Typescript的三种编译运行方式
一、在线complier
这种方式最简单,不需在本地做任何配置安装,只需进入Typescript的官网,点击里面的playground就可以直接写代码了。但这种方式只适用于测试而不适用于开发。
二、本地命令行编译
1、在本地编译运行Typescript需要使用npm下载typescript
npm install -g typescript
至于npm,就是node的包管理工具,下载node后就自动带了。
2、下载完成后可以使用 tsc -v 查看版本
3、使用:如在本地创建Hello.ts
export class Hello {
}
在命令行中 tsc Hello.ts
运行后就会发现在同一文件夹下生成了Hello.js
三、使用IDE
这里以webstrom为例。
注意:使用IDE的前提是已经在全局安装了typescript(方法二),只是每次不需要用命令手动编译而是IDE自动帮我们生成js文件。
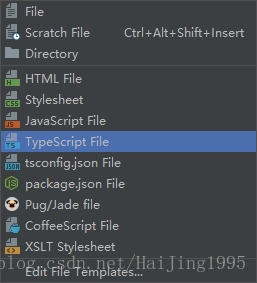
1、在webstrom中新建Typescript文件

2、这时在代码编辑区域上方就会看到

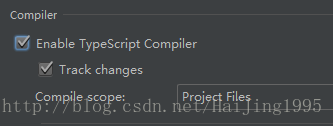
3、这里我们选择configue配置
在打开的配置项中勾选Enable TypeScript Complier

4、这样我们编写的.ts文件IDE就自动帮助我们生成了相对应的.js文件。