📝个人主页🌹:Eternity._
🌹🌹期待您的关注 🌹🌹
❀构建 effet.js
🔍前言:在当今数字化的时代,用户体验变得尤为重要,尤其是在身份验证、互动和安全性方面。传统的登录方式,如密码和短信验证码,逐渐显得繁琐而低效。人脸识别技术因其便捷性和安全性,正越来越多地被应用到各类应用场景中。
在这样的背景下,我开发了 effet.js —— 一个基于 facemesh.js 的人脸样式框架,旨在为 Web 应用提供丰富而智能的人脸交互功能。effet.js 实现了从人脸登录到睡眠检测的多样化功能,并力求在开发的灵活性与用户体验之间找到平衡。
在这篇博客中,我将带你了解 effet.js 的开发历程,包括它的功能实现、技术挑战和我为推广它所做的努力。如果你对如何利用 JavaScript 和前沿技术提升用户体验感兴趣,相信这篇文章会为你提供一些有趣的思路。
📒1. 什么是effet.js
face-effet 简称effet.js是一款人脸样式框架
effet.js 是一个轻量级的人脸特效库,专注于在网页上添加栩栩如生的面部动画,如眨眼、张嘴和摇头等。它提供了一个简洁的API,使得开发者能够轻松地在用户界面上实现这些动态表情,从而增强互动性和生动性。effet.js 特别适合各种需要提升用户体验的应用场景,特别是在前端项目中需要集成复杂人脸动态效果时。
📜2. 为什么需要使用effet.js
Effet.js是一个轻量级的人脸样式处理工具,它能够迅速辅助我在前端实现识别与初步验证的功能。但请注意,这仅仅是整个验证流程的一部分,最终验证还需依赖后端来完成。Effet.js提供了简洁易用的API,使我们能够迅速构建起人脸登录的前端部分。至于后端,我们只需调用其他供应商提供的接口来完成最终的校验工作。
比如:
- 虹软人脸识别
- 百度云人脸识别
- 阿里云人脸识别
- 腾讯云人脸识别
- 等等…
📝3. effet.js的功能
effet.js目前主要支持核心功能点:
| 标题 | 是否支持 | 速度体验 |
|---|---|---|
| 人脸登录 | ✅ | █████████ 90% |
| 人脸打卡 | ✅ | █████████ 90% |
| 睡眠检测 | ✅ | █████████ 90% |
| 人脸添加 | ✅ | █████████ 90% |
人脸登录:动作检测,眨眨眼,张张嘴,左右摇头检测人脸打卡:判断摄像头距离头部远近位置来计算当前人脸是否可以打卡睡眠检测:计算眼睛闭合度来呈现当前人脸是否在睡觉人脸添加:计算人脸上下左右摇头的动画效果,完成人脸数据的返回
📚4. 使用步骤
🌱引入库
代码如下(我们已vue的人脸登录为示例,一个简单的人脸登录):
通过npm命令安装,网络不好的同学们,可以尝试切换淘宝镜像
npm config set registry https://registry.npmmirror.com
安装插件
npm i face-effet -S
🌿main.js中注册全局
代码如下(示例):
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 引入核心样式
import 'face-effet/effet/effet.css'
// 引入核心主文件
import faceEffet from 'face-effet/effet/effet.js'
// 注册为全局对象
Vue.prototype.$faceEffet = faceEffet
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
🍀使用
<template>
<div>
<div ref="faceVueTest" id="faceId" ></div>
<el-button @click="startFace">开启人脸</el-button>
<el-button @click="restartFace">重启人脸</el-button>
<el-button @click="closeFace">关闭人脸</el-button>
</div>
</template>
<script>
// $faceEffet 对象是在main.js 注册好的全局对象
export default {
name: "index",
