vue框架提供的语法
- 扩展了HTML的能力
- 减少DOM操作
1.1 v-text和v-html
很像innerText和innerHTML
v-text:更新标签中的内容
v-text和插值表达式的区别
v-text 更新整个标签中的内容
插值表达式: 更新标签中局部的内容
v-html:更新标签中的内容/标签
可以渲染内容中的HTML标签
注意:尽量避免使用,容易造成危险 (XSS跨站脚本攻击)
<div id="app">
<!-- v-text指令的值会替换标签内容 -->
<p>{{str}}</p>
<p v-text="str"></p>
<p v-text="str">我是p标签中的内容</p>
<p v-text="strhtml">我是p标签中的内容</p>
<p v-html="str"></p>
<!-- v-html指令的值(包括标签字符串)会替换掉标签的内容 -->
<p v-html="strhtml">我是p标签中的内容</p>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
str: 'abc',
strhtml: '<span>content</span>'
}
});
</script>
1.2 v-if和v-show
作用:根据表达式的bool值进行判断是否渲染该元素
<div id="app">
<!-- 如果isShow的值是true ,就显示p标签 -->
<p v-if="isShow">我是p标签中的内容</p>
<p v-show="isShow">我是p标签中的内容</p>
<!-- 如果标签显示与隐藏切换频繁, 就使用v-show
v-show本质是通过修改标签的display值
-->
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
isShow: false
}
});
</script>
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
因此,如果需要非常频繁地切换,则使用 v-show 较好;
如果在运行时条件很少改变,则使用 v-if 较好。
1.3 v-on
作用:使用 v-on 指令绑定 DOM 事件,并在事件被触发时执行一些 JavaScript 代码。
语法: @事件名.修饰符 = “methods中的方法名”
注意: $event 可以传形参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 1.引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>v-on的使用02</title>
</head>
<body>
<!--
1.获取元素,操作元素
点击按钮一 count值增加
点击按钮二 count值减少
2.参数传递
传递count
传递$event : 如果有一个输入框,键盘按下,只能输入数字,不能输入其他内容.
需求:有一个文本输入框,只可以输入数字0-9 ,其他内容不能输入.
-->
<div id="app">
<button v-on:click="add">按钮一count增加</button>
<button @click="sub">按钮二count减少</button>
<hr>
<button v-on:click="count += 1">按钮一count增加-方式2</button>
<button @click="count -= 1">按钮二count减少-方式2</button>
<hr>
<button @click="fun(count)">获取元素count</button>
<hr>
<button @click="fun1($event)">传递事件对象</button>
<hr>
<input type="text" name="name" id="id" @keydown="fun2($event)">
<h2>{{count}}</h2>
</div>
</body>
<script>
var app = new Vue({
el : "#app",
data : {
count : 1
},
methods:{
add:function(){
this.count += 1
},
sub:function(){
this.count -= 1
},
fun:function(c){
alert(c)
},
fun1:function(e){
alert(e);
},
fun2:function(e){
//获取到键盘事件,可以获取到具体的案件 keyCode
//alert(e.keyCode)
//如果按钮大于57 或者按钮小于48 ,阻止事件发生 preventDefault()
if(e.keyCode > 57 || e.keyCode < 48){
//阻止事件发生
e.preventDefault();
}
}
}
})
</script>
</html>
修饰符
语法:
格式1: v-on:事件名称.修饰符 = "函数名称"
简写: @事件名.修饰符 = "methods中的方法名"
.once - 只触发一次回调。
按键别名:
.enter
.tab
.delete
.esc
.space
.up
.down
.le
1.4 v-for
根据一组数组或对象的选项列表进行渲染。
v-for 指令需要使用 item in items 形式的特殊语法,
items 是源数据数组 /对象
当要渲染相似的标签结构时用v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-for作用:列表渲染,当遇到相似的标签结构时,就用v-for去渲染
v-for="元素 in 容器(数组和对象)"
v-for="数组中的元素 in data中的数组名"
v-for="对象中的属性值 in data中的对象名"
-->
<!-- 数组 -->
<p v-for="item in list">{{item}}</p>
<hr>
<p v-for="(item,index) in list">{{item}}----{{index}}</p>
<!-- (v,i) in 数组
v:数组中的每个元素
i:数组中元素的下标
-->
<hr>
<!-- 对象 -->
<!-- (v,k,i)in 对象
v:值
k:键
i:对象中每对key-value的索引 从0开始
注意: v,k,i是参数名,见名知意即可!
