本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

开题报告内容
一、选题背景和意义
选题背景
随着现代社会生活节奏的加快和老龄化社会的到来,心血管疾病已成为全球范围内最主要的慢性非传染性疾病之一,其发病率和死亡率均呈上升趋势。心血管疾病不仅严重威胁患者的身体健康,还给家庭和社会医疗资源带来了沉重的负担。因此,如何有效地管理和预防心血管疾病成为当前医学研究的重要课题。
选题意义
开发一款心血管疾病管理系统具有以下重要意义:
- 提升患者自我管理能力:通过实时监测心率、血压等关键指标,结合智能数据分析,为患者提供个性化的健康建议和生活方式指导,从而提高患者的自我管理能力。
- 减轻医疗负担:系统可以帮助患者记录用药情况、预约医生以及追踪病情变化,减少不必要的就医次数,降低医疗成本。
- 提高医疗效率:系统通过数字化管理,可以方便医生快速了解患者病情,制定更加精准的治疗方案,提高医疗效率。
- 促进医疗资源均衡分配:通过线上平台,患者能够更方便地获取医疗资源,尤其是偏远地区的患者,从而促进医疗资源的均衡分配。
二、研究现状
目前,国内外已有多种心血管疾病管理系统应用于临床实践中,如各类健康管理APP、远程医疗系统等。这些系统大多具备心率、血压监测、健康数据分析、用药提醒等功能,但在个性化建议、智能诊断等方面仍有待进一步提升。
三、研究内容
本研究旨在开发一款功能完善、操作简便的心血管疾病管理系统,主要研究内容包括:
- 用户管理:实现用户的注册、登录、个人信息管理等功能,确保用户能够方便地使用系统服务。
- 健康数据监测:整合心率、血压等关键健康数据的实时监测功能,确保数据的准确性和实时性。
- 智能数据分析:利用大数据分析技术,对患者的健康数据进行深度挖掘和分析,提供个性化的健康建议和生活方式指导。
- 用药管理:记录患者的用药情况,提供用药提醒功能,确保患者按时按量服药。
- 病情追踪:记录患者的病情变化,为医生提供详细的病情数据,以便制定更加精准的治疗方案。
