Leaflet 是一个为建设移动设备友好的互动地图,而开发的现代的、开源的 JavaScript 库。
Leaflet 设计坚持简便、高性能和可用性好的思想,在所有主要桌面和移动平台能高效运作,在现代浏览器上会利用HTML5和CSS3的优势,同时也支持旧的浏览器访问。
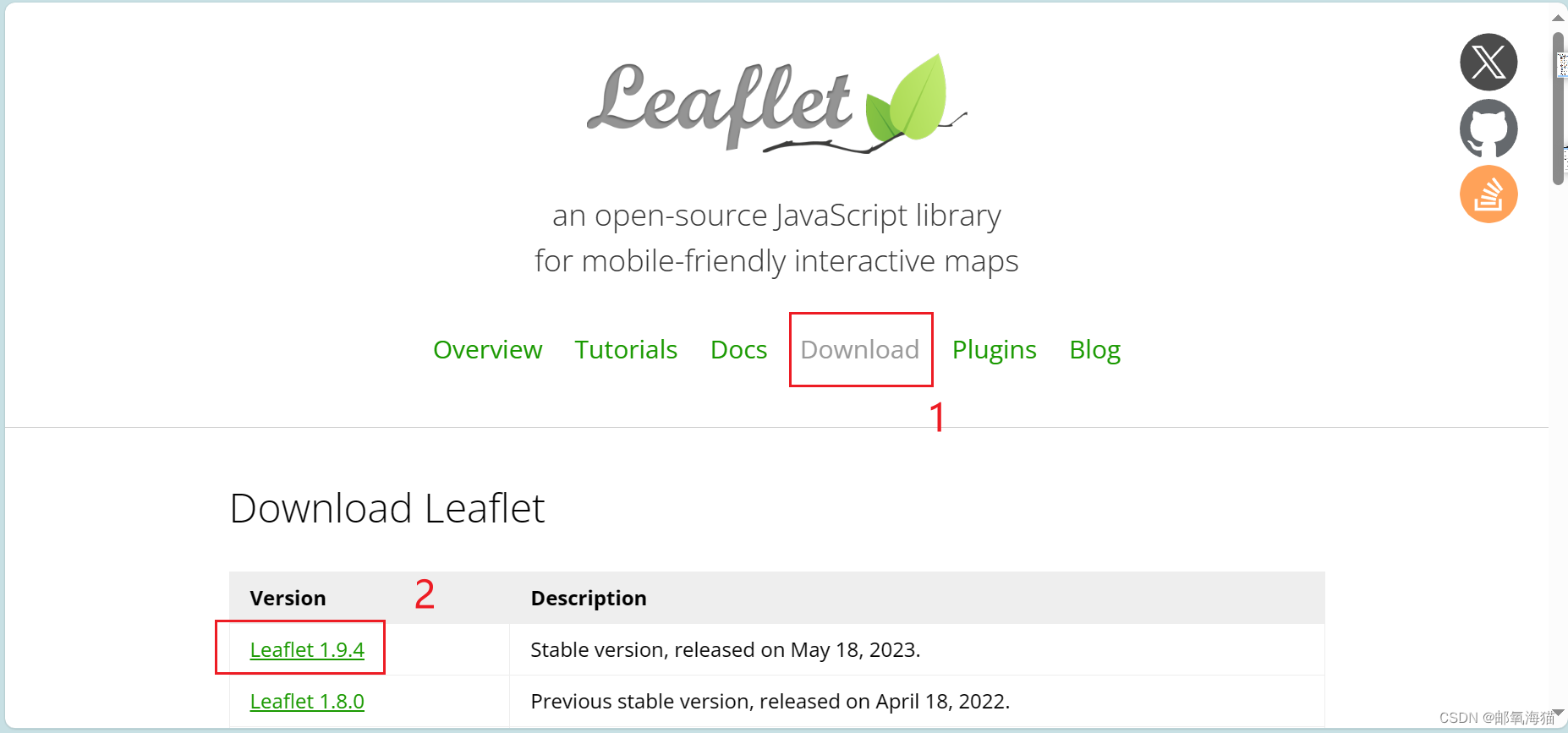
1、安装配置
在官网中下载上方的文件后,主要使用到的是以下两个文件:
leaflet.js:这是缩小的Leaflet JavaScript代码。
leaflet-src.js:这是可读的,最小的Leaflet JavaScript,有时对调试很有帮助。
leaflet.css:这是Leaflet的样式表。
images:这是一个包含由引用的图像的文件夹leaflet.css。
使用的时候在页面中引入两个文件:
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
2、Leaflet 地图加载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入样式和脚本 -->
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
/* 这里定义div 容器铺满整个屏幕 */
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<!-- 定义容器,存放地图 -->
<div id="map"></div>
</body>
</html>
编写脚本配置地图
瓦片的数据地址可以是公网提供的,也可以内网私服。
Leaflet 官网地址:https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
高德地址:http://webrd0{s}.is.autonavi.com/appmaptile? lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入样式和脚本 -->
<link href="../css/leaflet.css" rel="stylesheet"/>
<script src="../js/leaflet.js"></script>
<style>
body{
margin: 0;
padding: 0;
}
#myMap{
position:absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<title>Document</title>