-->
<p v-for="value in per">{{value}}</p>
<hr>
<p v-for="(value,key) in per">{{value}}----{{key}}</p>
<hr>
<p v-for="(value,key,i) in per">{{value}}----{{key}}--{{i}}</p>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
list: ['a', 'b', 'c'],
per: {
name: '老王',
age: 38,
gender: '男'
}
},
methods: {
}
})
</script>
</body>
</html>
注意: 在使用v-for时,要把一个唯一值赋值给:key属性(通常是数组的index或者数据的id)
<div id="app">
<!-- v-for
key属性: 值通常是一个唯一的标识
key是一个可选属性
养成好习惯:建议在写v-for时 设置:key="唯一值"
-->
<ul>
<li v-for="(item,index) in list" :key="index">{{item}}---{{index}}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
list: ['a', 'b', 'c']
},
methods: {
}
});
</script>
1.5 v-bind
作用: 可以绑定标签上的任何属性。
1.5.1 绑定src和alt属性
<div id="app">
<img :src="imgUrl" v-bind:alt="alt" >
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
imgUrl:"img/3.jpg",
alt:"拉勾图片",
}
});
</script>
1.5.2 绑定class类名
对象语法和数组语法
对象语法
如果isActive为true,则返回的结果为 <div class="active"></div>
.active {
color: red;
}
<div id="app">
<div v-bind:class="{active: isActive}">
hei
</div>
<button @click="changeClassName">点击切换类名</button>
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true
},
methods: {
changeClassName: function() {
this.isActive = !this.isActive;
}
}
});
</script>
数组语法
渲染的结果 <div class="active text-danger"></div>
<div v-bind:class="[activeClass, dangerClass]">
hei
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
dangerClass: 'text-danger'
}
});
</script>
简化语法
<div v-bind:class="{active: isActive}">
</div>
<!-- 可以简化为 :,简化语法更常用 -->
<div :class="{active: isActive}">
</div>
1.6 v-model
作用: 获取和设置表单元素的值(双向数据绑定)
特点: 双向数据绑定
数据发生变化可以更新到界面
通过界面可以更改数据
案例:获取和设置表单元素的值(双向数据绑定)
<body>
<div id="app">
<input type="button" @click="update" value="修改message">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
</body>
<script src="./vue.min.js"></script>
<script>
var VM = new Vue({
el:"#app",
data:{
message:"拉勾教育大数据训练营"
},
methods: {
update:function(){
this.message="拉钩教育";
}
}
})
</script>
v-model指令总结
v-model 指令的作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
双向数据绑定
2.案例-vue操作商品信息
效果演示
功能分析
渲染表格
删除商品
添加商品
2.2 渲染表格
目的:动态渲染表格 数据为Vue实例中data里面的属性items:[]
- 在data中添加商品信息的数组
- v-for渲染列表
- 插值表达式渲染数据
<tr v-for="item in items">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td><a href="#">删除</a></td>
</tr>
<script src="./vue.js"></script>
<script>
// 1. 实例化Vue对象
// 2. 设置Vue对象的选项
new Vue({
el: '#app',
data: {
items: [{
name: 'LV',
date: '2020-4-1'
}, {
name: 'Lenovo',
date: '2020-5-1'
}, {
name: 'TCL',
date: '2020-6-1'
}
]
},
methods: {
}
})
</script>
2.3 处理无数据时的渲染
效果: 如果表格中没有数据,展示页面中的"没有品牌数据"
<tr v-if="items.length === 0">
<td colspan="4">没有品牌数据</td>
</tr>
2.4 删除商品
效果:点击每个表格中的删除按钮, 当前数据从页面中移除
- 绑定click事件
- 取消默认点击事件
- 执行删除deleItem方法
- 将点击的a所在的tr的位置进行传递(目的是找到当前点击的tr)
- 点击后, 删除当前tr
<td>
<!-- 点击删除按钮
6. 取消默认点击事件
7. 执行删除deleItem方法
8. 将所点击的a所在的tr的位置进行传递(目的是找到当前点击的tr)
9. 点击后, 删除当前tr
-->
<a href="#" @click.prevent="deleItem(index)">删除</a>
</td>
methods: {
deleItem: function(index) {
console.log(index);
this.items.splice(index, 1);
console.log(this.items);
}
}
2.5 添加商品
效果:点击添加按钮,向商品列表中添加商品信息
10. 绑定click事件
11. 在data中添加要绑定的属性name
12. v-model绑定name属性
13. 点击按钮后,将商品信息添加到items数组中
<div class="add">
品牌名称:
<input type="text" v-model="name">
<input type="button" value="添加" @click="addItem">
</div>
data: {
name: ''
},
methods: {
addItem: function() {
console.log('添加按钮被点击');
const item = {
name: this.name,
date: new Date()
};
this.items.unshift(item)
}
}
2.6 细节处理
- 删除提示框
deleItem: function(index) {
// console.log(index);
if (confirm('是否删除')) {
this.items.splice(index, 1);
}
// console.log(this.items);
}
- 添加的数据为空时的处理
如果文本框为空, 提示输入内容
如果文本框不为空,直接添加
if (this.name.length === 0) {
alert('请输入商品信息');
return;
}
this.items.unshift(item);
当商品信息为空时,禁用添加按钮
<div class="add">
品牌名称:
<input type="text" v-model="name">
<input :disabled="name.length === 0" type="button" value="添加" @click="addItem">
</div>
添加数据成功后,清空文本输入框
addItem: function() {
console.log('添加按钮被点击');
const item = {
name: this.name,
date: new Date()
};
if (this.name.length === 0) {
alert('请输入商品信息');
return;
}
this.items.unshift(item);
// 添加完毕 清空文本框
this.name = '';
}
第三章 生命周期
1.什么是vue的生命周期
vue的生命周期是指从Vue实例创建、运行到销毁期间伴随的这些事件,这些事件对应的函数记录着vue对象的整个
生命周期。
2.Vue实例的产生过程
- beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用。
- created 在实例创建完成后被立即调用。
- beforeMount 在挂载开始之前被调用。
- mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
- beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。
- updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
- beforeDestroy 实例销毁之前调用。
- destroyed 实例销毁后调用。
3.Vue 对象的生命周期流程图
vue生命周期可以分为八个阶段,分别是:
⚫ 挂载(初始化相关属性) ① beforeCreate (创建前) ② created (创建后) ③ beforeMount (载入前) ④ mounted
(载入后) ⚫ 更新(元素或组件的变更操作) ① beforeUpdate (更新前) ② updated (更新后) ⚫ 销毁(销毁
相关属性) ① beforeDestroy(销毁前) ② destroyed (销毁后)
我们如果想在页面加载完毕后就要执行一些操作的话,可以使用created和mounted钩子函数,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门</title>
<!-- 1.引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span id="sp">{{message}}</span>
<hr>
<input type="button" value="更变message" @click="changeMessage">
</div>
</body>
<script>
new Vue({
el : "#app",
data: {
message : "拉勾"
},
methods:{
show(){
console.log("show方法调用了")
},
changeMessage(){
this.message = "拉勾教育!"
