代码功能
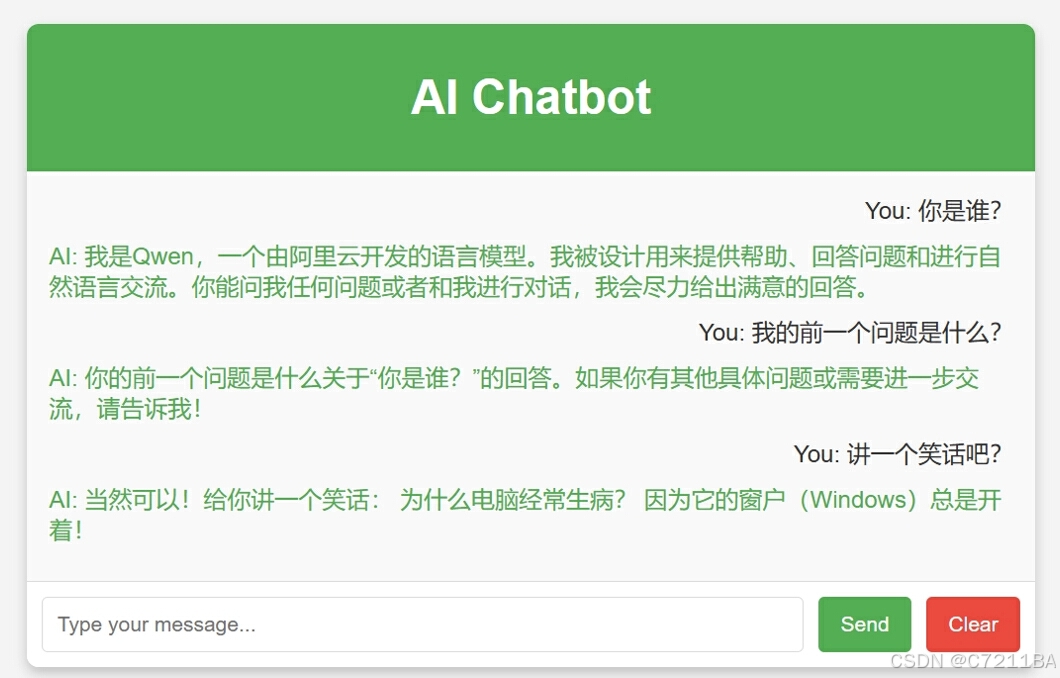
用户交互界面:
包括聊天历史显示区域和输入框,用户可以输入消息并发送。
消息发送和显示:
用户输入消息后点击“Send”按钮或按下回车键即可发送。
消息发送后显示在聊天记录中,并通过异步请求与后端 AI 模型通信,获取回复。
对话历史存储与管理:
聊天记录保存在 conversationHistory 数组中,用于构建上下文与后端交互。
清空对话功能:
点击“Clear”按钮后,清空页面上的聊天记录以及存储的对话历史。
样式与美观:
通过 CSS 美化了聊天界面,包括消息显示、按钮样式及自动滚动功能。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Chatbot</title>
<style>
/* General body styling */
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* Chat container styling */
.chat-container {
width: 40%;
background-color: #ffffff;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
border-radius: 8px;
display: flex;
flex-direction: column;
overflow: hidden;
}
/* Header styling */
.chat-header {
background-color: #4CAF50;
color: white;
padding: 10px;
text-align: center;
}
/* Chat history area */
.chat-history {
flex-grow: 1;
padding: 15px;
overflow-y: auto;
background-color: #f9f9f9;
}
/* Message styling */
.message {
margin-bottom: 10px;
}
.message.user {
text-align: right;
color: #333;
}
.message.assistant {
text-align: left;
color: #4CAF50;
}
/* Input area styling */
.chat-input {
display: flex;
border-top: 1px solid #ddd;
padding: 10px;
background-color: #fff;
}
.chat-input input {
flex-grow: 1;
border: 1px solid #ddd;
border-radius: 4px;
padding: 10px;
font-size: 14px;
outline: none;
}
.chat-input button {
margin-left: 10px;
padding: 10px 15px;
border: none;
border-radius: 4px;
font-size: 14px;
cursor: pointer;
}
#send-button {
background-color: #4CAF50;
color: white;
}
#clear-button {
background-color: #f44336;
color: white;
}
#send-button:hover {
