1.上传文件
①在一个项目explorer下创建一个login.jsp文件和result.jsp文件②然后在创建一个包,包下有一个Loginservlet.java文件
login.jsp文件的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./Loginservlet" method="post" enctype="multipart/form-data"> //创建一个form表单
<input placeholder="请输入用户名" name="user_name"/>
<input " type="file" name="picture/>
<input type="submit" value="登录"/>
</form>
</body>
</html>
解释login.jsp内容
<form action="./Loginservlet" method="post" enctype="multipart/form-data">
创建一个form表单,method是因为在Loginservlet.java中重写了一个doPost方法.
enctype="multipart/form-data"是为Loginservlet.java中的代码判断Login.jsp中的form表单的编码方式是不是为enctype=“multipart/form-data”。
Loginservlet.java文件内容:
package com.jd.servlet;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class Loginservlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
if(ServletFileUpload.isMultipartContent(request)){//1、判断当前form表单的编码方式是不是为enctype="multipart/form-data"
FileItemFactory fileItemFactory = new DiskFileItemFactory();
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
servletFileUpload.setFileSizeMax(1024*1024*6*10);
List<FileItem> fileItemList = null;
try {
fileItemList = servletFileUpload.parseRequest(request);//2、将form表单中每个携带数据的标签转换成每个FileItem对象并存到集合中
} catch (FileUploadException e) {
e.printStackTrace();
request.setAttribute("message", "文件太大,上传失败");
request.getRequestDispatcher("result.jsp").forward(request, response);
return;
}
for(FileItem fileItem : fileItemList){//3、获取form表单所携带的数据
if(fileItem.isFormField()){//为true表示为非文件类型的标签
String key = fileItem.getFieldName();//summary
String value = fileItem.getString();//summary对象的数据
System.out.println(key+":"+value);
}else{//文件类型
try {
String oldFileName = fileItem.getName();
String fileNameSuffix=oldFileName.substring(oldFileName.lastIndexOf("."));
System.out.println(fileNameSuffix);
String fileNamePrefix = UUID.randomUUID().toString();
fileItem.write(new File("D:\\"+fileNamePrefix+fileNameSuffix));//未发布路径
String path = "D://"+fileNamePrefix+fileNameSuffix;
fileItem.write(new File(path+fileNamePrefix+fileNameSuffix));//发布路径
System.out.println(path);
} catch (Exception e) {
e.printStackTrace();
}
}
}
request.setAttribute("message", "文件上传成功");
request.getRequestDispatcher("result.jsp").forward(request, response);
}else{
request.setAttribute("message", "当前form表单enctype属性的属性值非multipart/form-data");
request.getRequestDispatcher("result.jsp").forward(request, response);
}
}
}
result.jsp中的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="UTF-8" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
${
message
}
</body>
</html>
主要就是在中添加代码
${
message
}
在eclipse的Servlet上启动或者重新启动
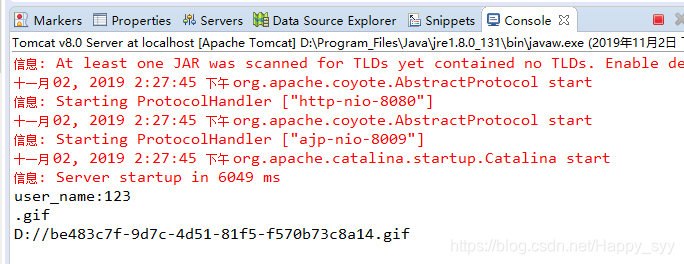
然后控制台上Console就会显示:
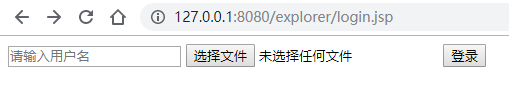
在谷歌浏览器中输入网址:http://127.0.0.1:8080/explorer/login.jsp,就显示出这样的界面
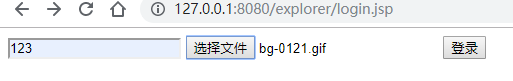
输入用户名和选择文件,之后点击登录
就会跳转到这个界面,显示文件上传成功。
在D盘根目录下就会显示出来一个和原来图片一样的,但是名字不一样的图片。
在控制台会返回你在网页上操作的内容。
2.Loginservlet.java文件中的内容
package com.jd.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Loginservlet extends HttpServlet {
//重写doGet方法
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userName = request.getParameter("user_name"); //获得在网页上输入的对应的数据
System.out.println(userName);//在控制台输出
String password = request.getParameter("password");
System.out.println(password);
String summary = request.getParameter("summary");
System.out.println(summary);
String sex = request.getParameter("sex");
System.out.println(sex);
String [] hobbies = request.getParameterValues("hobby");
for (String hobby : hobbies) {
System.out.println(hobby);
}
}
}
Login.jsp文件中的内容
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./Loginservlet">
<input placeholder="请输入用户名" name="user_name"/> //文本框
<input type="password" name="password" placeholder="请输入密码"/> //密码框
<textarea name="summary"></textarea> //文本域
<input type="radio" name="sex" value="1">男</input> <input type="radio" name="sex" value="2">女</input> //单选
<select id="grade"> //下拉列表
<option value="0">请选择</option>
<option value="1">一年级</option>
<option value="2">二年级</option>
</select>
//多选
<input type="checkbox" name= "hobby" value="1"/>篮球 //必须写value,根据value的值来获得网页上的数据
<input type="checkbox" name= "hobby" value="2"/>足球
<input type="checkbox" name= "hobby" value="3"/>皮球
<input type="submit" value="登录"/>
</form>
</body>
</html>
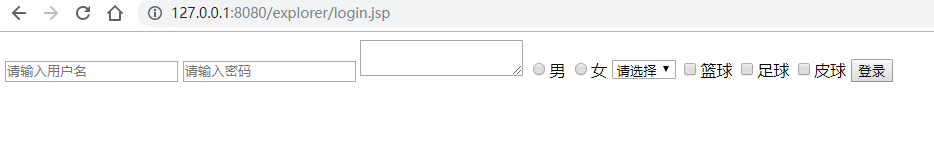
在浏览器上运行结果:
再输入信息,在eclipse上可以看到写的结果
注意:文本框,密码框,文本域,下拉列表,单选,全部使用函数request.getParameter("") 只要引号里的内容是和Login.jsp里name里的内容一样的,就对应起来了。
只有复选框“checkbox”,传入的是多个值,所以用的函数是
request.getParameterValues(" ");
String [] hobbies = request.getParameterValues("hobby");
for (String hobby : hobbies) {
System.out.println(hobby);
}