写在前面
作为开发者来说,无时无刻不再用console控制台。chrome调试工具的Console对象相信很多人使用过,熟练的Web开发人员会经常使用 console.log() 在其代码中打印消息和调试问题,实际上还有很多很有用的功能和技巧,善用之可以极大提高Web开发,网站调优的效率! 这里我们总结一下常用的console常用命令,供大家参考。
1.信息输出
Console.log,不仅可以向控制台输出信息,而且能接受多个参数并支持按照指定格式输出内容。
var name= "xiaoming", age = 19;
console.log(name, age);
// or
console.info(name, age);
console.log ()、 console.info ()、 console.debug ()的作用都是在浏览器控制台打印信息的。
使用最多的是 console.log (),console.info ()和 console.debug ()本质上与 console.log ()没有区别。是 console.log()方法的别名而已,用法完全一样,可以理解为它们三个其实就是同一个,只不过名字不一样。
注意: 浏览器默认情况下,console.debug() 打印输出的信息是不会显示出来的,只有在打开显示级别在verbose的情况下,才会显示。
2. 表达式判断
console.assert(判断语句)用于判断一个表达式是否是真,如果为错误的话,会输出错误提示;如果为真,直接输出判断表达式。
console.assert() 方法主要用于程序运行过程中,进行条件判断,如果不满足条件,就显示一个错误,但不会中断程序执行。这样就相当于提示用户,内部状态不正确。
它接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会提示有错误,在控制台输出第二个参数,否则不会有任何结果。
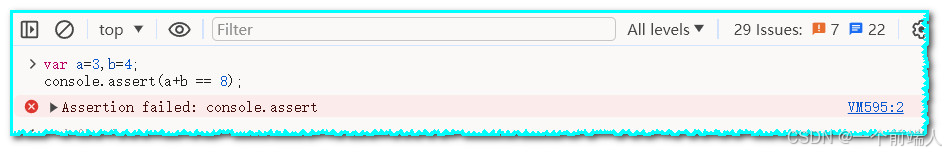
var a=3,b=4;
console.assert(a+b == 8); // Assertion failed: console.assert
输出结果,如下图:
3. 信息分组显示
使用console.group()、console.groupEnd()对输出到控制台的信息进行分组显示。如:
有时候打印的消息很多可以使用console.group()打印,针对某一功能分成一个组。
使用console.group()是默认情况下是展开的,不想要展开可以换成console.groupCollapsed()
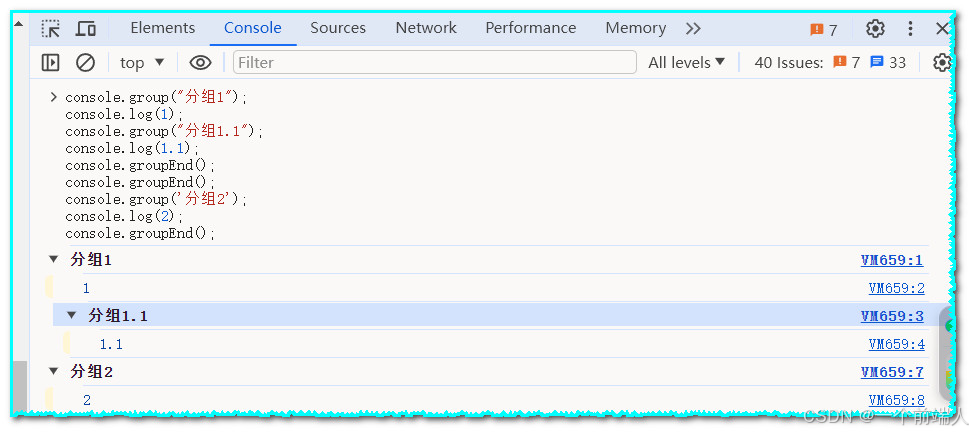
console.group("分组1");
console.log(1);
console.group("分组1.1");
console.log(1.1);
console.groupEnd();
console.groupEnd();
console.group('分组2');
console.log(2);
console.groupEnd();
在控制台显示为:
4. 打印表格
对于某些复合类型的数据,console.table方法可以在控制台将其转为表格显示。如:
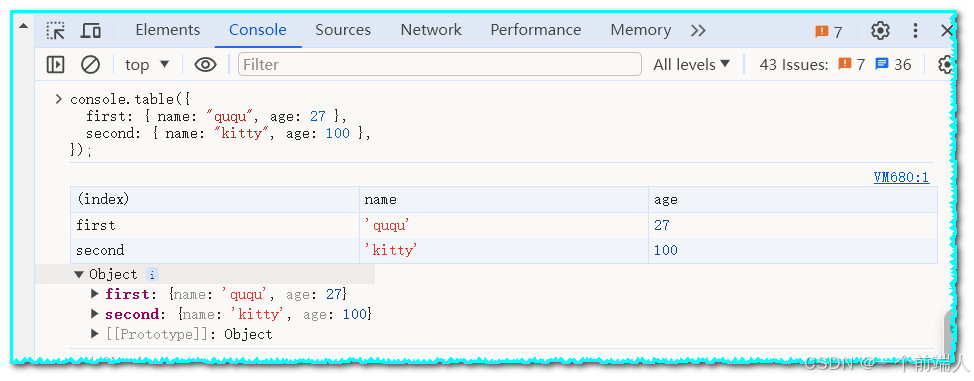
console.table({
first: { name: "ququ", age: 27 },
second: { name: "kitty", age: 100 },
});
5. 计时器
console.time()、console.timeEnd()可用来计算某段JavaScript代码执行的时间,在检测代码性能和JS优化上十分有用。如:
- 这两个方法用于计时,可以算出一个操作所花费的准确时间。
- time方法表示计时开始,timeEnd方法表示计时结束。
- 它们的参数是计时器的名称,需要保持一致。
- 调用timeEnd方法之后,控制台会显示“计时器名称: 所耗费的时间”。
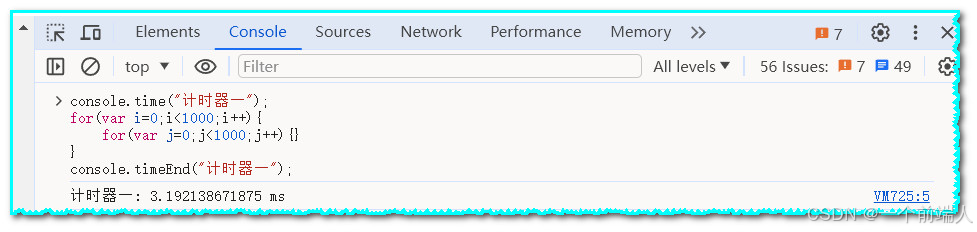
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");
- 次数统计
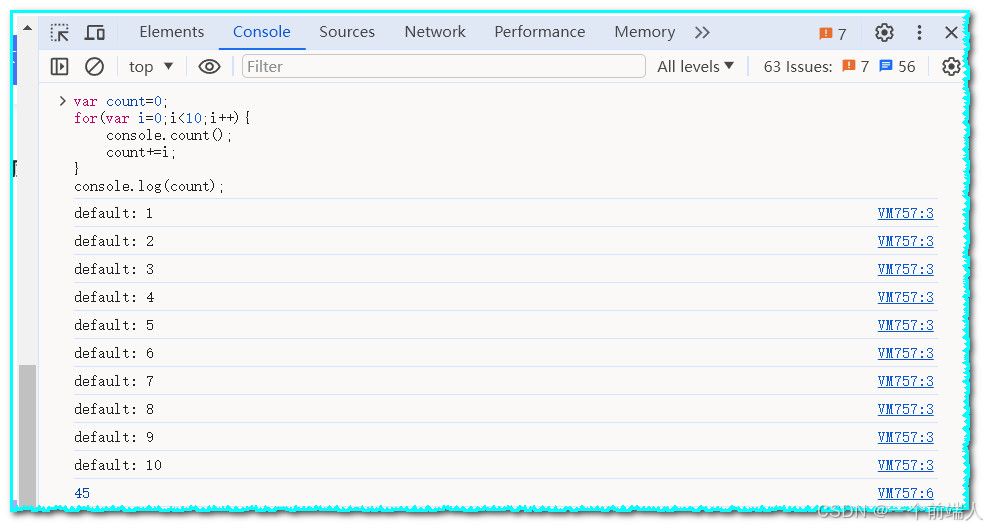
console.count()方法用来输出console.count(); 所在语句执行的次数,也就是用于计数,输出它被调用了多少次。例如,你要看一个循环是否执行了你预想的次数,可以在循环中放入一个console.count(“str”);这样,循环执行完成后,控制台就会显示出循环执行的次数。
var count=0;
for(var i=0;i<10;i++){
console.count();
count+=i;
}
console.log(count);
7. 输出对象属性
console.dir()用于打印对象结构,可以显示一个对象所有的属性和方法。
console.dir()方法用来对一个对象进行检查(inspect),并以易于阅读和打印的格式显示。
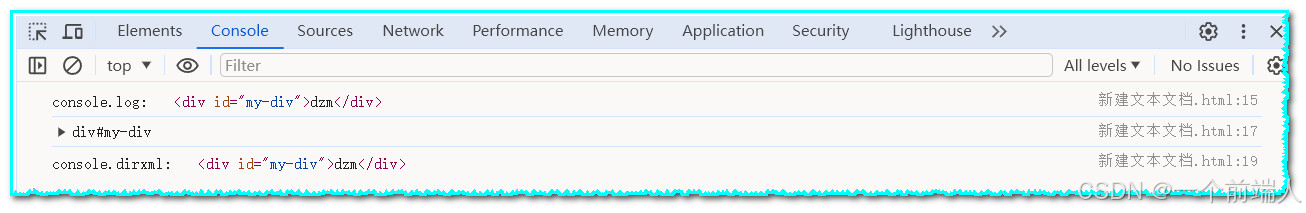
8. 输出节点内html
