英雄联盟API调用 评论区置顶有项目地址,请使用 electron-test 分支
直接看这个就行了
- 首先去
Gitee拉取我的项目 leagueoflegends-find(英雄联盟查询工具)- 使用管理员打开
cmd.exe,cd到项目主文件夹- 切换到
electron-test分支yarn下载node包,项目主文件的node包下载完毕后,cd leagueoflegends-node→yarn下载后端的包- 回退到项目主文件夹(前端项目), 输入
yarn start-webpack
查找LOL客户端
wmic PROCESS WHERE name='LeagueClientUx.exe' GET commandline
当你输入这一行指令时,且你的
LOL客户端在线时,如果你的CMD此时是管理员权限,则会出现以下内容
CommandLine
// 以下为Admin状态下的CMD显示内容
{
数据...
}
当你输入这一行指令时,且你的
LOL客户端在线时,如果你的CMD此时不是管理员权限,则会出现以下内容
CommandLine
// 以下为非Admin状态下的CMD显示内容(不会出数据)
node 编译查找个人信息接口的脚本
process.env.NODE_TLS_REJECT_UNAUTHORIZED = '0';
let all = null;
const { exec } = require('child_process');
const https = require('https');
const findLeagueClientCommandLine = async () => {
return new Promise((resolve, reject) => {
exec('"C:\\Windows\\System32\\wbem\\wmic" PROCESS WHERE "name=\'LeagueClientUx.exe\'" GET commandline', (err, stdout) => {
if (err) {
reject(err);
} else {
all = stdout;
resolve(stdout);
}
});
});
};
const getRiotData = async (url) => {
const token = all.match(/remoting-auth-token=(.*?)["'\s]/)[1]
const port = all.match(/--app-port=(.*?)["'\s]/)[1]
const auth = Buffer.from(`riot:${token}`).toString('base64');
const headers = {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Authorization': `Basic ${auth}`
};
const options = {
hostname: '127.0.0.1',
port: port,
path: url,
method: 'GET',
headers: headers
};
return new Promise((resolve, reject) => {
const req = https.request(options, (res) => {
let data = '';
res.on('data', (chunk) => {
data += chunk;
});
res.on('end', () => {
resolve(data);
});
});
req.on('error', (error) => {
reject(error);
});
req.end();
});
};
const main = async () => {
try {
const leagueClientCommandline = await findLeagueClientCommandLine();
console.log('LeagueClientUx.exe 命令行参数:', leagueClientCommandline);
const currentUser = await getRiotData('/lol-summoner/v1/current-summoner');
console.log('感谢使用本程序, 当前获取到的用户数据:', currentUser);
} catch (error) {
console.error('发生错误:', error);
}
};
main();
Nodejs(node脚本启动)
请切换到
electron-test分支体验完整版!!
你的node启动是本机无管理员权限的 cmd命令提示符
虽然你的计算机用户不是管理员,但又不是不可以
使用管理员打开cmd
win + R输入 cmd,按shift + alt + enter为管理员打开
此时你再去运行项目,就可以读取到
LOL客户端数据以及玩家数据了
API 调用问题(关于API 获取玩家数据接口的调用)
使用 Express 框架 起服务来调用
这是 Node 服务项目
这是前端项目,前端项目使用构建工具
webpack / vite搞后端API代理
启动服务 || 解决一点小问题并成功启动服务
若果你手头有我的项目: 请一定要先启动