</head>
<body>
<!-- 定义容器,存放地图 -->
<div id="myMap"></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,经度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('myMap').setView([22.69542, 109.2749], 7);
/*
配置布局;
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
{
subdomains:"1234",
maxZoom: 18,
},
).addTo(map);
var markerIocn = L.icon({
iconUrl: '../images/marker-icon-2x.png',
// 标记图片大小
iconSize: [30, 50]
});
// 添加标记(marker)
L.marker([22.69542, 109.2749], {icon:markerIocn}).addTo(map);
</script>
</body>
</html>
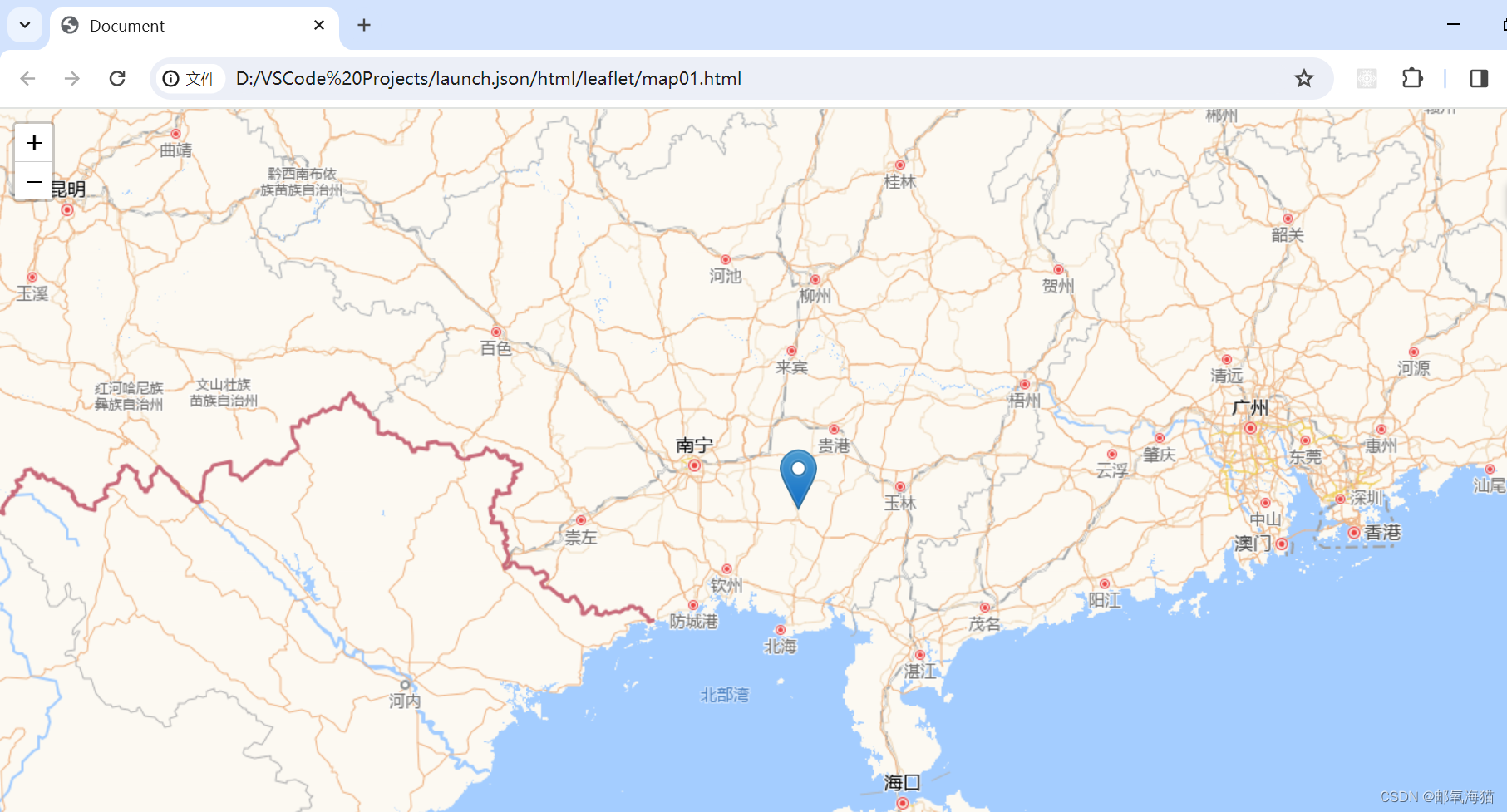
展示结果如下:
3、Leaflet 点击事件
<script>
/*
地图点击事件。使用上文定义的 map 引用,给地图绑定单击事件。
匿名函数中 e 是事件对象,通过 e.latlng 可以获取鼠标点击点的经纬度坐标。
*/
map.on('click', function(e) {
// map 设置视图,传递经纬度坐标, zoom 等级。
map.setView(e.latlng, 10);
});
</script>
4、Leaflet 绘制图形
地图标记 Marker
<script>
// 添加标记(marker)
L.marker([34.819093, 113.561224], {icon:markerIocn}).addTo(map);
</script>
线段、多边形、矩形
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Leaflet with mapbox</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user
scalable=no' />