}
},
beforeCreate:function(){
//console.log("获取message = "+this.message)
//this.show();
},
created(){
// console.log("created获取message = "+this.message);
// this.show();
},
beforeMount(){
//该方法:可以获取到内存中的data,但是不能获取到页面渲染的数据
// console.log("获取内存中的message = "+this.message);
// console.log("页面上的内容="+document.getElementById("sp").innerText)
},
mounted(){
//console.log("获取内存中的message = "+this.message);
//console.log("页面上的内容="+document.getElementById("sp").innerText)
},
beforeUpdate(){
//当data中的内容该改变是该函数触发
//console.log("获取内存中的message = "+this.message);
//console.log("页面上的内容="+document.getElementById("sp").innerText)
},
updated(){
//内存中的数据和页面上的数据一致的.
console.log("获取内存中的message = "+this.message);
console.log("页面上的内容="+document.getElementById("sp").innerText)
}
})
</script>
</html>
第四章 axios异步访问
1.axios介绍
VUE中结合网络数据进行应用的开发
目前十分流行网络请求库,专门用来发送请求,其内部还是ajax,进行封装之后使用更加方便
axios作用: 在浏览器中可以帮助我们完成 ajax异步请求的发送.
2 axios入门
使用步骤:
1.导包
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或者去github中下载源码
https://github.com/axios/axios
2.请求方式,以GET和POST举例
GET
格式1: axios.get(地址?key=value&key2=value2).then(function(response){},function(error){});
格式2: axios.get(地址,{params:{key1:value1...}}).then(function(response){},function(error){});
POST
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(error){})
- 根据接口文档, 访问测试接口,进行测试
测试接口
https://autumnfish.cn/
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门</title>
<!-- 1.引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="生成笑话" @click="createJoke"> <br>
<p v-for="(element , index) in joke">
{{index + 1}}.{{element}}
</p>
</div>
</body>
<script>
/*
get格式:
1. axios.get(地址?key1=value1&key2=value).then(function(response){},function(error)
{})
2. axios.get(地址,{params:{key1:value1,key2:value2}}).then(function(response)
{},function(error){})
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
new Vue({
el : "#app",
data : {
joke : ""
},
methods:{
//函数的目的是获取生成的笑话在p标签中展示
createJoke(){
//发送ajax异步请求
var t = this;
axios.get("https://autumnfish.cn/api/joke/list",{params:
{"num":5}}).then(function(response){
console.log(response.data.jokes);
//response.data.jokes 是笑话的数组
t.joke = response.data.jokes;
},function(error){
})
}
}
})
</script>
</html>
3.axios总结
- axios 必须导包才能使用
- 使用get或者post方法,就可以发送请求
- then方法中的回调函数,会在请求成功或者请求失败的时候触发
- 通过回调函数的形参可以获取响应的内容,或者错误信息
4.其他请求类型
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
第五章 vue综合练习
- 需求分析
输入指定城市点击回车或点击查询,展示从今天开始的四天的天气情况 - 接口文档
请求地址:http://wthrcdn.etouch.cn/weather_mini
请求方法:get
请求参数:city (要查询的城市名称)
响应内容:天气信息 - 案例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门</title>
<link rel="stylesheet" href="css/index.css" />
<!-- 1.引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo">天气查询</div>
<div class="form_group">
<!-- 3.绑定点击事件,回车触发,通过v-model绑定数据 -->
<input v-model="city" @keyup.enter="searchWeather" type="text" class="input_txt"
placeholder="请输入要查询的城市"/>
<button class="input_sub" @click="searchWeather">回车查询</button>
</div>
</div>
<ul class="weather_list">
<!-- 遍历天气信息 -->
<li v-for="item in weatherList">
<div class="info_type"><span class="iconfont">{{item.type}}</span></div>
<div class="info_temp">
<b>{{item.low}}</b>
~
<b>{{item.high}}</b>
</div>
<div class="info_date"><span>{{item.date}}</span></div>
</li>
</ul>
</div>
</body>
<!-- 2.创建vue对象,设置el属性和data属性 -->
<script>
var VM = new Vue({
css文件
el:"#app",
data:{
city:'',
//定义空数组接收天气信息
weatherList:[]
},
//编写查询天气方法
methods: {
searchWeather:function(){
console.log("天气查询");
console.log(this.city);
//保存this,方便在回调函数中使用
