QQ:1187362408 欢迎技术交流和学习
jquery前端篇(jquery):
TODO:
1,jquery:精确控制页面对象,体现了OOP思想(面向对象)
2,jquery:选择器的调用
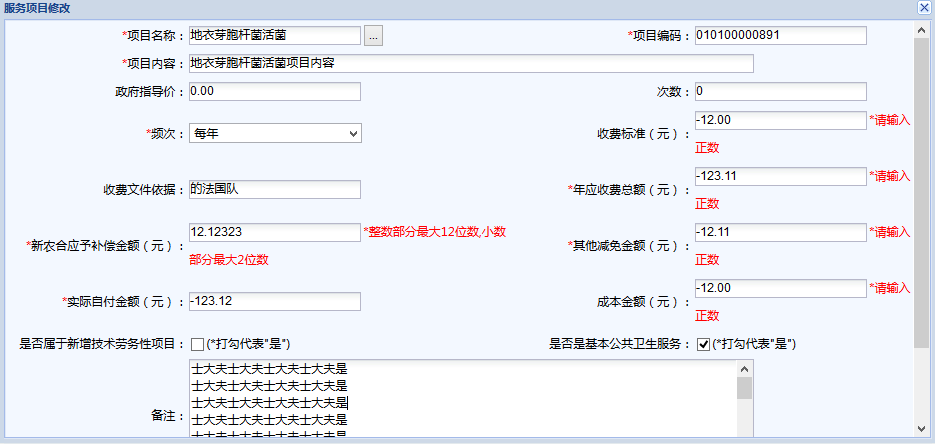
3,jquery:扩展validate插件,实现自定义验证控件,统一调用
4,jquery:前端获取后台数据,属性调用
5,jquery:each循环遍历json数据
6,字符串转换为json的两种方式:eval('('+string+')'),$.parseJSON(string)【需要引用jquery相关文件】
7,返回值函数,便于验证
8,ext框架,为父页面赋值,相关操作
9,抒写jquery格式:统一声明变量,下面一步一步抒写相关js(我喜欢叫jquery)函数
讲解篇:
1,jquery:精确控制页面对象,体现了OOP思想(面向对象)
<span style="color:#000000;"><script type="text/javascript">
var itype = getParameter("iType");//页面标识:查看页面
var gkey = getParameter("gKey"); //主键
var pageControlElement;//json数据拼装:页面对象(金额计算调用)
//var pageElement = '{"fSFBZ":"[id$=fSFBZ]","fHJNYSFJE":"[id*=fHJNYSFJE]","fXNHBCJE":"[id$=fXNHBCJE]","fQTJMJE":"[id*=fSJZFJE]":"[id$=fCBJE]"}';//json数据拼装:页面对象(金额验证调用):收费标准(元) fSFBZ,年应收费总额(元) fHJNYSFJE,新农合应予补偿金额(元) fXNHBCJE,其他减免金额(元) fQTJMJE,实际自付金额(元) fSJZFJE,成本金额(元) fCBJE 暂不用
var result = "true";//标识:result(默认:true,都不为空计算实际自负金额;false,有一项或多项为空不计算)
var $ObjForm; //jquery对象:窗体对象
var nysf;//合计年应收费总额(元) fHJNYSFJE
var bcje ;//新农合应予补偿金额(元) fXNHBCJE
var jmje;//减免金额(元) fJMJE
var zfje;//声明一个变量:实际自付金额(元),便于设置实际自付金额(元)的值
//接受药品/诊疗选择页面传递的药品/诊疗信息
function SetPatientValue(obj) {
$("#ctl00_ContentPlaceHolder1_sXMBM").val(obj.sXMBM);
$("#ctl00_ContentPlaceHolder1_sXMMC").val(obj.sXMMC);
$("#ctl00_ContentPlaceHolder1_fZFZDJ").val(obj.fZFZDJ);
}
//获取参数值
function getParameter(paraName) {
var sUrl = location.href;
if (sUrl.indexOf("#") > 0) {
sUrl = sUrl.replace("#", "");
}
var reg = "(?:\\?|&){1}" + paraName + "=([^&]*)"
var regresult = new RegExp(reg, "gi");
if (sUrl.indexOf(paraName) > 0) {
regresult.exec(sUrl);
return RegExp.$1;
}
else {
return "";
}
}
$(function () {
if(gkey == undefined || gkey == null || gkey == ''){//新增页面
$("[id*=sXMBM]").attr("value",<%=XMBM %>);//项目编码赋值
}
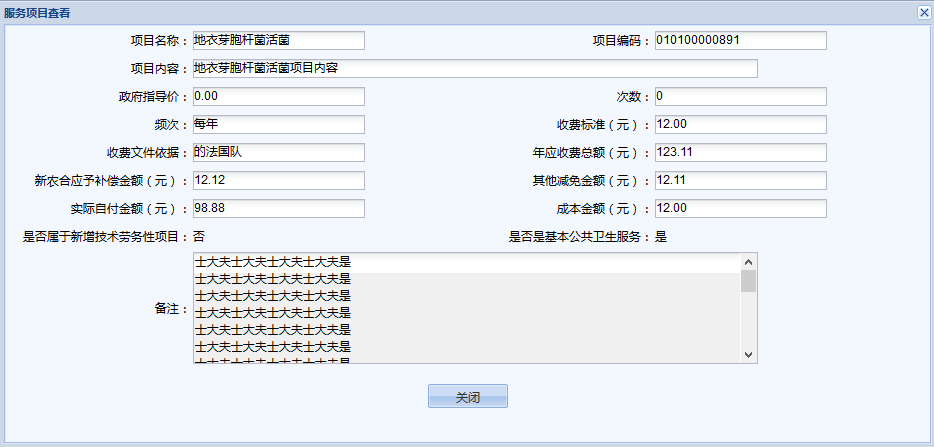
if (itype != undefined && itype != null && itype != '' && itype == "View") {//查看页面
/*TODO非功能性辅助设计:pageControlElementJSON,json数据拼装:便于页面控制元素,判断显示或隐藏,禁用等
*span:1,"spSLWXXM","spGGWSFW"【显示】,其它span元素【隐藏】2,为span控件【spSLWXXM】赋值并显示3,为span控件【spGGWSFW】赋值并显示
*input:1,btnGetDrugsInfo:选择项目信息【隐藏】2,lbtnAdd:新增,保存【隐藏】(后缀为lbtnAdd的所有input的jquery对象 )3,lbtnSave