data(){
return {
}
},
beforeDestroy(){
if (this.$faceEffet){
this.$faceEffet.close();
}
},
methods:{
startFace(){
// 人脸容器的初始化
this.$faceEffet.init({
el:this.$refs.faceVueTest, // 直接传入html元素 也可以直接传入字符 'faceId'
type:'checkLogin', // 人脸登录模式
callBack:this.callBack // 阶段回调函数,会打印每个执行步骤,一般是在这个方法调用后端接口
})
},
callBack(data){
// 验证过程的回调打印
console.log(data)
},
restartFace(){
// 重启人脸容器
this.$faceEffet.restart()
},
closeFace(){
// 关闭人脸容器
this.$faceEffet.close();
}
}
}
</script>
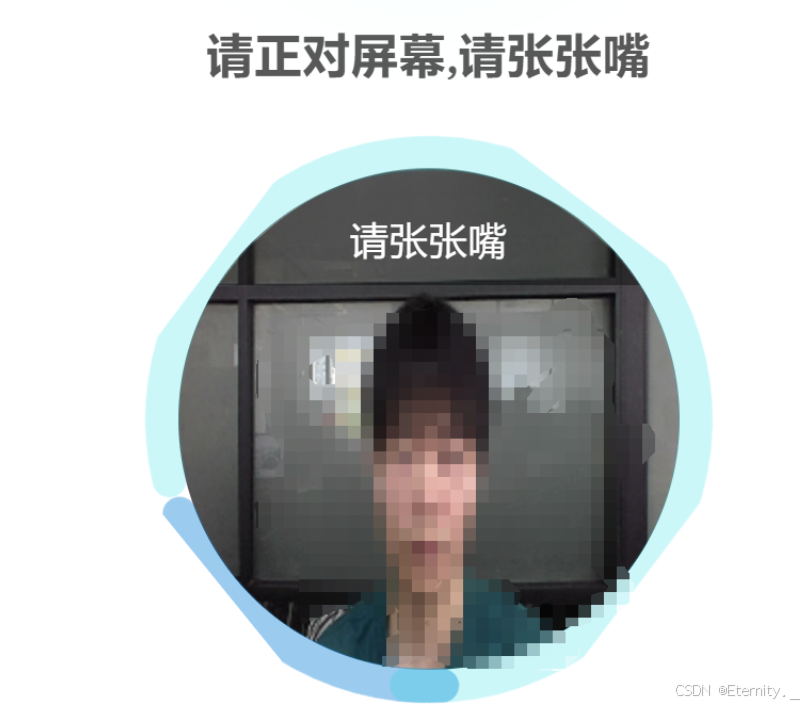
🍁效果图
上面案例主要介绍了,只需简单的代码就可以完成,眨眨眼,张张嘴,左右摇头的效果
🔖5. 其他模式讲解
🍃人脸打卡
this.$faceEffet.init({
el:this.$refs.faceVueTest, // 直接传入html元素 也可以直接传入字符 'faceId'
type:'clockIn', // 人脸打卡
callBack:this.callBack // 阶段回调函数,会打印每个执行步骤,一般是在这个方法调用后端接口
})
🌸人脸添加
this.$faceEffet.init({
el:this.$refs.faceVueTest, // 直接传入html元素 也可以直接传入字符 'faceId'
type:'addFace', // 人脸打卡
callBack:this.callBack // 阶段回调函数,会打印每个执行步骤,一般是在这个方法调用后端接口
})
🌻睡眠检测
this.$faceEffet.init({
el:this.$refs.faceVueTest, // 直接传入html元素 也可以直接传入字符 'faceId'
type:'checkSleep', // 人脸打卡
callBack:this.callBack // 阶段回调函数,会打印每个执行步骤,一般是在这个方法调用后端接口
})
其实差异不大,唯一变化的是type的参数值
具体使用可以查看文档:具体使用官方文档
在官方文档中讲解了入参的具体对象
📘6. 在h5中的使用
详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Face-effet.js 人脸登录示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/face-effet/effet/effet.css">
<script src="https://unpkg.com/face-effet/effet/effet.js"></script>
<style>
#myface{
margin-top: 350px;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function() {
effet.init({
el: 'myface',
callBack: (data) => {
console.log(data);
}
});
});
</script>
</head>
<body>
<!-- 用于渲染人脸识别的容器 -->
<div id="myface"></div>
<button onclick="effet.restart()">重新检测</button>
</body>
</html>
📖7. 总结
effet.js 是一个基于 facemesh.js 的人脸交互框架,旨在为 Web 应用提供便捷而智能的人脸识别功能,包括登录、打卡和睡眠检测等。通过这篇博客,我将分享 effet.js 的开发历程、功能实现、以及面临的技术挑战,希望能为有兴趣提升用户体验的开发者提供一些启发。