var that = this;
//调用接口
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(function(respose){
//console.log(respose);
//只获取天气数组
console.log(respose.data.data.forecast);
that.weatherList = respose.data.data.forecast;
},function(error){});
}
}
})
</script>
</html>
css文件
body{
font-family:'Microsoft YaHei';
}
.wrap{
position: fixed;
left:0;
top:0;
width:100%;
height:100%;
background:#fff;
}
.search_form{
width:640px;
margin:100px auto 0;
}
.logo {
font-size: 40px;
text-align: center;
}
.logo img{
display:block;
margin:0 auto;
}
.form_group{
width:640px;
height:40px;
margin-top:45px;
}
.input_txt{
width:538px;
height:38px;
padding:0px;
float:left;
border:1px solid #427903;
outline:none;
text-indent:10px;
}
.input_sub{
width:100px;
height:40px;
border:0px;
float: left;
background-color: #427903;
color:#fff;
font-size:16px;
outline:none;
cursor: pointer;
position: relative;
}
.input_sub.loading::before{
content:'';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('img/loading.gif');
}
.hotkey{
margin:3px 0 0 2px;
}
.hotkey a{
font-size:14px;
color:#666;
padding-right:15px;
}
.weather_list{
height:200px;
text-align:center;
margin-top:50px;
font-size:0px;
}
.weather_list li{
display:inline-block;
width:140px;
height:200px;
padding:0 10px;
overflow: hidden;
position: relative;
background:url("img/line.png") right center no-repeat;
background-size: 1px 130px;
}
.weather_list li:last-child{
background:none;
}
/* .weather_list .col02{
background-color: rgba(65, 165, 158, 0.8);
}
.weather_list .col03{
background-color: rgba(94, 194, 237, 0.8);
}
.weather_list .col04{
background-color: rgba(69, 137, 176, 0.8);
}
.weather_list .col05{
background-color: rgba(118, 113, 223, 0.8);
} */
.info_date{
width:100%;
height:40px;
line-height:40px;
color:#999;
font-size:14px;
left:0px;
bottom:0px;
margin-top: 15px;
}
.info_date b{
float: left;
margin-left:15px;
}
.info_type span{
color:#5bb1eb;
font-size:30px;
line-height:80px;
}
.info_temp{
font-size:14px;
color:#5bb1eb;
}
.info_temp b{
font-size:13px;
}
.tem .iconfont {
font-size: 50px;
}
4.案例总结
- 应用的逻辑代码,建议与页面进行分离,使用单独的JS编写
- axios回调函数中的 this的指向改变,无法正常使用, 需要另外保存一份
- 服务器返回的数据比较的复杂时,获取数据时要注意层级结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue入门</title>
<link rel="stylesheet" href="css/index.css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo">拉勾天气查询</div>
<div class="form_group">
<!-- 3.绑定点击事件,回车触发,通过v-model绑定数据 -->
<input type="text" v-model="city" class="input_txt" @keyup.enter="findCityWeather" placeholder="请输入要查询的城市"/>
<button class="input_sub" @click="findCityWeather">回车查询</button>
</div>
</div>
<ul class="weather_list">
<!-- 遍历天气信息 -->
<li v-for="(element,index) in weatherArr">
<div class="info_type"><span class="iconfont">{{element.type}}</span></div>
<div class="info_temp">
<b>{{element.low}}</b>
~
<b>{{element.high}}</b>
</div>
<div class="info_date"><span>{{element.date}}</span></div>
</li>
</ul>
</div>
</body>
<!-- 2.创建vue对象,设置el属性和data属性 -->
<script>
/*
思路分析:
1.输入框和添加按钮,给定事件,输入框给定义keyup事件,按钮给单击事件,关联同一个函数.
2.获取city名称
3.发送get方式的ajax请求---> 查询到5天的天气情况.
4.遍历天气,把天气放到li中
*/
new Vue({
el : "#app",
data : {
city : "",
weatherArr:[]
},
methods:{
findCityWeather(){
//获取城市的名称
var city = this.city;
var t = this;
//发送ajax请求
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+city).then(function(response){
console.log(response.data.data.forecast);
t.weatherArr = response.data.data.forecast;
},function(error){
})
}
}
})
</script>
</html>
数据可视化
一、数据可视化简介
1.什么是数据可视化
数据可视化是把冰冷的数据转换成图形, 展示数据中蕴含的规律和逻辑.
