需求:每次点新增按钮,列表typeList就会新增一条可以选择的下拉菜单,如果一个下拉菜单绑定了一个a,那么新增之后的下拉菜单里面的下拉选项a是属于被禁用的状态,只能选择别的未被禁用的选项
实现:
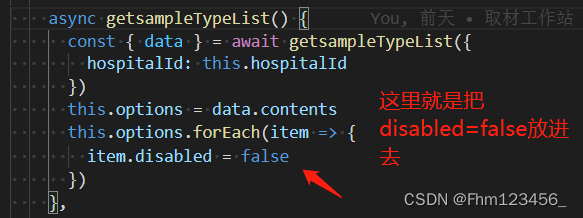
1,首先把下拉菜单的options拿到,,把里面的每一项新增一个item.disabled=false的属性,这样可以去控制下拉框是否禁用
2,刚进入页面调列表接口,拿到一进页面返回的typeList,拿到里面已经被绑定的option,把这些option放在一个数组里面,为了跟操作1的数组进行对比
3.我们可以将2方法写成一个方法,在删除列表数据的时候调用一次,在change改变下拉框的时候去调用一次即可