#博学谷IT学习技术支持#
目录
1.静态定位
静态定位,position: static;静态定位就是标准流,也就是不定位,了解即可。
2.相对定位
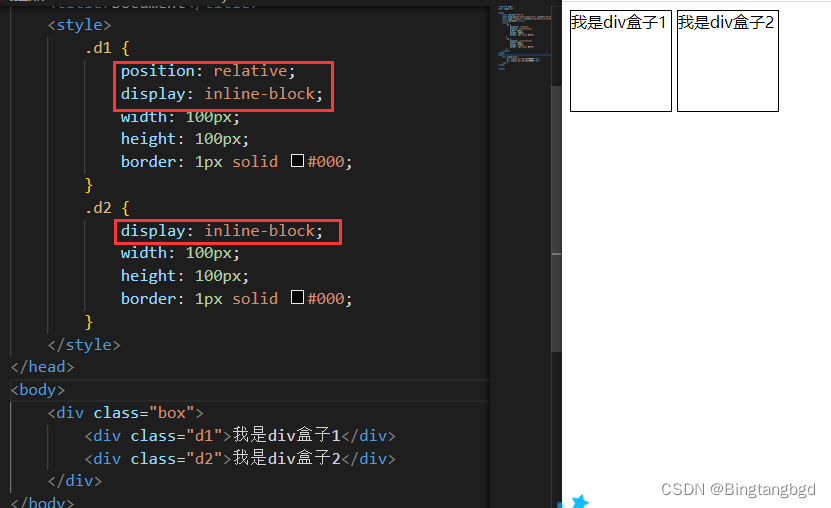
相对定位,position:relative;相对定位,这是相对于自己原来的位置的改变值,会占用原来的位置,不会脱标,因为会占用原来的位置,所以也不实用,一般会在子级设置定位的时候,只给父级设置相对定位,不给定偏移值,就是不改变位置,而且不会脱标,所以不会影响标准流布局,来看示例:
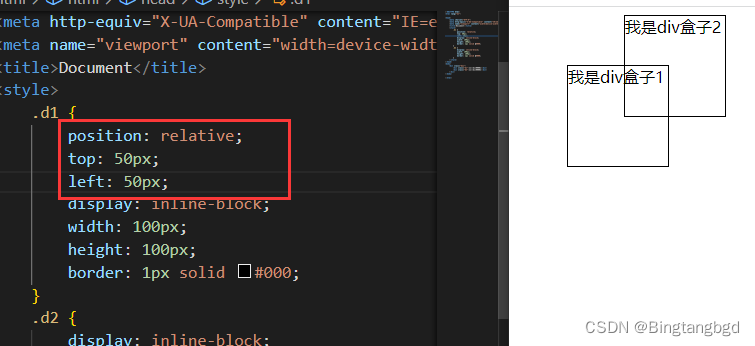
可以看到,d1和d2转成行内块之后显示在一行,d1相对定位,但是未给偏移值,所以占位置且待在原地,位置没有发生变化,下面我们给d1偏移值再看一下效果:
这次可以清楚地看到,虽然d1加了定位,且给了偏移值,但是d1原来的位置还在