借助图形化手段可以更清晰有效的传递信息。
数据可视化的作用:
- 可视化数据更直观,更容易理解
2.能够通过不同的维度,使用不同的方式展示数据。
3.与数据交互
4.建设性讨论结果
5.理解运营和结果之间的连接
2.可视化实现方式
可视化工具介绍
3.可视化在大数据领域应用
数据分析,其整体流程基本上就是 依据数据的处理流转流程进行。通俗可以概括为:数据从哪里来和数据到哪里
去, 最终的数据如何展示 , 可以分为以下几个大的步骤
数据采集
一是数据从无到有产生的过程(服务器打印的 log、自定义采集的日志等) 叫做数据采集;
另一方面也有把通过使用 Flume 等工具把数据采集搬运到指定位置的这个 过程叫做数据采集
数据预处理
现实世界中数据大体上都是不完整,不一致的脏数据,无法直接进行数据 分析,或者说不利于分析。 为了提高数
据分析的质量和便捷性产生了数据预处理 技术 .
数据预处理有多种方法:数据清理,数据集成,数据变换等。这些数据处理 技术在正式数据分析之前使用,大大提
高了后续数据分析的质量与便捷,降低实 际分析所需要的时间 ; 使用 MapReduce 实现.
数据入库
预处理完的结构化数据通常会导入到 Hive 数据仓库中,建立相应的库和表 与之映射关联 。
入库过程有个更加专业的叫法—ETL。 ETL 是将业务系统的数据经 过抽取、清洗转换之后加载到数据仓库的过程,
目的是将企业中的分散、零乱、 标准不统一的数据整合到一起,为企业的决策提供分析依据。
数据分析
根据需求使用 Hive SQL 分析语句,得出指标 各种统计结果
数据可视化
将分析所得数据结果进行数据可视化,一般通过图表进行展示
数据可视化可以帮你更容易的解释趋势和统计数据
4.系统的架构
- 数据采集: 页面埋点 JavaScript 采集; 开源框架 Apache Flume
- 数据预处理: Hadoop MapReduce 程序
- 数据仓库技术:基于 hadoop 的数据仓库 Hive
- 数据导出:基于 hadoop 的 sqoop 数据导入导出工具
- 数据可视化:定制开发 web 程序(echarts)
- 整个过程的流程调度: hadoop 生态圈中的 azkaban 工具
Flume是Cloudera提供的一个高可用的,高可靠的,分布式的海量日志采集、聚合和传输的系统 .
HDFS 分布式文件系统 ,是一个高度容错性的系统,适合部署在廉价的机器上。HDFS能提供高吞吐量的数据访
问,非常适合大规模数据集上的应用
MapReduce是一种编程模型,用于大规模数据集(大于1TB)的并行运算
Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询
功能。
Sqoop是一款开源的工具,主要用于在Hadoop(Hive)与传统的数据库(mysql)间进行数据的传递,可以将一个
关系型数据库(例如 : MySQL ,Oracle ,Postgres等) 中的数据导进到Hadoop的HDFS中,也可以将HDFS的数
据导进到关系型数据库中
二、HighCharts
1.HighCharts简介
Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5
图表库,全部源码开放,个人及非商业用途可以任意使用及源代码编辑。
1.1 Highcharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交
互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
1.2 Highstock
Highstock 是用纯 JavaScript 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表。它包含多个高级导航组件:预设置数据时间范围,日期选择器、滚动条、平移、缩放功能。
1.3 Highmaps
Highmaps 是一款基于 HTML5 的优秀地图组件。
Highmaps 继承了 Highcharts 简单易用的特性,利用它可以方便快捷的创建用于展现销售、选举结果等其他与地理
位置关系密切的交互性地图图表。
Highmaps 可以单独使用,也可以作为 Highcharts 的一个组件来使用。
1.4 HighCharts的优势
兼容性好
源代码开源
纯 Javascript
图表类型丰富
丰富的交互特性
多轴支持
动态提示框
图表导出和打印功能
图表缩放
支持外部数据加载
支持扩展及二次开发
2.下载与使用
2.1 下载资源包
下载地址[ https://www.highcharts.com.cn/download ]
目录结构说明
|-- examples 例子
|-- gfx 例子用到的图片资源
|-- graphics 例子用到的图片资源
|-- code 所有 js 文件及源代码
|-- css Highcharts css 文件(只用于 CSS 版本 Highcharts)
|-- lib 相关的库文件
|-- modules 功能模块文件目录
|-- themes 主题文件目录
|-- highcharts.js highcharts 主文件
|-- highcharts.src.js highcharts 主文件源码
|-- highcharts-3d.js highcharts 3d 功能文件
|-- highcharts-3d.src.js highcharts 3d 功能文件源码
|-- highcharts-more.js highcharts 增加功能文件
|-- highcharts-more.src.js highcharts 增加功能文件源码
|-- readme.txt 源代码目录说明文件
|-- index.htm 例子入口文件
|-- license.pdf 使用协议文档
|-- readme.txt 说明文件
可以直接使用我们的 CDN 文件而不用下载,速度快和稳定是我们的 CDN 服务的优势
// Highcharts
<script src="http://cdn.highcharts.com.cn/highcharts/8.1.2/highcharts.js"></script>
// Highcharts Stock
<script src="http://cdn.highcharts.com.cn/highstock/8.1.2/highstock.js"></script>
// Highcharts Maps
<script src="http://cdn.highcharts.com.cn/highmaps/8.1.2/highmaps.js"></script>
// Highcharts Gantt
<script src="http://cdn.highcharts.com.cn/gantt/8.1.2/highcharts-gantt.js"></script>
2.3 基本使用
2.3.1 基础使用
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js ,例如引入下面的文件即可创建基础的图表了。
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
2.3.2 功能模块
功能模块是在 Highcharts 主要功能的基础做的扩展,是由官方发布的功能包,常用功能模块有:
更多图表类型扩展模块( highcharts-more.js )
3D 图表模块 ( highcharts-3d.js )
导出功能模块( modules/exporting.js )
金字塔图表类型( modules/funnel.js )
钻取功能模块( modules/drilldown.js )
数据加载功能模块( modules/data.js
2.3.3 Highstock 和 Highmaps
Highstock 和 Highmaps 是另外两款针对不同使用场景的图表产品,三款产品之间相互独立又有密切关系,他们关系
和混合使用的说明如下
Highcharts 基础图表
Highstock 股票及大数据量时间轴图表
Highmaps 地图
Highstock 是完全包含 Highcharts 的,是在 Highcharts 的基础上增加了更多高级功能;Highmaps 则完全独立,不过我们提供了地图功能模块 map.js (在 Highmaps 资源包的 modules 目录)供 Highcharts 或 Highstock 调用。
2.3.4 混合使用(重要)
A. Highcharts + Highstock 时只需要引入 highstock.js
<script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script>
B. Highcharts + Highmaps 混合使用是需要 引入 highcharts.js + map.js
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="http://cdn.highcharts.com.cn/highmaps/modules/map.js"></script>
C. Highstock + Highmaps 或 Highcharts + Highstock + Highmaps 混合使用时需引入 highstock.js + map.js
<script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script>
<script src="http://cdn.highcharts.com.cn/highmaps/modules/map.js"></script>
3.入门案例
使用highcharts实现一个简单的柱状图表
三个步骤
1.引入 Highcharts
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
