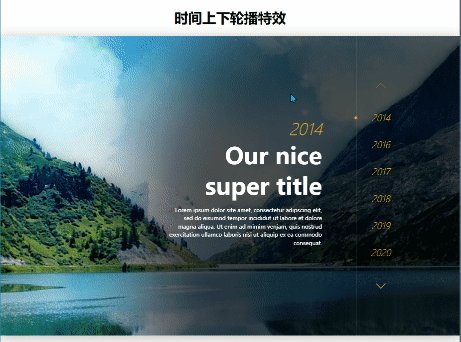
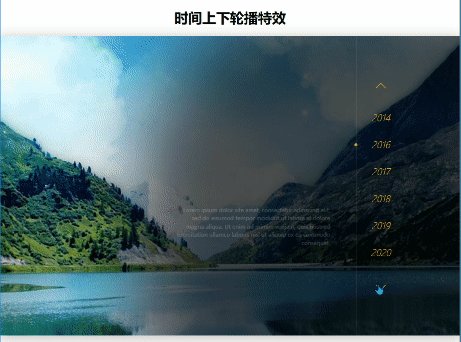
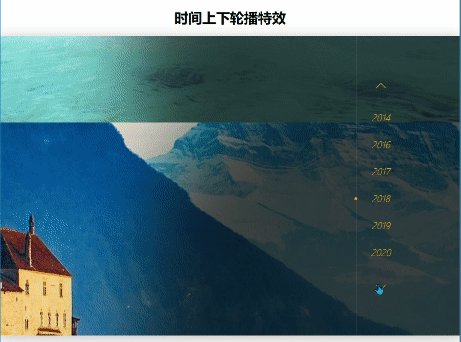
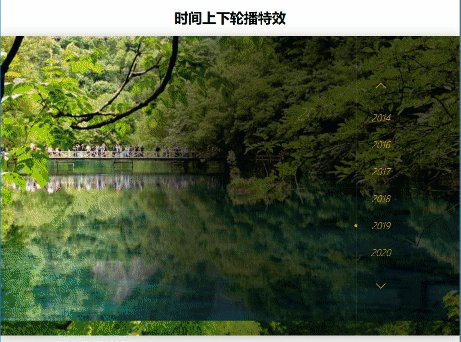
1、效果展示
2、代码
import React from 'react';
import Swiper from 'swiper';
//引入swiper 样式
import 'swiper/dist/css/swiper.min.css';
import 'swiper/dist/js/maps/swiper.jquery.min.js.map'
//引入样式
import './index.css'
// import './swiper.min.css'
class Timeline extends React.Component {
componentDidMount() {
new Swiper('.swiper-container', {
direction: 'vertical',
loop: false,
speed: 1600,
mousewheelControl : true,
pagination: '.swiper-pagination',
paginationBulletRender: function (swiper, index, className) {
var year = document.querySelectorAll('.swiper-slide')[index].getAttribute('data-year');
return '<span class="' + className + '">' + year + '</span>';
},
// autoplay: {
// delay: 300000, // 每隔3秒自动播放一次
// disableOnInteraction: false, // 用户交互后不停止自动播放
// },
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
breakpoints: {
768: {
direction: 'horizontal',
}
}
}
);
}
render() {
return (
<div className="container">
<div className="timeline">
<div className="swiper-container">
<div className="swiper-wrapper">
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/01.jpg')})` }} data-year="2014">
<div className="swiper-slide-content">
<span className="timeline-year">2014</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/02.jpg')})`}} data-year="2016">
<div className="swiper-slide-content"><span className="timeline-year">2016</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/03.jpg')})`}} data-year="2017">
<div className="swiper-slide-content"><span className="timeline-year">2017</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/04.jpg')})`}} data-year="2018">
<div className="swiper-slide-content"><span className="timeline-year">2018</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/05.jpg')})`}} data-year="2019">
<div className="swiper-slide-content"><span className="timeline-year">2019</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div className="swiper-slide" style={{ backgroundImage: `url(${require('./images/06.jpg')})`}} data-year="2020">
<div className="swiper-slide-content"><span className="timeline-year">2020</span>
<h4 className="timeline-title">Our nice super title</h4>
<p className="timeline-text">Lorem ipsum dolor site amet, consectetur adipscing elit, sed do eisumod tempor incididut ut labore et dolore magna aliqua. Ut enim ad mimim venjam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
{/* ...其他幻灯片 */}
</div>
<div className="swiper-button-prev"></div>
<div className="swiper-button-next"></div>
<div className="swiper-pagination"></div>
</div>
</div>
</div>
);
}
}
export default Timeline;