Node服务, 再启动前端项目,因为在前端项目中已经代理了3000的后端端口,你不嫌麻烦可以手动改,后期我可能会做成一个项目,使用Electron包装,使用Node一键启动前后端项目
|
搞了n天搞项目,支持查询玩家对局数据,根据 玩家名称 查询玩家…
|
缺点是不如第三方API好用,必须要自己挂英雄联盟客户端才能查询到
|
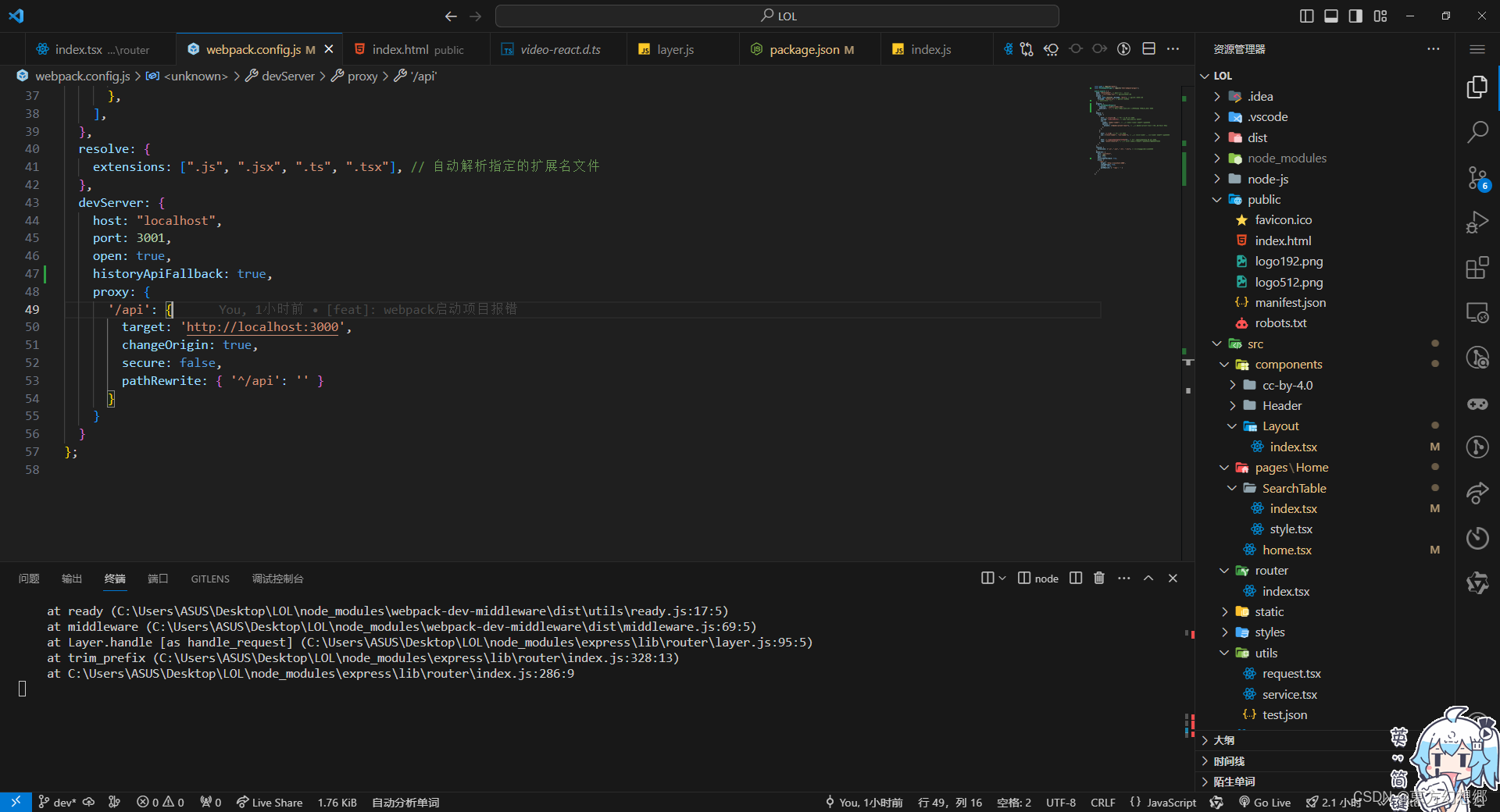
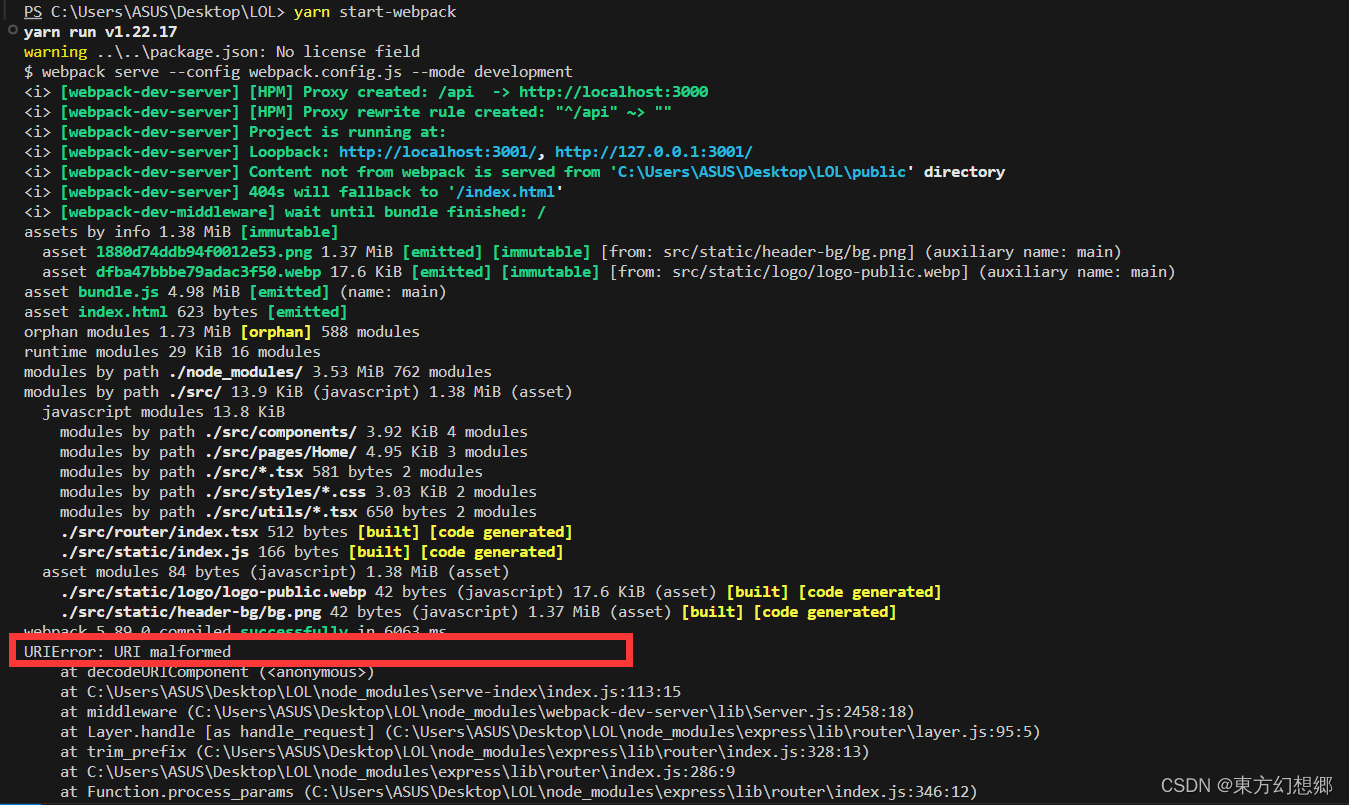
还有一些问题,比如说,webpack启动服务可能会报 URL 问题,如下
|
|
解决:npm install html-webpack-plugin --save-dev
|
在webpack.config.js文件中处理publish/index.html中不被解析的URL(虽错但启)
|// webpack.config.js //... 其他引入 const HtmlWebpackPlugin = require('html-webpack-plugin'); // ... 其他配置 plugins: [ new HtmlWebpackPlugin({ template: './public/index.html', publicUrl: './', // 这里配置了 publicUrl 选项来处理 %PUBLIC_URL% 变量 }), ],
关于 NODE 服务 和 前端代码
以开源, 不过目前只能看战绩和好友
|
这个项目是从初始脚手架完善到现在的,还可以,ts + react页面写的比较复杂,估计一般人看不太懂我写的屎山
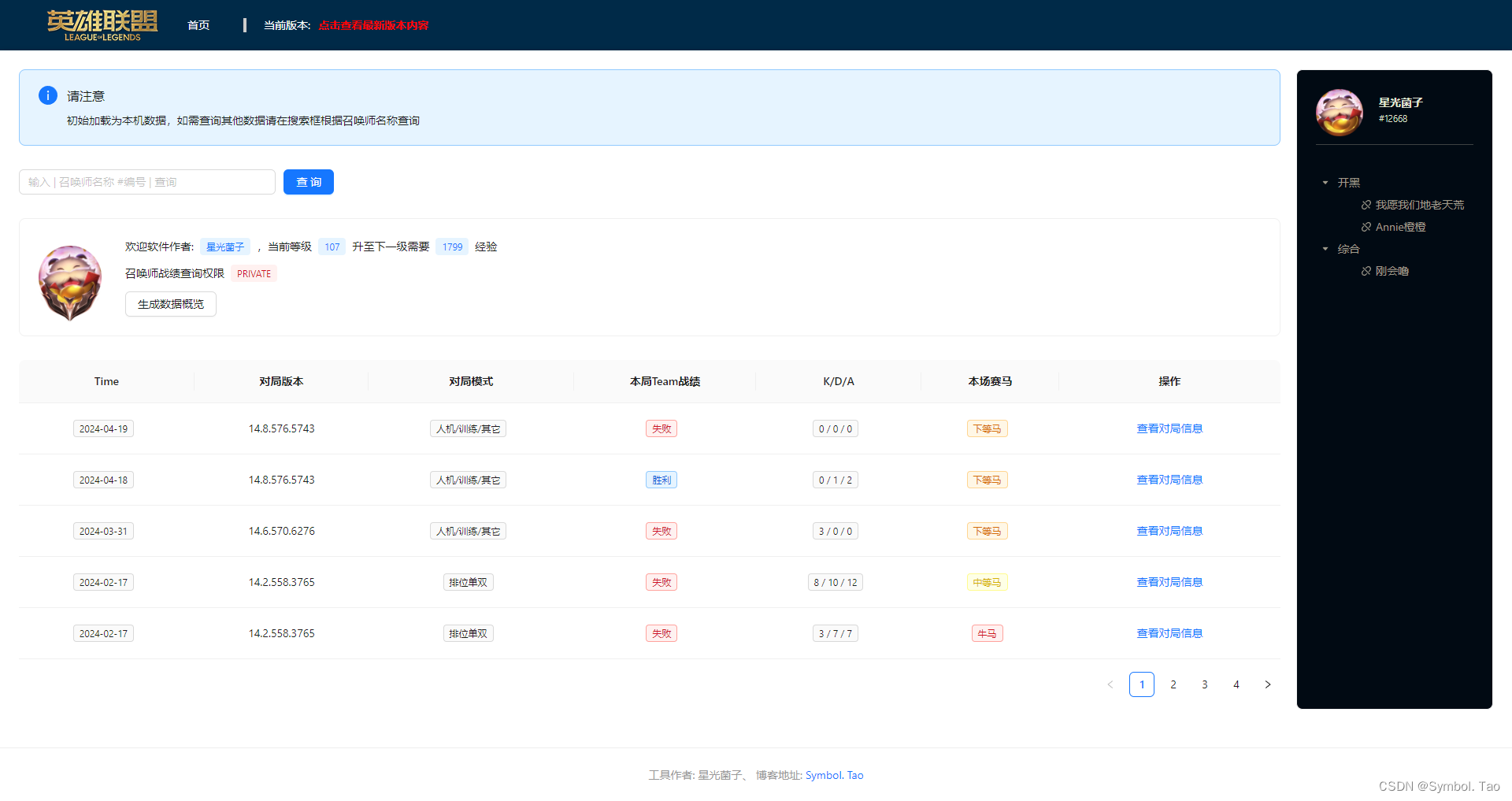
软件截图(已更新 2024年7月09日)
2024年4月19日
2024年7月09日
一些别的问题
一进入Electron界面后白屏怎么办?
可能是你之前使用过项目,把
Application内的LocalStorage清空然后按F5刷新即可
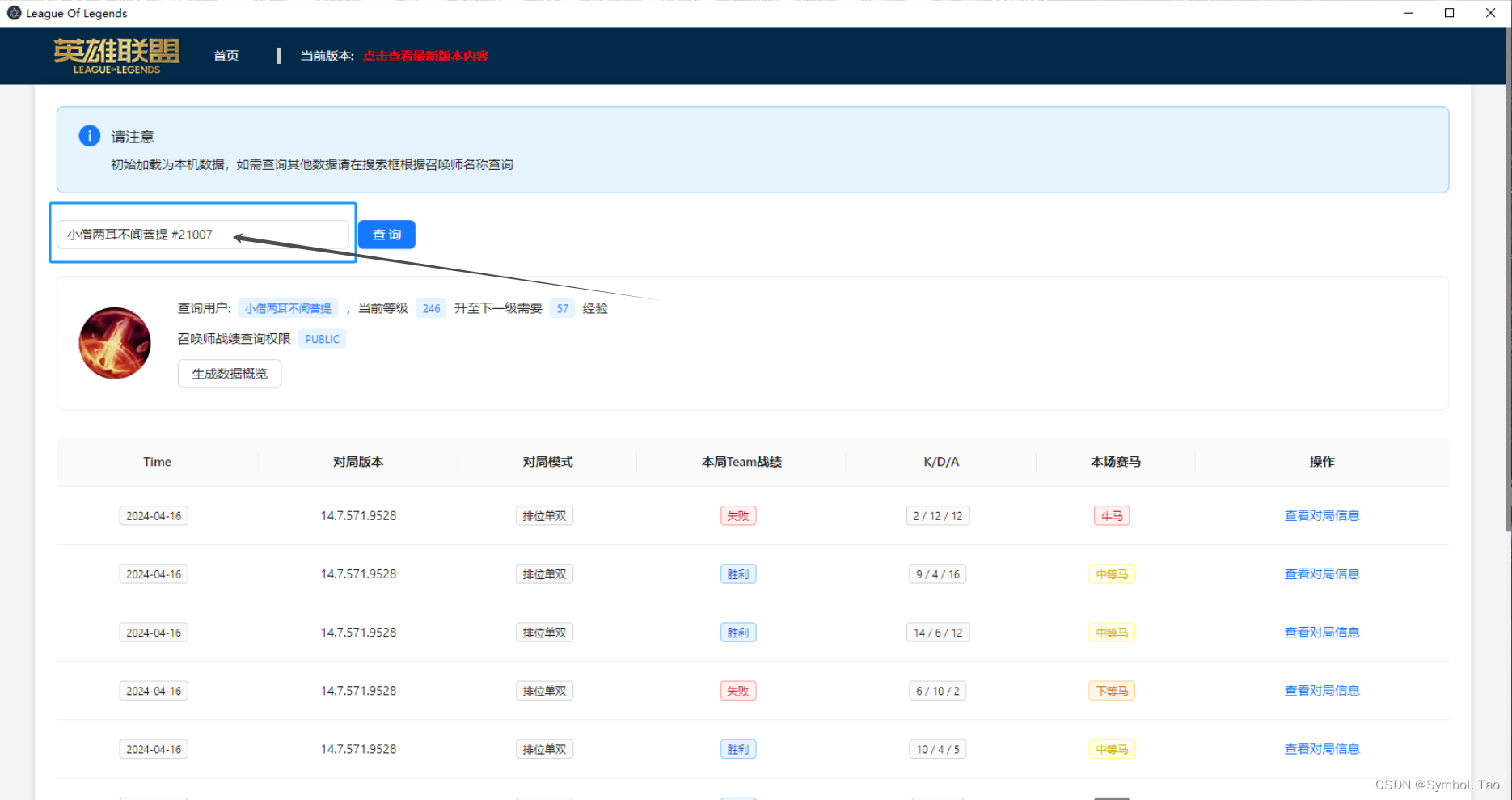
查询API不好用了怎么办?
别担心,现在召唤师名称后面有
编号,请根据如下图查询某些召唤师战绩即可
2024年4月19日17:20:22 更新好友系统(已提交至gitee仓库 electron-test 分支)
-- 问题
// 现在有问题,比如换了好友分组,刷新页面API也不会更新列表,而且也获取不到空分组(这个倒是无所谓)
// 想加的功能
// 在树组件的Title后面加: 在线人数 / 所有人数,在朋友前面加上朋友的头像
// 定时刷新API(现在刷新好友API,若你把一个好友挪动到另外一个分组,API请求到的分组不改变,但是你删除/添加好友刷新API会改变,好友上下线API也会改变)
// -- 1. 定时刷新API肯定做得到,要的是刷新API后树状结构数据改变,这样就能做到伪实时监听
// 比较遗憾的是不知道有没有好友聊天ws接口
// 我已经卸载LOL了,不写了,如果我还和LOL有缘,会继续更新的,致敬[弗雷尔卓德]-传奇召唤师(我):星光菌子 #12668,最高段位:荣耀黄金 II!!!!!🤡