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,精度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('map').setView([34.819093, 113.561224], 7);
/*
为地图容器添加底图。
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
{
attribution: '© <a href="https://863rc.com">中原英才
</a>',
maxZoom: 18,
},
).addTo(map);
/* 线段 */
var arrow1 = L.polyline([[34.819093, 113.561224], [34.819093,
118.561224]], {opacity: 1,color: 'firebrick'}).bindPopup('I am
red:').addTo(map);
var arrow2 = L.polyline([[34.819093, 113.561224], [30.819093,
114.561224]], {opacity: 1,color: 'lightgreen'}).bindPopup('I am
green:').addTo(map);
var arrow3 = L.polyline([[30.819093, 114.561224], [34.819093,
118.561224]], {opacity: 1,color: 'orange'}).bindPopup('I am
orange:').addTo(map);
/* 多边形 */
// 多边形点位坐标
var latlngs = [
[38.584931, 106.055274],
[39.945795, 116.294531],
[31.093209, 121.348242],
[30.56491, 104.077735],
];
// 创建带颜色的多边形
var polygon = L.polygon(latlngs, {color: 'green'}).addTo(map);
// 地图缩放到多边形区域
// map.fitBounds(polygon.getBounds());
/* 矩形 */
// 矩形点位坐标
var bounds = [[38.584931, 106.055274], [31.093209, 121.348242]];
