开发中的那些规范
俗话说:无规矩不成方圆。生活如此、软件开发也如此。
来聊一聊开发中有哪些地方需要规范。
为什么需要规范
现在开发一个应用基本上都是多人协作,一旦涉及到多人,必然不同的开发者的开发习惯、编码方式都是有所不同的,如果没有一个统一的规范,就会造成非常多的问题:
- 代码风格不一
- 目录杂乱无章
- 接口不统一(偏后端),例如:
- 修改用户定的接口为 /v1/users
- 修改密钥的接口: /v1/secret?name=username
- 错误码不统一
因此,我们需要一个好的规范来约束开发者,以便保证大家开发的是“一个项目”。
有哪些规范
整体来讲,我根据规范是否涉及到代码,将其分为了两大类:
- 非编码类规范
- 开源规范
- 文档规范
- CommitMessage 规范
- 版本规范
- 编码类规范
- 目录规范
- 代码规范
- 接口规范(偏后端)
- 日志规范
- 错误码规范
非编码类规范
开源规范
目前,其实在整个业界并没有一个官方的开源规范,但是当我们决定要将我们的代码进行开源的时候,实际上是有一些隐式的规则需要我们去遵循的。
- 较高的单元覆盖率
- 当我们要将我们的项目进行开源的时候,那么项目肯定是经过了单元测试(Mocha、Jest、Vitest),要求单元测试的覆盖率达到一个较高的标准,例如 90%。
- 这样不仅仅保证了你的项目的健壮性,而且非常有利于第三方开发者。
- 避免敏感信息外漏
- 要确保整个代码库和提交记录不能出现内部 IP、密码、密钥这一类信息,否则会造成安全隐患
- 及时反馈
- 当我们的开源项目被其他开发者提了 PR、Issue、评论的时候,一定要及时的去处理。
- 及时更新
- 我们自身也要针对该开源项目及时的去更新功能、修复 Bug。
- 针对一些已经结项、不维护的项目,需要及时的对项目进行归档、还要在项目描述中加以说明
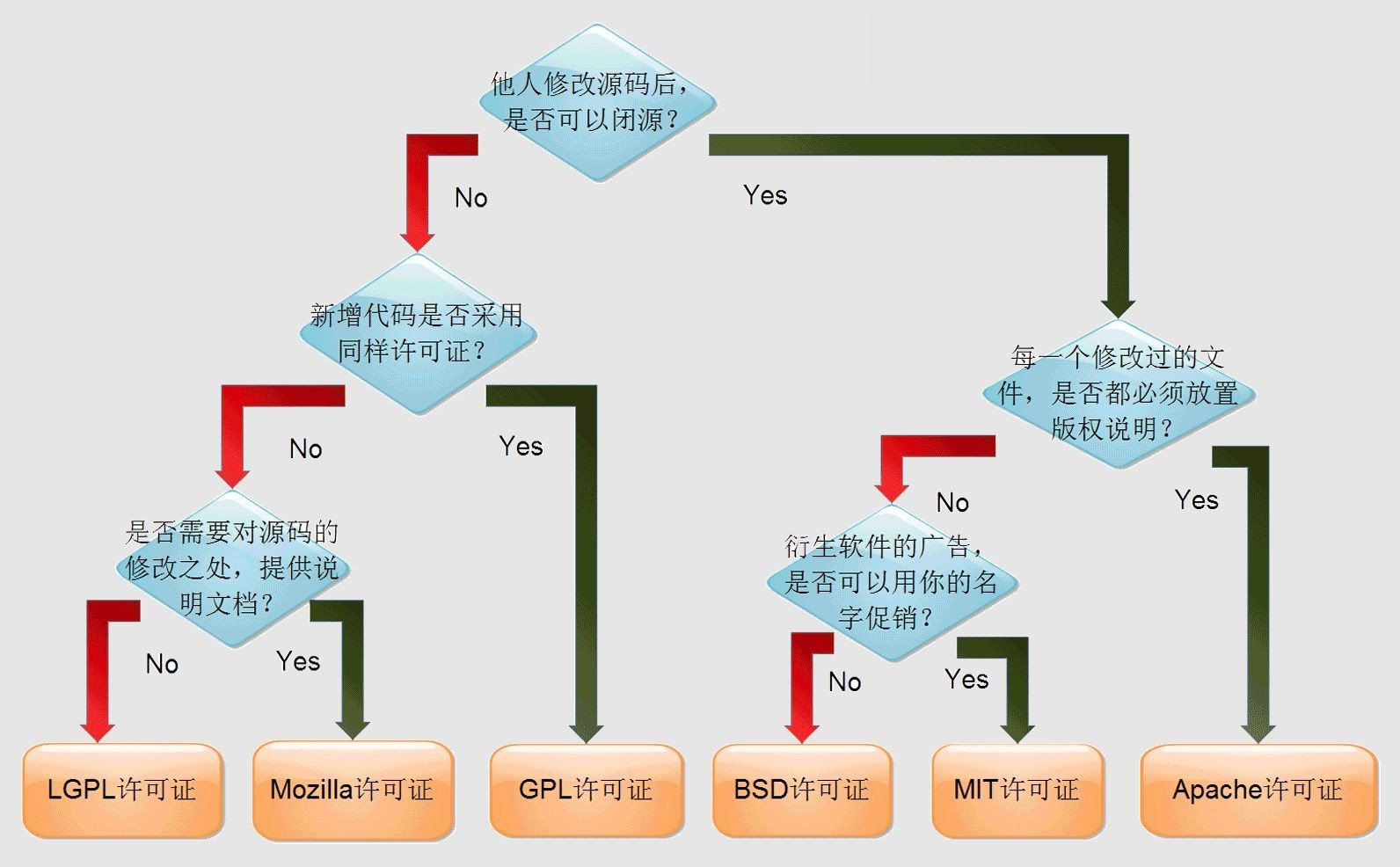
另外还有一点,需要了解常见的开源协议。常见的开源协议有 MIT、Apache,具体如下表所示:
| 开源协议 | 特点 | 适用场景 |
|---|---|---|
| GPL(GNU General Public License) | 它是最严格的开源协议之一。如果你使用了 GPL 授权的代码,那么你的项目也必须采用 GPL。这意味着你必须开源自己的代码,并且任何衍生的作品也必须使用 GPL。 | 对于那些希望他们的代码和衍生作品始终保持开源的项目来说,这是一个很好的选择。 |