*textarea:1,sBZ:备注,禁用
*each:循环遍历并控制window窗体元素
*/
pageControlElement = '{"span":{"span":["span:not([id*=sp])","span[id$=spSLWXXM]","span[id$=spGGWSFW]"]},"input":{"linkbutton":["input[id$=btnGetDrugsInfo]","input[id$=lbtnAdd]","input[id$=lbtnSave]"]},"textarea":{"textarea":"textarea[id$=sBZ]"}}';
$ObjForm = $("[id=aspnetForm]"); //jquery对象:【aspnetForm】
//var pageControlElementJSON = eval("("+pageControlElement+")");//eval转换
//避免浏览器报错,将object对象pageControlElement转换为JSON对象
$.each(jQuery.parseJSON(pageControlElement), function (idex, item) {
if (item.span != undefined && item.span != null && item.span != '') {
$ObjForm.find(item.span[0]).css("display", "none"); //span标签
$ObjForm.find(item.span[1]).text($("[id$=hidSLWXXM]").val());
$ObjForm.find(item.span[2]).text($("[id$=hidGGWSFW]").val());
}
if (item.linkbutton != undefined && item.linkbutton != null && item.linkbutton != '') {
$ObjForm.find(item.linkbutton[0]).css("display", "none"); //input 标签
$ObjForm.find(item.linkbutton[1]).css("display", "none");
$ObjForm.find(item.linkbutton[2]).css("display", "none");
}
if (item.textarea != undefined && item.textarea != null && item.textarea != '') {
$ObjForm.find(item.textarea).attr("disabled", "disabled"); //textarea 标签
}
});
/*$("[id=aspnetForm]").find("span:not([id*=sp])").css("display", "none"); //必填项,查找所有id包含"sp"的span元素:"spSLWXXM","spGGWSFW"【显示】,其它span元素【隐藏】
$("[id=aspnetForm]").find("span[id$=spSLWXXM]").text($("[id$=hidSLWXXM]").val()); //为span控件【spSLWXXM】赋值并显示
$("[id=aspnetForm]").find("span[id$=spGGWSFW]").text($("[id$=hidGGWSFW]").val()); //为span控件【spGGWSFW】赋值并显示
$("[id=aspnetForm]").find("input[id$=btnGetDrugsInfo]").css("display", "none"); //选择项目信息【隐藏】
$("[id=aspnetForm]").find("input[id$=lbtnAdd]").css("display", "none"); //新增,保存【隐藏】(后缀为lbtnAdd的所有input的jquery对象 )
$("[id=aspnetForm]").find("input[id$=lbtnSave]").css("display", "none");
$("[id=aspnetForm]").find("textarea[id$=sBZ]").attr("disabled", "disabled"); //备注,禁用
【暂不用】*/
}else{//新增,修改页面
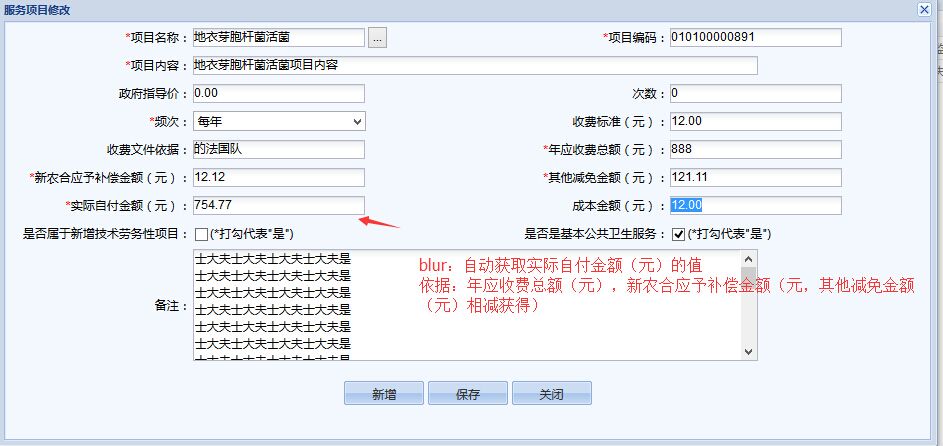
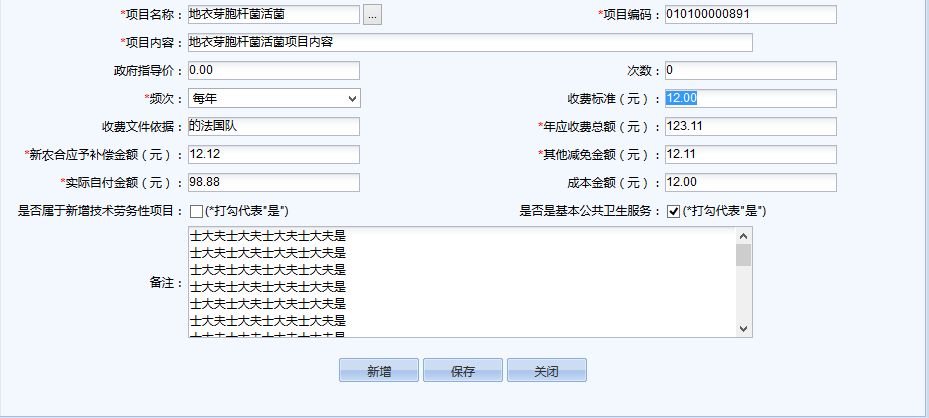
/*TODO金额计算:实际自付金额=年应收费总额-新农合应予补偿金额(元)-其他减免金额(元)。
