layer中有这样的情况,父页面与弹窗(子页面)之间的数据通信。
*表单中的表单元素必须有name属性。
这边我讲一下两种情况(都是以表单为例子):
1、父页面的数据在弹窗(子页面)中显示。
2、子页面(弹窗)反馈的信息,在父页面显示。
先解释一下逻辑:
一、子——>父
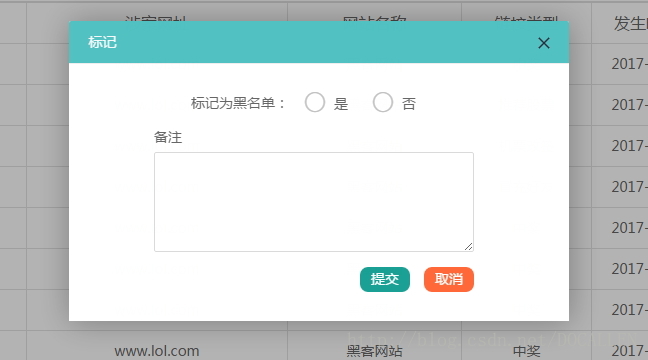
1、点击“标记”,弹出弹窗:
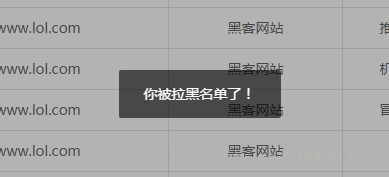
2、填写表单,并提交,点击提交按钮后,判断是否标记了“黑名单“,如果“是”,则在父页面显示layer.msg”你被拉黑名单了!”。
3、父页面js
/**
* 点击标记 弹窗 标记
*/
$('#ljTable tbody').on('click','.signClick',function(){
layer.open({
type: 2,
skin: 'CLYM-style',
area: ['500px','300px'],
title: '标记',
content: 'sign.html'
});
});4、子页面js
var index = parent.layer.getFrameIndex(window.name);//获取子窗口索引
layui.use('form', function(){
var form = layui.form();
//监听提交
form.on('submit(signForm)', function(data){
var dataString = JSON.stringify(data.field);
var dataObj = data.field;
console.log(dataObj);
if (dataObj.sign === '是') {
parent.layer.close(index);
parent.layer.msg('你被拉黑名单了!',{shade: 0.3});//使用parent可以获得父页面DOM
}else{
parent.layer.close(index);
}
return false;
});
});*子页面调用父页面函数:parent.func();
5、效果
二、父——>子
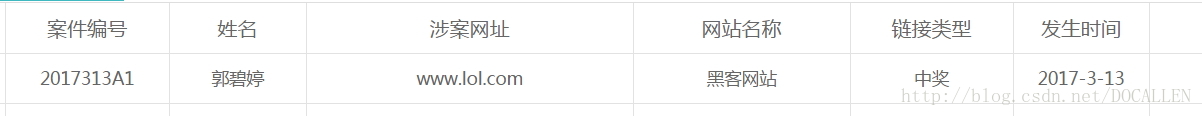
1、点击详情按钮,弹出弹窗:(例如我点击第一条信息的详情):
第一条信息是:
2、父页面的js:
/**
* 点击详情 弹窗 账户信息
*/
$('#ljTable tbody').on('click','.detailsClick',function(){
var _this = $(this),
data =_this.parent().siblings(),
arr = [];
for(var i = 1; i< data.length; i++){
// console.log($(data[i]).text());
arr.push($(data[i]).text());//拿到点击按钮的当前那条信息的内容 放到一个数组里
}
// console.log(arr);
layer.open({
type: 2,
skin: 'CLYM-style',
area: ['950px','560px'],
title: '账户信息',
content: 'accountDetails.html',
success: function(layero, index){
var body = layer.getChildFrame('body',index);//建立父子联系
var iframeWin = window[layero.find('iframe')[0]['name']];
// console.log(arr); //得到iframe页的body内容
// console.log(body.find('input'));
var inputList = body.find('input');
for(var j = 0; j< inputList.length; j++){
$(inputList[j]).val(arr[j]);
}
}
});
});3、效果:
所以父传子的关键是将,通信写在success回调中。
文档链接:
http://layer.layui.com/api.html#success
http://layer.layui.com/
想要完整的小demo可以去我的github:clone/down
https://github.com/AllenChinese/workSpace/tree/master/tianjinlink
希望对您有帮助!