大括号里边放键值对,即是一个对象。
一、vue可以简化前端javascript的操作。
主要特点是可以实现视图、数据的双向绑定。
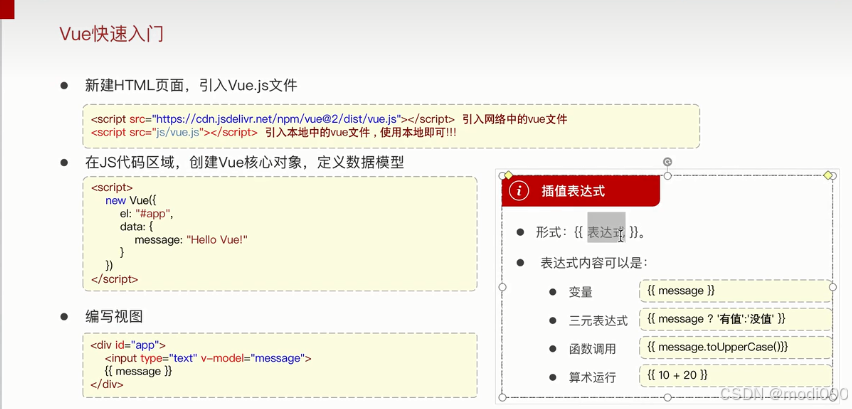
使用vue主要分为三个步骤:
1.javascript中引入vue.js
可以src中可以是vue的网址,也可以是本地下载。
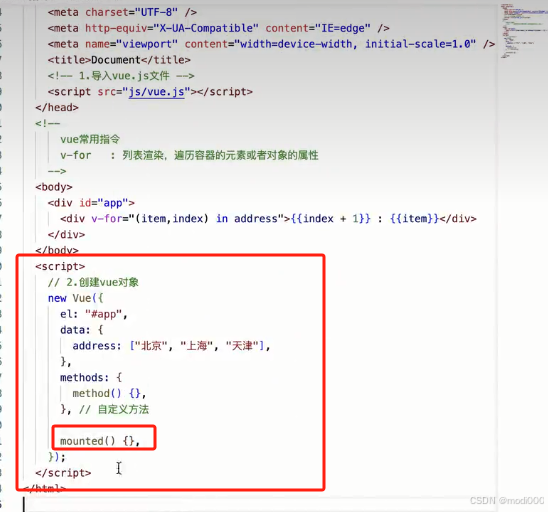
2.在javascript标签中创建vue对象,数据模型
new vue {}
el、data是固定的,el接管标签,标签一般是用<div>,
methods中的method是自定义的函数;
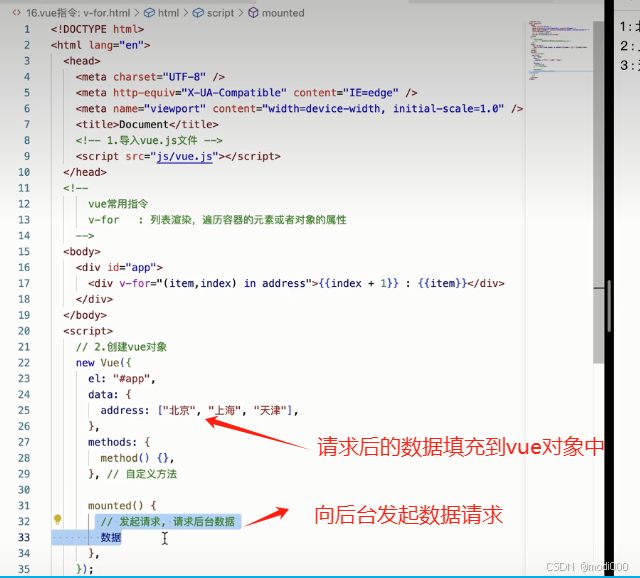
mounted() 是vue生命周期方法(钩子方法),只要vue挂载到视图上后,就会自动触发该方法。这是前端和后端交互的途径!
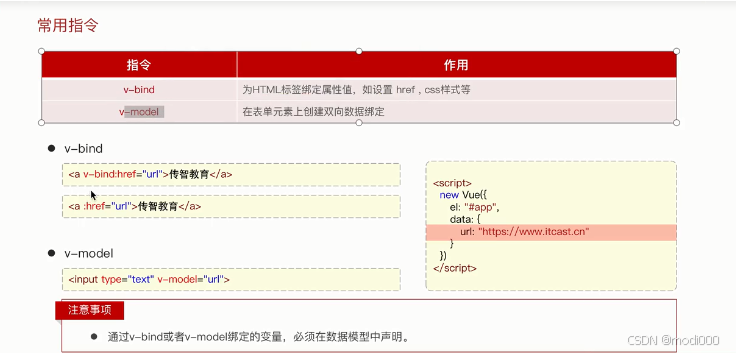
3.在body体中,实现视图(标签)绑定
差值表达式:使用两个大括号括起来, 可以用于获取data中的值。
vue的生命周期: