🤡🤡🤡个人主页🤡🤡🤡
🤡🤡🤡JavaEE专栏🤡🤡🤡
🤡🤡🤡下一篇文章:【JavaEE】HTTP协议(1)🤡🤡🤡
1.HTTP请求
1.1认识URL
URL:唯一资源定位符
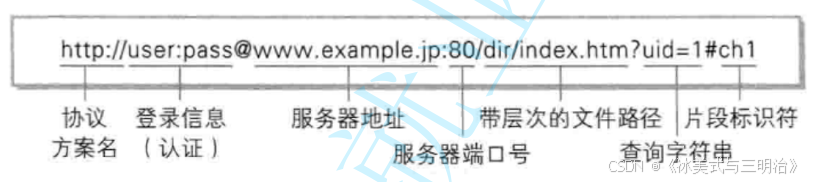
URL基本格式
- 协议方案名:常见有http和https两种
- 登录认证信息:以前有这种登录认证信息,但现在一般都做成了一个登录界面
- 服务器地址:也就是IP地址或者叫域名
- 服务器端口号:之前会将端口号写入,但现在基本都省略了,如果协议名是http那么 端口号默认为80,如果协议名是https那么端口号默认为443
- 带层次的文件路径:描述了要访问服务器中的哪个资源,因为在一个web服务器(网站)中就会包括很多不同的板块,通过这里的路径就可以找到网站中的不同板块,比如哔哩哔哩中有视频板块,直播板块等等
- 查询字符串(query string):就是一些参数,通过这些参数就可以把客户端想传给服务器的数据告知过去,服务器根据你传输过来的参数就可以返回对应的响应,其实这一个过程也是基于键值对实现的。
urlencode
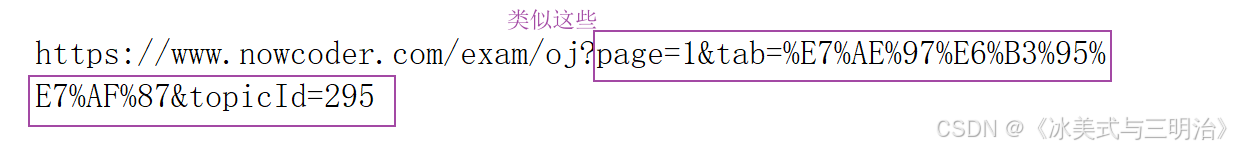
encode是针对query string 中的value值转义,比如:
为什么要转义?
就是url中有许多的特殊含义的符号,在解析的时候,如果query string中的value值也包含这些特殊含义符号,那么就会造成解析失败。
根据什么来转义的呢?
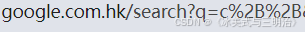
特殊字符根据ASCII码表对应的16进制转化的,还需要在转化完成的前面加上%比如:在网页上搜索c++,这个+就会通过ASCII码表转化为2B,然后在这个2B前面加%即可。
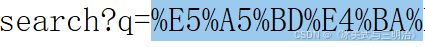
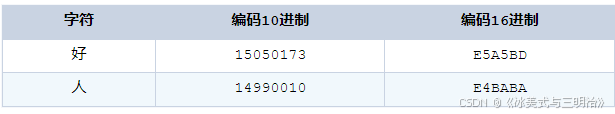
中文字符也是需要转义的,但是它的编码规则和特殊字符不一样,中文字符是根据utf8码表来转化的,但是同样要加上%比如我现在搜索好人:
我们再参考一下utf8码表
1.2认识方法
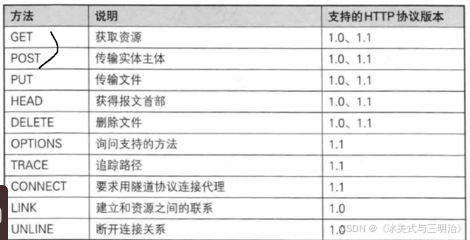
方法有许多比如:
但是现在主流用到的方法就两个,一个是GET,另一个是POST
- GET:是从服务器中获取数据,通常是搭配query string使用
大部分网页上都是GET请求 - POST:是向服务器中提交数据,通常搭配body使用
像上传,登录会用到POST
这两种方法在HTTP协议中是如何构造的?
GET
1.在浏览器地址栏直接输入url,此时就是GET请求还有就是点击收藏夹
2.网页html中可能有一些特殊的标签像img/a/link…会带有url属性,当这些页面被加载之后,解析到了这些标签就会根据url构造新的http请求
3.表单,html中特殊的标签form
4.通过js构造
POST
1.表单
2.js
经典面试题:
谈谈GET和POST的区别?
