本文参考基于vue和elementui的课程表_vue实现类似课程表的周会议列表-CSDN博客,原程序在vue3.5.13版本下不能运行,修改两处:
1)slot-cope改为v-slot
2)return 'background-color:rgb(24 144 255 / 80%);color: #fff; border-radius:10px' 改为:
return {'background-color':'rgb(24 144 255 / 80%)', 'color': '#fff', 'border-radius':'20px'}
改进几处:
1)简化表格生成算法makeTable;
2)改进数据填表算法mergeData;
3)改进单元格合并算法objectSpanMethod,由原来的100多行,简化为13行
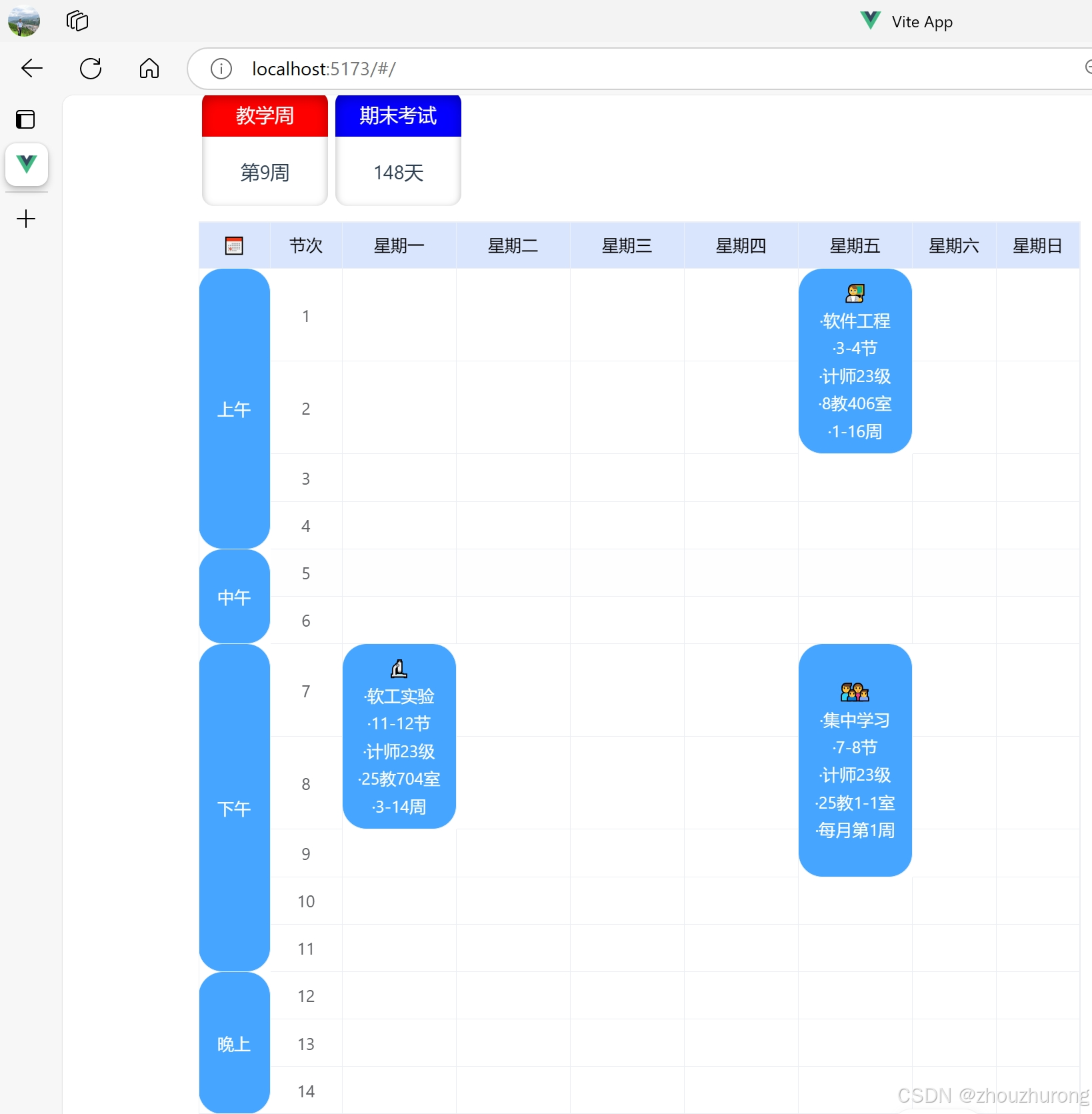
4)增加中午两节课
源程序如下:
<template>
<div>
<div class="panel">
<el-table :data="timetable" :span-method="objectSpanMethod" border=true
:header-cell-style="{background:'#d9e5fd', color:'black'}"
:cell-style="tableCellStyle"
>
<el-table-column prop="sjd" label="📅" width="60" align="center">
<template v-slot="scope">
<div v-html="scope.row.sjd.course"></div>
</template>
</el-table-column>
<el-table-column prop="jc" label="节次" width="60" align="center">
</el-table-column>
<el-table-column prop="mon" label="星期一" width="95" align="center">
<template v-slot="scope">
<div v-html="scope.row.mon.course"></div>
</template>
</el-table-column>
<el-table-column prop="tue" label="星期二" width="95" align="center">
<template v-slot="scope">
<div v-html="scope.row.tue.course"></div>
</template>
</el-table-column>
<el-table-column prop="wed" label="星期三" width="95" align="center">
<template v-slot="scope">
<div v-html="scope.row.wed.course"></div>
</template>
</el-table-column>
<el-table-column prop="thu" label="星期四" width="95" align="center">
<template v-slot="scope">
<div v-html="scope.row.thu.course"></div>
</template>
</el-table-column>
<el-table-column prop="fri" label="星期五" width="95" align="center">
<template v-slot="scope">
<div v-html="scope.row.fri.course"></div>
</template>
</el-table-column>
<el-table-column prop="sat" label="星期六" width="70" align="center">
<template v-slot="scope">
<div v-html="scope.row.sat.course"></div>
</template>
</el-table-column>
<el-table-column prop="sun" label="星期日" width="70" align="center">
