如果可以实现记得点赞分享,谢谢老铁~
一、背景说明
对于纵向排列布局,且上中下个个模块都是自动高度。当我们针对中间部分需要自适应高度且进行滚动时,那我们就可以用flex: 1 来处理。
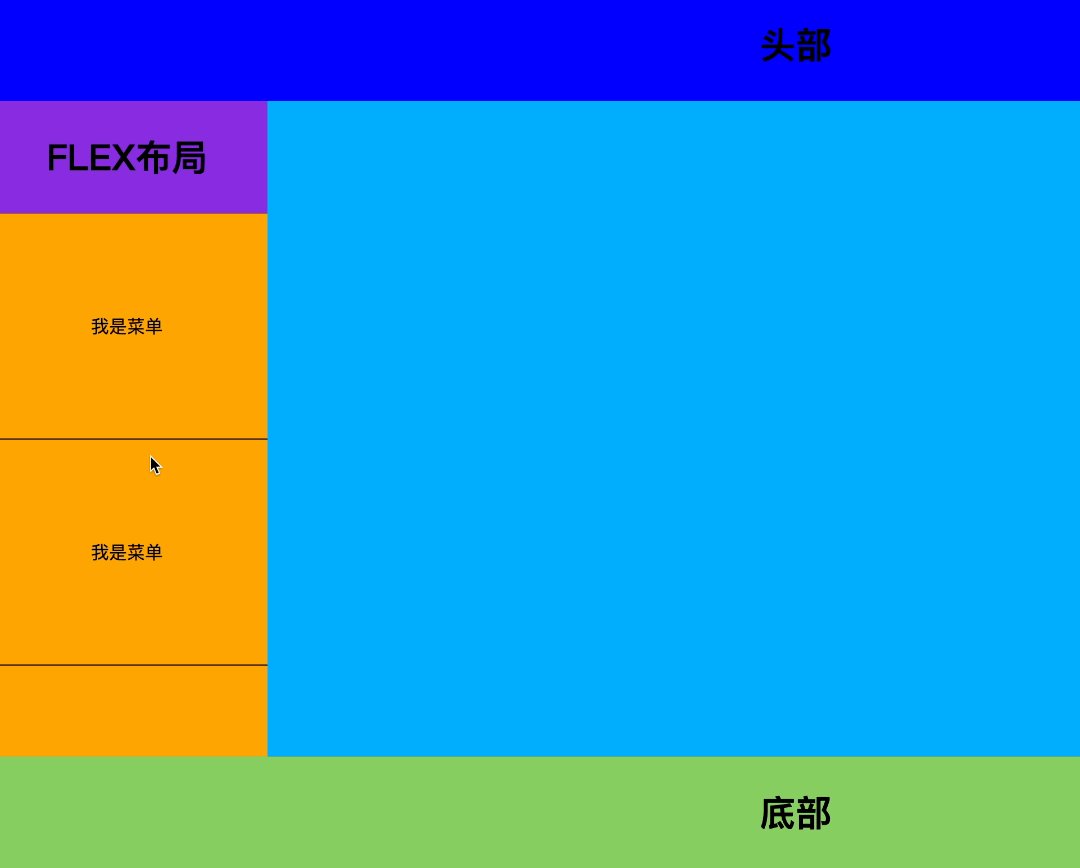
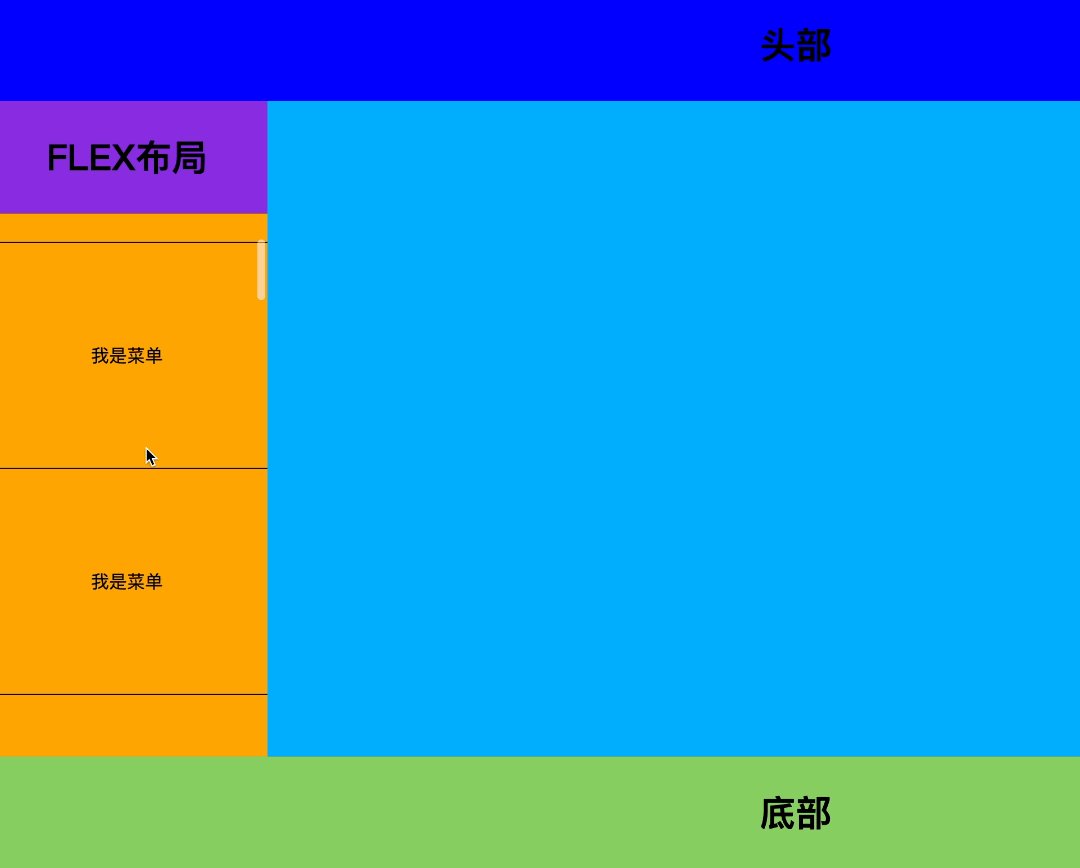
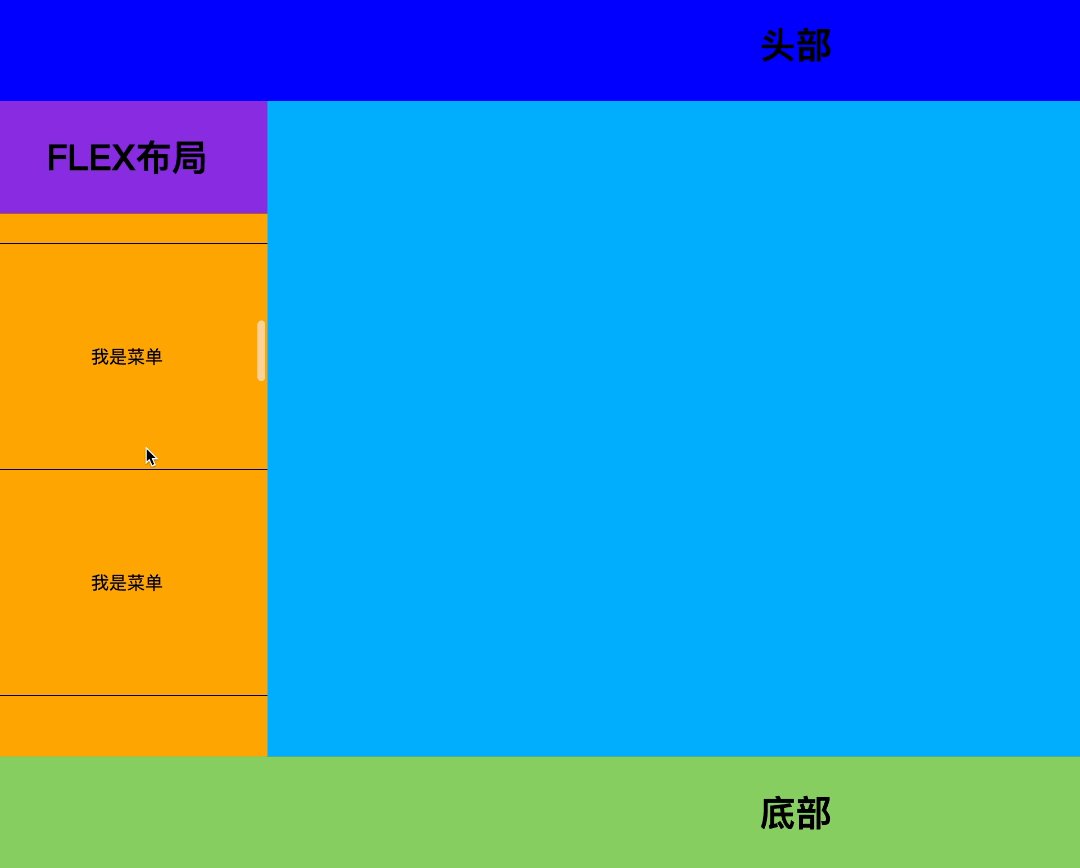
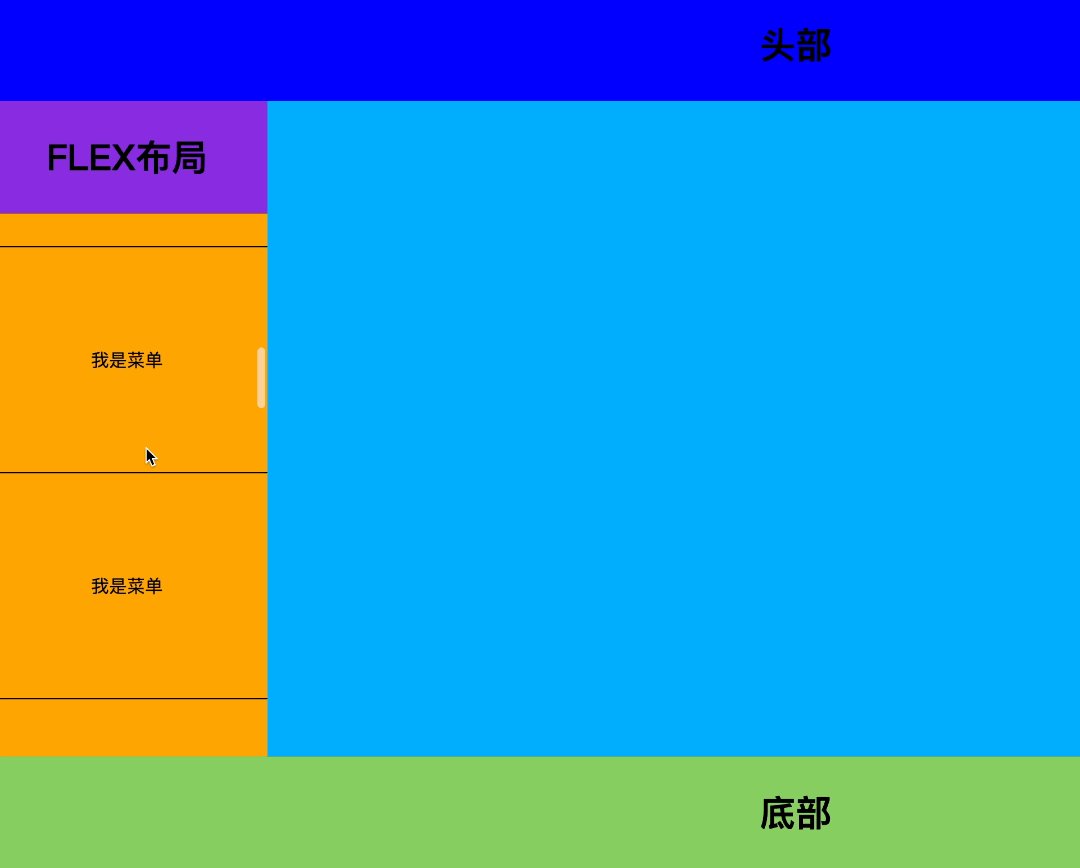
二 、先看效果图
二 、flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局实现 内容区域高度自适应</title>
<style>
* {
padding: 0;
margin: 0;
}
.directoryCon {
height: 100vh;
width: 100%;
background-color: aqua;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.directoryCon .headerTitle {
height: 100px;
background-color: blue;
display: flex;
justify-content: center;
align-items: center;
}
.directoryCon .main {
flex: 1;
background-color: rgb(0, 174, 255);
overflow: hidden;
display: flex;
}
.directoryCon .main .menu{
display: flex;
flex-direction: column;
}
.directoryCon .main .menu .logo{
height: 100px;
width: 100%;
background-color: blueviolet;
display: flex;
align-items: center;
justify-content: center;
}
.directoryCon .main .menu .list{
flex: 1;
overflow-y: scroll;
background-color: rgb(255, 166, 0);
}
.directoryCon .main .menu ul>li{
height: 200px;
width: 250px;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid #000;
}
.directoryCon .footer {
height: 100px;
background-color: rgb(137, 206, 97);
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="directoryCon">
<div class="headerTitle">
<h1>头部</h1>
</div>
<div class="main">
<div class="menu">
<div class="logo">
<h1>FLEX布局</h1>
</div>
<ul class="list">
<li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li>
<li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li>
<li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li>
<li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li><li>我是菜单</li>
</ul>
</div>
</div>
<div class="footer">
<h1>底部</h1>
</div>
</div>
</body>
</html>
二 、解析
在 Flexbox 布局中,我们可以通过设置容器的 display 属性为 flex 实现自适应高度。
当我们将容器的 display 属性设置为 flex 时,容器中的所有子元素都会成为 Flexbox 容器的项目。
我们可以通过设置 flex-direction 属性来确定 Flexbox 容器中子元素的排列方向。默认情况下,子元素的排列方向是 flex-direction: row,即按照行方向排列。
在实现自适应高度时,需要将容器的 display 属性设置为 flex 和 flex-direction 属性设置为 column,就可以轻松地解决传统布局中内容自适应高度的问题。
同时,我们还设置了容器的 height 属性为 height: 100vh ,为容器定义了一个固定的高度。并通过设置所有子元素的 flex 属性为 1,让它们平分容器的剩余空间。