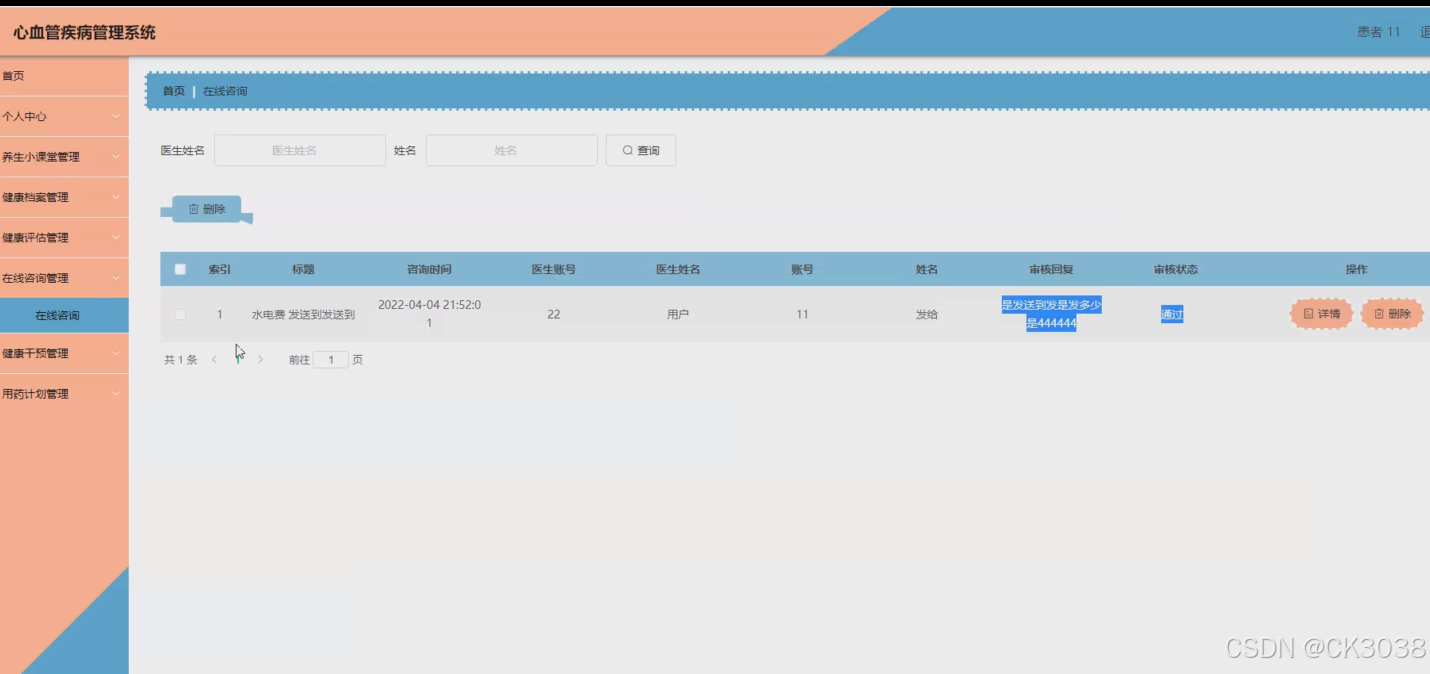
- 远程医疗:提供在线咨询、预约医生等功能,方便患者与医生进行远程交流。
四、进度安排
1、2024.12.20-2025.1.1:选题
2、2025.1.2-2025.1.5:收集相关资料,完成任务书并提交
3、2025.1.10-2025.1.20:设置数据库。
4、2025.2.20-2025.3.10:查阅相关资料,完成开题报告并提交
5、2025.3.11-2025.3.30:设置相关功能
6、2025.3.30-2025.4.5: 测试优化
7、2025.4.5-2025.5.1:完成并提交中期检查
8、2025.4.15-2025.5.1:完成整合并根据指导老师的意见进行完善
9、2025.5.2-2025.5.20:撰写毕业设计论文,制作ppt,准备答辩事宜
参考文献:
[1] 陈佳莹.基于“美团·点评”生鲜电商项目产品商业设计研究[D].北京.北京邮电大学,2018:51