2.创建一个简单的图表
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
<div id="container" style="width: 600px;height:400px;"></div>
3.Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 DOM 容器的Id,第二个参数是图表配置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
<!-- 引入 highcharts.js -->
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{ // 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
</script>
</body>
</html>
4.基本使用
- 图表主要组成
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例
(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示
区域(PlotBands)等。
- 标题(Title)
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。 - 坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列
可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。 - 数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。 - 数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全
可以通过格式化函数动态指定。 - 图例(Legend)
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。 - 版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信
息。 - 导出功能(Exporting)
通过引入 exporting.js即可增加图表导出为常见文件功能。 - 标示线(PlotLines)
可以在图表上增加一条标示线,比如平均值线,最高值线等。 - 标示区(PlotBands)
可以在图表添加不同颜色的区域带,标示出明显的范围区域。
5.图表介绍
5.1 折线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>折线图</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="min-width:400px;height:400px"></div>
</body>
<script src="js/highcharts.js"></script>
<script>
var chart = Highcharts.chart('container', {
chart: {
type: 'line'
},
title: {
text: '月平均气温'
},
subtitle: {
text: '数据来源: WorldClimate.com'
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十
月', '十一月', '十二月']
},
yAxis: {
title: {
text: '气温 (°C)'
}
},
plotOptions: {
line: {
dataLabels: {
// 开启数据标签
enabled: true
},
// 关闭鼠标跟踪,对应的提示框、点击事件会失效
enableMouseTracking: false
}
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
</script>
</html>
5.2 柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个柱状图表</title>
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="min-width:400px;height:400px"></div>
</body>
<script>
var chart = Highcharts.chart('container',{
chart: {
type: 'column'
},
title: {
text: '月平均降雨量'
},
subtitle: {
text: '数据来源: WorldClimate.com'
},
xAxis: {
categories: [
'一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'
]
},
yAxis: {
min: 0,
title: {
text: '降雨量 (mm)'
},
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: '东京',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
name: '纽约',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3]
}, {
name: '伦敦',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2]
}, {
name: '柏林',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
}]
});
</script>
</html>
5.3 饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="min-width:400px;height:400px"></div>
</body>
<script>
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: '2018年1月浏览器市场份额'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: 'Chrome',
y: 61.41,
sliced: true,
selected: true
}, {
name: 'Internet Explorer',
y: 11.84
}, {
name: 'Firefox',
y: 10.85
}, {
name: 'Edge',
y: 4.67
}, {
name: 'Safari',
y: 4.18
}, {
name: 'Sogou Explorer',
y: 1.64
}, {
name: 'Opera',
y: 1.6
}, {
name: 'QQ',
y: 1.2
}, {
name: 'Other',
y: 2.61
}]
}]
});
</script>
</html>
5.4 面积图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="min-width:400px;height:400px"></div>
</body>
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
var chart = Highcharts.chart('container', {
chart: {
type: 'area'
},
title: {
text: '美苏核武器库存量'
},
subtitle: {
text: '数据来源: <a
href="https://thebulletin.metapress.com/content/c4120650912x74k7/fulltext.pdf">' +
'thebulletin.metapress.com</a>'
},
xAxis: {
allowDecimals: false
},
yAxis: {
title: {
text: '核武库国家'
},
labels: {
formatter: function () {
return this.value / 1000 + 'k';
}
}
},
tooltip: {
pointFormat: '{series.name} 制造 <b>{point.y:,.0f}</b>枚弹头'
},
plotOptions: {
area: {
pointStart: 1940,
marker: {
enabled: false,
symbol: 'circle',
radius: 2,
states: {
hover: {
enabled: true
}
}
}
}
},
series: [{
name: '美国',
data: [null, null, null, null, null, 6, 11, 32, 110, 235, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104]
}, {
name: '苏联/俄罗斯',
data: [null, null, null, null, null, null, null, null, null, null,
5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]
});
</script>
</html>
6.地图highmap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国地图</title>