本质上GET与POST是没有区别的。
但在使用习惯角度上还是有区别的
1)GET在语义上说通常是"获取数据",POST在语义上说通常是"提交数据"
2)GET在传递数据的时候一般都是搭配query string使用的,而POST是搭配body来使用的
3)服务器对于GET的请求设计,经常设计为"幂等"的,而POST请求设计则不要求"幂等"——幂等其实就是固定的意思,就像键值对一样,只要设置好了,那么就是一成不变的。
4)GET请求的结果可以被缓存,可以被浏览器收藏夹收藏,POST不可以哦。
缓存:一个网站,通过GET获取到了一些图片,浏览器就可以缓存这些图片,等到你下次来访问这个网站,就不需要再从网络上获取了。直接从硬盘上读取即可,这里的效果平常使用的用户是感知不到的,这样的做法只是提高了请求的效率。
1.3认识请求报头
其实这里的请求报头里面的东西都是键值对,都是标准规定的内容。
Host:请求对应主机的IP和端口号
Content-Length:描述了body的长度,GET请求中没有body,通过空行,POST请求有body,通过空行找到body开始通过Content-Length找到body的结束位置。
Content-Type:是body的数据类型,比如有:图片,视频,音频,字体,html,josn,css等等
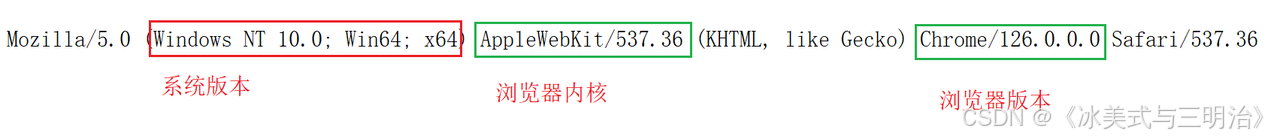
User-Agent(UA):显示浏览器版本和系统版本
UA有什么用呢?
主要是“兼容”,在上古时期,浏览器有许多,并且各个浏览器的版本也不一样,有的浏览器只能看文字,有的能看图片,还有些能看视频以及音频等等,用户访问的浏览器的版本也不同,程序猿就需要根据这个UA提供的浏览器版本号来返回相对应的浏览器版本的响应,这样可以给用户带来更好的体验感。
现在UA主要是来区分PC端和手机端,如果是手机端服务器就返回一个窄屏,如果是PC端则返回一个宽屏,这样又有一个小问题,那就是根据手机端和PC端服务器要返回不一样的显示效果,这样程序猿就需要编写两套代码并且也要维护两套代码,那么开发的成本就增加了,所有前端就发明了一个新的技术“响应式布局”,这个响应式布局就是可以根据设备的尺寸来显示不同的样式。
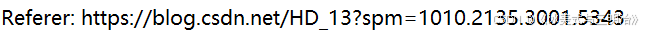
Referer:表示当前的网页页面是从哪里跳转来的。
如果是直接在收藏夹中点击的url那么这个Referer就是空的
上述图片就说明该网页是从https://blog.csdn.net/HD_13?spm=1010.2135.3001.5343跳转过来的
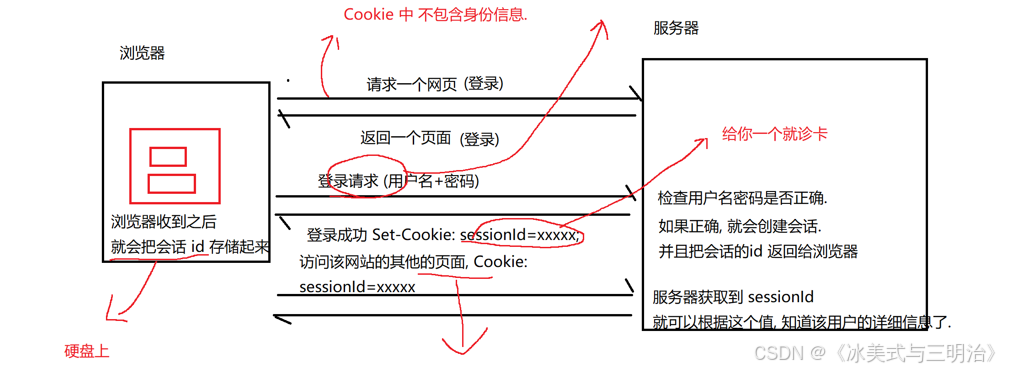
Cookite:浏览器本地存储数据的一种机制
Cookite怎么存储的:按照不同的域名分别存储在硬盘上,不同的域名之间的Cookite互不干扰,利用键值对存储文本,键和值都是自定义的。
Cookite从哪里来的:从服务器来,服务器的HTTP响应header中可以填写Set-Cookite字段,就会带有一些键值对
Cookite到哪里去:在后续的请求中,通过HTTP请求的header中Cookite字段,将信息传输给服务器