[2] 曾燕.吴雪枫.康俊卿.陈卓然.电商平台与其入驻商家合作发放优惠券的最优策略及效[J/OL].1.中山大学岭南学院2.帝国理工学院,2022:37
[3] 程传旭.乐万德.基于特征提取和机器学习的电商数据可视化分析系统设计[J].西安.西安航空学院计算机学院,2022(11):146-150.
[4] 杜亚敏.程广华.袁媛.基于区块链技术的跨境电商第三方信用评价系统研究[J].安徽.淮南师范学院经济与管理学院,2022,24(06):64-69.
[5] 陆莹.廖美红.基于知识图谱的电商商品信息采集系统的设计与实现[J]广西.广西工商职业技术学院,2022,(30):12-15.
[6] 殷常涛.王一凡.基于用户行为的个性化电商信息推送系统设计[J]郑州1.郑州西亚斯学院就业创业处2.郑州城市职业学院,2022,34(18):106-108.
[7] 林春兰.智能机器人系统在陶瓷电商行业中的应用研究[J].福建.泉州工艺美术职业学院设计艺术系,2022,32(08):90-92
[8] 杨国强.基于Flink电商实时数据仓库系统的设计与实现[D].上海.华东师范大学,2022:92
[9] 沈燕.基于LMBP算法的跨境电商供应链绩效评价及提升策略[D].江苏.江苏海洋大学,2022:91
[10]吴越.基于DEA-Malquist指数的跨境电商上市公司经营效率分析[D].江西.景德镇陶瓷大学,2022:68
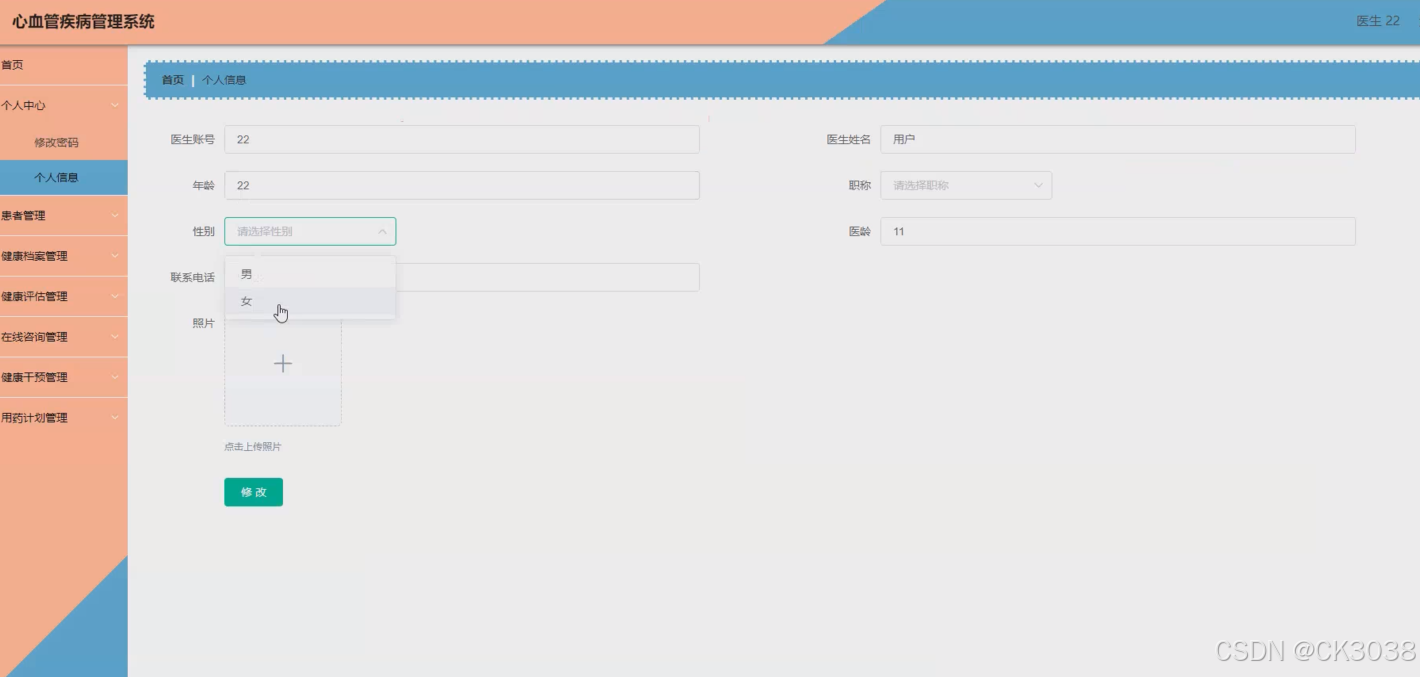
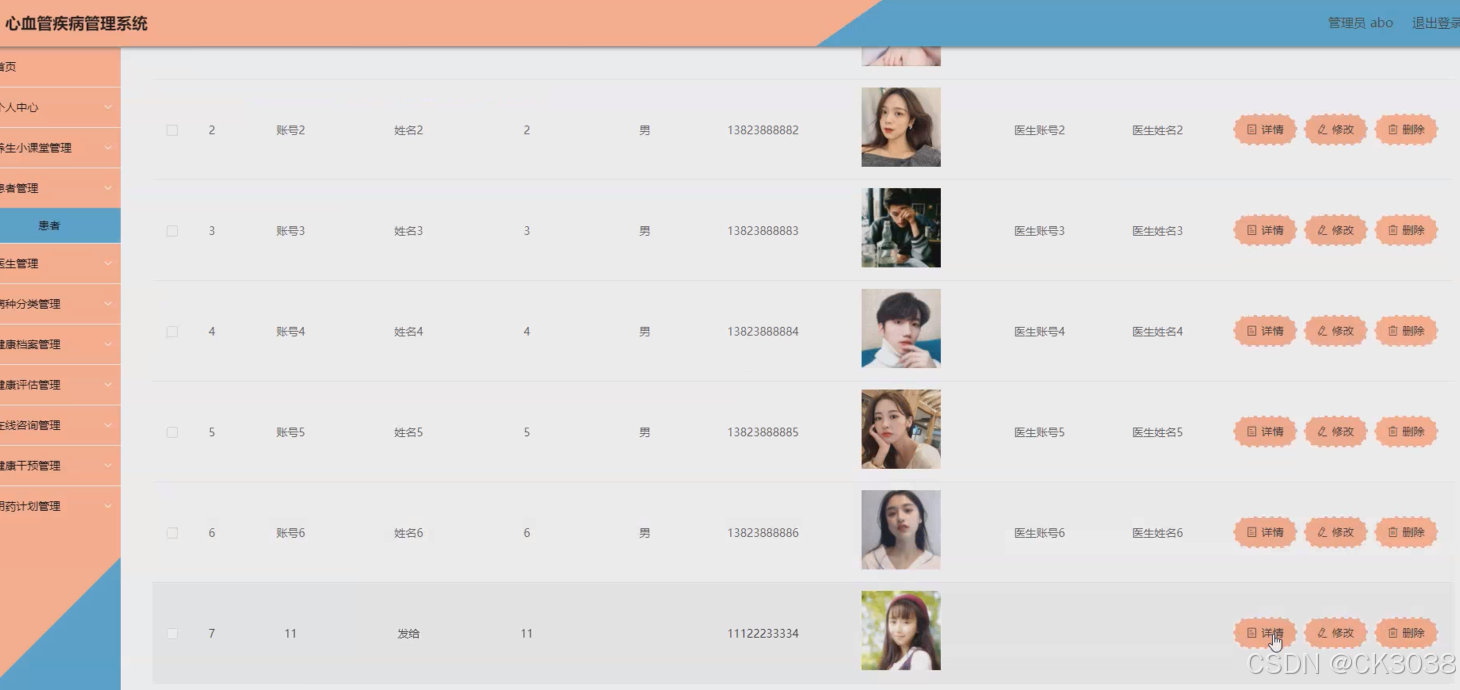
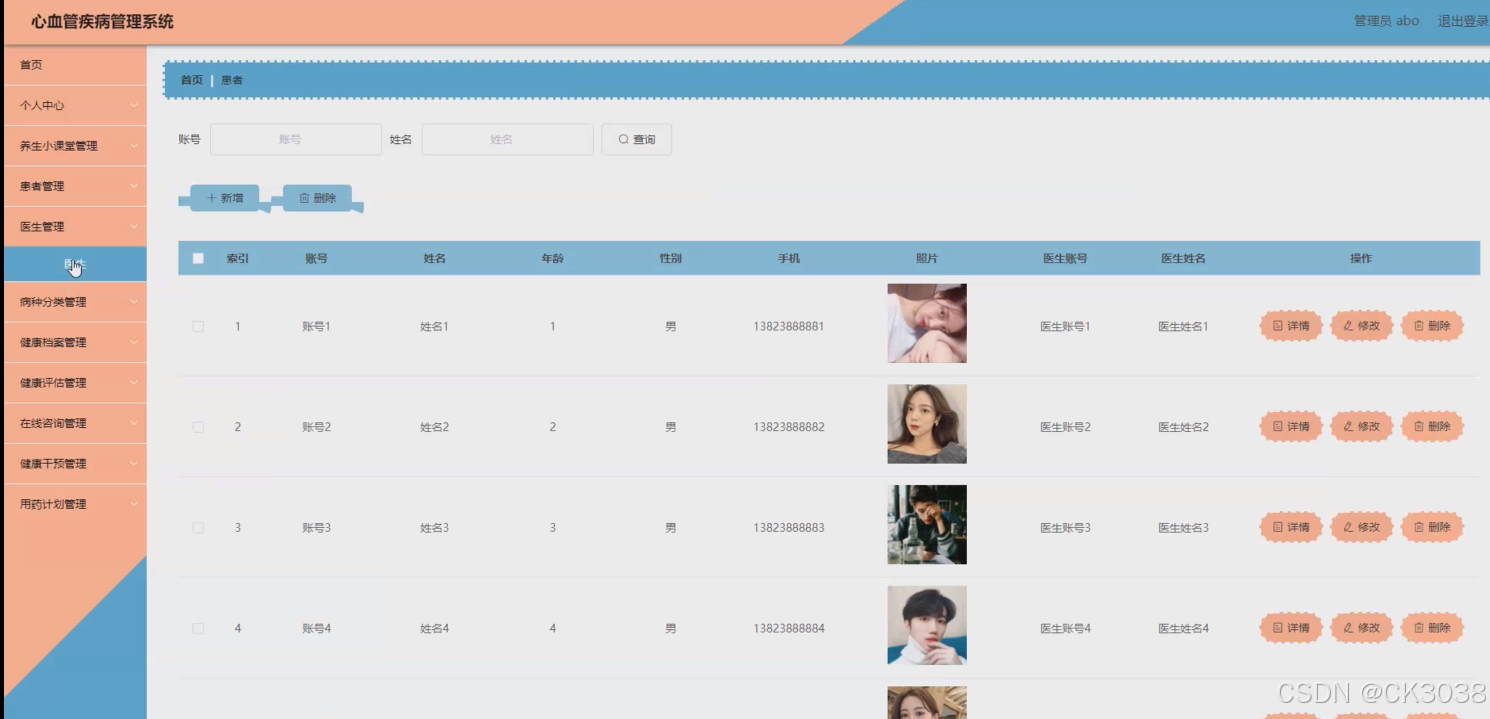
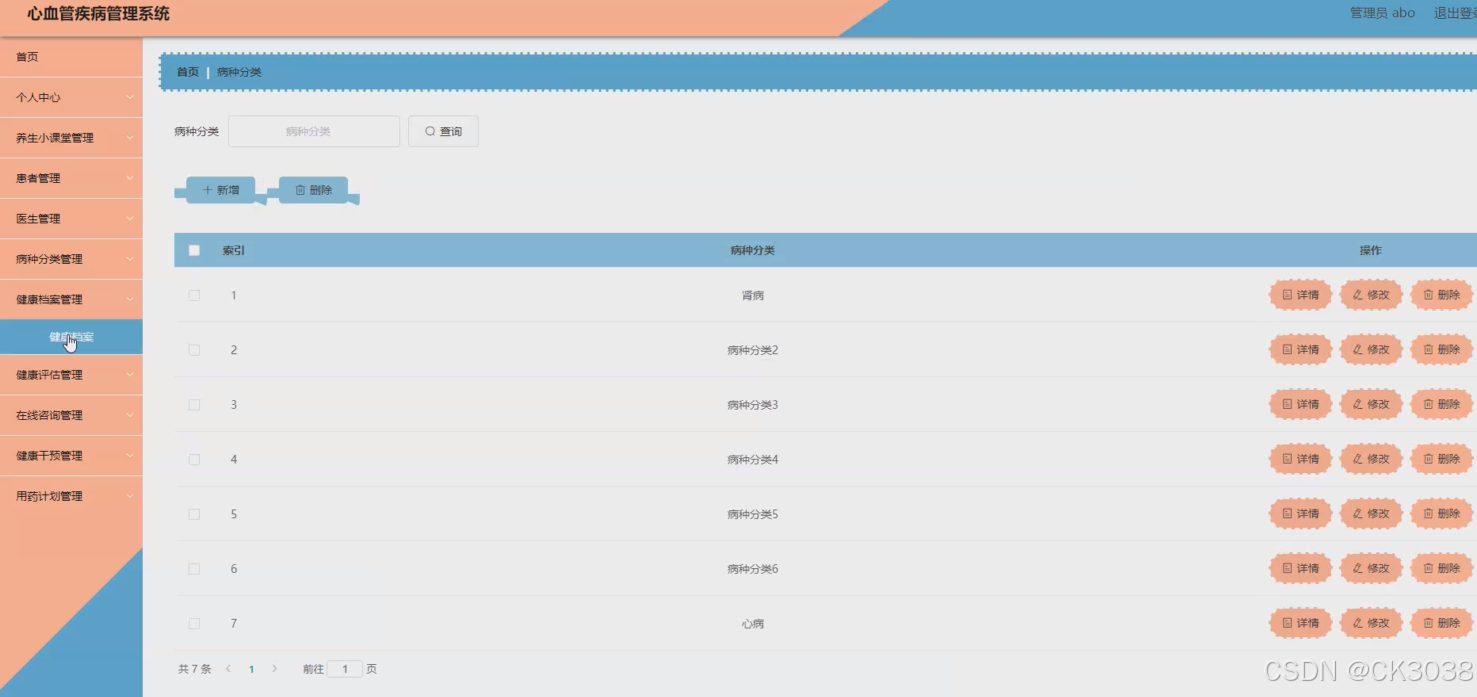
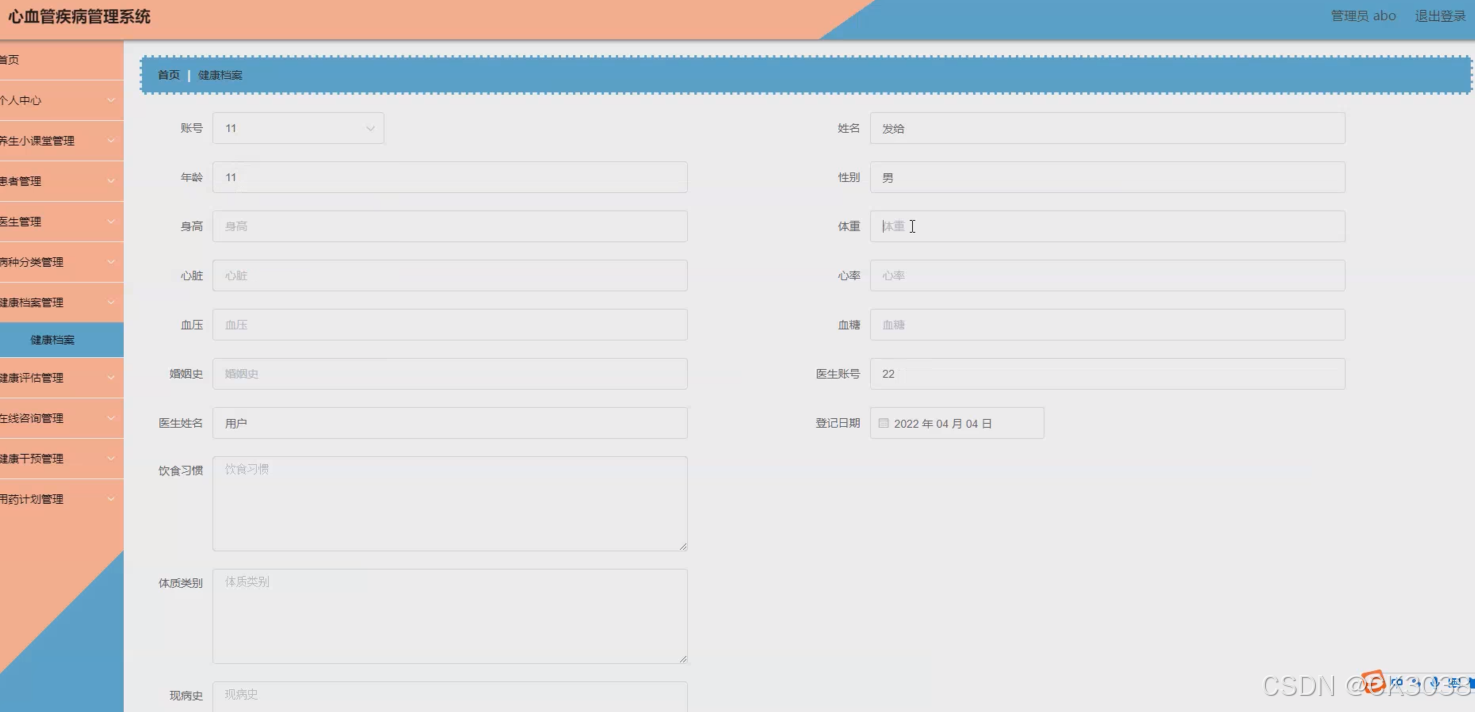
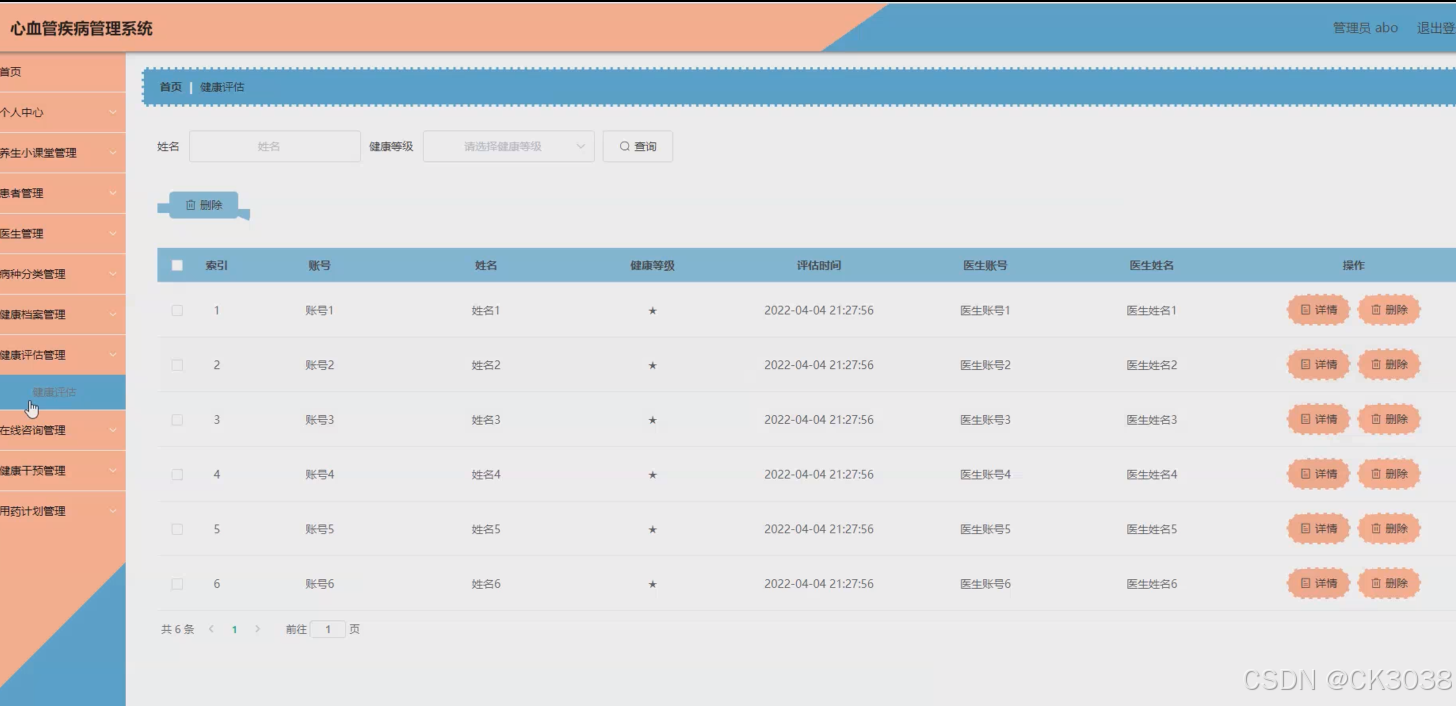