</head>
<body><div id="map" style="width:800px;height: 500px;"></div>
<script src="https://img.hcharts.cn/highmaps/highmaps.js"></script>
<script src="https://data.jianshukeji.com/geochina/china.js"></script>
<script>
// 随机数据
var data = [{"name":"北京","value":69},{"name":"天津","value":14},{"name":"河北","value":55},
{"name":"山西","value":60},{"name":"内蒙古","value":44},{"name":"辽宁","value":89},{"name":"吉
林","value":98},{"name":"黑龙江","value":8},{"name":"上海","value":41},{"name":"江苏","value":19},
{"name":"浙江","value":35},{"name":"安徽","value":83},{"name":"福建","value":24},{"name":"江
西","value":81},{"name":"山东","value":28},{"name":"河南","value":83},{"name":"湖北","value":52},
{"name":"湖南","value":47},{"name":"广东","value":91},{"name":"广西","value":92},{"name":"海
南","value":84},{"name":"重庆","value":10},{"name":"四川","value":91},{"name":"贵州","value":69},
{"name":"云南","value":30},{"name":"西藏","value":12},{"name":"陕西","value":19},{"name":"甘
肃","value":31},{"name":"青海","value":10},{"name":"宁夏","value":10},{"name":"新疆","value":34},
{"name":"台湾","value":43},{"name":"香港","value":98},{"name":"澳门","value":15},{"name":"南海诸
岛","value":89},{"name":"南海诸岛","value":77}];
// 初始化图表
var map = new Highcharts.Map('map', {
title: {
text: '中国地图'
},
colorAxis: {
min: 0,
minColor: 'rgb(255,255,255)',
maxColor: '#006cee'
},
series: [{
data: data,
name: '随机数据',
mapData: Highcharts.maps['cn/china'],
joinBy: 'name' // 根据 name 属性进行关联
}]
});
</script></body></html>
7.异步加载数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AJAX异步请求数据</title>
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="http://cdn.highcharts.com.cn/highmaps/modules/map.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div id="container" style="min-width:400px;height:400px"></div>
<script type="text/javascript">
$(function () {
var options = {
chart: {
renderTo: 'container',
type: 'line'//line column
},
title: {
text: '异步获取数据'
},
subtitle: {
text: '折线图',
x: -20
},
xAxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
Loading: {
hideDuration: 1000,//淡出效果的持续时间(以毫秒为单位)
showDuration: 1000,//淡入效果的持续时间(以毫秒为单位)
labelStyle: {//加载标签的span的CSS样式
fontStyle: 'italic',
color: 'red',
fontSize: "40px"
},
style: {//覆盖在绘图区的加载页面的样式
position: 'absolute',
backgroundColor: 'white',
opacity: 0.5,
textAlign: 'center',
color: 'red'
}
},
credits: {
enabled: false
},
series: []
}
var oChart = null;
oChart = new Highcharts.Chart(options);
Load_SeriesData();
function Load_SeriesData() {
oChart.showLoading("Loading....");
$.ajax({
url: 'city.json',
type: 'GET',
dataType: 'json',
success: function (Data) {
alert(Data)
console.log(Data);
for (i = 0; i < Data.length; i++) {
var DataSeries = {
name: Data[i].name,
data: Data[i].arc
};
oChart.addSeries(DataSeries);
}
oChart.hideLoading("Loading....");
}
});
}
});
</script>
</body>
</html>
[
{
"name":"江苏",
"arc":[7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
},
{
"name":"北京",
"arc":[-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
},
{
"name":"上海",
"arc":[-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},{
"name":"江西",
"arc":[3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
三、ECharts
1.ECharts简介
ECharts缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的使用JavaScript实现的数据可视化工具,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender ,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
官网: https://echarts.baidu.com /
下载地址: https://echarts.baidu.com/download.html
解压上面的zip文件:
我们只需要将dist目录下的echarts.js文件引入到页面上就可以使用了
2. 五分钟上手 ECharts
我们可以参考官方提供的5分钟上手ECharts文档感受一下ECharts的使用方式,地址如下:
https://www.echartsjs.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
第一步:创建html页面并引入echarts.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>
第二步:在页面中准备一个具备宽高的DOM容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
第三步:通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个简单的柱状图
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
效果如下:
你也可以直接进入 ECharts Gallery 中查看编辑示例
3.实例1: 折线图
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/js/echarts.js"></script>
</head>
<body>
<%--图表显示区域--%>
<div id="view01" style="width:600px; height: 300px;"></div>
<script>
<%--1.获取目标对象引用--%>
var view01 = document.getElementById("view01");
<%--2.echarts初始化--%>
var myChart = echarts.init(view01);
<%--3.设置配置项和数据--%>
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
