VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大
- 本篇将以
最简单的方法引导基于 VSCode 的,超全面开发环境的搭建及相关配置- 完全不了解 ROS 编程的友友,建议先看 👉快速体验 指路
💜 VSCode 下载 & 安装
- 下载获得
.deb👉官网下载地址指路sudo dpkg -i xxxx.deb ## 安装 sudo dpkg --purge code ## 卸载
💜 VSCode 插件安装
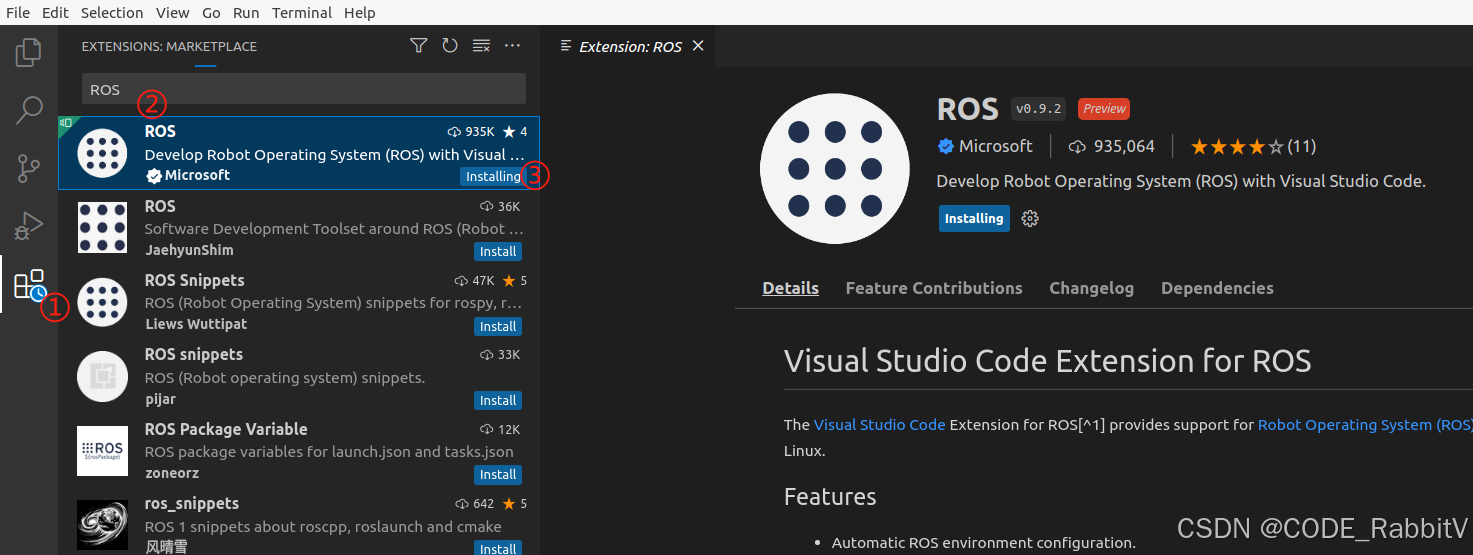
- 安装 C++, Python, ROS, CMake Tools 等插件
- 以
ROS为例:① 点击左侧插件按键,② 输入ROS搜索插件,③ 点击 install 进行安装
💜 使用 VSCode 打开工作空间
- 先创建工作空间,👉详细示例指路,不熟悉的友友可点击跳转
mkdir -p tutu_ws/src cd tutu_ws catkin_make - 使用 VSCode 打开创建的工作空间
code . ## 注意,在 工作空间 目录下执行
💜 使用 VSCode 编译 ROS: Ctrl + Shift + B
- 需要修改
.vscode/tasks.json配置文件为:{ // 有关 tasks.json 格式的文档,请参见 // https://go.microsoft.com/fwlink/?LinkId=733558 "version": "2.0.0", "tasks": [ { "label": "catkin_make:debug", "type": "shell", "command": "catkin_make", "args": [], "group": {"kind":"build","isDefault":true}, "presentation": { "reveal": "always" }, "problemMatcher": "$msCompile" } ] }
💜 使用 VSCode 显示 ROS 编程代码提示
- 需要修改
.vscode/c_cpp_properties.json配置文件为:{ "configurations": [ { "name": "ROS", "includePath": [ "${workspaceFolder}/**", "/opt/ros/noetic/include" // 注意这里根据自己的 ros 修改 ], "compilerPath": "/usr/bin/gcc", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "clang-x64" } ], "version": 4 }
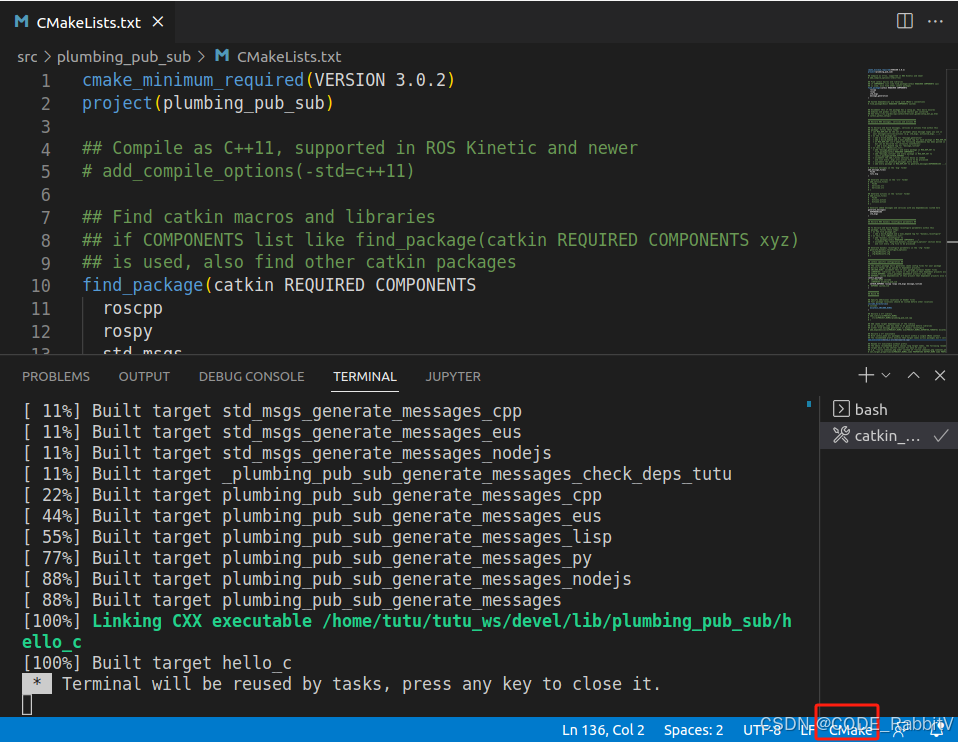
💜 使用 VSCode 显示 CMake 风格代码
- 默认为文本模式,可以点击右下角切换
CMake风格
希望对你有帮助呀!!💜💜 如操作遇到任何问题,欢迎大家留言互助 ~ 一起加油叭 💦
欢迎关注、订阅专栏 【ROS 学习笔记】谢谢你的支持!
另外,使用ROS需要 C++ 或者Python的编程经验,我的博客主页也有相关的教程发布,需要的友友自取!
参考资料: ROS理论与实践在线文档, B站视频教程