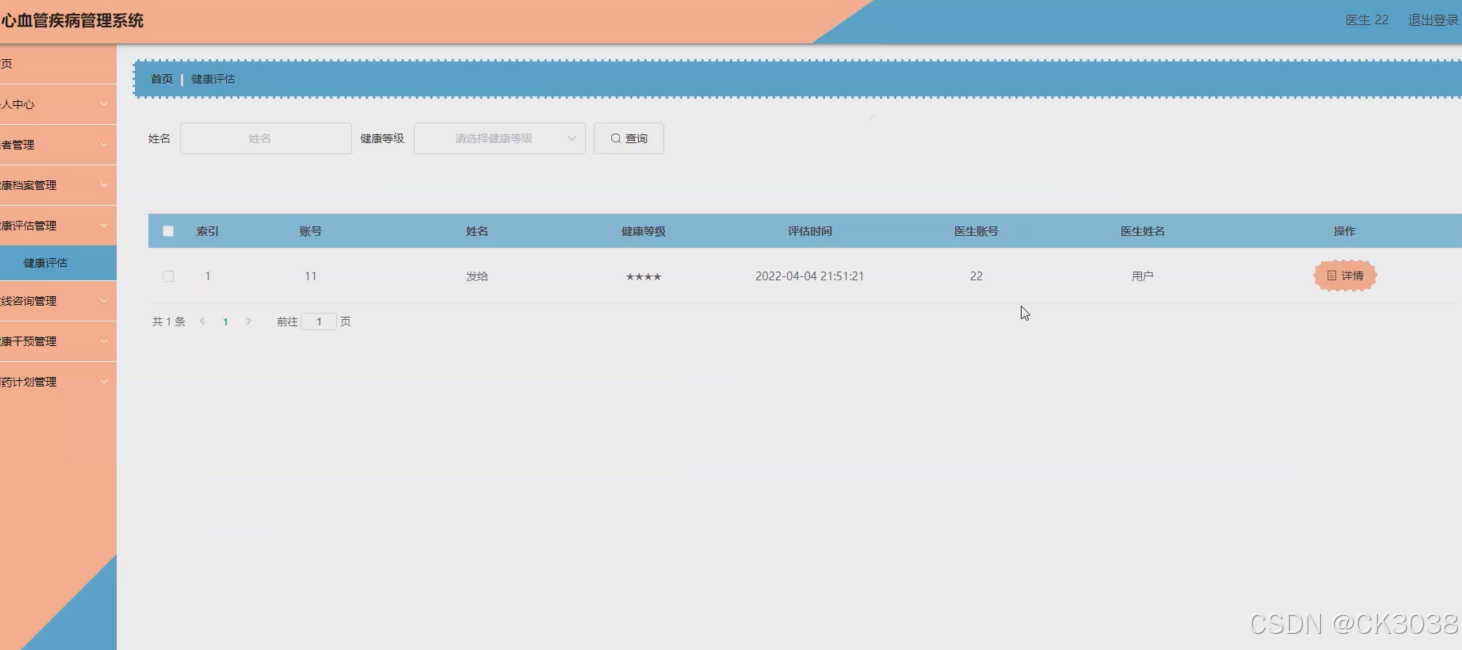
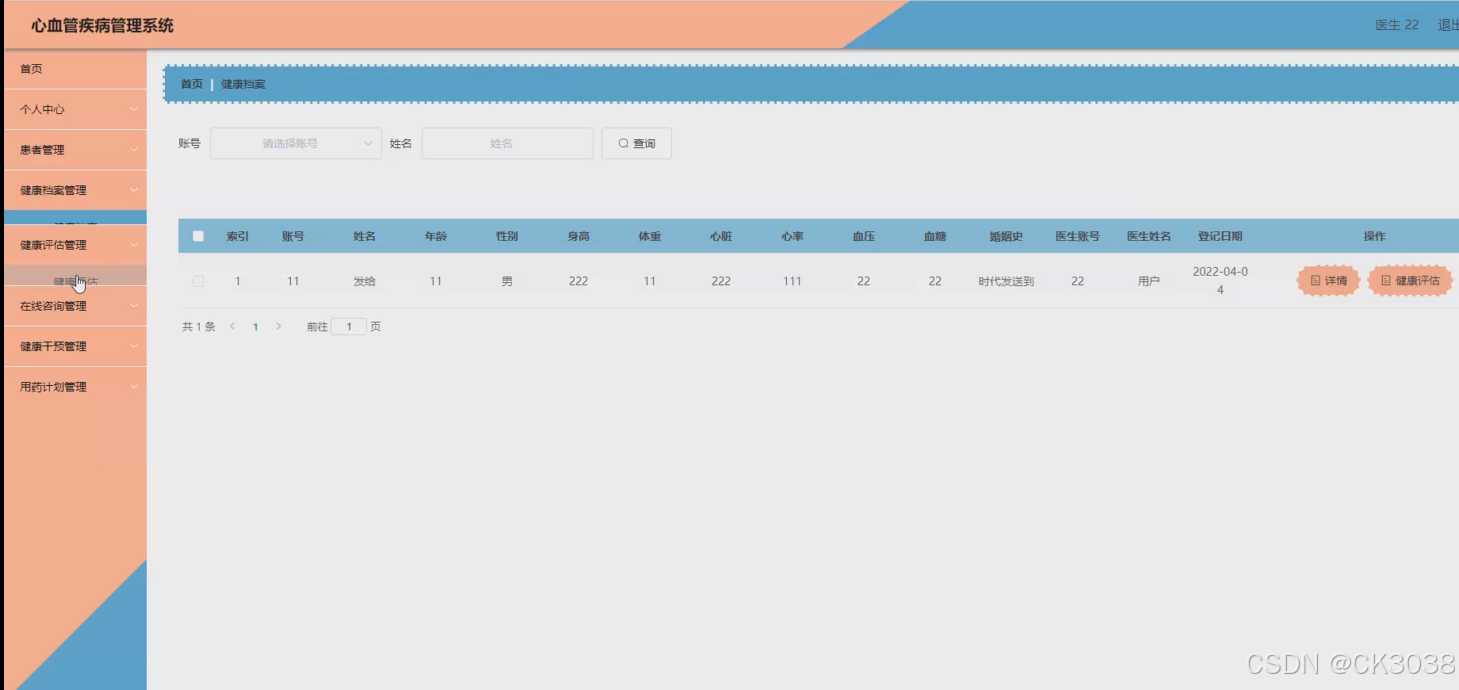
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
Vue.js 是一个流行的JavaScript框架,广泛应用于构建用户界面。结合Spring Boot,可以实现前后端分离的架构。
Element UI是一个基于Vue.js 的UI组件库,提供了丰富的UI元素和组件,可以帮助开发者快速搭建美观的前端界面
这些是最基本的前端技术,是所有前端开发的基础。掌握这些技术对于理解更高级的前端框架和工具非常重要
后端技术栈
核心容器:Spring Boot 提供了一个全面的核心容器,用于管理应用程序中的对象和依赖关系
Web:Spring Boot 内置了多个 Web 框架(如 Tomcat、Jetty 或 Undertow),使得创建 Web 应用变得非常简单
