可编辑的el-table表格,可以结合input输入框,select选择框,tree树形结构等。
实现序列递增,删除的序列不会再出现。
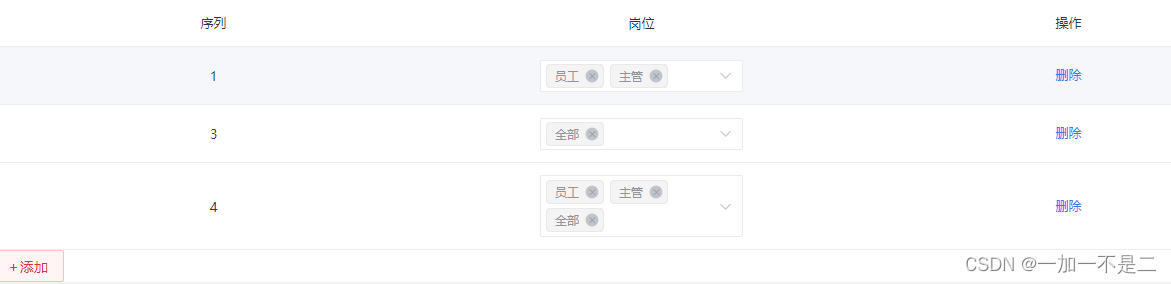
效果图
html部分代码
<div>
<el-table :data="tableData" border :header-cell-style="{textAlign: 'center'}" :cell-style="{ textAlign: 'center' }">
<!--递增序列,删除的序列不会再次出现-->
<el-table-column label="序列" prop="index"></el-table-column>
<!--多选框,可以替换任何输入框等-->
<el-table-column label="岗位" prop="data">
<template slot-scope="scope">
<el-select v-model="scope.row.startFrameType" placeholder="请选择岗位" multiple>
<el-option v-for="(item,index) in options" :key="index" :label="item" :value="item"></el-option>
</el-select>
</template>
</el-table-column>
<!--删除操作-->
<el-table-column fixed="right" label="操作">
<template slot-scope="scope">
<el-button type="text" size="small" @click="delValue(scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
<button type="button" class="btn add" @click="addValue"><span>添加</span></button>
</div>js部分代码
data() {
return {
tableData: [],//表格数据
options: ['员工', '主管', '全部'],//筛选数据
}
},
computed: {
//序列处理,递增,删除的序列数,不会再出现
index() {
let index = this.tableData && this.tableData.length && this.tableData[this.tableData.length - 1].index
return ++index
}
},
methods: {
// 添加
addValue() {
this.tableData.push({
index: this.index,
startFrameType: [],
})
},
// 删除
delValue(i) {
this.$confirm('是否删除序列?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.tableData.splice(i, 1)
}).catch(() => {
this.$message({
type: 'info',
message: '已取消'
});
});
},
}