目录
父子组件之间通信
父组件向子组件传递数据和方法
父组件可以向子组件传递数据和方法,子组件通过props来获取。
父组件:
import React from "react";
import Child from "./Child";
export default class Demo extends React.Component {
constructor(props) {
super(props)
this.state = {
value: 0
}
this.changeValue = this.changeValue.bind(this)
}
changeValue() {
this.setState({
value: this.state.value + 1
}, () => {
console.log('changeValue 方法执行了 value: ', this.state.value)
})
}
render() {
const value = this.state.value
return (
<div>
<h1>父组件</h1>
<p>value: {value}</p>
<Child
// 向子组件传递数据
value={value}
// 向子组件传递方法
changeValue={this.changeValue}
></Child>
</div>
)
}
}子组件:
import React from "react";
export default class Child extends React.Component {
constructor(props) {
super(props)
}
dealClidk() {
// 子组件触发父组件的方法执行
this.props.changeValue()
}
render() {
return (
<div>
<h1>子组件</h1>
{/* 子组件通过props获取父组件传递的数据 */}
<p>value:{this.props.value}</p>
<button onClick={this.dealClidk.bind(this)}>点击</button>
</div>
)
}
}
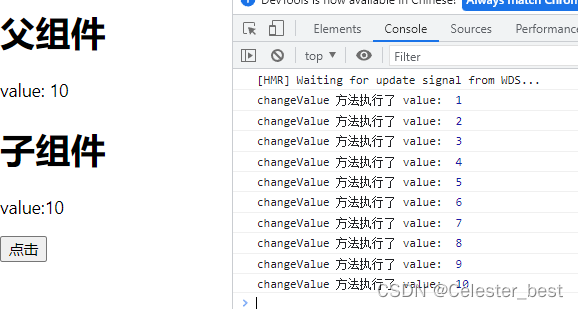
当点击子组件中的按钮时,就可以通过触发父组件的方法而改变父组件中的属性值。
父组件获取子组件数据和方法
父组件可以通过ref获取子组件的数据和方法。
父组件:
import React from "react";
import Child from "./Child";
export default class Demo extends React.Component {
constructor(props) {
super(props)
this.ChildRef = React.createRef()
}
dealClidk() {
if (this.ChildRef && this.ChildRef.current) {
// 父组件触发子组件方法的执行
this.ChildRef.current.changeValue()
}
}
getData() {
if (this.ChildRef && this.ChildRef.current) {
// 父组件获取子组件中state的值
const childData = this.ChildRef.current.state.data
console.log('获取子组件的数据 childData: ', childData)
}
}
render() {
return (
<div>
<h1>父组件</h1>
<button onClick={this.dealClidk.bind(this)}>点击</button>
<button onClick={this.getData.bind(this)}>获取</button>
<Child ref={this.ChildRef}></Child>
</div>
)
}
}子组件:
import React from "react";
export default class Child extends React.Component {
constructor(props) {
super(props)
this.state =