<%--4.显示图表:建立echarts和配置项与数据的关系 --%>
myChart.setOption(option);
</script>
</body>
</html>
4.实例2: 饼图
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/echarts.js">
</script>
</head>
<body>
<div id="main" style="width:600px; height:400px;"></div>
</body>
<script type="text/javascript">
// 1.初始化echarts实例
var myEchart = echarts.init(document.getElementById("main"));
// 2.指定图标的数据项和数据
options = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 3.建立关系
myEchart.setOption(options);
</script>
</html>
5.实例3: 雷达图
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/js/echarts.js"></script>
</head>
<body>
<%--图表显示区域--%>
<div id="view01" style="width:600px; height: 300px;"></div>
<script>
<%--1.获取目标对象引用--%>
var view01 = document.getElementById("view01");
<%--2.echarts初始化--%>
var myChart = echarts.init(view01);
<%--3.设置配置项和数据--%>
option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
//指标
indicator: [
{ name: '销售(sales)', max: 6500},
{ name: '管理(Administration)', max: 16000},
{ name: '信息技术(Information Techology)', max: 30000},
{ name: '客服(Customer Support)', max: 38000},
{ name: '研发(Development)', max: 52000},
{ name: '市场(Marketing)', max: 25000}
]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data : [
{
value : [4300, 10000, 28000, 35000, 50000, 19000],
name : '预算分配(Allocated Budget)'
},
{
value : [5000, 14000, 28000, 31000, 42000, 21000],
name : '实际开销(Actual Spending)'
}
]
}]
};
<%--4.显示图表:建立echarts和配置项与数据的关系 --%>
myChart.setOption(option);
</script>
</body>
</html>
6 异步加载
6.1 异步加载文件中的数据
引入js文件
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
6.2 准备测试数据
{"xData":["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],"seriesData":[5,20,36,10,10,20]}
6.3 异步加载文件中的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<div id="mychart" style="min-width: 400; height: 400px"></div>
</div>
</body>
<script>
var app = new Vue({
el : "#app",
methods : {
initData(){
var mychart = echarts.init(document.getElementById("mychart"));
console.log("mycahrt ===="+mychart)
axios.get("data.json").then(function(response){
console.log(response.data)
mychart.setOption({
xAxis: {
type: 'category',
data:response.data.xData
},
yAxis: {
type: 'value'
},
series: [{
data : response.data.seriesData,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
}]
})
})
}
},
mounted(){
this.initData();
}
})
</script>
</html>
6.4 测试
四. 可视化案例
1.疫情分布图需求描述
使用echarts 绘制中国地图,当用户鼠标选中指定的省份,展示该省份的地区、确诊人数、治愈人数、死亡人数。
3.编码实现
1.实现步骤
- 引入echarts.min.js china.js
- 创建containner容器
- 配置map图表,展示地图
- 设置组件 title backgroundColor visualMap tooltip series
- 准备data.json 城市数据
- 测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>nCov-全国分布图</title>
<!-- 1. 引入echarts -->
<script src="./js/echarts.min.js"></script>
<script src="./js/china.js"></script>
</head>
<body>
<!-- 2. 定义dom容器 -->
<div id="container" style="width: 800px;height: 600px"></div>
<!-- 3. 将图标配置应用到容器中 -->
<script>
// 将图标实例化和容器关联
var myChart = echarts.init(document.querySelector('#container'))
// fetch xmlhttprequest
fetch(`data.json`)
.then(res => res.json()) // 把可读数据流转为json格式
.then(res => {
var getListByCountryTypeService1 = res.getListByCountryTypeService1
// 将接口返回的数据进行处理 转为echarts认可的数据
var filterData = []
getListByCountryTypeService1.forEach(item => {
filterData.push({
name: item.provinceShortName,
value: item.confirmedCount,
deadCount: item.deadCount,
curedCount: item.curedCount
})
})
// 配置图标数据信息
myChart.setOption({
title: {
// 标题
text: '中国疫情统计图表',
left: 'center',
top: 10
},
// 图表背景色
backgroundColor: '#f7f7f7',
visualMap: [
{
type: 'piecewise', // continuous连续的 piecewise分段
pieces: [
{ gt: 10000 }, // (10000, Infinity]
{ gt: 1000, lte: 9999 }, // (1000, 9999]
{ gt: 100, lte: 999 }, // (100, 999]
{ gt: 10, lte: 99 }, // (10, 99]
{ gt: 0, lte: 9 } // (0, 9]
],
inRange: {
color: ['#fdebcf', '#f59e83', '#e55a4e', '#cb2a2f', '#811c24']
}
}
],
tooltip: {
// triggerOn: 'click',
formatter: function(params) {
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// console.log(params, 'formatter')
return `地区:${params.name}<br/>确诊:${params.value || 0}人<br/>治愈:
${(params.data && params.data.curedCount) || 0}人<br/>死亡:${params.data?.deadCount || 0}人
<br/>`
}
},
series: [
{
type: 'map', // 当前图表的类型
map: 'china', // 当前地图是中国地图
label: {
// 覆盖物设置
show: true
},
data: filterData
}
]
})
})
</script>
</body>
</html>