*合计年应收费总额(元) fHJNYSFJE
*新农合应予补偿金额(元) fXNHBCJE
*减免金额(元) fQTJMJE
*实际自付金额(元) fSJZFJE ,[id$=fSJZFJE]
*/
$("[id$=fHJNYSFJE],[id$=fXNHBCJE],[id$=fQTJMJE]").blur(function () {//文本框输入后:减免金额(元)
if(CheckElement()){
$ObjForm = $("[class=content01]");
nysf = $ObjForm.find("[id$=fHJNYSFJE]").val();//合计年应收费总额(元) fHJNYSFJE
bcje = $ObjForm.find("[id$=fXNHBCJE]").val();//新农合应予补偿金额(元) fXNHBCJE
jmje = $ObjForm.find("[id$=fQTJMJE]").val();//减免金额(元) fQTJMJE
zfje = parseFloat(nysf)-parseFloat(bcje)-parseFloat(jmje);
zfje = zfje.toFixed(2);//保留2位小数,避免浮点数相减产生多位小数情况
$ObjForm.find("[id$=fSJZFJE]").attr("value",zfje);//实际自付金额(元) fSJZFJE
}
});
}
});
function CheckElement(){
/*
var nysf = "[id$=fHJNYSFJE]";//合计年应收费总额(元) fHJNYSFJE
var bcje = "[id$=fXNHBCJE]";//新农合应予补偿金额(元) fXNHBCJE
var jmje = "[id$=fJMJE]";//减免金额(元) fJMJE
var zfje = "[id$=fSJZFJE]";//实际自付金额(元) fSJZFJE ,"zfje":"[id$=fSJZFJE]"
*/
var $ObjForm = $("[class=content01]"); //jquery对象:【content01】
var sfElement ='{"nysf":"[id$=fHJNYSFJE]","bcje":"[id$=fXNHBCJE]","jmje":"[id$=fQTJMJE]"}';
var sfElementJSON = eval("("+sfElement+")");//收费相关json数据
$.each(sfElementJSON,function(idex,item){
if($ObjForm.find(item).val() == null || $ObjForm.find(item).val() == ''){
return result = false;
}else{
return result = true;
}
});
return result;
}
function CheckInput() {
var result = $("#aspnetForm").validate({
rules: {
ctl00$ContentPlaceHolder1$sXMMC: {//项目名称
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$sXMBM: {//项目编码
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$sXMNR: {//项目内容
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$fZFZDJ: {//政府指导价
decimalMaxLength: [12, 2]
},
ctl00$ContentPlaceHolder1$iCS: {//次数
digits: true
},
ctl00$ContentPlaceHolder1$iPC: {//频次(字典:1、每月,3、每季度,12、每年)
required: true,
digits: true
},
ctl00$ContentPlaceHolder1$fSFBZ: {//收费标准(元)
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$sSFWJYJ: {//收费文件依据
maxlength: 50
},
ctl00$ContentPlaceHolder1$fHJNYSFJE: {//年应收费总额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$fXNHBCJE: {//新农合应予补偿金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$fQTJMJE: {//其他减免金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$fSJZFJE: {//实际自付金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$fCBJE: {//成本金额(元)
