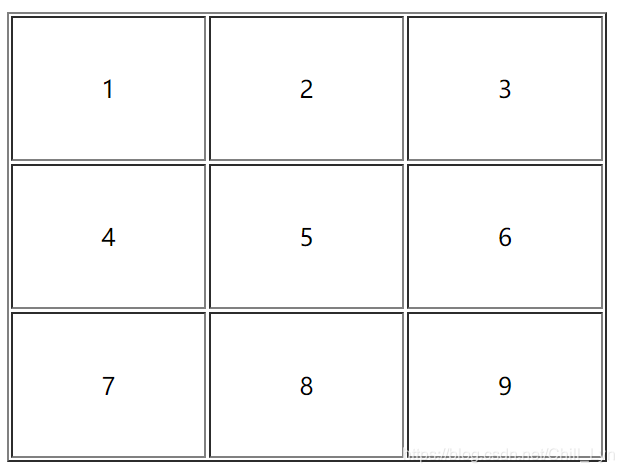
首先我们创建一个3行3列的表格:
<table border="1px" width="400px" height="300px" style="text-align: center">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
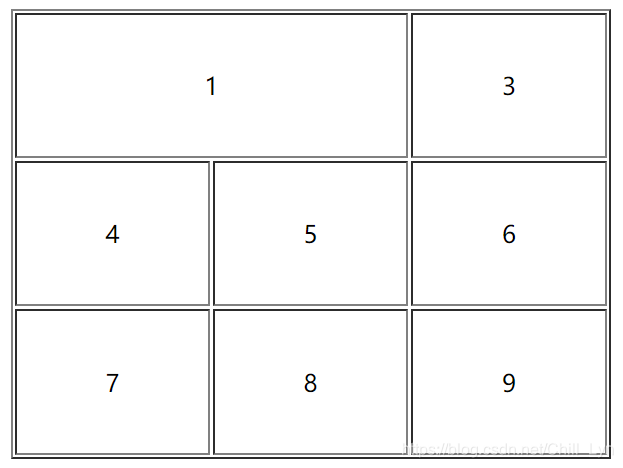
横向合并单元格:
我们就合并单元格1和2,横向合并单元格在td标签中使用colspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除,如下:
<table border="1px" width="400px" height="300px" style="text-align: center">
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
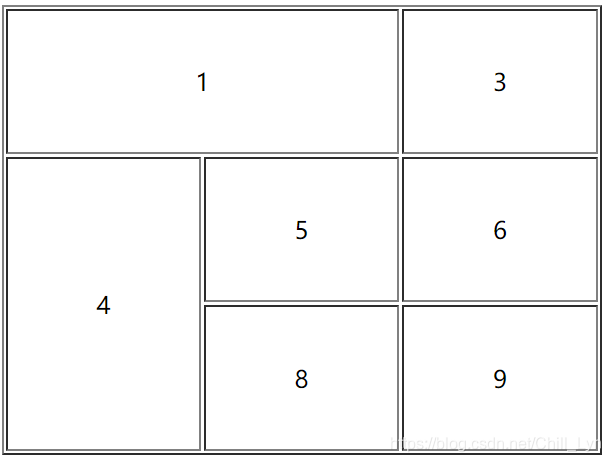
纵向合并单元格:
我们就合并单元格4和7,纵向合并单元格在td标签中使用rowspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除,如下:
<table border="1px" width="400px" height="300px" style="text-align: center">
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
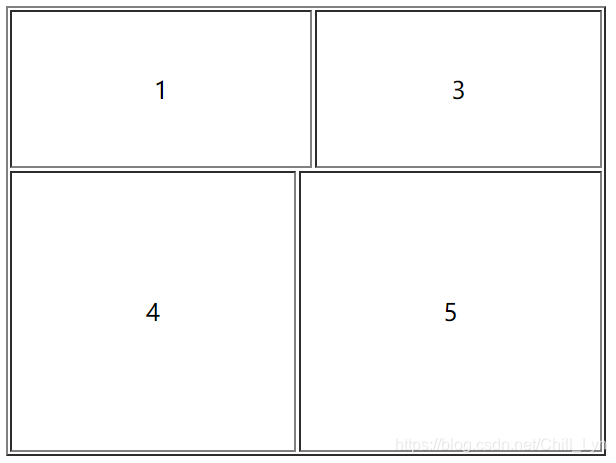
横向+纵向合并单元格:
我们就合并单元格5 6 8 9,合并单元格在td标签中同时使用colspan属性和rowspan属性,属性值分别为横向和纵向需要合并单元格的个数,同时将被合并的单元格td删除,如下:
<table border="1px" width="400px" height="300px" style="text-align: center">
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td colspan="2" rowspan="2">5</td>
</tr>
<tr>
</tr>
</table>