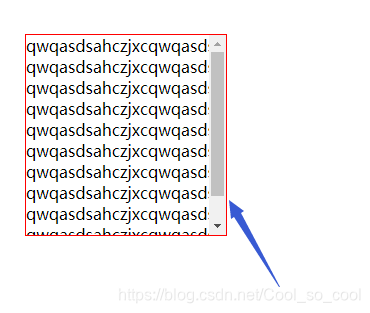
overflow:scroll 就会出现滚动条
但是,为了公司需求,还是要修改一下样式
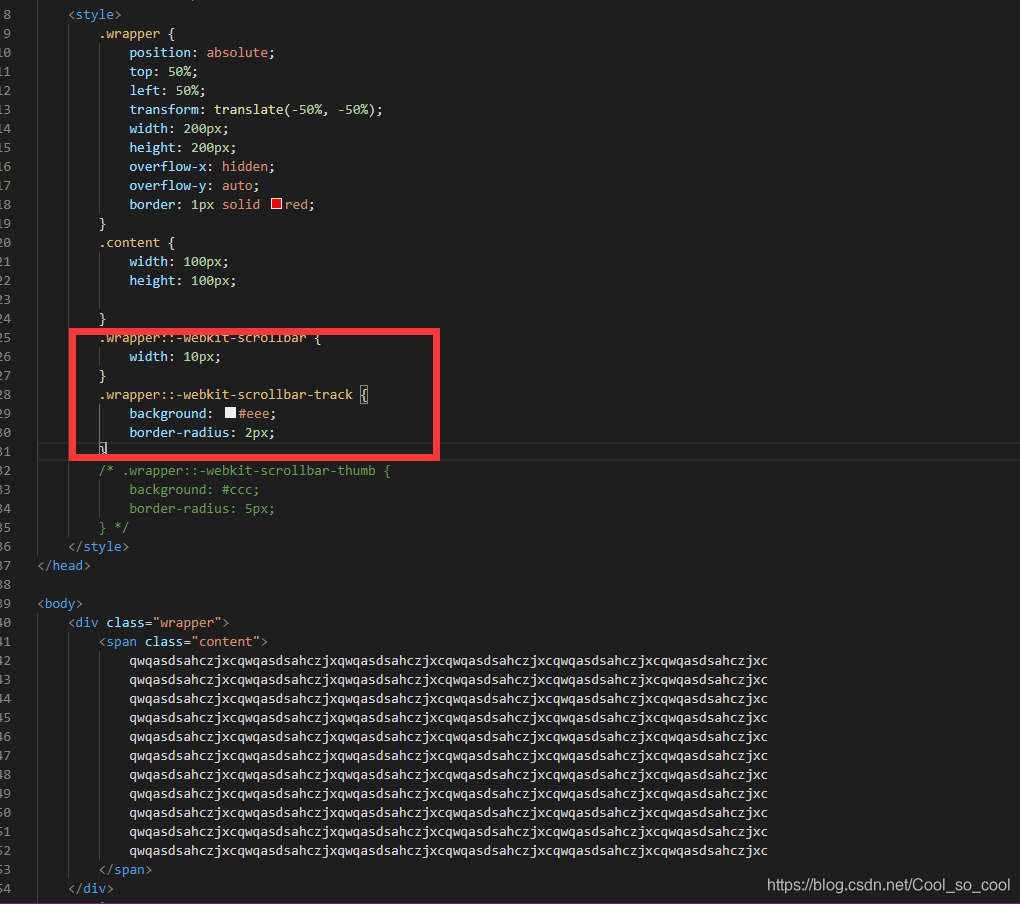
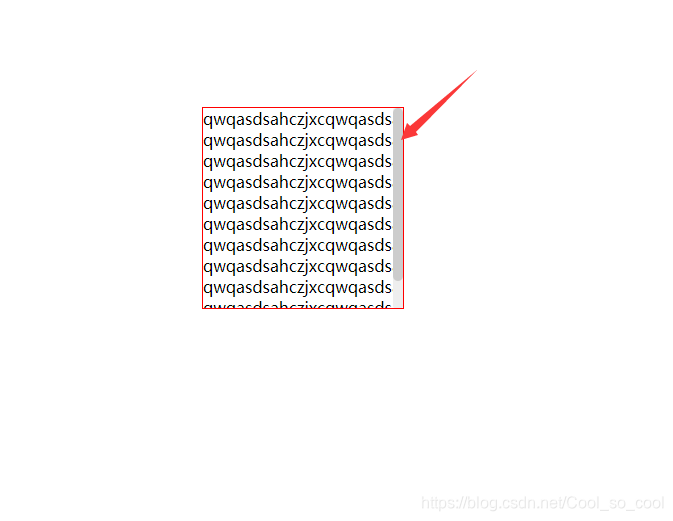
实现效果
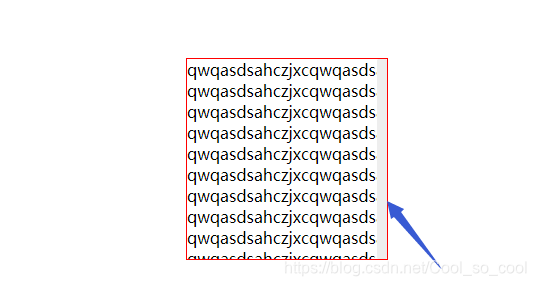
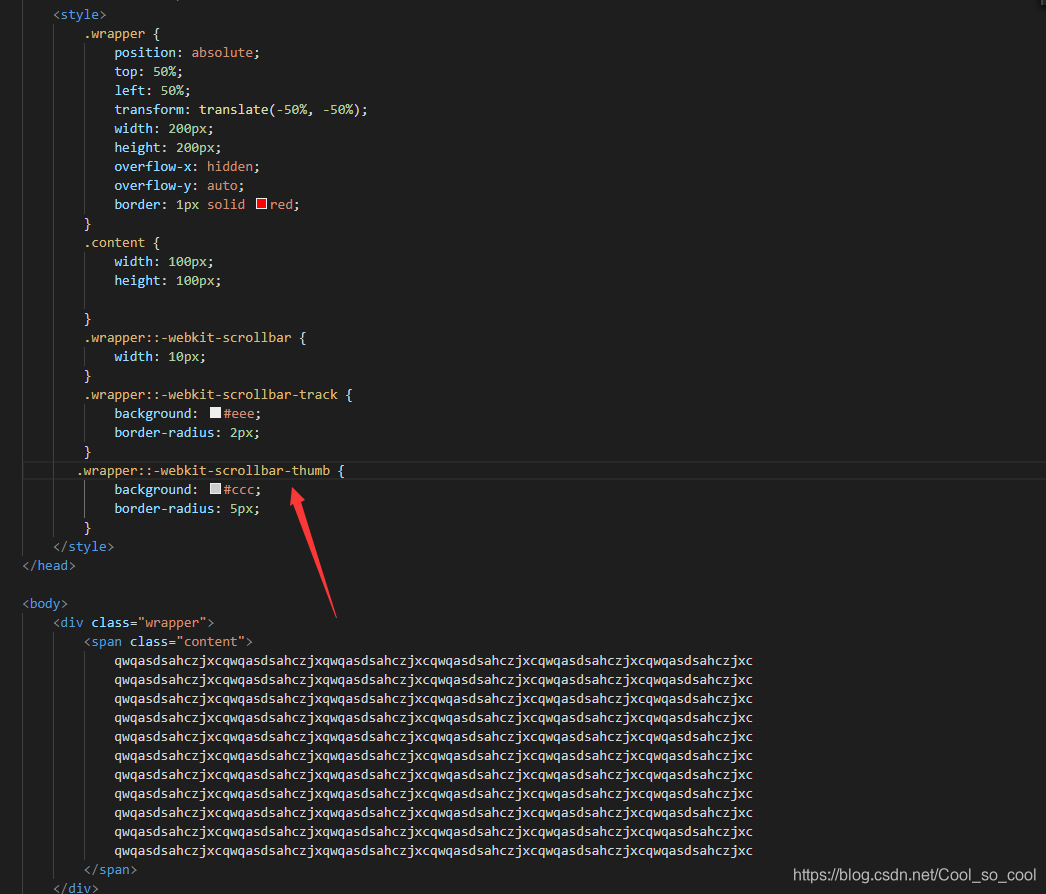
实现效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
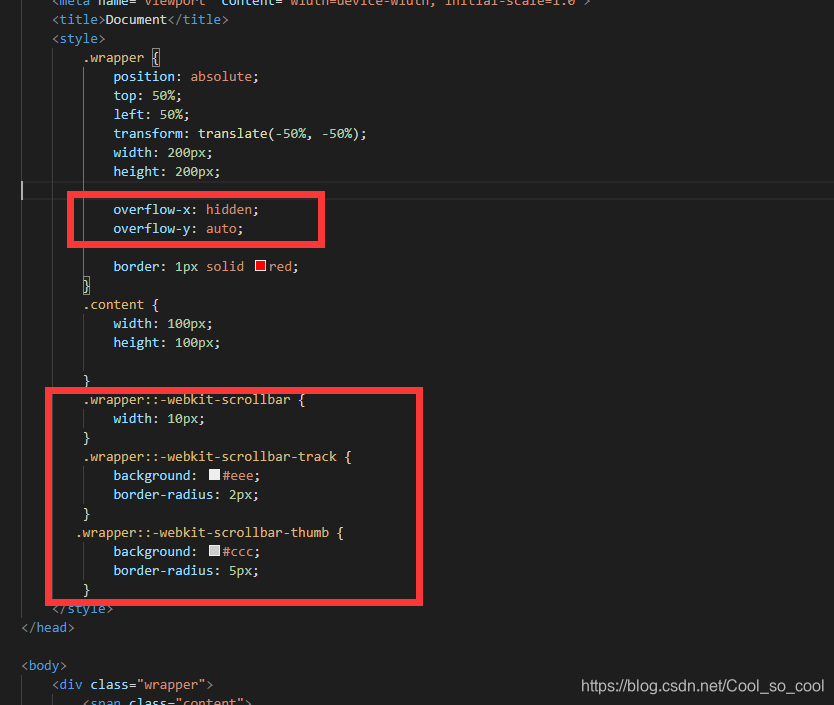
<style>
.wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
overflow-x: hidden;
overflow-y: auto;
border: 1px solid red;
}
.content {
width: 100px;
height: 100px;
}
.wrapper::-webkit-scrollbar {
width: 10px;
}
.wrapper::-webkit-scrollbar-track {
background: #eee;
border-radius: 2px;
}
.wrapper::-webkit-scrollbar-thumb {
background: #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="wrapper">
<span class="content">
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
qwqasdsahczjxcqwqasdsahczjxqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxcqwqasdsahczjxc
</span>
</div>
<script>
</script>
</body>
</html>
总结重点