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$sBZ: {//备注
maxlength: 350
}
},
errorClass: "errorClass"
});
return result.form();
}
jQuery.validator.addMethod("IsCheckAmount", function (value, element) {
var result = true;
if (value < 0)
result= false;
return result;
}, "*请输入正数");
//当【选择项目信息】选择导入【选择项目信息】用于存储信息并保存
function GDrugs() {
winer.OpenWin('导入药品/诊疗项目信息', '/pages/Dictionary/MLBManagement/MLBList.aspx?iType=ypzl', 700, 500, false, this);
return false;
}
function DoNew() {
$(parent.document).find(".x-window-header-text").html("服务项目新增");
this.location.href = 'ServiceItemsEdit.aspx'
return false;
}
function DoClose() {
winer.close();
}
</script></span>
2,jquery:选择器的调用
$ObjForm.find(item.span[0]).css("display", "none"); //span标签
$ObjForm.find(item.span[1]).text($("[id$=hidSLWXXM]").val());
$ObjForm.find(item.span[2]).text($("[id$=hidGGWSFW]").val());
$ObjForm.find(item.textarea).attr("disabled", "disabled"); //textarea 标签3,jquery:扩展validate插件,实现自定义验证控件,统一调用
<span style="color:#000000;">1,调用:
ctl00$ContentPlaceHolder1$fHJNYSFJE: {//年应收费总额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
ctl00$ContentPlaceHolder1$fXNHBCJE: {//新农合应予补偿金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true
},
2,函数:
jQuery.validator.addMethod("IsCheckAmount", function (value, element) {
var result = true;
if (value < 0)
result= false;
return result;
}, "*请输入正数");</span>
<span style="color:#000000;">1,C#后台属性:
private string xmbm;//项目编码
/// <summary>
/// 声明public只读型变量:XMBM,便于前台绑定
/// </summary>
public string XMBM
{
get
{
DataSet ds = SqlHelper.ExecuteStoredProToDataSet("GetKey", "", null);
if (ds != null && ds.ToString() != "")
xmbm = ds.Tables[0].Rows[0][0].ToString();
return xmbm;
}
}</span><span style="color:#000000;">2,jquery前台调用:
if(gkey == undefined || gkey == null || gkey == ''){//新增页面
$("[id*=sXMBM]").attr("value",<%=XMBM %>);//项目编码赋值
}</span>
<span style="color:#000000;">1,
$ObjForm = $("[id=aspnetForm]"); //jquery对象:【aspnetForm】