console.dirxml()方法用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 测试 div -->
<div id="my-div">dzm</div>
<script>
// 获取 div
const div = document.getElementById("my-div");
// 正常输出
console.log("console.log:", div);
// 输出对象结构
console.dir(div);
// 输出对象 html/xml 代码
console.dirxml("console.dirxml:", div);
</script>
</body>
</html>
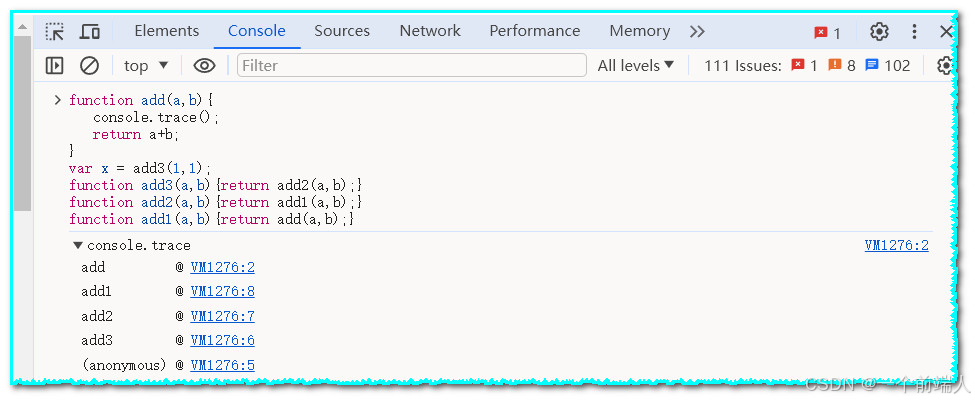
9. 代码跟踪
console.trace()方法用来追踪函数的调用轨迹。
console.trace()堆栈,有时候一个方法会被很多地方调用,但是在运行的过程中没报错但是却没达到我们的预期,我们又不知道是哪里被调用的,这时候就用到了console.trace(),在方法里使用console.trace()就知道是谁调用的了这个方法了
比如,有一个加法器函数。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
显示如下:
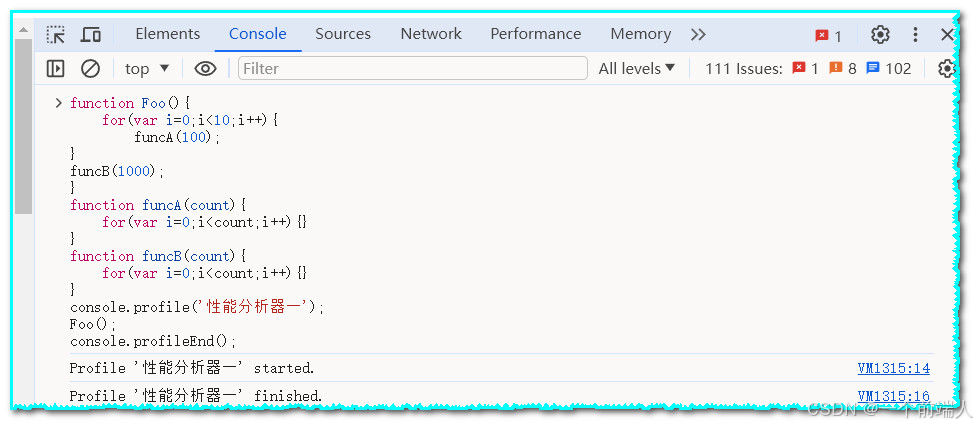
- 性能分析
console.profile()和profileEnd()能分析程序各个部分的运行时间,找出瓶颈所在。
console.profile() 方法用来新建一个性能测试器(profile),它的参数是性能测试器的名字。
console.profile('p')
// Profile 'p' started.
console.profileEnd() 方法用来结束正在运行的性能测试器。
console.profileEnd()
// Profile 'p' finished.
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){
funcA(100);
}
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
在控制台中输入:
console.profile('性能分析器一');
Foo();
console.profileEnd();
11. 信息清空
clear()方法和console.clear()方法都可以清空Console已有的信息。