成功 = 艰苦劳动 + 正确方法 + 少说空话
vue3.x项目的创建有两种方式,一种是使用vue-cli创建,另一种是使用vite进行创建。很多同学应该是对于vue-cli比较熟悉,所以采用该种方式进行创建。
- 查看 vue-cli 版本
vue -V
npm install -g @vue/cli --// 用以升级@vue/cli版本
对于该种方式创建Vue3.x的项目,有个前提条件就是@vue/cli的版本至少为 4.5.0。所以如果你的版本过低,是会有问题的
- 执行创建指令
vue create your_project_name
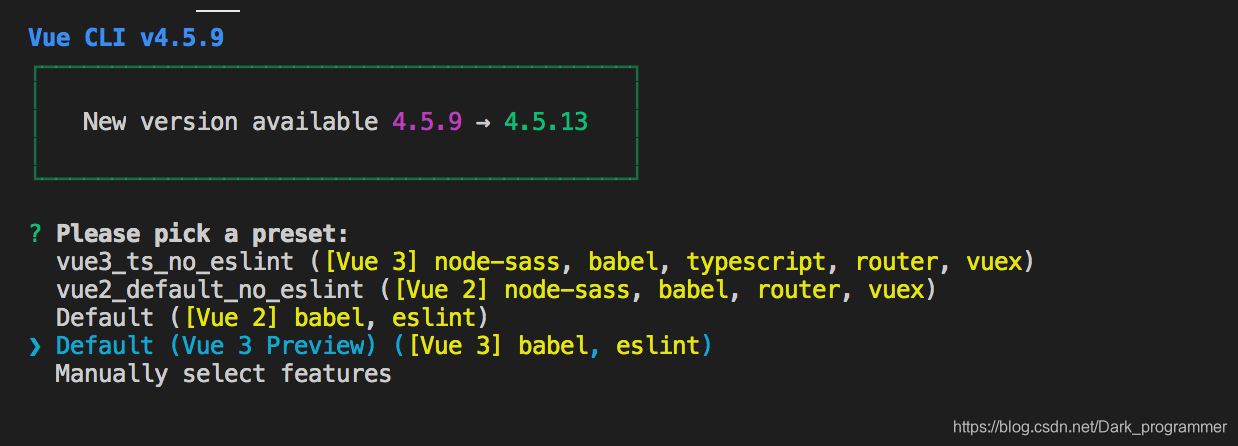
此时会出现这种状态:
注意:
前两个配置项,是我之前自定义的配置项。
想要快速创建项目可选择如何所示选项,空格进行选择
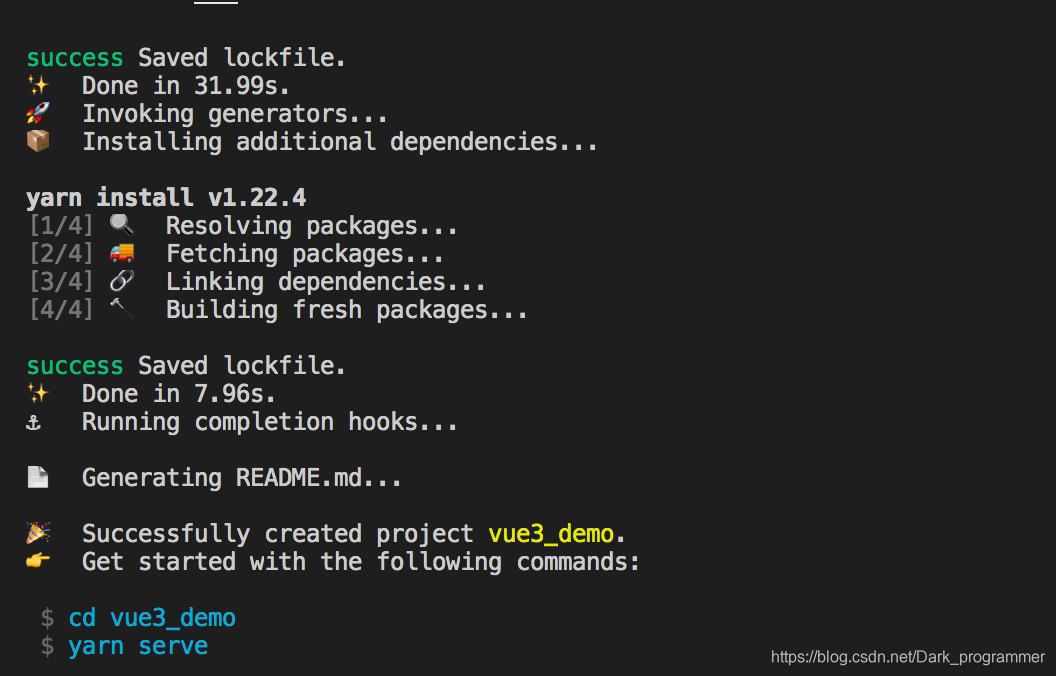
创建完成,如图所示:
相关资源:
【创建Vue2项目】
【自定义代码块】