| MPL(Mozilla Public License) | MPL 是一种温和的开源协议。它允许在同一个项目中混合使用 MPL 和非 MPL 代码,但是任何修改 MPL 代码的部分必须保持开源。 | 对于想要某些部分代码保持开源,同时允许与私有代码结合的项目。 |
| LGPL(Lesser General Public License) | 比 GPL 宽松。如果你使用了 LGPL 授权的库,你的项目不需要开源,只要你对这个库所做的修改开源即可。 | 常用于库和框架,使它们能够被更广泛地应用于各种软件项目中。 |
| Apache License | 提供了很大的自由度,包括商业使用。你可以修改和分发代码,无需公开源代码。它还明确了对专利的授权。 | 对于那些希望代码被广泛使用,包括在商业产品中,并且希望提供一定的法律保护的项目。 |
| BSD(Berkeley Software Distribution)License | 非常宽松,几乎没有什么限制。你可以自由使用、修改和重新分发代码,甚至在商业软件中。不过该协议禁止用开源代码作者/机构名字和原来产品名字来做市场推广。 | 适用于几乎所有类型的项目,特别是那些希望代码被尽可能广泛地使用的项目。 |
| MIT License | 也是一种非常宽松的许可证,和 BSD 类似。允许你做几乎任何你想做的事,只要在复制或分发时包含许可证原文。 | 对于那些希望简单、灵活地授权其代码的项目。 |
在上表中所罗列出来的协议,从上往下,依次从严格到宽松
或者可以参考 Choose an open source license:https://choosealicense.com/
目前前端常用的协议就是 BSD、MIT、Apache
| 协议 | 项目 |
|---|---|
| MIT | jQuery、React、Lodash、Vue、Angular、ESLint |
| BSD | Yeoman、node-inspector |
| Apache | Echarts、Less.js、math.js、TypeScript |
另外,就算你的项目不打算开源,你也应该尽量的去按照项目的开源规范去建设你的项目。开源项目一般在 代码质量、文档规范、目录结构、接口等等地方都要求比较高。
文档规范
文档也是咱们在进行软件交付的时候,一个非常重要的组成部分。
一个项目,需要编写哪些文档?这些文档又应该如何进行编写?