// 创建带颜色的矩形
L.rectangle(bounds, {color: "#ff7800", weight: 1}).addTo(map);
// 地图缩放到多边形区域
// map.fitBounds(bounds);
</script>
</body>
</html>
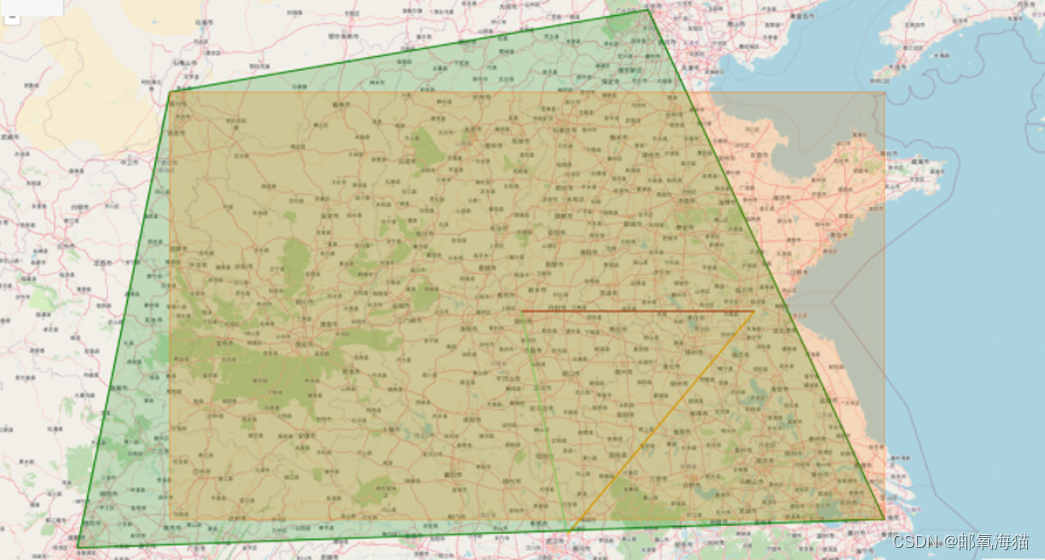
展示为:
圆形
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Leaflet with mapbox</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user
scalable=no' />
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<script src="leaflet/leaflet.polylineDecorator.js"></script>
<script src="leaflet/leaflet.ChineseTmsProviders.js"></script>
<script src="echarts/echarts.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,精度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('map').setView([34.819093, 113.561224], 7);
/*
为地图容器添加底图。
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'http://10.87.221.254:8091/tiles/{z}/{x}/{y}.png',
{
attribution: '© <a href="https://863rc.com">中原英才
</a>',
maxZoom: 18,
},
).addTo(map);
/*
圆圈
通过传入相应options控制circle样式
*/
var circle = L.circle([34.819093, 113.561224], {
color: 'red', // 圈轨迹颜色,即外边框的颜色
fillColor: '#f03', // 填充色,默认值与color值一致
fillOpacity: 0.5, // 填充透明度
radius: 500 * 1000 // circle半径,单位为米