<template v-slot="scope">
<div v-html="scope.row.sun.course"></div>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import { colProps } from 'element-plus';
export default {
props: {length: {type: [String, Number],default: 14}}, // 总节次
data () {
return {
// 课程表数据
timetable: [],
events: [
{xq: 0,course: '上午',start: 1,last:4},
{xq: 0,course: '中午',start: 5,last:2},
{xq: 0,course: '下午',start: 7,last:5},
{xq: 0,course: '晚上',start: 12,last:3},
{
xq: 5,start: 1,last:2,
course: '👨🏫<br>·软件工程<br>·3-4节<br>·计师23级<br>·8教406室<br>·1-16周'
},
{
xq: 1, start: 7,last:2,
course: '🔬<br>·软工实验<br>·11-12节<br>·计师23级<br>·25教704室<br>·3-14周'
},
{
xq: 5,start: 7,last:3,
course: '👨👩👦👦<br>·集中学习<br>·7-8节<br>·计师23级<br>·25教1-1室<br>·每月第1周'
}
],
weeks: ['sjd','mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'sun'],
}
},
mounted () {
this.mergeData()
},
created () {
this.makeTimetable()
},
methods: {
// 单元格添加背景色
tableCellStyle (row) {
if (row.row[row.column.property].course !== undefined) {
return {'background-color':'rgb(24 144 255 / 80%)', 'color': '#fff', 'border-radius':'20px'}
}
},
// 构造课程表完整数据
makeTimetable () {
this.timetable = []
for (let i = 0; i < this.length; i++) {
let oneRow = {sjd: {},jc: i + 1,mon: {},tue: {},wed: {},thu: {},fri: {},sat: {}, sun: {}}
this.timetable.push(oneRow)
}
},
mergeData () {
// 合并数据
for (let i = 0; i < this.events.length; i++) {
// 获取星期几
let week = this.weeks[this.events[i].xq ]
console.log(this.events[i].last);
for(var j=0;j< this.events[i].last ;j++)
this.timetable[this.events[i].start - 1+j][week] = this.events[i]
}
console.log(this.timetable);
},
objectSpanMethod ({ row, column, rowIndex, columnIndex }) {
var obj={rowspan: 1,colspan: 1};
if( row[column.property].course!== undefined){
if(rowIndex===row[column.property].start-1){
obj = {
rowspan: row[column.property].last,
colspan: 1
}
}
else
obj = {rowspan: 0,colspan: 0};
}
return obj;
},
}
}
</script>调用:
<timetable :length="14" > </timetable>