//var pageControlElementJSON = eval("("+pageControlElement+")");//eval转换
//避免浏览器报错,将object对象pageControlElement转换为JSON对象
$.each(jQuery.parseJSON(pageControlElement), function (idex, item) {
if (item.span != undefined && item.span != null && item.span != '') {
$ObjForm.find(item.span[0]).css("display", "none"); //span标签
$ObjForm.find(item.span[1]).text($("[id$=hidSLWXXM]").val());
$ObjForm.find(item.span[2]).text($("[id$=hidGGWSFW]").val());
}
if (item.linkbutton != undefined && item.linkbutton != null && item.linkbutton != '') {
$ObjForm.find(item.linkbutton[0]).css("display", "none"); //input 标签
$ObjForm.find(item.linkbutton[1]).css("display", "none");
$ObjForm.find(item.linkbutton[2]).css("display", "none");
}
if (item.textarea != undefined && item.textarea != null && item.textarea != '') {
$ObjForm.find(item.textarea).attr("disabled", "disabled"); //textarea 标签
}
});
/*$("[id=aspnetForm]").find("span:not([id*=sp])").css("display", "none"); //必填项,查找所有id包含"sp"的span元素:"spSLWXXM","spGGWSFW"【显示】,其它span元素【隐藏】
$("[id=aspnetForm]").find("span[id$=spSLWXXM]").text($("[id$=hidSLWXXM]").val()); //为span控件【spSLWXXM】赋值并显示
$("[id=aspnetForm]").find("span[id$=spGGWSFW]").text($("[id$=hidGGWSFW]").val()); //为span控件【spGGWSFW】赋值并显示
$("[id=aspnetForm]").find("input[id$=btnGetDrugsInfo]").css("display", "none"); //选择项目信息【隐藏】
$("[id=aspnetForm]").find("input[id$=lbtnAdd]").css("display", "none"); //新增,保存【隐藏】(后缀为lbtnAdd的所有input的jquery对象 )
$("[id=aspnetForm]").find("input[id$=lbtnSave]").css("display", "none");
$("[id=aspnetForm]").find("textarea[id$=sBZ]").attr("disabled", "disabled"); //备注,禁用
【暂不用】*/
2,var $ObjForm = $("[class=content01]"); //jquery对象:【content01】
var sfElement ='{"nysf":"[id$=fHJNYSFJE]","bcje":"[id$=fXNHBCJE]","jmje":"[id$=fQTJMJE]"}';
var sfElementJSON = eval("("+sfElement+")");//收费相关json数据
$.each(sfElementJSON,function(idex,item){
if($ObjForm.find(item).val() == null || $ObjForm.find(item).val() == ''){
return result = false;
}else{
return result = true;
}
});</span>
<span style="color:#000000;">1,eval转换:
var sfElementJSON = eval("("+sfElement+")");//收费相关json数据
2,$.parseJSON转换:
$.each(jQuery.parseJSON(pageControlElement), function (idex, item) {...</span>