}).addTo(map);
</script>
</body>
</html>
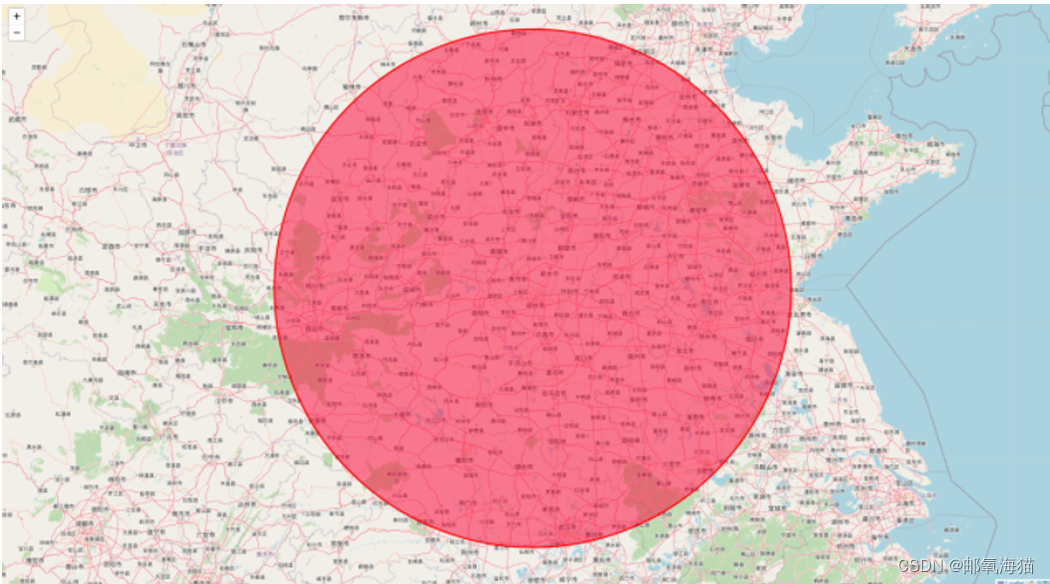
展示为:
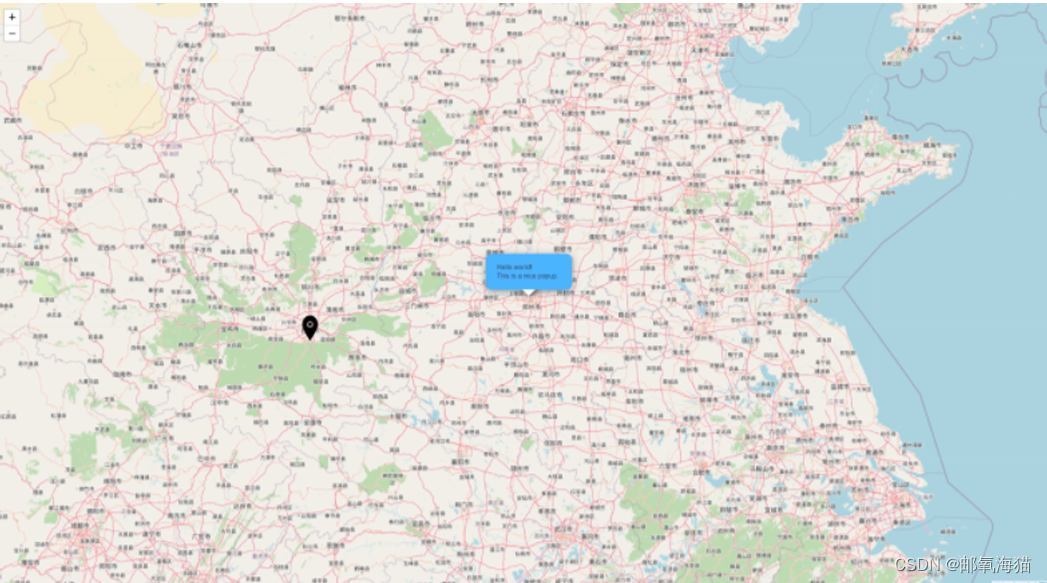
5、Leaflet 弹框 Popup
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Leaflet with mapbox</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user
scalable=no' />
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.pop-style .leaflet-popup-content-wrapper {
background: #4ab4ff;
}
.pop-style .leaflet-popup-tip {
border-top-color: #4ab4ff;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,精度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('map').setView([34.819093, 113.561224], 7);
/*
为地图容器添加底图。
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'http://10.87.221.254:8091/tiles/{z}/{x}/{y}.png',
{
attribution: '© <a href="https://863rc.com">中原英才
</a>',
maxZoom: 18,
},
).addTo(map);
// 添加标记(marker)
L.marker([34.819093, 113.561224]).addTo(map);
// 静态 popup 弹框
var popup = L.popup({
closeButton: false,
closeOnClick: false,
className: "pop-style"
}).setLatLng([34.819093, 113.561224])
.setContent('<p>Hello world!<br />This is a nice popup.
