首先想了解这方面的朋友需要先去把dom部分学习一遍,否则看不懂,再急着用也没有用
方法很笨,但简单粗暴,我一样主学后端的了解就行了,如果想走前端的朋友就请另请高明了
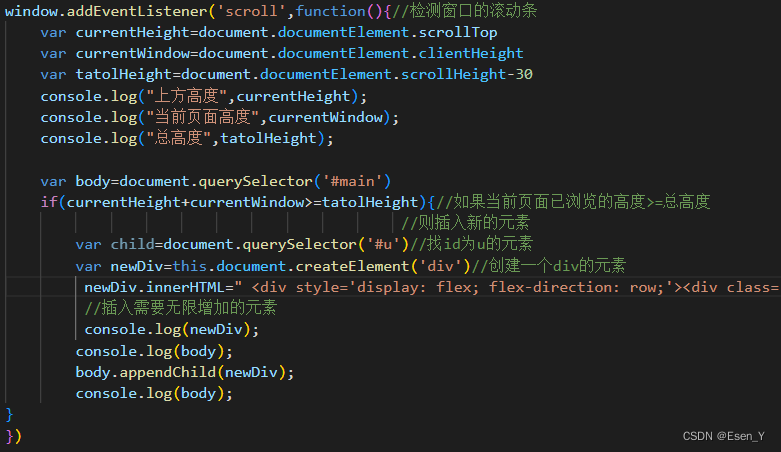
以下是代码

如果长度大于或者等于当前页面的总高度时候,创建一个div元素
执行innerHtml设置newDiv的值
innerHtml只能插入一行,这很烦,并且,如果数据的最外层是双引号则内部html使用的只能是引号
否则报错
反之亦然
这里是对id为main的元素插入newDiv
使用 appendChild方法插入这个newDiv
特别注意
appendChild本身是将一个元素里的子元素放入另一个元素,可以说是移动一个子元素到另一个元素,其本质是移动,所有要注意newDiv的位置,需要添加一次后就结束,下一次使用新建的,所以放在方法里面,此外如果采用id获取元素则不要定义newDiv的id与原div子元素一样,可能会发现,最后的一个元素动一次就不了,