<span style="color:#000000;">1,调用:
if(CheckElement()){
$ObjForm = $("[class=content01]");
nysf = $ObjForm.find("[id$=fHJNYSFJE]").val();//合计年应收费总额(元) fHJNYSFJE
bcje = $ObjForm.find("[id$=fXNHBCJE]").val();//新农合应予补偿金额(元) fXNHBCJE
jmje = $ObjForm.find("[id$=fQTJMJE]").val();//减免金额(元) fQTJMJE
zfje = parseFloat(nysf)-parseFloat(bcje)-parseFloat(jmje);
zfje = zfje.toFixed(2);//保留2位小数,避免浮点数相减产生多位小数情况
$ObjForm.find("[id$=fSJZFJE]").attr("value",zfje);//实际自付金额(元) fSJZFJE
}
2,函数:
function CheckElement(){
/*
var nysf = "[id$=fHJNYSFJE]";//合计年应收费总额(元) fHJNYSFJE
var bcje = "[id$=fXNHBCJE]";//新农合应予补偿金额(元) fXNHBCJE
var jmje = "[id$=fJMJE]";//减免金额(元) fJMJE
var zfje = "[id$=fSJZFJE]";//实际自付金额(元) fSJZFJE ,"zfje":"[id$=fSJZFJE]"
*/
var $ObjForm = $("[class=content01]"); //jquery对象:【content01】
var sfElement ='{"nysf":"[id$=fHJNYSFJE]","bcje":"[id$=fXNHBCJE]","jmje":"[id$=fQTJMJE]"}';
var sfElementJSON = eval("("+sfElement+")");//收费相关json数据
$.each(sfElementJSON,function(idex,item){
if($ObjForm.find(item).val() == null || $ObjForm.find(item).val() == ''){
return result = false;
}else{
return result = true;
}
});
return result;
}</span>
<span style="color:#000000;">1,父页面调用:
//接受药品/诊疗选择页面传递的药品/诊疗信息
function SetPatientValue(obj) {
$("#ctl00_ContentPlaceHolder1_sXMBM").val(obj.sXMBM);
$("#ctl00_ContentPlaceHolder1_sXMMC").val(obj.sXMMC);
$("#ctl00_ContentPlaceHolder1_fZFZDJ").val(obj.fZFZDJ);
}
2,子页面函数抒写:
略</span>
<span style="color:#000000;">var itype = getParameter("iType");//页面标识:查看页面
var gkey = getParameter("gKey"); //主键
var pageControlElement;//json数据拼装:页面对象(金额计算调用)
//var pageElement = '{"fSFBZ":"[id$=fSFBZ]","fHJNYSFJE":"[id*=fHJNYSFJE]","fXNHBCJE":"[id$=fXNHBCJE]","fQTJMJE":"[id*=fSJZFJE]":"[id$=fCBJE]"}';//json数据拼装:页面对象(金额验证调用):收费标准(元) fSFBZ,年应收费总额(元) fHJNYSFJE,新农合应予补偿金额(元) fXNHBCJE,其他减免金额(元) fQTJMJE,实际自付金额(元) fSJZFJE,成本金额(元) fCBJE 暂不用
var result = "true";//标识:result(默认:true,都不为空计算实际自负金额;false,有一项或多项为空不计算)
var $ObjForm; //jquery对象:窗体对象
var nysf;//合计年应收费总额(元) fHJNYSFJE
var bcje ;//新农合应予补偿金额(元) fXNHBCJE
var jmje;//减免金额(元) fJMJE
var zfje;//声明一个变量:实际自付金额(元),便于设置实际自付金额(元)的值</span>