</p>')
.openOn(map);
// marker-自定义图标-绑定 popup 开始
var myIcon = L.icon({
// 标记图片地址
iconUrl: 'leaflet/images/111.png',
// 标记图片大小
iconSize: [30, 50]
});
// 添加标记(marker)
L.marker([34.27083595165,108.92944335937501], {
icon: myIcon // 引入图标
}).addTo(map)
.bindPopup('<p style="color:#db1b00;">标记绑定popup 弹框。
</p>') // 绑定 popup 弹框
// .openPopup(); // 打开 popup 弹框
// marker-自定义图标-绑定 popup 结束
</script>
</body>
</html>
展示为:
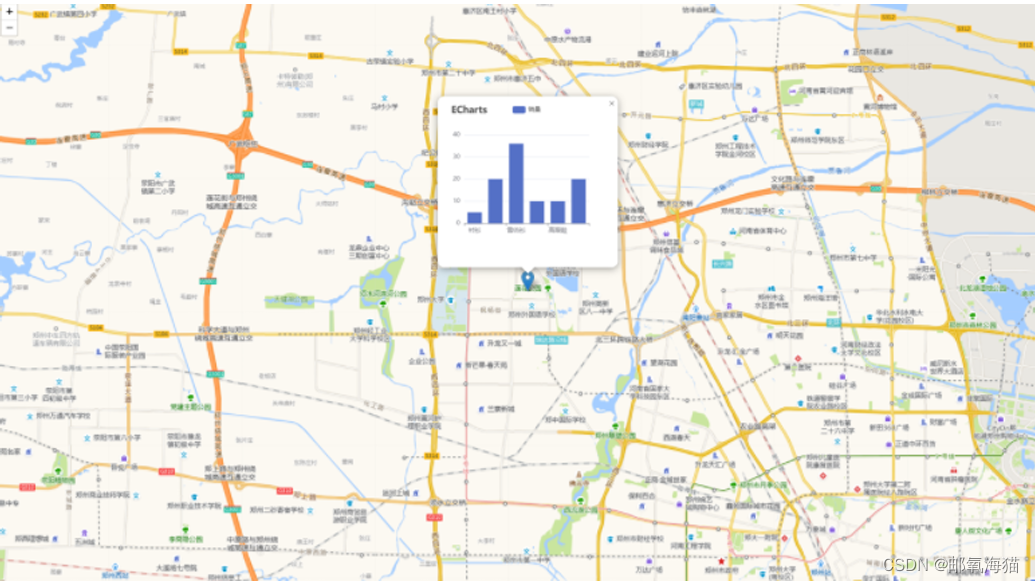
6、Leaflet 集成 ECharts
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Leaflet with mapbox</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user
scalable=no' />
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<script src="leaflet/leaflet.polylineDecorator.js"></script>
<script src="leaflet/leaflet.ChineseTmsProviders.js"></script>
<script src="echarts/echarts.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
#charts{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id='map'></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,精度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('map').setView([34.819093, 113.561224], 7);
/*
配置布局;
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'http://10.87.221.254:8091/tiles/{z}/{x}/{y}.png',
{
attribution: '© <a href="https://863rc.com">中原英才
</a>',
maxZoom: 18,
},
).addTo(map);
// 添加标记(marker)
var marker = L.marker([34.819093, 113.561224]).addTo(map);
// 标记绑定弹框
marker.bindPopup('<div id="charts"></div>',{});
// 标记绑定事件
marker.on('popupopen', function(e){
var myCharts =
echarts.init(document.querySelector("#charts"));
var option = {
title: {
text: 'ECharts'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myCharts.setOption(option);
});
</script>
</body>
</html>
展示为: