<el-dialog title="新增放射源" custom-class="dialog" v-if="open" :visible.sync="open" width="50%" top="10vh">
<el-form ref="form" class="formSelect" :rules="rules" :model="form" label-width="150px">
<el-row class="dialog-form">
<el-col :span="24">
<el-form-item label="新增方式:">
<el-radio-group v-model="form.addWay" @input="radioFormChange">
<el-radio-button label="1">从全息档案中选择</el-radio-button>
<el-radio-button label="2">手动输入</el-radio-button>
</el-radio-group>
</el-form-item>
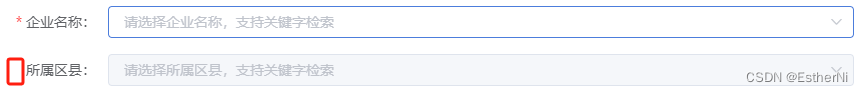
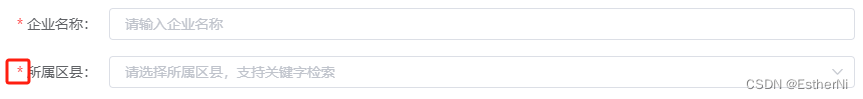
<el-form-item label="统一社会信用代码:" prop="creditCode" :rules='form.addWay==1?[{required:false}]:rules.creditCode'>
<el-input placeholder="请输入统一社会信用代码" :disabled="form.addWay==1?true:false" v-model="form.creditCode"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel('form')">取 消</el-button>
<el-button type="primary" @click="submitForm('form')">保 存</el-button>
</div>
</el-dialog>
open: false, //打开弹窗
form: {
addWay: 1,
},
rules: {
creditCode: [
{
required: true,
message: "请输入统一社会信用代码",
trigger: "change",
},
],
},
// 弹窗中的切换
radioFormChange(val) {
this.$refs.form.resetFields();
},
// 提交按钮
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("submit!");
} else {
console.log("error submit!!", this.form);
return false;
}
});
},
// 取消
cancel(formName) {
this.$refs[formName].resetFields();
},