普通情况:
组件内容:
<el-input v-model="applyBasicInfo.outerApplyId"/>样式设置:
::v-deep .el-input__wrapper {
background-color: pink;
}
// 也可以这样设置
::v-deep(.el-input__wrapper) {
background-color: pink;
}
// 也可以这样设置
:deep(.el-input__wrapper) {
background-color: pink;
}
// 也可以这样设置
:deep .el-input__wrapper {
background-color: pink;
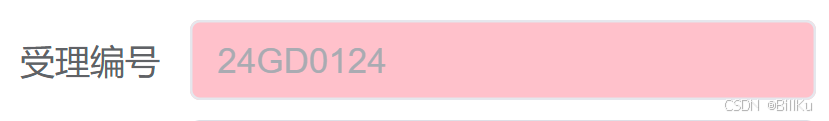
}效果:
特殊情况:输入框设置禁用状态
组件内容:
<el-input v-model="applyBasicInfo.outerApplyId" disabled/>样式设置:
::v-deep .el-input__wrapper {
background-color: pink;
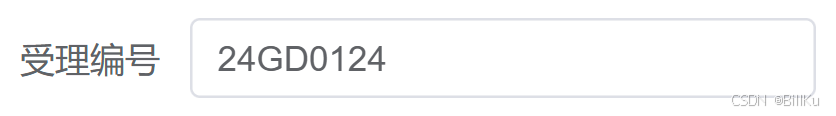
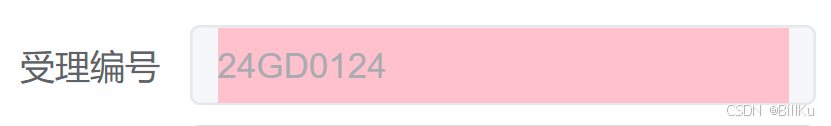
}效果:输入框前后部分均没有背景颜色
解决方法:
组件内容:增加类名设置 class="disabled-input"
<el-input v-model="applyBasicInfo.outerApplyId" disabled class="disabled-input"/>样式设置:增加类名 .disabled-input
::v-deep .disabled-input .el-input__wrapper {
background-color: pink;
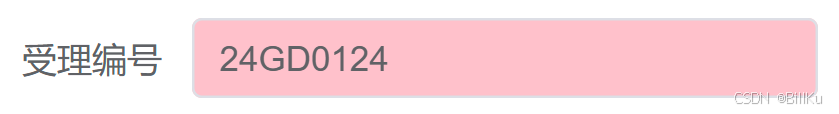
}效果: