对于Vue项目运行首先需要确认node及npm正确安装,当然对于不同项目需要指定版本,在cmd中使用命令查看安装及当前使用的node及npm版本
node -v
npm -v
对于不同的项目可能需要不同的node版本,但是每次运行新项目的时候都卸载老版本重装新版本非常麻烦,所以可以采用node版本管理工具进行不同node版本的切换。
安装nvm之前需要将系统中的node卸载干净,当然如果没有安装过可以直接安装。
卸载及确认的过程包括:
- 系统设置中卸载程序,选择卸载node.js
- 确认安装目录中不再含有node文件,包括:C:\Program Files (x86)\Nodejs;C:\Program Files\Nodejs;C:\Users{User}\AppData\Roaming\npm;C:\Users{User}\AppData\Roaming\npm-cache
- 删除C:{Users}\用户名 下的 .npmrc文件以及 .yarnrc 文件
- 检查系统环境变量中所有与node和npm相关的路径
安装nvm官网,过程不再赘述。
成功页面如下:
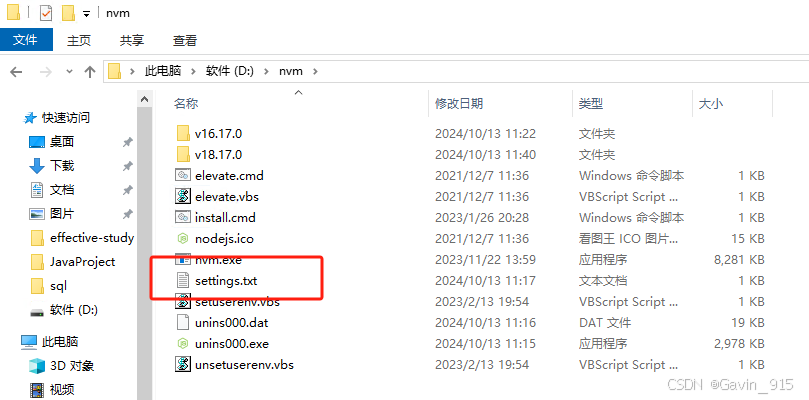
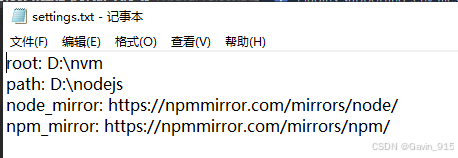
安装好后可以先配置国内镜像源,这里需要注意的是淘宝现在最新的镜像源发生了改变,很多老项目中需要作更改,这里安装nvm可以先在安装目录下的settings.txt文件中配置镜像源。
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
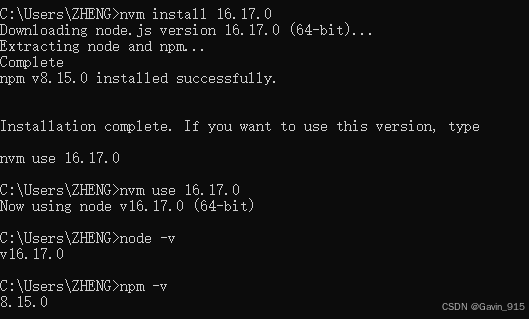
接下来在cmd中可以使用命令安装node及npm,如安装16.17.0,对应安装-使用-检查命令可如下
nvm install 16.17.0
# 查看已安装的node版本
nvm list
nvm use 16.17.0
node -v
npm -v
至此,可以将项目需要的指定的node和npm版本安装好(npm是随着node自动安装且版本一一对应的)。
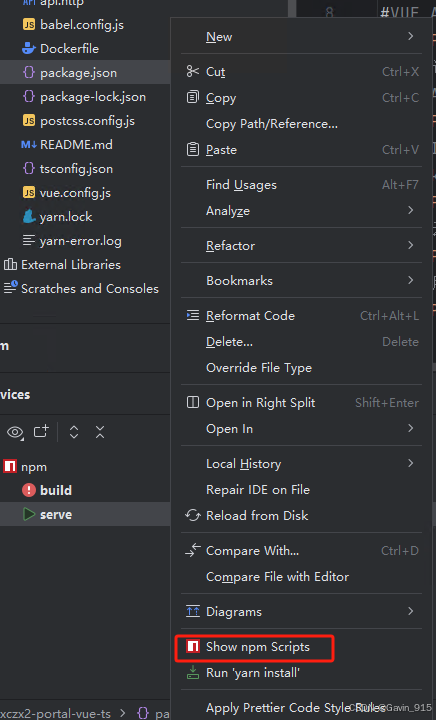
对于拿到的Vue前端项目,项目根目录中存在的依赖管理文件package.json,如果是使用IDEA打开的可以右键添加快捷运行按钮。
项目中的一般不带node_modules文件夹,因为这是依赖文件,通常比较大且文件多,传输不方便,拷贝前端文件的时候可以直接删除,在新环境通过npm install重新安装生成。
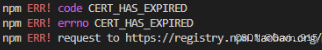
但是这里可能会存在一个问题,如下:
明明配置了新的淘宝镜像为什么还是报旧镜像错误,因为package-lock.json中保存的精确的地址信息可能没有更换,批量替换前缀即可重新安装。
这些问题都解决之后,可以根据项目中配置文件的命令运行项目了,一般根据实际情况可能为
npm run dev,也有的项目为npm run serve,当然运行之前也默认执行了npm run build。具体视package.json中的实际情况。