一个项目中比较重要的几类文档如下:
- README 文档
- 待办清单
- 变更日志
- API 文档(根据项目类型而定)
README 文档
README 文档是其他开发者在看你项目的时候,会阅读到的第一个文档,该文档一般放置于项目的根目录下面。
README 文档的好坏直接影响了其他开发者在阅读了解你项目的时候的一个阅读体验。
一个合格的 README 文档,需要包含以下三个方面:
- 项目的介绍
- 使用者指南
- 贡献者指南
下面是一份 README 文档的标准模板:
# 项目名称
<!-- 写一段简短的话来介绍项目 -->
## 功能特性
<!-- 描述该项目的核心功能点 -->
## 软件架构(可选)
<!-- 可以描述一下项目的架构 -->
## 快速开始
### 依赖检查
<!-- 描述该项目的依赖,比如比较重要的依赖包、工具或者其他依赖项 -->
### 构建
<!-- 描述如何构建项目 -->
### 运行
<!-- 描述如何运行该项目 -->
## 使用指南
<!-- 描述如何使用该项目 -->
## 如何贡献
<!-- 告诉其他开发者如何给该项目贡献代码 -->
## 社区(可选)
<!-- 如果存在社区可以简单介绍一下社区相关内容 -->
## 关于作者
<!-- 写上简短的项目作者介绍 -->
## 谁在用(可选)
<!-- 可以列出使用该项目的其他有影响力的项目,算是给项目打一个广告 -->
## 许可证
<!-- 这里链接上该项目的开源许可证 -->
待办清单
用于记录即将要发布的内容或者未来的计划。
在我们的项目里面添加一个待办清单有两个好处:
- 告诉项目的使用者,未来会有哪些功能
- 为我们自己做一个备忘,提醒我们自己未来要交付的功能有哪些
一般就用 Markdown 来写就可以了,[x] 和 [ ] 在 Markdown 语法里面是复选框的形式,能够很好的表现待办事项
# 计划列表
这是一个 TODO 列表,包含了 jstoolpack 未来可能添加或改进的功能。
## 数组方法
- [x] 添加一个方法,用于在数组中查找指定元素的索引值。
## 字符串方法
- [x] 完成字符串截取方法
- [ ] 检测一个字符串是否是 URL 的方法。
## 函数方法
- [x] debounce 方法
- [ ] throttle 方法
## 通用
- [ ] 添加一个方法,用于将两个数组合并为一个对象。
## 测试
- [x] 编写更多的测试用例,覆盖所有的函数和方法。
## 文档
- [x] 完善 README 文件,包括更多的使用示例和 API 文档。
- [ ] 添加一个 CONTRIBUTING 文件,包含贡献指南和代码风格规范。
## 其他
- [ ] 添加一个 CHANGELOG 文件,记录每个版本的变化。
- [ ] 增加 CI/CD 功能,包括自动化测试和持续集成。
- [ ] 发布到更多的包管理器,如 NPM 和 Yarn。
- [ ] 改进代码的性能和可读性。
- [ ] 添加更多的函数和方法,以满足不同的开发需求。
变更日志
变更日志主要是用来记录每一次变更的详细内容,添加变更日志文档有两个好处:
- 方便使用者了解版本升级所带来的变化,特别是 Breaking Change
- 也开发者自己做一个备忘
变更日志一般会记录:
- 版本号
- 变更时间
- 具体的变更内容
示例如下:
# 变更日志
所有版本的变化都记录在这个文件中。本文件遵循 [Keep a Changelog](https://keepachangelog.com/zh-CN/1.0.0/) 标准。
## [1.0.0](https://github.com/) - 2022-01-01
### 新增
- 添加了一个 range 方法,用于生成指定范围内的数字数组。
- 添加了一个 truncate 方法,用于截断字符串并添加省略号。
- 添加了一个 debounce 方法,用于在一定时间内防止函数被重复调用。
- 添加了一个 throttle 方法,用于在一定时间内限制函数的调用次数。
### 修复
- 修复了一个在某些情况下会导致 debounce 和 throttle 方法失效的 bug。
### 改进
- 改进了代码的结构和文档。
- 改进了测试覆盖率和代码质量。
## [0.1.0](https://github.com/) - 2021-12-01
### 新增
- jstoolpack 项目的第一个版本。
- 添加了一个 range 方法,用于生成指定范围内的数字数组。
- 添加了一个 truncate 方法,用于截断字符串并添加省略号。
### 改进
- 改进了代码的结构和文档。
- 改进了测试覆盖率和代码质量。
API 文档
API 文档取决于你的项目类型,如果你的项目是第三方库或者组件库,那么就需要提供 API 文档。
根据你代码库的功能的多少,在创建 API 文档的时候,有三种方案可选
- 功能较少,可以直接写到 README 文件里面
- 内容较多,可以单独写一个 API 的文件来介绍 API
- 数量非常非常多,需要考虑专门做一个网站来提供详细的文档
- Vuepress、Vitepress、Docusaurus
CommitMessage 规范
在进行代码开发的时候,经常会涉及到代码的提交,这个时候就需要书写 CommitMessage。
CommitMessage 在书写的时候,也需要遵循一定的规范。关于 CommitMessage 规范,当然可以自己去制定一套,但是更加建议采用开源社区中提供的一些 CommitMesage 规范。
开源社区提供的 CommitMesage 规范很多:husky、jQuery、Angular、Ember、JSHint 这些技术都带来它们相应的 CommitMessage 规范。
今天晚上主要介绍 Angular 的提交规范:https://www.conventionalcommits.org/en/v1.0.0-beta.4/
在 Angular 规范中,CommitMessage 分为三个部分:Header、Body、Footer,具体的格式如下:
<type>[optional scope]: <subject>
<!-- 空行 -->
[optional body]
<!-- 空行 -->
[optional footer]