background-color: #45a049;
}
#clear-button:hover {
background-color: #e57373;
}
</style>
</head>
<body>
<div class="chat-container">
<div class="chat-header">
<h1>AI Chatbot</h1>
</div>
<div id="chat-history" class="chat-history"></div>
<div class="chat-input">
<input id="user-input" type="text" placeholder="Type your message..." autocomplete="off">
<button id="send-button">Send</button>
<button id="clear-button" class="clear-btn">Clear</button>
</div>
</div>
<script>
// Select elements
const chatHistory = document.getElementById('chat-history');
const userInput = document.getElementById('user-input');
const sendButton = document.getElementById('send-button');
const clearButton = document.getElementById('clear-button');
// Store the conversation history
const conversationHistory = [];
// Function to append messages to the chat history
function appendMessage(role, content) {
const messageDiv = document.createElement('div');
messageDiv.className = `message ${role}`;
messageDiv.textContent = `${role === 'user' ? 'You' : 'AI'}: ${content}`;
chatHistory.appendChild(messageDiv);
chatHistory.scrollTop = chatHistory.scrollHeight; // Auto-scroll
// Add to conversation history
conversationHistory.push({ role, content });
}
// Send message to the server
async function sendMessage() {
const message = userInput.value.trim();
if (message === '') return;
// Append user message to the chat
appendMessage('user', message);
// Clear input field
userInput.value = '';
try {
// Build the message payload including history
const payload = {
model: 'Qwen/Qwen2.5-7B-Instruct',