数据访问:Spring Boot 支持多种数据库连接池和ORM框架(如 MyBatis、JPA),简化了数据访问层的开发
开发工具
IntelliJ IDEA:这是一款功能强大的 Java IDE,特别适合开发 Spring Boot 项目。它提供了丰富的插件和功能来增强开发体验
Visual Studio Code:这是一个轻量级但功能强大的跨平台 IDE,提供对 Java 和 Spring Boot 开发的良好支持
开发流程:
使用Maven创建一个SpringBoot项目。这可以通过IDE(如IntelliJ IDEA或Eclipse)来完成,选择相应的模板即可
在项目的pom.xml 文件中添加SpringBoot相关的依赖,例如spring-boot-starter-web等
设置项目的启动类,通常命名为Application.java 或类似的名称,并使用@SpringBootApplication注解来标注
配置核心的SpringBoot配置文件,如application.properties 或application.yml ,用于定义数据库连接、缓存策略等
使用者指南
使用 Maven 或 Gradle 创建一个新的工程,并引入 Spring Boot 相关的依赖
在src/main/java 目录下创建一个主类,并使用 @SpringBootApplication 注解标注该类。这个注解会启用 Spring Boot 的自动配置功能
主类中通常包含一个 main 方法,用于启动 Spring Boot 应用
- Spring Boot 提供了丰富的自动配置机制,可以根据项目中的配置文件或外部属性自动配置应用程序。
- 自动配置原理是通过扫描特定的目录和类路径,寻找符合条件的组件并进行配置
运行应用:
- 通过命令行进入 src/main/java 目录,运行主程序类中的 main 方法即可启动应用。
- 默认情况下,Spring Boot 应用会使用嵌入式的 Tomcat、Jetty 或 Netty 容器运行