messages: conversationHistory.map(msg => ({
role: msg.role === 'user' ? 'user' : 'assistant',
content: msg.content
}))
};
// Send request to the server
const response = await fetch('https://api.siliconflow.cn/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer sk-boxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxehfvctud'
},
body: JSON.stringify(payload)
});
// Parse the response
const data = await response.json();
const assistantMessage = data.choices[0].message.content;
// Append AI's response to the chat
appendMessage('assistant', assistantMessage);
} catch (error) {
appendMessage('assistant', 'Error: Unable to fetch response.');
console.error(error);
}
// Log the updated conversation history
// console.log('Current conversation history:', conversationHistory);
}
// Clear chat history
function clearChat() {
chatHistory.innerHTML = '';
conversationHistory.length = 0; // Clear history array
// Log the updated conversation history (should be empty)
// console.log('Chat cleared. Current conversation history:', conversationHistory);
}
// Event listeners
sendButton.addEventListener('click', sendMessage);
clearButton.addEventListener('click', clearChat);
userInput.addEventListener('keydown', (e) => {
if (e.key === 'Enter') sendMessage();
});
</script>
</body>
</html>
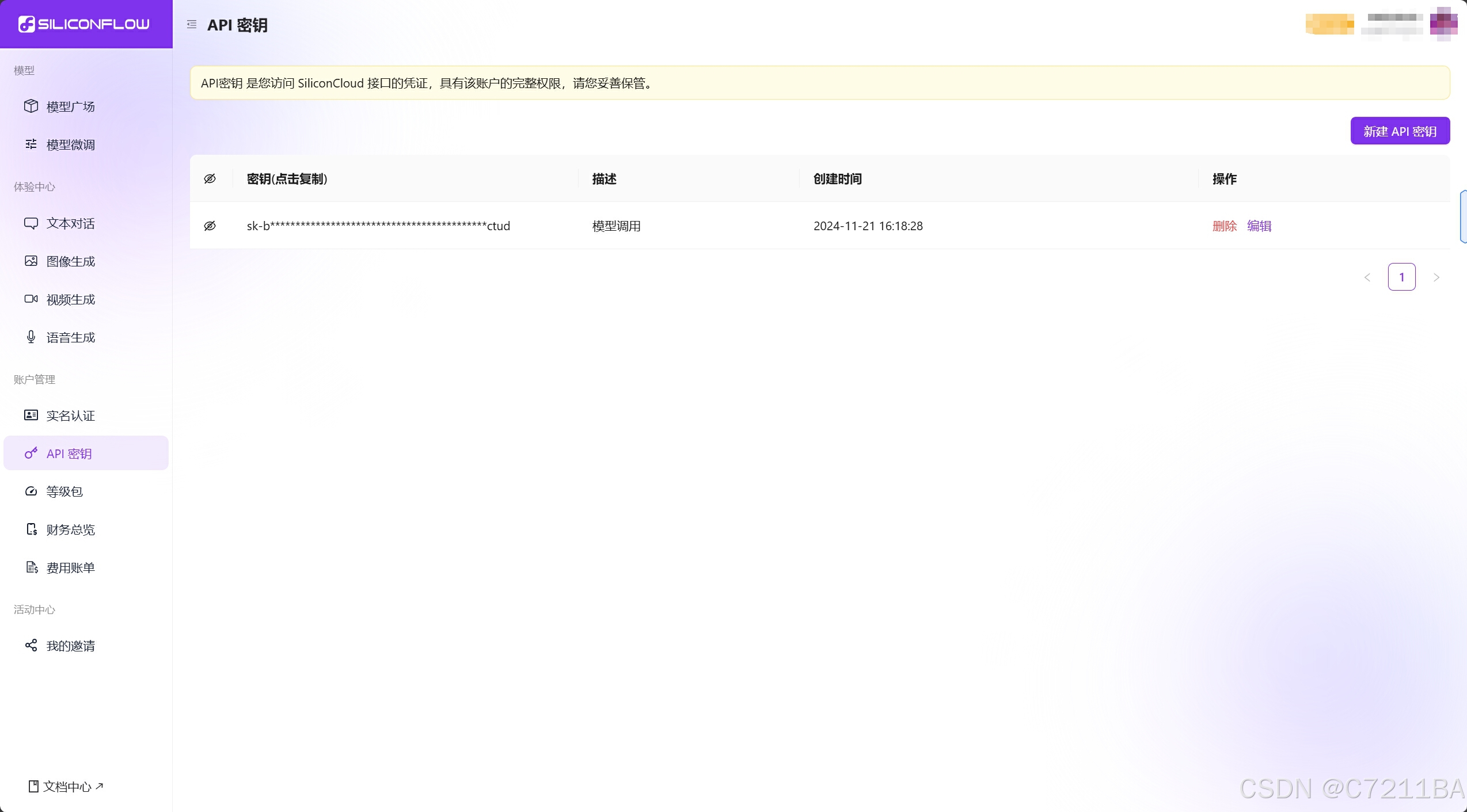
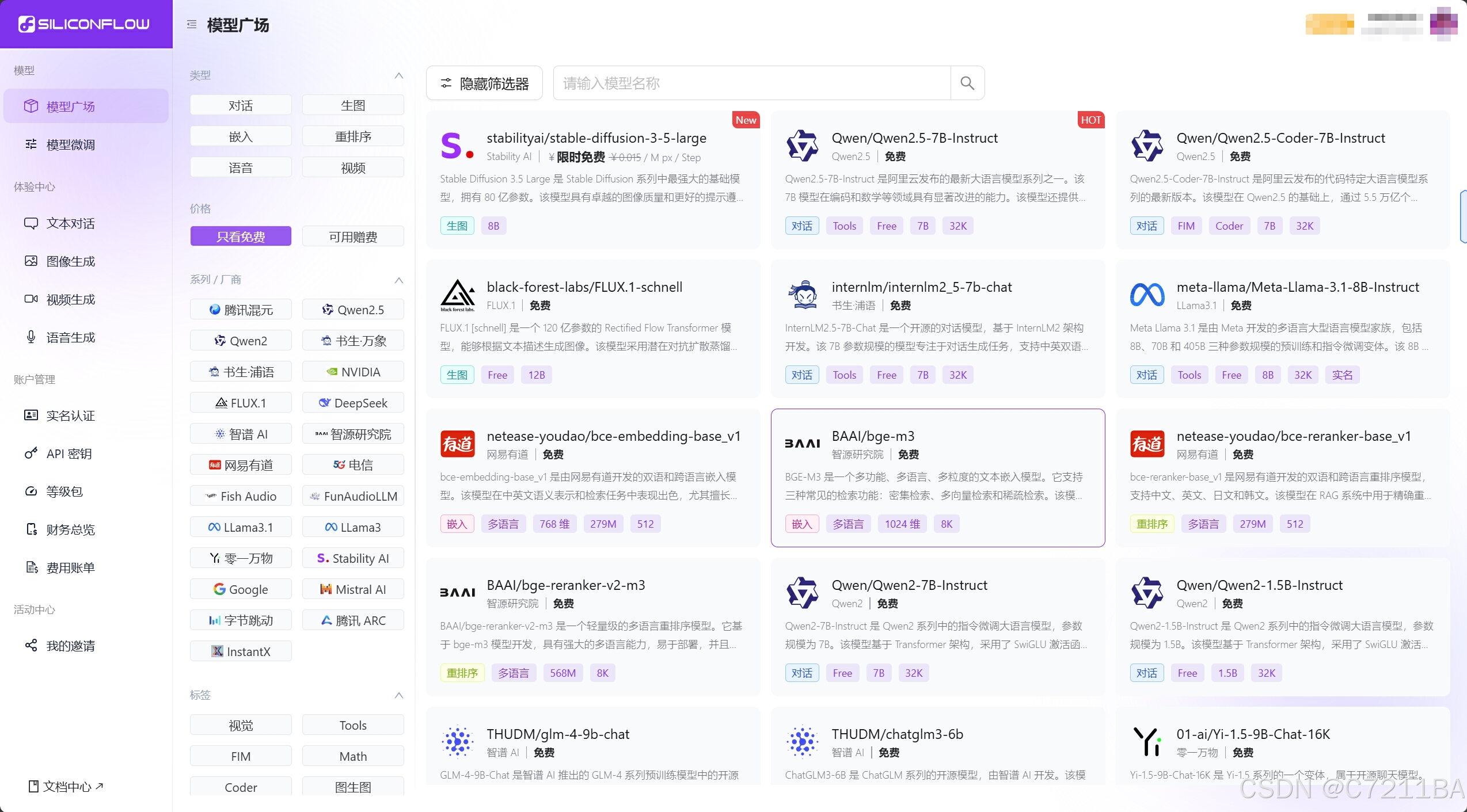
提醒
需要先在siliconflow上免费注册账户,获得自己的API密钥,并将代码中的sk-boxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxehfvctud替换为自己的API密钥。同时你也可以将代码中的Qwen/Qwen2.5-7B-Instruct替换为自己喜欢的其他模型(siliconflow上有其他可以免费调用的模型)。将上述代码存储到记事本中,将文件后缀修改为.html后,双击即可运行。